小型の基板にRP2040と小型OLEDを搭載した基板を入手しました。
RP2040の基本機能と小型OLEDの制御について記載します。
紹介するもの
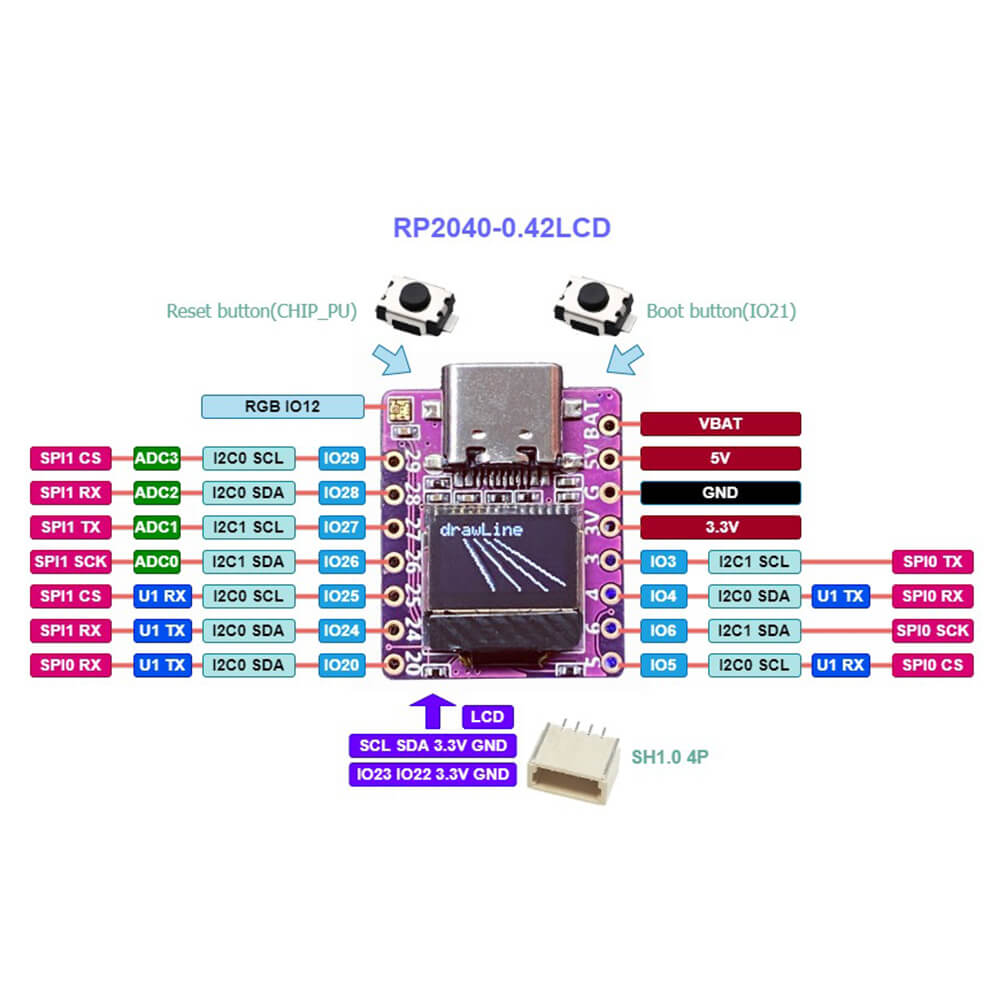
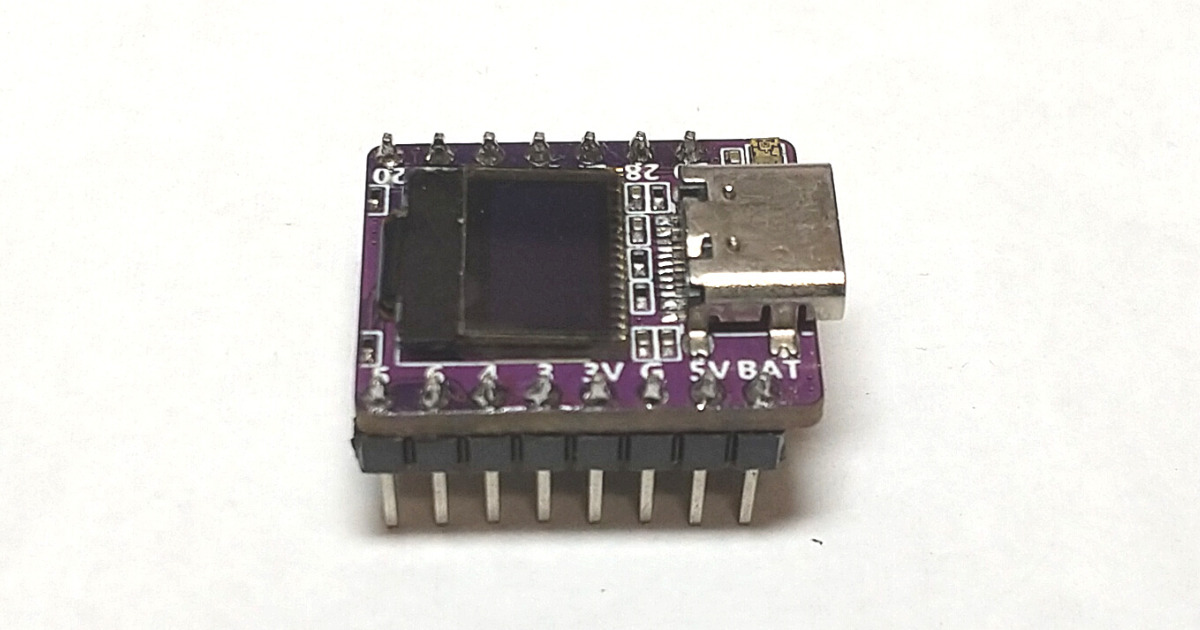
01Space RP2040-0.42LCD
特徴
小型のOLEDが実装されています。
通信機能もUART, I2C, SPIを2系統ずつ使用することができます。
| CPU | RP2040 ARM Cortex M0+ 133MHz |
| 接続 | Type C |
| Memory | SRAM 264KB フラッシュメモリ 2MB |
| ロジックレベル | 3.3V |
| GPIO | 11 |
| PWM | 25 (8bit 0 ~ 255) |
| ADC | 4 (10bit 0 ~ 1023) |
| UART | 2 |
| I2C | 2 (OLEDで使用 I2C1 SDA GPIO22, SCL GPIO23) |
| SPI | 2 |
| その他機能 | W2812 (GPIO12), Qwiic |
メーカー 01Space github
ピン配置

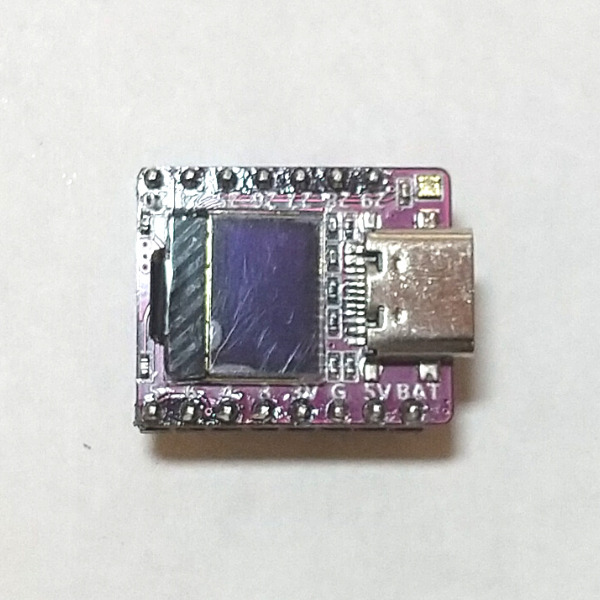
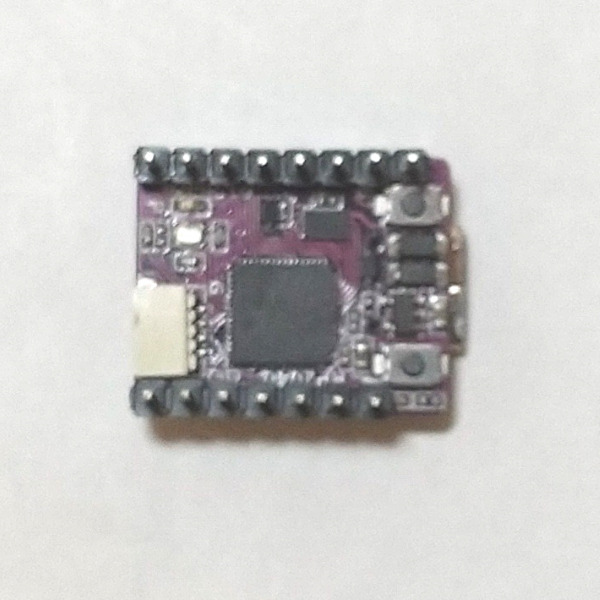
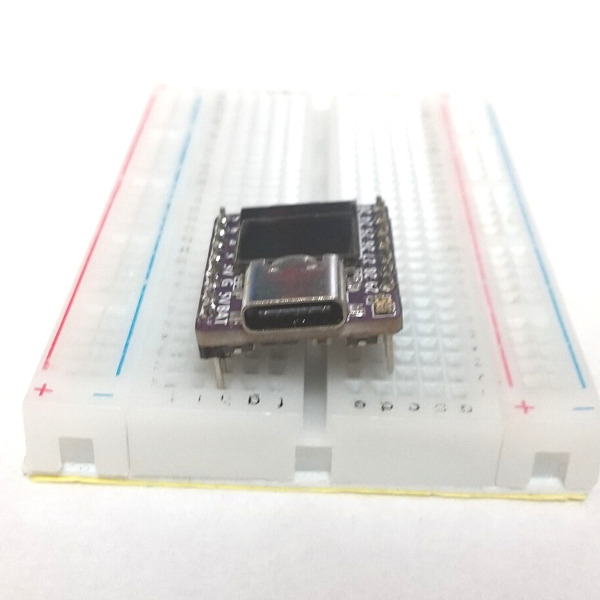
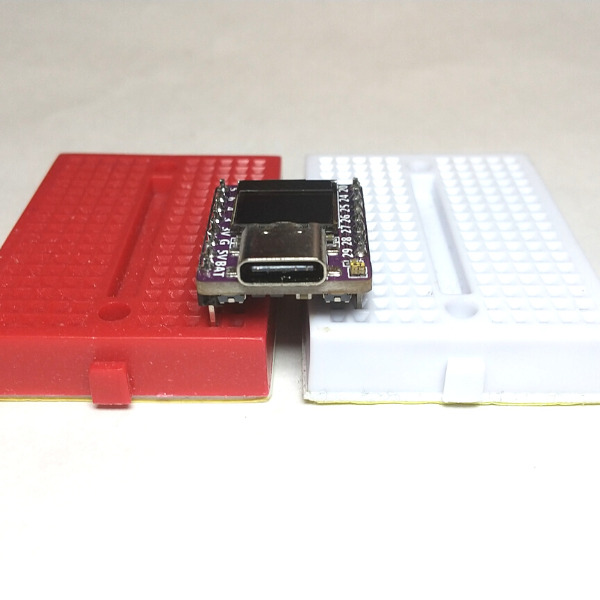
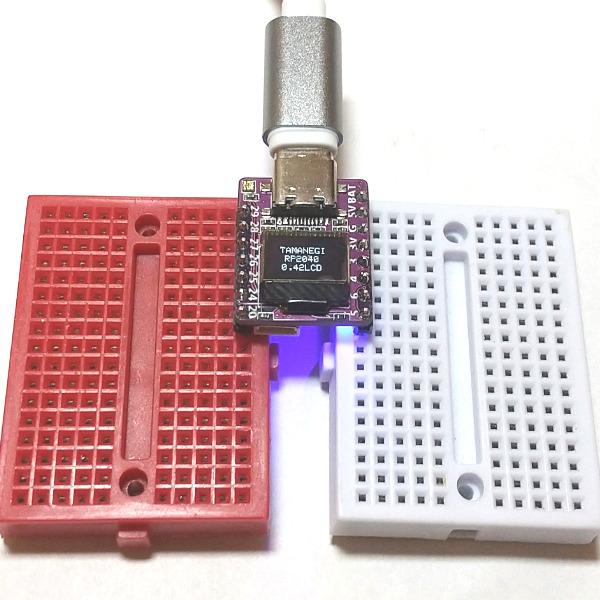
外観


400穴ブレッドボードでは、ピンピッチが合わないので挿さりません。

小型のブレッドボードを2個使って連結して使用しています。

使ってみて
使用方法はRP2040は同じなので、慣れていれば導入は速い。
小さいながらもOLEDがついていますが、解像度も低いので軽度な表示やアイコンくらいなら表現できます。
通常のブレッドボードに挿さらないのが残念です。
組み込みへ使用を考えても、ユニバーサル基板にそのまま使用するのが難しい。
RESETボタンやBOOTボタンもありますが、基板の裏側になるので使いにくい。
準備
基板の初期化
1.RP2040-0.42LCDのBOOT SELボタンを押しながら、USBケーブルをパソコンに接続します。
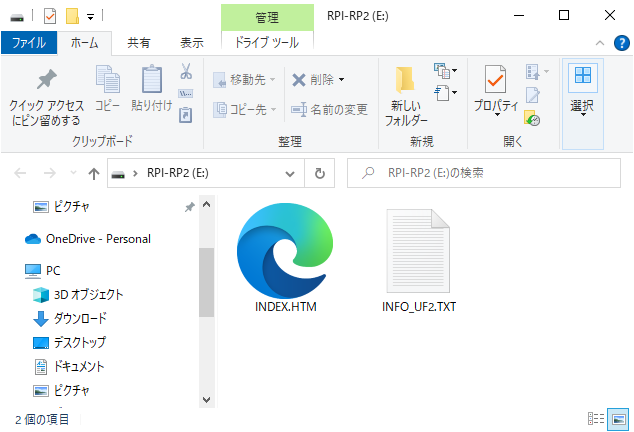
2.パソコンの画面では、RP2040-0.42LCD をストレージとして認識します。

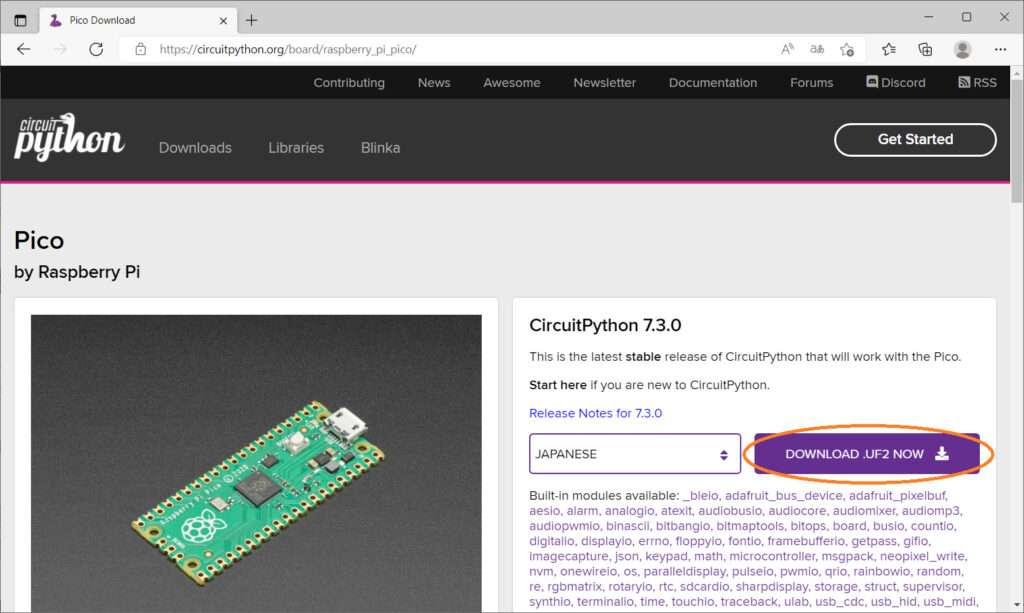
3.UF2ファイルを以下のサイトからダウンロードします。

4.ダウンロードしたファイル[adafruit-circuitpython-raspberry_pi_pico-ja-7.3.0.uf2]※をストレージ認識したRP2040-0.42LCDにドラッグ&ドロップする。
以上の作業でRP2040-0.42LCDはCOM認識されます。
今回ダウンロードしたuf2ファイルは、保存しておいてください。
RP2040-0.42LCDを初期化したいとき(今何のファームウエアが書かれているかわからなくなったとき)には、BOOTSELボタンを押しながら再起動することで、やり直しができます。
※2022/Jun 時点ではVersion 7.3.0
ライブラリ
ボードライブラリ
Arduino IDEのボードマネージャからRaspberry Pi Pico用のライブラリのインストールとボードの選択をします。
| 追加のボードマネージャのURL | https://github.com/earlephilhower/arduino-pico/releases/download/global/package_rp2040_index.json |
| 検索 | RP2040 |
| ボードライブラリ | Raspberry Pi RP2040 Boards(x.x.x)※ |
| 選択するボード | Raspberry Pi RP2040 Boards(x.x.x) > Generic RP2040 |
モジュールライブラリ
モジュールを使用しない場合インストールの必要はありません。
| 機能/モジュール | ライブラリ名 | 検索 | 確認時のバージョン |
|---|---|---|---|
| SSD1306 | Adafruit SSD1306 by Adafruit | SSD1306 | 2.5.1 |
| ST7735 | Adafruit ST7735 and ST7789 Library by Adafruit | ST7735 | 1.9.3 |
| 関連 SSD1306 ST7735 | Adafruit GFX Library by Adafruit | GFX | 1.11.3 |
| WS2812 | Adafruit NeoPixel by Adafruit | NEOPIXEL | 1.10.5 |
基本スケッチ
タクトスイッチとLED点灯
説明
ボタンを押下することでLEDと点灯、ボタンを離すことでLEDを消灯します。
ボタンピンは入力設定でプルダウンしています。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040-0.42LCDで利用できます。
【スケッチの説明】
プルダウンしたピンの状態がHighならLEDを点灯、LowならLEDを消灯させます。
【ライブラリ】
【準備】
LEDピン(GPIO3) -> 保護抵抗(約200Ω) -> LED Anode, LED Cathode -> GND
3.3V -> ボタンピン(GPIO5)
【バージョン情報】
2022/11/15 : 新規
**********************************************************************/
//RP2040-0.42LCD
#define LED 3 //LED
#define BUTTON 5 //タクトスイッチ
void setup()
{
pinMode(LED, OUTPUT); //ピン出力設定
pinMode(BUTTON, INPUT_PULLDOWN); //プルダウンで入力
}
void loop()
{
int iStat = digitalRead(BUTTON);
digitalWrite(LED, iStat); //ボタンの状態をLEDに出力
}
結果
ボタンを押下することでLEDが点灯しました。
ボタンを離すとLEDは消灯しました。

PWM
説明
PWMを使ってLEDのフェード点灯(ゆっくり点灯させる)を行います。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040-0.42LCDで利用できます。
【スケッチの説明】
PWM出力でのフェード点灯(ゆっくり点灯)とフェード消灯(ゆっくり消灯)を行います。
【ライブラリ】
Raspberry Pi Pico/RP2040 > Raspberry Pi Pico
【準備】
指定ピン - 保護抵抗(約200Ω) - LED Anode, LED Cathode - GND
抵抗値は使用するLEDにより適切な抵抗値を求めてください。
【バージョン情報】
2022/11/15 : 新規
**********************************************************************/
//RP2040-0.42LCD
#define PWM 3 //PWM 出力は 25th pin
void setup()
{
pinMode(PWM , OUTPUT);
}
void loop()
{
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, i);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, 255 - i);
delay(2);
}
}結果
実装LEDがゆっくり点灯、ゆっくり消灯しました。
ADC
説明
入力された電圧を読み取り、COMに出力します。
電圧はLOLIN32 Lite のDACを使い0->3.3Vと 3.3->0Vを繰り返し行います。
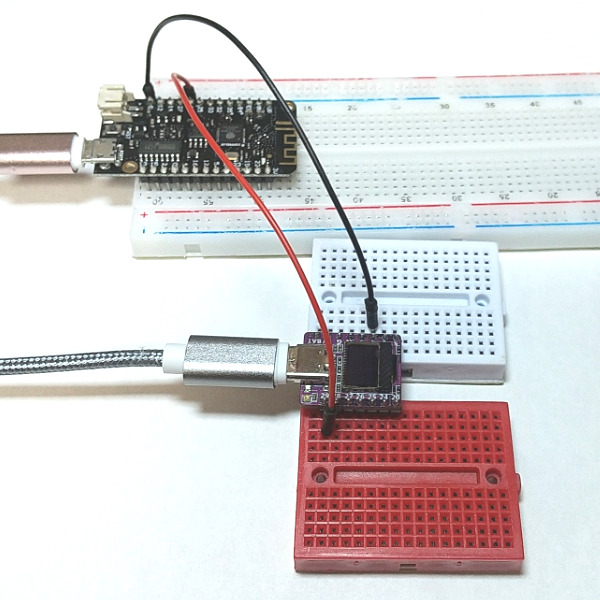
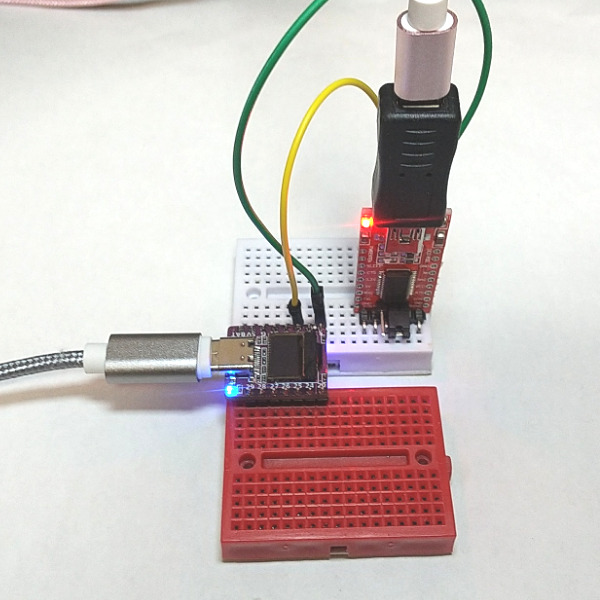
配線
| RP2040-0.42LCD | 配線 | LOLIN32 Lite |
|---|---|---|
| GPIO5(ADC) | 赤 | GPIO26(DAC) |
| GND | 黒 | GND |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040-0.42LCD で利用できます。
【スケッチの説明】
入力された電圧を読み取ります。
【ライブラリ】
Raspberry Pi Pico/RP2040 > Raspberry Pi Pico
【準備】
RP2040-0.42LCD <-> LOLIN32 Lite
GPIO29(ADC) <-> GPIO26(DAC)
GND <-> GND
【バージョン情報】
2022/11/15 : 新規
**********************************************************************/
//RP2040-0.42LCD で設定できる analogRead (10bit 0 ~ 1023)
// 26, 27, 28, 29
#define ADC 29
void setup()
{
Serial.begin(115200);
pinMode(ADC, INPUT);
}
void loop()
{
int iADC = 0;
//外部から入力された電圧を読み取り、結果をCOMに出力します。
iADC = analogRead(ADC);
Serial.printf("(ADC) = %d\r\n", iADC);
delay(2);
}
結果
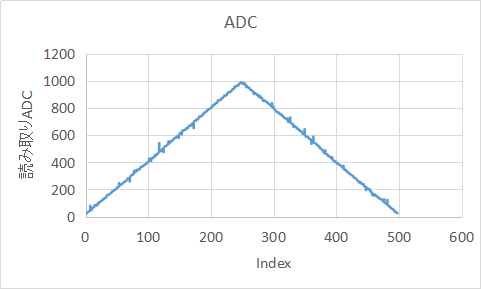
DACで出力した電圧をADCで読み取りました。
設定値と読み取ったAD値をグラフにしました。
分解能が10bitで読み取っています。
入力電圧に対して直線的で精度はありそうですが、ところどころノイズがあるので安定度が悪そうです。

入力した電圧は以前オシロスコープで確認してみましたが、3.2V位出ています。

UART
説明
COM と UART1の通信をします。
COMから受信した内容をUART1へ送信します。
UART1から受信した内容をCOMへ送信します。
配線
| RP2040-0.42LCD | 配線 | FT232RL |
|---|---|---|
| GP4(UART1 TX) | 黄 | RX |
| GP5(UART1 RX) | 緑 | TX |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040-0.42LCDで利用できます。
【スケッチの説明】
COM と UART1の通信をします。
COMから受信した内容をUART1へ送信します。
UART1から受信した内容をCOMへ送信します。
【ライブラリ】
Raspberry Pi Pico/RP2040 > Generic RP2040
【準備】
UARTの送受信にFT232RLを使用します。
FT232RLはUART0用と、UART1用の2個使います。それぞれを(1), (2)と識別します。
Raspberry Pi Pico <-> FT232RL
GP4 (UART1 TX) <-> RX
GP5 (UART1 RX) <-> TX
【バージョン情報】
2022/11/16 : 新規
**********************************************************************/
//RP2040-0.42LCD
//UART1 TX に設定可能なピン : 4, 20, 24
//UART1 RX に設定可能なピン : 5, 25
void setup()
{
//Serial は USB(COM)を使ったシリアル通信用オブジェクト
//Serial1は UART0の通信用オブジェクト RP2040-0.42LCDには UART0がないので今回使いません。
//Serial2は UART1の通信オブジェクト
Serial2.setTX(4);
Serial2.setRX(5);
Serial.begin(115200); //SerialオブジェクトはUART0 (COM)
Serial2.begin(115200); //Serial1オブジェクトはUART1
}
void loop()
{
if(Serial2.available() != 0) //UART1にデータがあれば、読み取った内容をCOMに送信
{
Serial.write(Serial2.read());
}
if(Serial.available() != 0) //COMにデータがあれば、読み取った内容をUART1に送信
{
Serial2.write(Serial.read());
}
}
結果
結果はTeratermを起動して確認します。
1つはRP2040-0.42LCDのCOM 用で、もう一つはFT232RLのUART1用です。
COM側からの入力文字は、UART1側のTeraterm画面に表示されます。
UART1側からの入力文字は、COM側の画面に表示されます。
I2C(SSD1306)
説明
I2Cを使って実装OLEDのサンプルを動作させます。
RP2040-0.42LCDでは、I2Cが2系統あります。
決められた中から任意のピンに信号を出力することができます。
本サンプルではピン設定の仕方と簡単な表示を行っています。
各I2C系統での設定可能なピンはサンプルを参照してください。
0.42LCDでは本来の解像度と違う設定をしているため表示位置を調整するためのオフセットを使用しています。
掲載以外の図形表示などのサンプルは以下のサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit SSD1306 > ssd1306_128x64_i2c
配線
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040-0.42LCD
【スケッチの説明】
SSD1306 OLEDの制御をします。
I2Cは I2C0とI2C1のどちらのサンプルも掲載しますが、
I2C0側はコメントアウトしますので、状況に応じてコメントを外してください。
※コメント検索 [I2C0の場合]
【ライブラリ】
Raspberry Pi Pico / RP2040 > Generic RP2040
【準備】
実装OLEDの場合 I2C1 を使用します。
配線は不要です。
【バージョン情報】
2022/11/16 : 新規
**********************************************************************/
//RP2040-0.42LCD に設定可能なI2Cピン
//I2C0 SDA に設定可能なピン : 4, 20, 24, 28
//I2C0 SCL に設定可能なピン : 5, 25, 29
//I2C1 SDA に設定可能なピン : 6, 26
//I2C1 SCL に設定可能なピン : 3, 27
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define PIN0_SDA 28
#define PIN0_SCL 29
#define PIN1_SDA 22
#define PIN1_SCL 23
#define SCREEN_WIDTH 128 //解像度 128 x 64 で使用します。
#define SCREEN_HEIGHT 64 //SCREEN_HEIGHTは 32 に設定することができます。
#define OFFSET_X 28 //Adafruitライブラリで0.42inch OLEDを使用すると非表示エリアが発生するので、オフセット座標で補正する
#define OFFSET_Y 24
#define OLED_RESET -1 //使用しないので -1を設定する。
#define SCREEN_ADDRESS 0x3C //I2Cアドレスは 0x3C
//Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET); //I2C0の場合
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire1, OLED_RESET); //I2C1の場合
void setup()
{
// //I2C0の場合
// Wire.setSDA(PIN0_SDA);
// Wire.setSCL(PIN0_SCL);
//I2C1の場合 (実装OLED)
Wire1.setSDA(PIN1_SDA);
Wire1.setSCL(PIN1_SCL);
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
for(;;);
}
display.clearDisplay(); //何か表示されている場合に備えて表示クリア
display.setTextSize(1); //フォントサイズは2(番目に小さい)
display.setTextColor(SSD1306_WHITE); //色指定はできないが必要
display.setCursor(10 + OFFSET_X, 10 + OFFSET_Y); //テキストの表示開始位置
display.print(F("TAMANEGI")); //表示文字列
display.setCursor(15 + OFFSET_X, 20 + OFFSET_Y);
display.print(F("RP2040"));
display.setCursor(12 + OFFSET_X, 30 + OFFSET_Y);
display.print(F("0.42LCD"));
display.display(); //バッファ転送(表示)
}
void loop()
{
}結果
SSD1306のサンプルスケッチが動作しました。

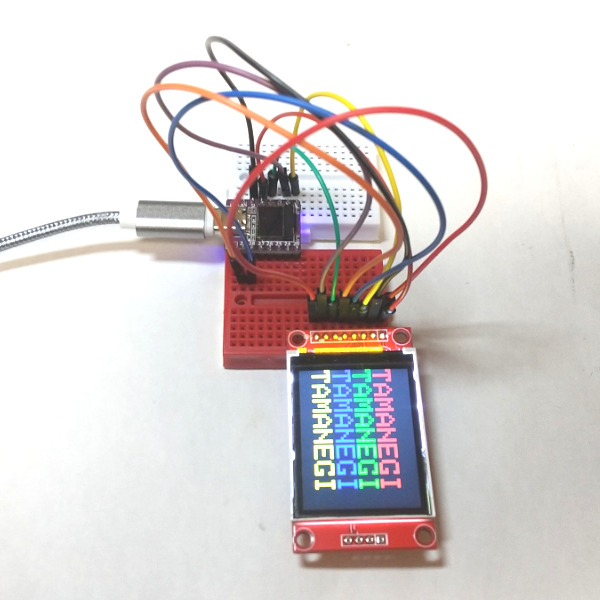
SPI(ST7735)
説明
SPIを使ってST7735(LCD 1.8inch)モニタのサンプルを動作させます。
掲載以外の図形表示などのサンプルは以下のサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit ST7735 and ST7789 Library > graphicstest
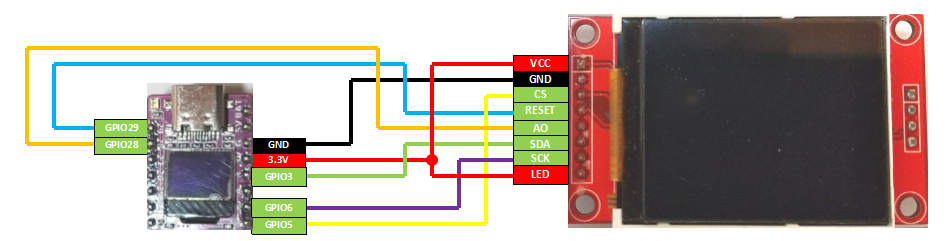
配線
本サンプルはSPI0を使用します。
配線は以下の表のとおりです。
| RP2040-0.42LCD | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GP5(SPI0 CS) | 黄 | CS |
| GP29 | 青 | Reset |
| GP28 | 橙 | AO(DC) |
| GP3(SPI0 TX) | 緑 | SDA |
| GP6(SPI0 SCK) | 紫 | SCK |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040-0.42LCD基板で利用できます。
【スケッチの説明】
ST7735 LCDの制御をします。
SPIは SPI0とSPI1のどちらのサンプルも掲載しますが、
SPI1側はコメントアウトしますので、状況に応じてコメントを外してください。
※コメント検索 [SPI1の場合]
【ライブラリ】
Raspberry Pi Pico / RP2040 > Generic RP2040
【準備】
マイコン基板 <-> ST7735
3V3 <-> VCC
GND <-> GND
GPIO5(SPI0 CS) <-> CS
GPIO28 <-> Reset
GPIO29 <-> AO
GPIO3(SPI0 MOSI) <-> SDA
GPIO6(SPI0 SCK) <-> SCK
SPI1の場合
3V3 <-> VCC
GND <-> GND
GPIO25(SPI1 CS) <-> CS
GPIO28 <-> Reset
GPIO29 <-> AO
GPIO27(SPI1 MOSI) <-> SDA
GPIO26(SPI1 SCK) <-> SCK
【バージョン情報】
2022/11/14 : 新規
**********************************************************************/
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
//SPI0の場合
#define TFT_CS 25 // CS
#define TFT_RST 28 // Reset
#define TFT_DC 29 // DC
#define TFT_MOSI 3 // MOSI
#define TFT_SCK 6 // SCK
//SPI1の場合
// #define TFT_CS 25 // CS
// #define TFT_RST 28 // Reset
// #define TFT_DC 29 // DC
// #define TFT_MOSI 27 // MOSI
// #define TFT_SCK 26 // SCK
//SPI0の場合
Adafruit_ST7735 tft = Adafruit_ST7735(&SPI, TFT_CS, TFT_DC, TFT_RST);
//SPI1の場合
//Adafruit_ST7735 tft = Adafruit_ST7735(&SPI1, TFT_CS, TFT_DC, TFT_RST);
void setup(void)
{
//SPI0の場合
SPI.setTX(TFT_MOSI);
SPI.setSCK(TFT_SCK);
//SPI1の場合
// SPI1.setTX(TFT_MOSI);
// SPI1.setSCK(TFT_SCK);
tft.initR(INITR_BLACKTAB); //Init ST7735S初期化
tft.fillScreen(ST77XX_BLACK); //背景の塗りつぶし
//テキスト表示
tft.setRotation(3); //画面回転
tft.setTextSize(3); //サイズ
tft.setCursor(0, 20); //カーソル位置
tft.setTextColor(ST77XX_RED); //赤
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_GREEN); //緑
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_BLUE); //青
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_YELLOW); //黄
tft.printf("TAMANEGI\n");
}
void loop()
{
}
結果
ST7735のサンプルスケッチが動作しました。

特別なスケッチ
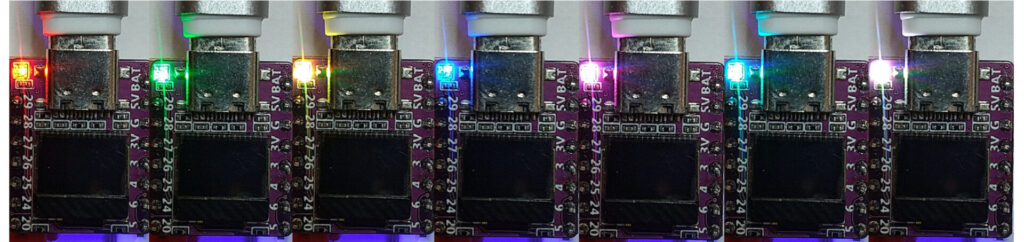
Neopixel(W2812)
説明
実装 W2812を点灯させます。
1秒ごとに 赤->緑->黄->青->紫->水->白 の順番に変化します。
輝度は調整していますが、まぶしいので直視しないでください。
配線
基板実装W2812を使用するので配線不要。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040-0.42LCD で利用できます。
【スケッチの説明】
実装 W2812を点灯させます。
1秒間隔で、赤->緑->黄->青->紫->水->白 の順で点灯させます。
【ライブラリ】
Raspberry Pi Pico/RP2040 > Generic RP2040
Adafruit NeoPixel by Adafruit
【準備】
配線不要
【バージョン情報】
2022/11/15 : 新規
**********************************************************************/
#include <Adafruit_NeoPixel.h>
#define DIN_PIN 12 // NeoPixel の出力ピン番号はGP12
#define POWER_PIN 38
#define LED_COUNT 1 // LEDの連結数
#define WAIT_MS 1000 // 次の点灯までのウエイト
#define BRIGHTNESS 16 // 輝度(Max 255)
Adafruit_NeoPixel pixels(LED_COUNT, DIN_PIN, NEO_GRB + NEO_KHZ800);
void setup()
{
pinMode(POWER_PIN, OUTPUT);
digitalWrite(POWER_PIN, HIGH);
pixels.begin(); //NeoPixel制御開始
}
void loop()
{
pixels.clear();
//pixels.Color(Red, Green, Blue)で、パレット情報を作成する。
//赤点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, 0, 0));
pixels.show();
delay(WAIT_MS);
//緑点灯
pixels.setPixelColor(0, pixels.Color(0, BRIGHTNESS, 0));
pixels.show();
delay(WAIT_MS);
//赤 + 緑 で 黄点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, BRIGHTNESS, 0));
pixels.show();
delay(WAIT_MS);
//青点灯
pixels.setPixelColor(0, pixels.Color(0, 0, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//赤 + 青 で 紫点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, 0, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//緑 + 青 で 水点灯
pixels.setPixelColor(0, pixels.Color(0, BRIGHTNESS, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//赤 + 緑 + 青 で 白点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, BRIGHTNESS, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
}結果
Nexpixelが色変化しました。




コメント