RP2040搭載基板のBananaPi Picoを入手しました。
Raspberry Pi Picoと互換性があり、Qwiicコネクタがついています。
Raspberry Pi Picoとの比較と、基本的な入出力、通信(UART, I2C, SPI)を使ってみます。
紹介するもの
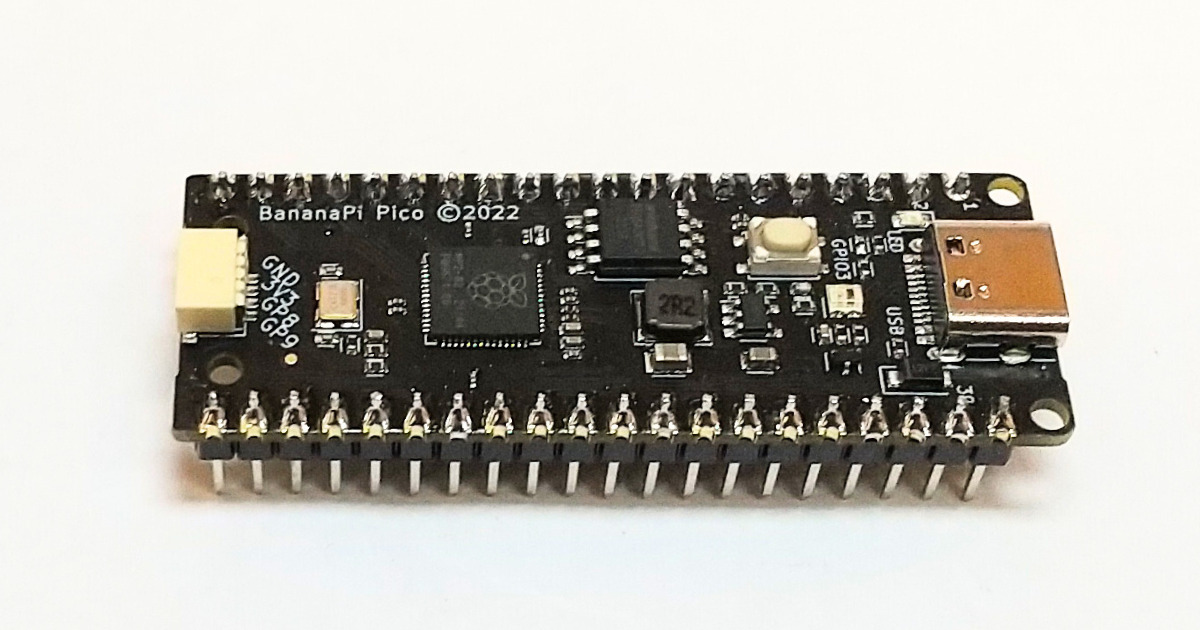
BananaPi Pico
特徴
Raspberry Pi Picoの上位互換基板です。
TypeCコネクタになったのと、JST SH 1.0mm 4pin(Qwiic互換)がついています。
納品状態ではピンヘッダがついていませんが、半田作業をしなくてもQwiicコネクタを使ってI2Cモジュールの制御ができます。
| BananaPi Pico | RaspberryPi Pico | |
|---|---|---|
| CPU | RP2040 ARM Cortex M0+ 133MHz | RP2040 ARM Cortex M0+ 133MHz |
| 接続 | Type C USB1.1 ホスト/デバイス両対応 | Micro B USB1.1 ホスト/デバイス両対応 |
| Memory | SRAM 264KB フラッシュメモリ | SRAM 264KB フラッシュメモリ 2MB |
| ロジックレベル | 3.3V | 3.3V |
| GPIO | 26 | 26 |
| PWM | 26 (8bit 0 ~ 255, 3.3V) | 26 (8bit 0 ~ 255, 3.3V) |
| ADC | 3 (10bit 0 ~ 1023, 3.3V) | 3 (10bit 0 ~ 1023, 3.3V) |
| UART | 2 | 2 |
| I2C | 2 | 2 |
| SPI | 2 | 2 |
| LED | 緑 (GPIO25) WS2812 (GPIO3) | 緑(GPIO25) |
| そのほか | Qwiic (JST SH 1.0mm 4pin) GND, 3V3, GPIO8(I2C0 SDA), GPIO9(I2C0 SCL) | |
| 入手性※1 | amazon 少ないが割高 ali express 扱う店舗多数 送料込みで\1,500~1,600 | 国内販売店 在庫多数 送料込みで \800~\900 |
※2. [2023/8/16 修正] 実装基板には Winbond製 25Q64JVS1Q 64Mb(8MByte)を確認しました。
その他のRP2040搭載基板の一覧
Raspberry Pi Pico の記事
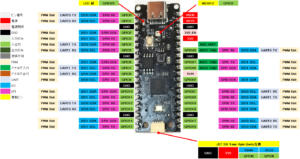
ピン配置

[2023/8/16 変更] ピン表を作成したものに変更
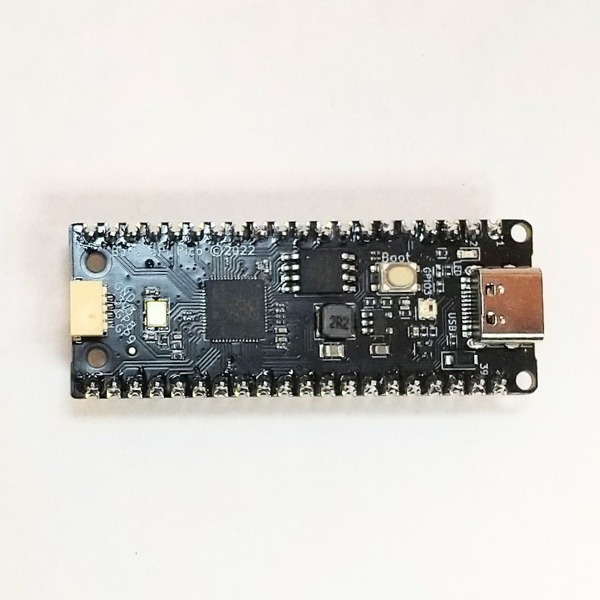
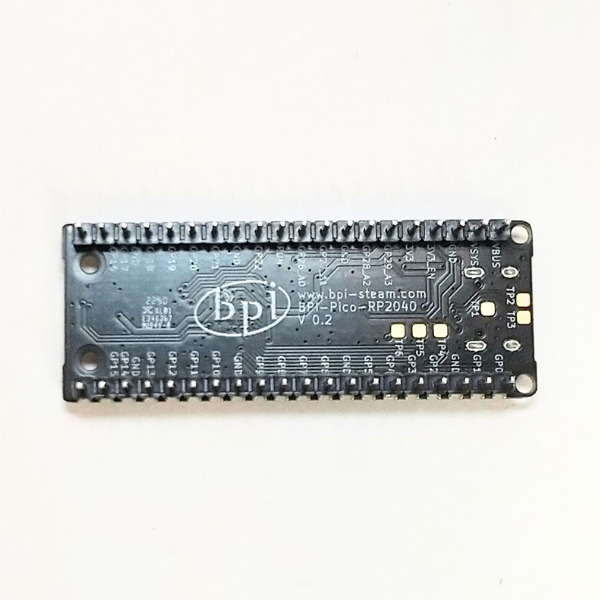
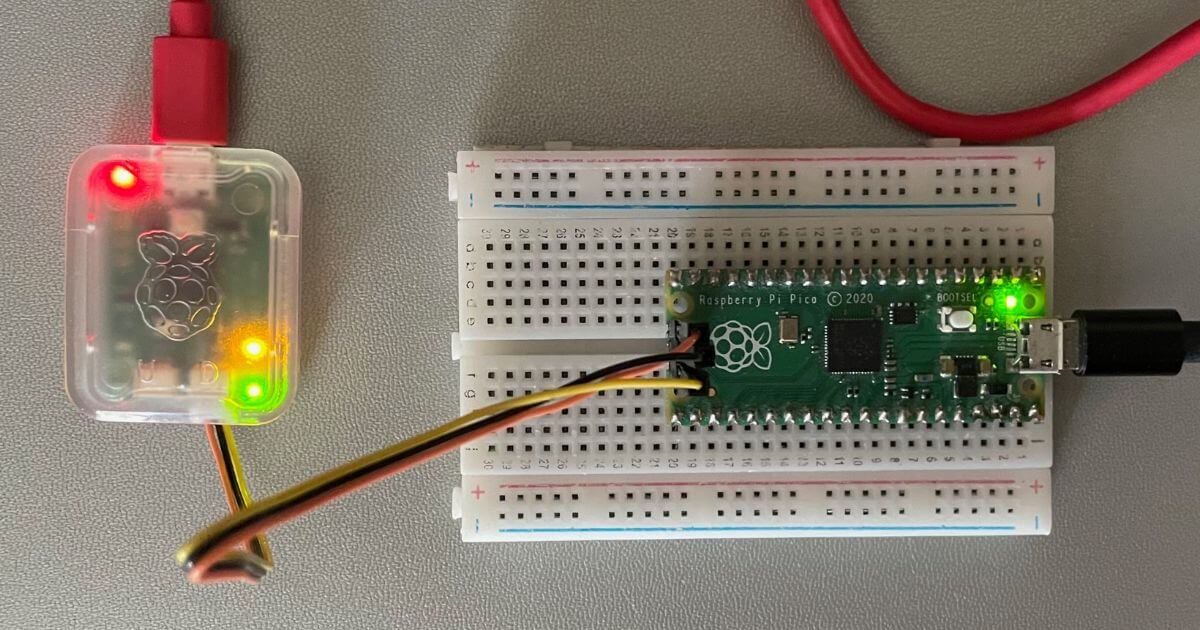
外観


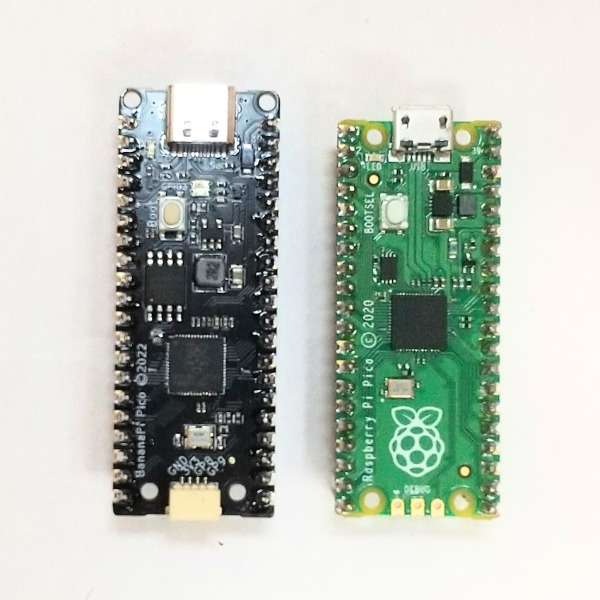
Raspberry Pi Pico と比較しました。
左側がBananaPi Pico、右側がRaspberryPi Picoです。
機能的にはUSBコネクタがType Cになり、基板後方にはSWDスルーホールの代わりにJST SH1mm 4pin(Qwiic互換)コネクタと、基板中央にはWS2812が実装されています。

I2Cでは、I2C0(SDA GPIO8, SCL GPIO9)を使用し、WS2812ではGPIO3が使用されます。
これらはスルーホール側のピンにも同じ信号が使われるので、使用する場合はスルーホール側の使用を避けて設計する必要があります。
使ってみて
Raspberry Pi Pico互換基板としては珍しく JST SH 1mm 4pin(Qwiic互換)が付いています。
半田作業不要でI2Cモジュールを使用することができるので手早く開発を始められます。
基板サイズが大きく多くのピンが使用できるのでコネクタのI2Cだけを使う機会は少ないようにも思います。
Raspberry Pi Picoでは基板後方にSWDがあり、Arduino環境からでもステップ実行などのデバッグ動作ができますが、BananaPi PicoにはSWDがないためデバッグを期待した開発ができません。
Qwiic互換I2Cを使用する開発を行うか、デバッグを使用した開発を行うかにより使い分ける必要があります。
USBコネクタはTypeCになっています。
MicroBとTypeCは好みもあると思いますが、特に中国から発売されるRP2040搭載基板ではTypeCを採用している基板が多いのでBananaPi Picoでの使用とも関係なく用意しておくのもいいと思います。
RaspberryPi Picoと遜色なく開発できる基板です。
国内で手軽に入手ができるようになることを期待します。
RP2040搭載基板 SWDをWindows Arduino環境で使用する参考記事
準備
基板の初期化
1.BananaPi Pico のBOOT SELボタンを押しながら、USBケーブルをパソコンに接続します。
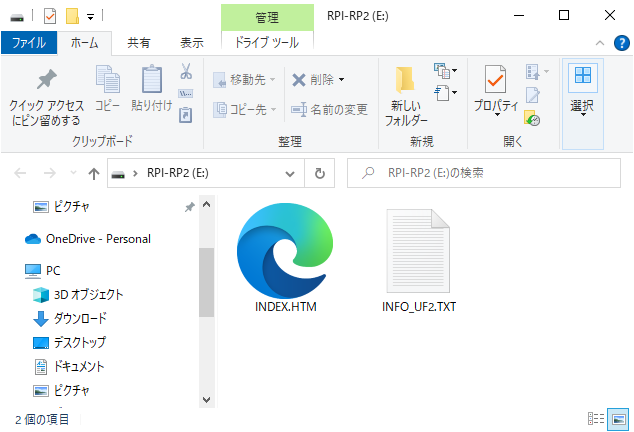
2.パソコンの画面では、BananaPi Pico をストレージとして認識します。

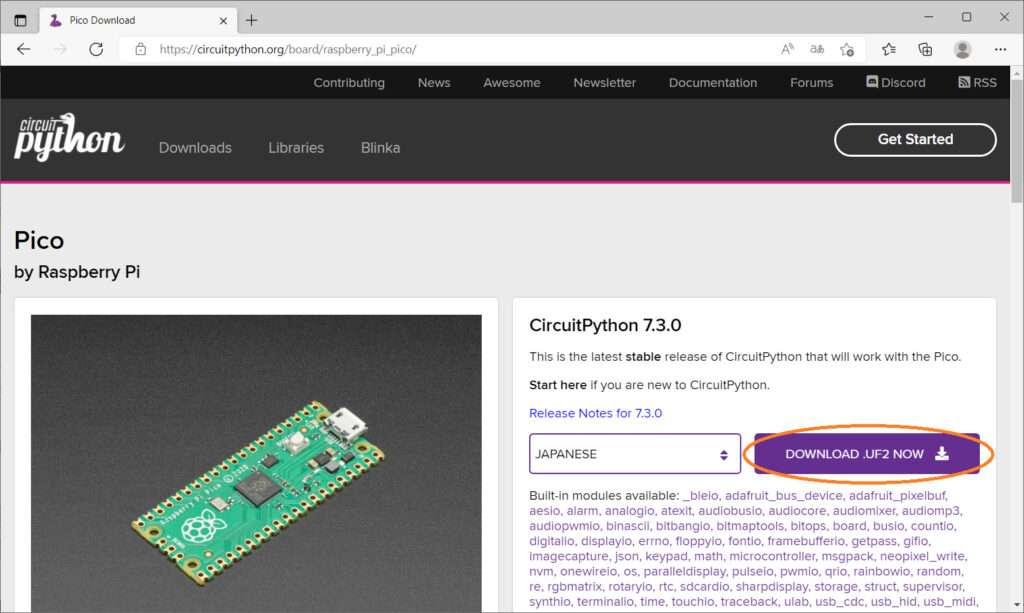
3.UF2ファイルを以下のサイトからダウンロードします。

4.ダウンロードしたファイル[adafruit-circuitpython-raspberry_pi_pico-ja-7.3.0.uf2]※をストレージ認識したBananaPi Pico にドラッグ&ドロップする。
以上の作業でBananaPi Pico はCOM認識されます。
今回ダウンロードしたuf2ファイルは、保存しておいてください。
BananaPi Pico を初期化したいとき(今何のファームウエアが書かれているかわからなくなったとき)には、BOOTSELボタンを押しながら再起動することで、やり直しができます。
※2022/Jun 時点ではVersion 7.3.0
ライブラリ
ボードライブラリ
Arduino IDEのボードマネージャからBananaPi Pico用のライブラリのインストールとボードの選択をし
ます。
コンパイルを行う前にボードを選択しますが、Raspberry Pi Picoを選択します。
RP2040搭載基板のうちライブラリに載っていないものはGeneric RP2040で済ませることが多いですが、こちらの基板をGeneric RP2040でコンパイルすると起動しなくなります。
起動しなくなった場合は、「基板の初期化」を行ってください。
| 追加のボードマネージャのURL | https://github.com/earlephilhower/arduino-pico/releases/download/global/package_rp2040_index.json |
| 検索 | RP2040 |
| ボードライブラリ | Raspberry Pi RP2040 Boards(x.x.x)※ |
| 選択するボード | Raspberry Pi RP2040 Boards(x.x.x) > Raspberry Pi Pico |
モジュールライブラリ
モジュールを使用しない場合インストールの必要はありません。
| 機能/モジュール | ライブラリ名 | 検索 | 確認時のバージョン |
|---|---|---|---|
| SSD1306 | Adafruit SSD1306 by Adafruit | SSD1306 | 2.5.1 |
| ST7735 | Adafruit ST7735 and ST7789 Library by Adafruit | ST7735 | 1.9.3 |
| 関連 SSD1306 ST7735 | Adafruit GFX Library by Adafruit | GFX | 1.11.3 |
| WS2812 | Adafruit NeoPixel by Adafruit | NEOPIXEL | 1.10.5 |
基本スケッチ
タクトスイッチとLED点灯
説明
タクトスイッチを押下している間LEDは点灯します。
タクトスイッチを離すとLEDは消灯します。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
BananaPi Pico
【スケッチの説明】
タクトボタンとLEDの組み合わせの動作をします。
タクトボタンはPULLDOWN設定します。(押下したらHIGH)
タクトボタンを読み取り、押下されるとLEDが点灯します。
ボタンが離されるとLEDは消灯します。
【ライブラリ】
Raspberry Pi Pico / RP2040 > Raspberry Pi Pico
【準備】
GPIO0 -> 保護抵抗(200Ω) -> LED -> GND
3.3V -> タクトボタン -> GPIO28
使用するLEDの保護抵抗の適値を求めて使用してください。
【バージョン情報】
2023/5/5 : 新規
**********************************************************************/
#define LED 0 //基板実装LED
#define BUTTON 28 //タクトスイッチ
void setup()
{
Serial.begin(115200);
pinMode(LED, OUTPUT); //ピン出力設定
pinMode(BUTTON, INPUT_PULLDOWN); //プルダウンで入力
}
void loop()
{
int iStat = digitalRead(BUTTON);
digitalWrite(LED, iStat); //ボタンの状態をLEDに出力
}結果
ボタンを押下することでLEDが点灯しました。
ボタンを離すとLEDは消灯しました。
PWM
説明
PWMを使ってLEDのフェード点灯(ゆっくり点灯させる)を行います。
基板実装LEDではPWMが使用できないので、GPIO0を使用します。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
BananaPi Pico
【スケッチの説明】
PWM出力でのフェード点灯(ゆっくり点灯)とフェード消灯(ゆっくり消灯)を行います。
【ライブラリ】
Raspberry Pi Pico / RP2040 > Raspberry Pi Pico
【準備】
GPIO0 -> 保護抵抗(200Ω) -> LED -> GND
LEDの保護抵抗の適値を求めて使用してください。
【バージョン情報】
2023/5/5 : 新規
**********************************************************************/
#define PWM 0 //PWM 出力pin
void setup()
{
pinMode(PWM , OUTPUT);
}
void loop()
{
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, i);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, 255 - i);
delay(2);
}
}結果
実装LEDがゆっくり点灯、ゆっくり消灯しました。
ADC
説明
ADCに入力された電圧を読み取りCOMに出力します。
電圧の入力にLOLIN32 Liteを使用します。
0~255(約3.3V) まで2msごとに1ずつ上昇し、255(約3.3V)~0までを2msごとに1ずつ下降する設定を繰り返します。
配線
| BananaPi Pico | 配線 | LOLIN32 Lite |
|---|---|---|
| GPIO28(ADC) | 赤 | GPIO26(DAC) |
| GND | 黒 | GND |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
BananaPi Pico
【スケッチの説明】
入力された電圧を読み取ります。
【ライブラリ】
Raspberry Pi Pico/RP2040 > Raspberry Pi Pico
【準備】
BananaPi Pico <-> LOLIN32 Lite
GPIO28(ADC) <-> GPIO26(DAC)
GND <-> GND
【バージョン情報】
2023/5/5 : 新規
**********************************************************************/
#define ADC 28
void setup()
{
Serial.begin(115200);
pinMode(ADC, INPUT);
}
void loop()
{
int iADC = 0;
//外部から入力された電圧を読み取り、結果をCOMに出力します。
iADC = analogRead(ADC);
Serial.printf("(ADC) = %d\r\n", iADC);
delay(2);
}
結果
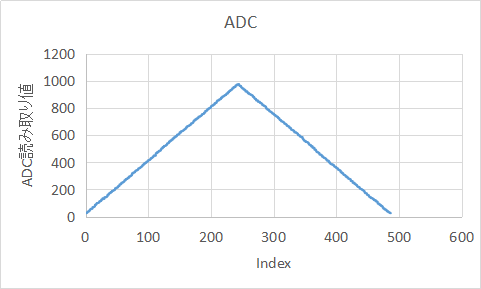
入力した電圧を読み取った結果をグラフにしました。
電圧の変化は0V -> 3.3Vまでを約500msで上昇し、3.3V -> 0Vまで約500msで下降します。
グラフは別のRP2040搭載基板 Raspbery Pi Pico BOOTのものですが、近値であるため流用しています。
ADC読み取り値は低値から高値まで直線でキレイな波形になっています。
オフセットもなくかなり正確に計測できています。

電圧と読み取り値の同期はできていませんが、参考程度に入力電圧を添付します。

UART
説明
UART0から読み取ったデータをUART1に送信します。
UART1から読み取ったデータをUART0に送信します。
配線
| BananaPi Pico | 配線 | FT232RL(1) | 配線 | FT232RL(2) |
|---|---|---|---|---|
| GP0(UART0 TX) | 赤 | RX | ||
| GP1(UART0 RX) | 青 | TX | ||
| GP4(UART1 TX) | 黄 | 黄 | RX | |
| GP5(UART1 RX) | 緑 | 緑 | TX |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
BananaPi Pico
【スケッチの説明】
UART0 と UART1の通信をします。
UART0から受信した内容をUART1へ送信します。
UART1から受信した内容をUART0へ送信します。
【ライブラリ】
Raspberry Pi Pico/RP2040 > Raspberry Pi Pico
【準備】
UARTの送受信にFT232RLを使用します。
FT232RLはUART0用と、UART1用の2個使います。それぞれを(1), (2)と識別します。
BananaPi Pico <-> FT232RL(1)
GPIO0 (UART0 TX) <-> RX
GP1O1 (UART0 RX) <-> TX
BananaPi Pico <-> FT232RL(2)
GPIO4 (UART1 TX) <-> RX
GPIO5 (UART1 RX) <-> TX
【バージョン情報】
2023/5/5 : 新規
**********************************************************************/
void setup()
{
//Serial は USB(COM)を使ったシリアル通信用オブジェクト
//Serial1は UART0の通信オブジェクト
//Serial2は UART1の通信オブジェクト
Serial1.setTX(0); //UART0はSerial1オブジェクトを使用します。
Serial1.setRX(1); //デフォルトではTX = 0, RX = 1
Serial2.setTX(4);
Serial2.setRX(5);
Serial1.begin(115200); //SerialオブジェクトはUART0 (COM)
Serial2.begin(115200); //Serial1オブジェクトはUART1
}
void loop()
{
if(Serial2.available() != 0) //UART1にデータがあれば、読み取った内容をUART0に送信
{
Serial1.write(Serial2.read());
}
if(Serial1.available() != 0) //UART0にデータがあれば、読み取った内容をUART1に送信
{
Serial2.write(Serial1.read());
}
}
結果
結果はTeratermを2つ起動して確認します。
1つはUART0 用で、もう一つはUART1用です。
結果は省略します。
UART0用のTeratermに入力された文字は、UART1用のTeraterm画面に表示されます。
UART1用のTeratermに入力された文字は、UART0用のTeraterm画面に表示されます。
I2C(SSD1306)
説明
I2Cを使ってSSD1306(OLED 0.96inch)モニタのサンプルを動作させます。
BananaPi Pico では、I2Cが2系統あります。
決められた中から任意のピンに信号を出力することができます。
本サンプルではピン設定の仕方と簡単な表示を行っています。
各I2C系統での設定可能なピンはサンプルを参照してください。
掲載以外の図形表示などのサンプルは以下のサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit SSD1306 > ssd1306_128x64_i2c
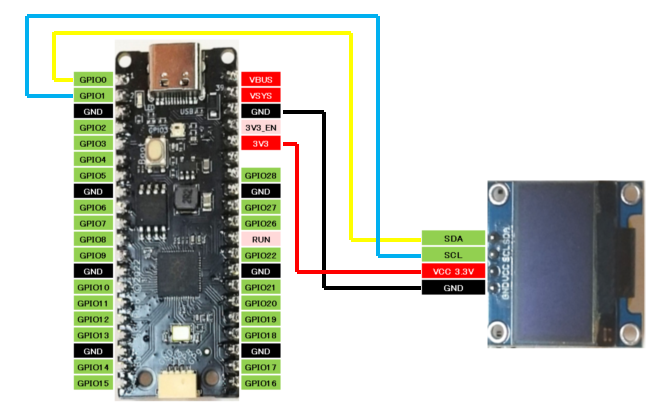
配線
本サンプルはI2C0を使用します。
配線は以下の表のとおりです。
| BananaPi Pico | 配線 | SSD1306(0.96inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| GND | 黒 | GND |
| GPIO1(I2C0 SCL) | 白 | SCL |
| GPIO0(I2C0 SDA) | 黄 | SDA |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
BananaPi Pico
【スケッチの説明】
SSD1306 OLEDの制御をします。
I2Cは I2C0とI2C1のどちらのサンプルも掲載しますが、
I2C1側はコメントアウトしますので、状況に応じてコメントを外してください。
※コメント検索 [I2C1の場合]
【ライブラリ】
Raspberry Pi Pico / RP2040 > Raspberry Pi Pico
【準備】
マイコン基板 <-> SSD1306
3V3 <-> VCC
GND <-> GND
GP0(I2C0 SDA) <-> SDA
GP1(I2C0 SCL) <-> SCL
I2C1の場合
3V3 <-> VCC
GND <-> GND
GP2(I2C1 SDA) <-> SDA
GP3(I2C1 SCL) <-> SCL
【バージョン情報】
2023/4/3 : 新規
**********************************************************************/
//I2C0 SDA に設定可能なピン : 0, 4, 8, 12, 16, 20
//I2C0 SCL に設定可能なピン : 1, 5, 9, 13, 17, 21
//I2C1 SDA に設定可能なピン : 2, 6, 10, 14, 18, 26
//I2C1 SCL に設定可能なピン : 3, 7, 11, 15, 19, 27
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define PIN0_SDA 0
#define PIN0_SCL 1
#define PIN1_SDA 2
#define PIN1_SCL 3
#define SCREEN_WIDTH 128 //解像度 128 x 64 で使用します。
#define SCREEN_HEIGHT 64 //SCREEN_HEIGHTは 32 に設定することができます。
#define OLED_RESET -1 //使用しないので -1を設定する。
#define SCREEN_ADDRESS 0x3C //I2Cアドレスは 0x3C
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET); //I2C0の場合
//Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire1, OLED_RESET); //I2C1の場合
void setup()
{
// //I2C0の場合
Wire.setSDA(PIN0_SDA);
Wire.setSCL(PIN0_SCL);
//I2C1の場合
// Wire1.setSDA(PIN1_SDA);
// Wire1.setSCL(PIN1_SCL);
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
for(;;);
}
display.clearDisplay(); //何か表示されている場合に備えて表示クリア
display.setTextSize(2); //フォントサイズは2(番目に小さい)
display.setTextColor(SSD1306_WHITE); //色指定はできないが必要
display.setCursor(20, 0); //テキストの表示開始位置
display.print(F("TAMANEGI")); //表示文字列
display.setCursor(15, 25);
display.print(F("OLED 0.96"));
display.setCursor(25, 45);
display.print(F("SSD1306"));
display.display(); //バッファ転送(表示)
}
void loop()
{
}結果
SSD1306のサンプルスケッチが動作しました。

SPI(ST7735)
説明
SPIを使ってST7735(LCD 1.8inch)モニタのサンプルを動作させます。
掲載以外の図形表示などのサンプルは以下のサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit ST7735 and ST7789 Library > graphicstest
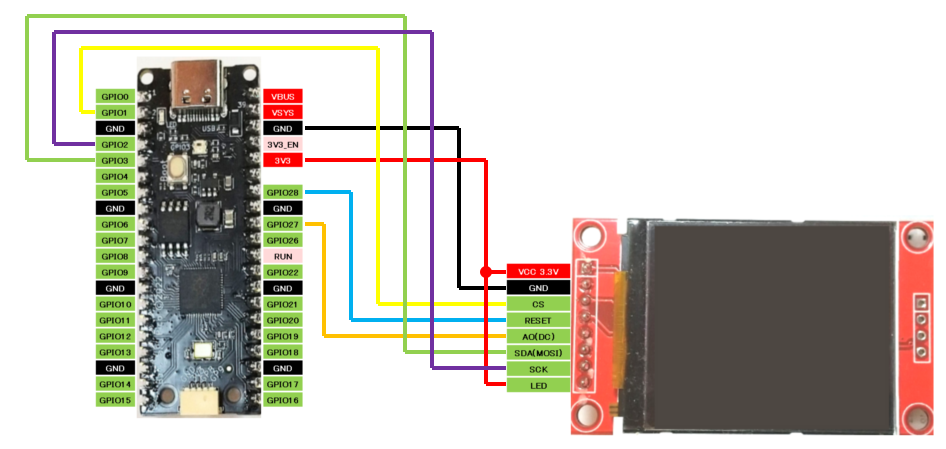
配線
本サンプルはSPI0を使用します。
配線は以下の表のとおりです。
| BananaPi Pico | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GP1(SPI0 CS) | 黄 | CS |
| GP28 | 青 | Reset |
| GP27 | 橙 | AO(DC) |
| GP3(SPI0 TX) | 緑 | SDA |
| GP2(SPI0 SCK) | 紫 | SCK |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
BananaPi Pico
【スケッチの説明】
ST7735 LCDの制御をします。
SPIは SPI0とSPI1のどちらのサンプルも掲載しますが、
SPI1側はコメントアウトしますので、状況に応じてコメントを外してください。
※コメント検索 [SPI1の場合]
【ライブラリ】
Raspberry Pi Pico / RP2040 > Raspberry Pi Pico
Adafruit ST7735 and ST7789 Library
Adafruit GFX Library
【準備】
マイコン基板 <-> ST7735
3V3 <-> VCC
GND <-> GND
GPIO1(SPI0 CS) <-> CS
GPIO28 <-> Reset
GPIO27 <-> AO
GPIO3(SPI0 MOSI) <-> SDA
GPIO2(SPI0 SCK) <-> SCK
SPI1の場合
3V3 <-> VCC
GND <-> GND
GPIO13(SPI1 CS) <-> CS
GPIO28 <-> Reset
GPIO27 <-> AO
GPIO14(SPI1 MOSI) <-> SDA
GPIO15(SPI1 SCK) <-> SCK
【バージョン情報】
2023/4/3 : 新規
**********************************************************************/
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
//SPI0の場合
#define TFT_CS 1 // CS
#define TFT_RST 28 // Reset
#define TFT_DC 27 // DC
#define TFT_MOSI 3 // MOSI
#define TFT_SCK 2 // SCK
//SPI1の場合
// #define TFT_CS 13 // CS
// #define TFT_RST 28 // Reset
// #define TFT_DC 27 // DC
// #define TFT_MOSI 15 // MOSI
// #define TFT_SCK 14 // SCK
//SPI0の場合
Adafruit_ST7735 tft = Adafruit_ST7735(&SPI, TFT_CS, TFT_DC, TFT_RST);
//SPI1の場合
//Adafruit_ST7735 tft = Adafruit_ST7735(&SPI1, TFT_CS, TFT_DC, TFT_RST);
void setup(void)
{
//SPI0の場合
SPI.setTX(TFT_MOSI);
SPI.setSCK(TFT_SCK);
//SPI1の場合
// SPI1.setTX(TFT_MOSI);
// SPI1.setSCK(TFT_SCK);
tft.initR(INITR_BLACKTAB); //Init ST7735S初期化
tft.fillScreen(ST77XX_BLACK); //背景の塗りつぶし
//テキスト表示
tft.setRotation(3); //画面回転
tft.setTextSize(3); //サイズ
tft.setCursor(0, 10); //カーソル位置
tft.setTextColor(ST77XX_GREEN); //緑
tft.printf("TAMANEGI\n");
tft.setCursor(0, 50); //カーソル位置
tft.setTextSize(2); //サイズ
tft.setTextColor(ST77XX_RED); //赤
tft.printf("1.8inch LCD\n");
tft.setTextColor(ST77XX_YELLOW); //黄
tft.printf("Res=128 x 160\n");
tft.setTextColor(ST77XX_BLUE); //青
tft.printf("ST7735\n");
}
void loop()
{
}
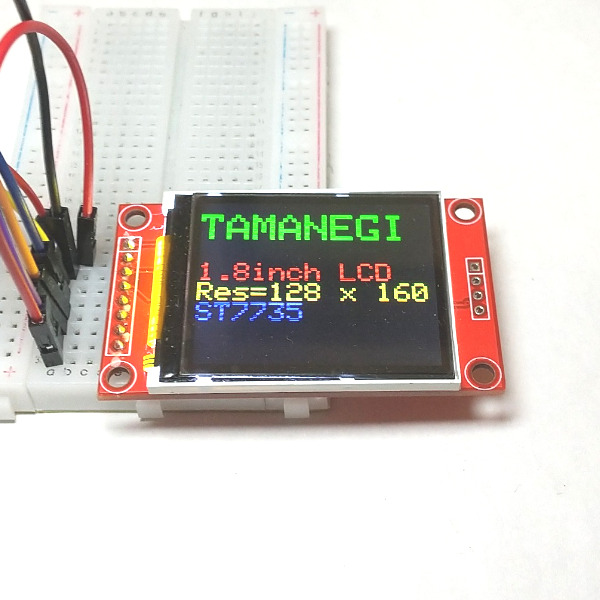
結果
ST7735のサンプルスケッチが動作しました。

特別な機能のスケッチ
Neopixel(WS2812)
説明
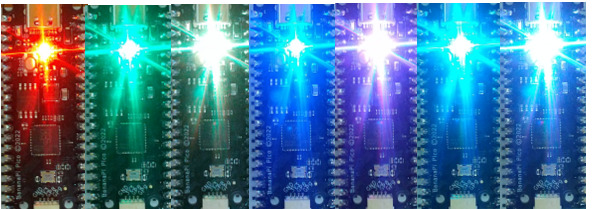
1秒ごとに、LEDの色を変化させます。
赤->緑->黄->青->紫->水->白
配線
基板実装WS2812を使用するので配線不要。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
BananaPi Pico
【スケッチの説明】
基板実装WS2812を点灯させます。
1秒間隔で、赤->緑->黄->青->紫->水->白 の順で点灯させます。
【ライブラリ】
Raspberry Pi Pico/RP2040 > Raspberry Pi Pico
Adafruit NeoPixel by Adafruit 1.10.6
【準備】
配線不要
【バージョン情報】
2023/5/6 : 新規
**********************************************************************/
#include <Adafruit_NeoPixel.h>
#define DIN_PIN 3 // NeoPixel の出力ピン番号
#define LED_COUNT 1 // LEDの連結数
#define WAIT_MS 1000 // 次の点灯までのウエイト
#define BRIGHTNESS 128 // 輝度
Adafruit_NeoPixel pixels(LED_COUNT, DIN_PIN, NEO_GRB + NEO_KHZ800);
void setup()
{
pixels.begin(); //NeoPixel制御開始
}
void loop()
{
pixels.clear();
//pixels.Color(Red, Green, Blue)で、パレット情報を作成する。
//赤点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, 0, 0));
pixels.show();
delay(WAIT_MS);
//緑点灯
pixels.setPixelColor(0, pixels.Color(0, BRIGHTNESS, 0));
pixels.show();
delay(WAIT_MS);
//赤 + 緑 で 黄点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, BRIGHTNESS, 0));
pixels.show();
delay(WAIT_MS);
//青点灯
pixels.setPixelColor(0, pixels.Color(0, 0, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//赤 + 青 で 紫点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, 0, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//緑 + 青 で 水点灯
pixels.setPixelColor(0, pixels.Color(0, BRIGHTNESS, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//赤 + 緑 + 青 で 白点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, BRIGHTNESS, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
}結果
Nexpixelが1秒毎に色の変化をしました。







コメント