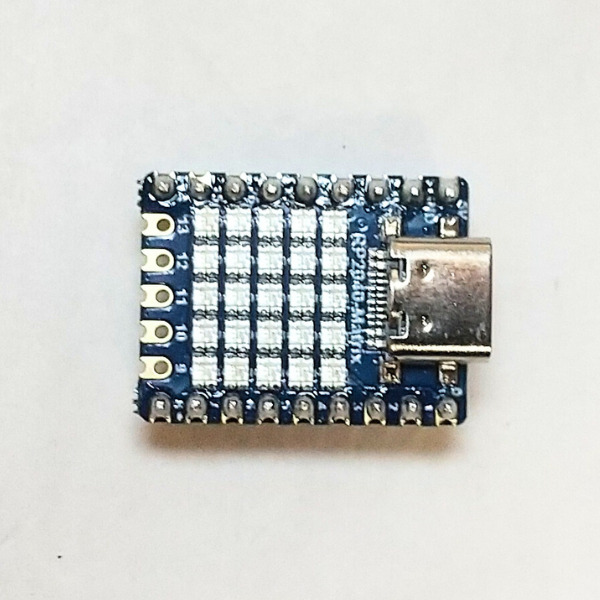
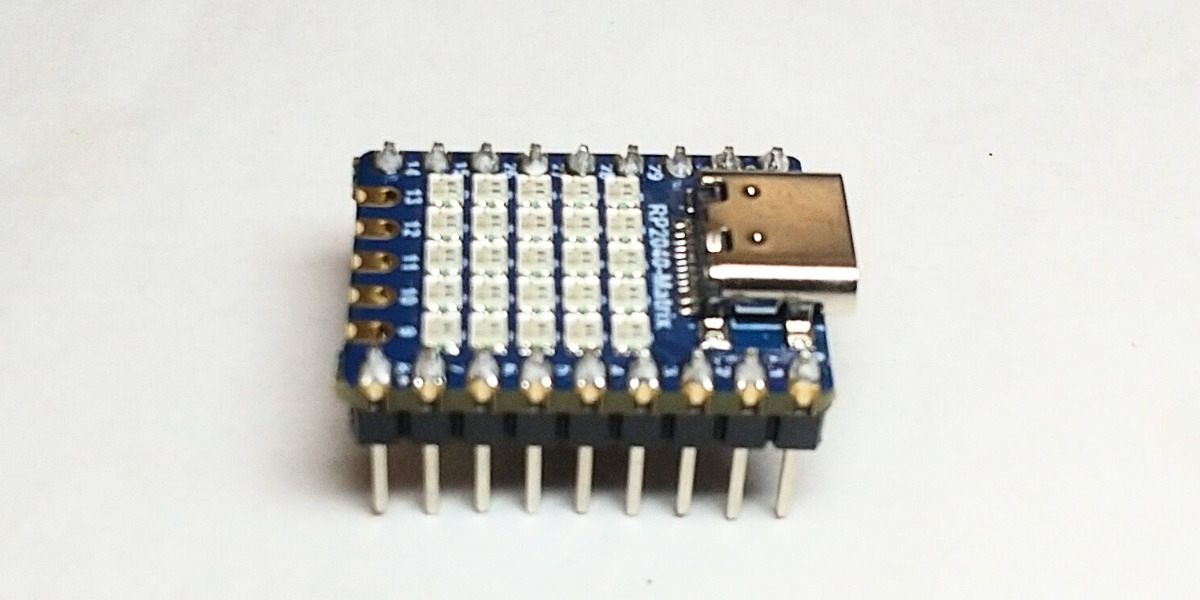
小型のRP2040搭載基板 RP2040-Matrix を入手しました。
基板には5×5の25個のWS2812が実装されています。
WaveShareのRP2040-Zero, 01SpaceのESP32-C3と比べてみます。
Arduino環境でのセットアップと、基本的な入出力、通信(UART, I2C, SPI)を使ってみます。
紹介するもの
RP204-Matrix
特徴
とても小型の基板で、WaveShareのRP2040-Zeroとピンヘッダ部の互換があります。
基板にはWS2812が25個実装されています。
ESP32-C3搭載01 Space ESP32-C3-C3FH4 は、基板サイズも同じくらい小さくWS2812を25個Matrix配置している似た基板なので比較しています。
| RP2040-Matrix | RP2040-Zero | ESP32-C3 | |
|---|---|---|---|
| 接続 | Type C | Type C | Type C |
| MCU | RP2040 133MHz | RP2040 133MHz | ESP32-C3 160MHz |
| メモリ | SRAM 264KB Flash Memory 2MB | SRAM 264KB Flash Memory 2MB | SRAM 400KB Flash Memory 4MB |
| GPIO ※1 | 22(表面パッド含む) 20(スルーホール) 15(サイドエッジのみ) | 29(表面パッド含む) 20(スルーホール) 15(サイドエッジのみ) | 13(コネクタ含む) 11(サイドエッジのみ) |
| ロジックレベル | 3.3V | 3.3V | 3.3V |
| ADC | 4(10bit 0 ~ 1023) | 4(10bit 0 ~1023) | 4(12bit 0 ~ 4095) |
| UART | 2 | 2 | 1 |
| I2C | 2 | 2 | 1 |
| SPI | 2 | 2 | 1 |
| ボタン | (書き込みアダプタ側) BOOT RESET | BOOT RESET | BOOT RESET |
| その他 | WS2812 25個 (GPIO16) | WS2812 (GPIO16) | WS2812 25個(GPIO8) JST SH 1.0mm Qwiic |
ブレッドボードをピンヘッダで使用することを前提にしています。
比較基板の記事
その他のRP2040搭載基板の記事
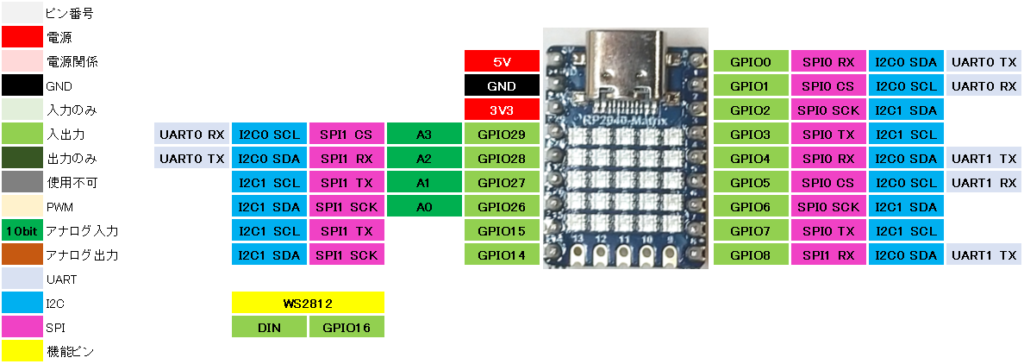
ピン配置

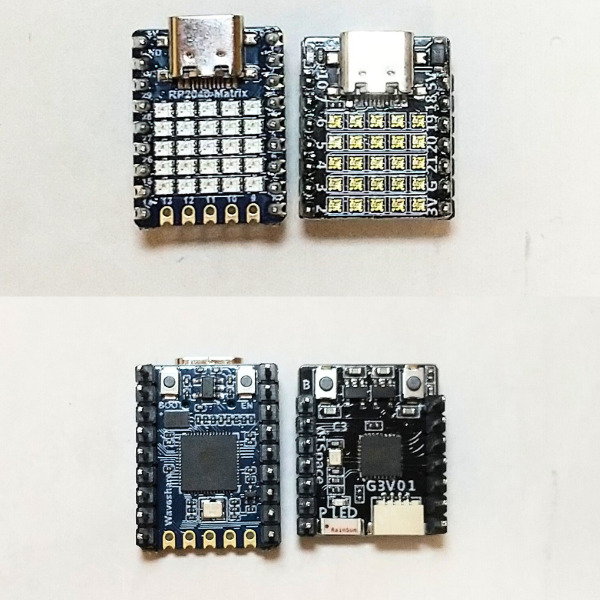
外観


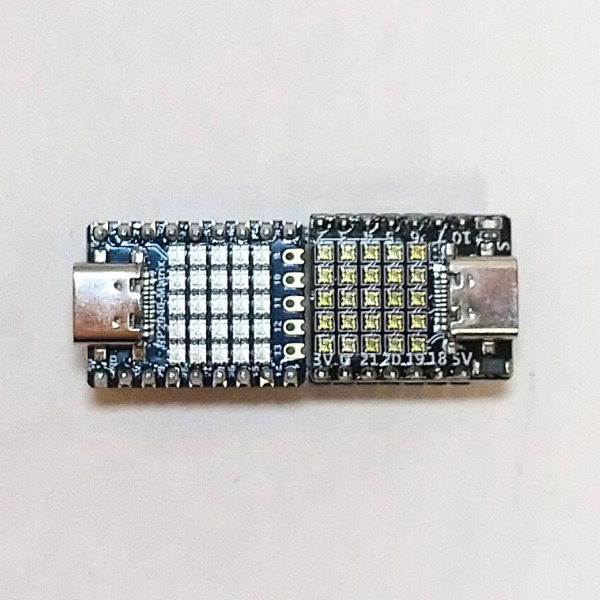
01 Space ESP32-C3と比べてみます。
左がRP2040-Matrix, 右が ESP32-C3です。
サイズはRP2040-Matrixのほうが後方GPIO分大きいです。
WS2812のピッチは同じです。
双方ともに基板の背面リセットとブートボタンを配置しているので利便性はよくありません。
ESP32-C3にはJST SH 1.0mmコネクタが付いていて半田なしでもモジュールを使用できる利点があります。

RP2040-Matrixの幅については2.54mmの延長なのでブレッドボードで使用することができます。

使ってみて
基本的な使い方は小型のRaspberry Pi Picoなので経験があればすぐに使いこなすことができます。
搭載されているWS2812もMatrixに配置されていますが、線形計算することで目的のドットを点灯させることができます。
Waveshare同士RP2040-Zeroとは高い互換性があるので、背面のパッドを使っていなければ置き換えは早いと思います。
半田によりピンヘッダを取り付けなくてもWS2812Matrixを使って手軽に煌びやかな表示をすることができるので楽しめる1枚です。
WS2812の記事
そのほかのRP2040搭載小型基板
準備
基板の初期化
USBコネクタボードに接続して使用することを前提に記述します。
1.RP2040-MatrixのBOOT SELボタンを押しながら、USBケーブルをパソコンに接続します。
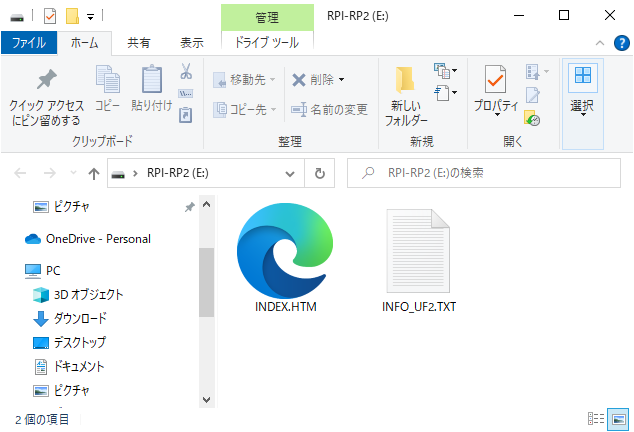
2.パソコンの画面では、RP2040-Matrix をストレージとして認識します。

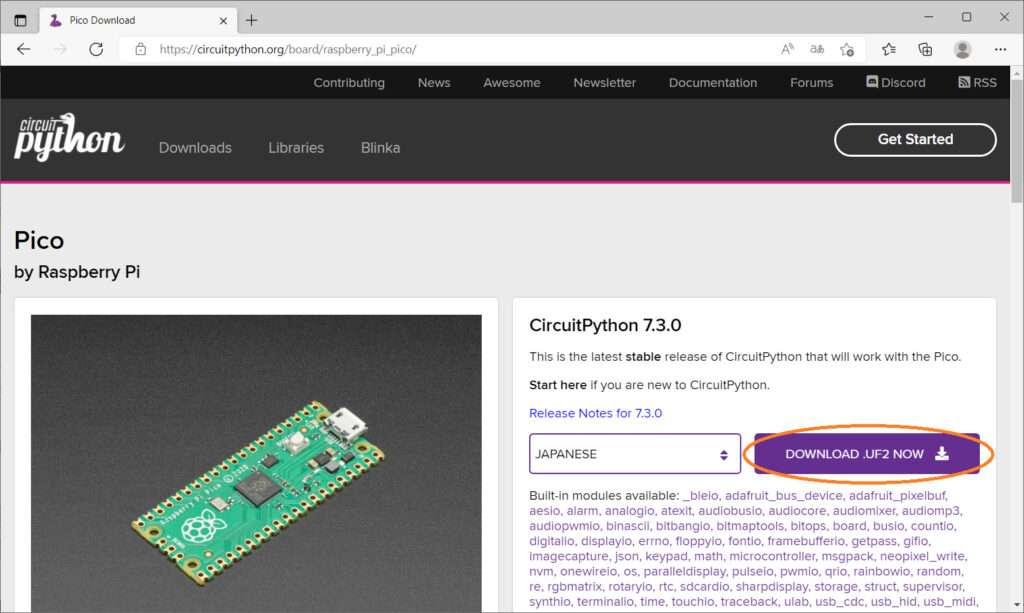
3.UF2ファイルを以下のサイトからダウンロードします。

4.ダウンロードしたファイル[adafruit-circuitpython-raspberry_pi_pico-ja-7.3.0.uf2]※をストレージ認識したRP2040-Matrixにドラッグ&ドロップする。
以上の作業でRP2040-Matrix はCOM認識されます。
今回ダウンロードしたuf2ファイルは、保存しておいてください。
RP2040-Matrixを初期化したいとき(今何のファームウエアが書かれているかわからなくなったとき)には、BOOTSELボタンを押しながら再起動することで、やり直しができます。
※2022/Jun 時点ではVersion 7.3.0
ライブラリ
ボードライブラリ
Arduino IDEのボードマネージャからRP2040-Matrix用のライブラリのインストールとボードの選択をします。
| 追加のボードマネージャのURL | https://github.com/earlephilhower/arduino-pico/releases/download/global/package_rp2040_index.json |
| 検索 | RP2040 |
| ボードライブラリ | Raspberry Pi RP2040 Boards(x.x.x)※ |
| 選択するボード | Raspberry Pi RP2040 Boards(x.x.x) > Generic RP2040 |
モジュールライブラリ
モジュールを使用しない場合インストールの必要はありません。
| 機能/モジュール | ライブラリ名 | 検索 | 確認時のバージョン |
|---|---|---|---|
| SSD1306 | Adafruit SSD1306 by Adafruit | SSD1306 | 2.5.1 |
| ST7735 | Adafruit ST7735 and ST7789 Library by Adafruit | ST7735 | 1.9.3 |
| 関連 SSD1306 ST7735 | Adafruit GFX Library by Adafruit | GFX | 1.11.3 |
| WS2812 | Adafruit NeoPixel Adafruit | NEOPIXEL | 1.10.5 |
基本スケッチ
タクトスイッチとLED点灯
説明
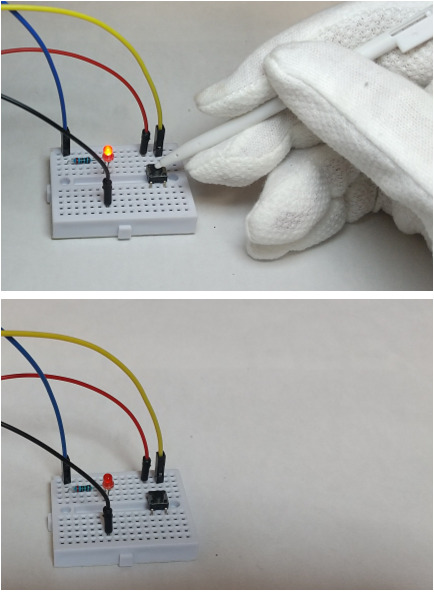
タクトスイッチを押下している間LEDは点灯します。
タクトスイッチを離すとLEDは消灯します。
配線
3.3V -> タクトボタン -> GPIO28
GPIO0 -> 保護抵抗(200Ω) -> LED -> GND
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040-Matrix
【スケッチの説明】
タクトボタンとLEDの組み合わせの動作をします。
タクトボタンはPULLDOWN設定します。(押下したらHIGH)
タクトボタンを読み取り、押下されるとLEDが点灯します。
ボタンが離されるとLEDは消灯します。
【ライブラリ】
Raspberry Pi Pico / RP2040 > Generic RP2040
【準備】
3.3V -> タクトボタン -> GPIO28
GPIO0 -> 保護抵抗(200Ω) -> LED -> GND
【バージョン情報】
2023/7/15 : 新規
**********************************************************************/
#define LED 0 //LED用 GPIO番号
#define BUTTON 28 //タクトスイッチ
void setup()
{
pinMode(LED, OUTPUT); //ピン出力設定
pinMode(BUTTON, INPUT_PULLDOWN); //プルダウンで入力
}
void loop()
{
int iStat = digitalRead(BUTTON);
digitalWrite(LED, iStat); //ボタンの状態をLEDに出力
}
結果
ボタンを押下することでLEDが点灯しました。
ボタンを離すとLEDは消灯しました。

PWM
説明
PWMを使ってLEDのフェード点灯(ゆっくり点灯させる)を行います。
基板実装LEDではPWMが使用できないので、GPIO0を使用します。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040-Matrix
【スケッチの説明】
PWM出力でのフェード点灯(ゆっくり点灯)とフェード消灯(ゆっくり消灯)を行います。
【ライブラリ】
Raspberry Pi Pico / RP2040 > Generic RP2040
【準備】
GPIO0 -> 保護抵抗(200Ω) -> LED -> GND
【バージョン情報】
2023/7/15 : 新規
**********************************************************************/
#define PWM 0 //PWM 出力pin
void setup()
{
pinMode(PWM , OUTPUT);
}
void loop()
{
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, i);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, 255 - i);
delay(2);
}
}結果
実装LEDがゆっくり点灯、ゆっくり消灯しました。
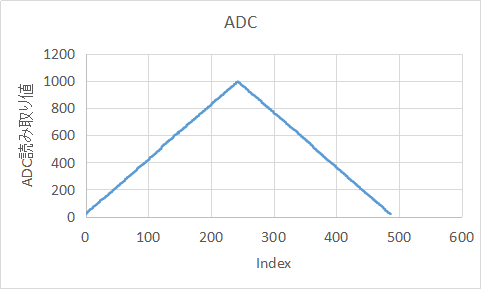
ADC
説明
ADCに入力された電圧を読み取りCOMに出力します。
電圧の入力にLOLIN32 Liteを使用します。
0~255(約3.3V) まで2msごとに1ずつ上昇し、255(約3.3V)~0までを2msごとに1ずつ下降する設定を繰り返します。
配線
| RP2040-Matrix | 配線 | LOLIN32 Lite |
|---|---|---|
| GPIO28(ADC) | 赤 | GPIO26(DAC) |
| GND | 黒 | GND |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040-Matrix
【スケッチの説明】
入力された電圧を読み取ります。
【ライブラリ】
Raspberry Pi Pico/RP2040 > Generic RP2040
【準備】
マイコン基板 <-> LOLIN32 Lite
GPIO28(ADC) <-> GPIO26(DAC)
GND <-> GND
【バージョン情報】
2023/4/30 : 新規
**********************************************************************/
#define ADC 28
void setup()
{
Serial.begin(115200);
pinMode(ADC, INPUT);
}
void loop()
{
int iADC = 0;
//外部から入力された電圧を読み取り、結果をCOMに出力します。
iADC = analogRead(ADC);
Serial.printf("(ADC) = %d\r\n", iADC);
delay(2);
}
結果
入力した電圧を読み取った結果をグラフにしました。
電圧の変化は0V -> 3.3Vまでを約500msで上昇し、3.3V -> 0Vまで約500msで下降します。
結果はRaspberryPi Pico Purple version を掲載していますが、同等の結果が得られています。
直線的な波形でノイズもほとんどありません。

電圧と読み取り値の同期はできていませんが、参考程度に入力電圧を添付します。

UART
説明
UART0から読み取ったデータをUART1に送信します。
UART1から読み取ったデータをUART0に送信します。
配線
| RP2040-Matrix | 配線 | FT232RL(1) | 配線 | FT232RL(2) |
|---|---|---|---|---|
| GP0(UART0 TX) | 赤 | RX | ||
| GP1(UART0 RX) | 青 | TX | ||
| GP4(UART1 TX) | 黄 | 黄 | RX | |
| GP5(UART1 RX) | 緑 | 緑 | TX |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040-Matrix
【スケッチの説明】
UART0 と UART1の通信をします。
UART0から受信した内容をUART1へ送信します。
UART1から受信した内容をUART0へ送信します。
【ライブラリ】
Raspberry Pi Pico/RP2040 > Generic RP2040
【準備】
UARTの送受信にFT232RLを使用します。
FT232RLはUART0用と、UART1用の2個使います。それぞれを(1), (2)と識別します。
Pico Bit RP2040 <-> FT232RL(1)
GPIO0 (UART0 TX) <-> RX
GP1O1 (UART0 RX) <-> TX
Pico Bit RP2040 <-> FT232RL(2)
GPIO4 (UART1 TX) <-> RX
GPIO5 (UART1 RX) <-> TX
【バージョン情報】
2023/4/30 : 新規
**********************************************************************/
void setup()
{
//Serial は USB(COM)を使ったシリアル通信用オブジェクト
//Serial1は UART0の通信オブジェクト
//Serial2は UART1の通信オブジェクト
Serial1.setTX(0); //UART0はSerial1オブジェクトを使用します。
Serial1.setRX(1); //デフォルトではTX = 0, RX = 1
Serial2.setTX(4);
Serial2.setRX(5);
Serial1.begin(115200); //SerialオブジェクトはUART0 (COM)
Serial2.begin(115200); //Serial1オブジェクトはUART1
}
void loop()
{
if(Serial2.available() != 0) //UART1にデータがあれば、読み取った内容をUART0に送信
{
Serial1.write(Serial2.read());
}
if(Serial1.available() != 0) //UART0にデータがあれば、読み取った内容をUART1に送信
{
Serial2.write(Serial1.read());
}
}
結果
結果はTeratermを2つ起動して確認します。
1つはUART0 用で、もう一つはUART1用です。
結果は省略します。
UART0用のTeratermに入力された文字は、UART1用のTeraterm画面に表示されます。
UART1用のTeratermに入力された文字は、UART0用のTeraterm画面に表示されます。
I2C(SSD1306)
説明
I2Cを使ってSSD1306(OLED 0.96inch)モニタのサンプルを動作させます。
RP2040では、I2Cが2系統あります。
決められた中から任意のピンに信号を出力することができます。
本サンプルではピン設定の仕方と簡単な表示を行っています。
各I2C系統での設定可能なピンはサンプルを参照してください。
掲載以外の図形表示などのサンプルは以下のサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit SSD1306 > ssd1306_128x64_i2c
配線
本サンプルはI2C0を使用します。
配線は以下の表のとおりです。
| RP2040-Matrix | 配線 | SSD1306(0.96inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| GND | 黒 | GND |
| GPIO1(I2C0 SCL) | 白 | SCL |
| GPIO0(I2C0 SDA) | 黄 | SDA |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040-Matrix
【スケッチの説明】
SSD1306 OLEDの制御をします。
I2Cは I2C0とI2C1のどちらのサンプルも掲載しますが、
I2C1側はコメントアウトしますので、状況に応じてコメントを外してください。
※コメント検索 [I2C1の場合]
【ライブラリ】
Raspberry Pi Pico / RP2040 > Generic RP2040
【準備】
マイコン基板 <-> SSD1306
3V3 <-> VCC
GND <-> GND
GPIO0(I2C0 SDA) <-> SDA
GPIO1(I2C0 SCL) <-> SCL
【バージョン情報】
2023/7/15 : 新規
**********************************************************************/
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define PIN_SDA 0
#define PIN_SCL 1
#define SCREEN_WIDTH 128 //解像度 128 x 64 で使用します。
#define SCREEN_HEIGHT 64 //SCREEN_HEIGHTは 32 に設定することができます。
#define OLED_RESET -1 //使用しないので -1を設定する。
#define SCREEN_ADDRESS 0x3C //I2Cアドレスは 0x3C
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET); //I2C0の場合
//Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire1, OLED_RESET); //I2C1の場合
void setup()
{
// //I2C0の場合
Wire.setSDA(PIN_SDA);
Wire.setSCL(PIN_SCL);
//I2C1の場合
// Wire1.setSDA(PIN_SDA);
// Wire1.setSCL(PIN_SCL);
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
for(;;);
}
display.clearDisplay(); //何か表示されている場合に備えて表示クリア
display.setTextSize(2); //フォントサイズは2(番目に小さい)
display.setTextColor(SSD1306_WHITE); //色指定はできないが必要
display.setCursor(20, 0); //テキストの表示開始位置
display.print(F("TAMANEGI")); //表示文字列
display.setCursor(15, 25);
display.print(F("OLED 0.96"));
display.setCursor(25, 45);
display.print(F("SSD1306"));
display.display(); //バッファ転送(表示)
}
void loop()
{
}結果
SSD1306のサンプルスケッチが動作しました。

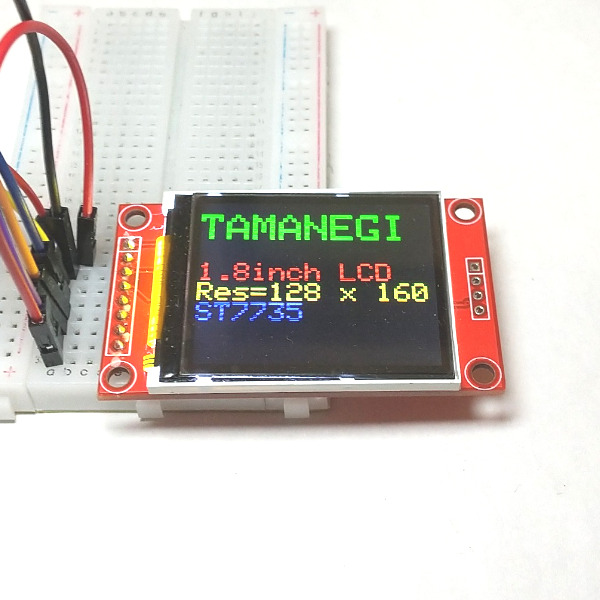
SPI(ST7735)
説明
SPIを使ってST7735(LCD 1.8inch)モニタのサンプルを動作させます。
掲載以外の図形表示などのサンプルは以下のサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit ST7735 and ST7789 Library > graphicstest
配線
本サンプルはSPI0を使用します。
配線は以下の表のとおりです。
| RP2040-Matrix | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GPIO1(SPI0 CS) | 黄 | CS |
| GPIO7 | 青 | Reset |
| GPIO8 | 橙 | AO(DC) |
| GPIO3(SPI0 TX) | 緑 | SDA |
| GPIO2(SPI0 SCK) | 紫 | SCK |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040-Matrix
【スケッチの説明】
ST7735 LCDの制御をします。
SPIは SPI0とSPI1のどちらのサンプルも掲載しますが、
SPI1側はコメントアウトしますので、状況に応じてコメントを外してください。
※コメント検索 [SPI1の場合]
【ライブラリ】
Raspberry Pi Pico / RP2040 > Generic RP2040
Adafruit ST7735 and ST7789 Library
Adafruit GFX Library
【準備】
マイコン基板 <-> ST7735
3V3 <-> VCC
GND <-> GND
GPIO1(SPI0 CS) <-> CS
GPIO7 <-> Reset
GPIO8 <-> AO
GPIO3(SPI0 MOSI) <-> SDA
GPIO2(SPI0 SCK) <-> SCK
【バージョン情報】
2023/7/15 : 新規
**********************************************************************/
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
//SPIピン定義
#define TFT_CS 1 // CS
#define TFT_RST 7 // Reset
#define TFT_DC 8 // DC
#define TFT_MOSI 3 // MOSI
#define TFT_SCK 2 // SCK
//SPI0の場合
Adafruit_ST7735 tft = Adafruit_ST7735(&SPI, TFT_CS, TFT_DC, TFT_RST);
//SPI1の場合
//Adafruit_ST7735 tft = Adafruit_ST7735(&SPI1, TFT_CS, TFT_DC, TFT_RST);
void setup(void)
{
//SPI0の場合
SPI.setTX(TFT_MOSI);
SPI.setSCK(TFT_SCK);
//SPI1の場合
// SPI1.setTX(TFT_MOSI);
// SPI1.setSCK(TFT_SCK);
tft.initR(INITR_BLACKTAB); //Init ST7735S初期化
tft.fillScreen(ST77XX_BLACK); //背景の塗りつぶし
//テキスト表示
tft.setRotation(3); //画面回転
tft.setTextSize(3); //サイズ
tft.setCursor(0, 10); //カーソル位置
tft.setTextColor(ST77XX_GREEN); //緑
tft.printf("TAMANEGI\n");
tft.setCursor(0, 50); //カーソル位置
tft.setTextSize(2); //サイズ
tft.setTextColor(ST77XX_RED); //赤
tft.printf("1.8inch LCD\n");
tft.setTextColor(ST77XX_YELLOW); //黄
tft.printf("Res=128 x 160\n");
tft.setTextColor(ST77XX_BLUE); //青
tft.printf("ST7735\n");
}
void loop()
{
}
結果
ST7735のサンプルスケッチが動作しました。

ST7735 0.96inchとSDカードリーダからJPG画像を表示する記事
特別なスケッチ
Neopixel(WS2812)
説明
実装 WS2812を点灯させます。
前面(25個のWS2812)をランダムにグラデーションさせます。
輝度は調整していますが、まぶしいので直視しないでください。
配線
基板実装WS2812を使用するので配線不要。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040-Matrix
【スケッチの説明】
実装 WS2812を点灯させます。
ランダムにLEDをグラデーションさせます。
【ライブラリ】
Raspberry Pi Pico / RP2040 > Generic RP2040
Adafruit NeoPixel by Adafruit
【準備】
配線不要
【バージョン情報】
2023/7/17 : 新規
**********************************************************************/
#include <Adafruit_NeoPixel.h>
#define DIN_PIN 16 // NeoPixel の出力ピン番号
#define LED_COUNT 25 // LEDの連結数
#define WAIT_MS 30 // 次の点灯までのウエイト
#define BRIGHT_MAX 16 //最大輝度 (最大 255まで)
Adafruit_NeoPixel pixels(LED_COUNT, DIN_PIN, NEO_GRB + NEO_KHZ800);
#define LED_COUNT 25 //WS2812 の連結数
//パレット 0 to 255 の 256諧調
long PaletteR = 0;
long PaletteB = 0;
long PaletteG = 0;
void setup()
{
pixels.begin(); //NeoPixel制御開始
}
void loop()
{
const long PatternMax = 8; //カラーパターン 0 to 7 の8パターン
long Pattern = 0;
Pattern = random(PatternMax);
//256諧調分の繰り返し
for (long Count = 0; Count < BRIGHT_MAX + 1; Count ++)
{
switch(Pattern)
{
case 0: //黒
//全色減衰
PaletteR = (PaletteR > 0) ? PaletteR - 1 : 0;
PaletteG = (PaletteG > 0) ? PaletteG - 1 : 0;
PaletteB = (PaletteB > 0) ? PaletteB - 1 : 0;
break;
case 1: //赤
//赤増幅
PaletteR = (PaletteR < BRIGHT_MAX) ? PaletteR + 1 : BRIGHT_MAX;
PaletteG = (PaletteG > 0) ? PaletteG - 1 : 0;
PaletteB = (PaletteB > 0) ? PaletteB - 1 : 0;
break;
case 2: //緑
//緑増幅
PaletteR = (PaletteR > 0) ? PaletteR - 1 : 0;
PaletteG = (PaletteG < BRIGHT_MAX) ? PaletteG + 1 : BRIGHT_MAX;
PaletteB = (PaletteB > 0) ? PaletteB - 1 : 0;
break;
case 3: //黄
//赤と緑増幅
PaletteR = (PaletteR < BRIGHT_MAX) ? PaletteR + 1 : BRIGHT_MAX;
PaletteG = (PaletteG < BRIGHT_MAX) ? PaletteG + 1 : BRIGHT_MAX;
PaletteB = (PaletteB > 0) ? PaletteB - 1 : 0;
break;
case 4: //青
//青増幅
PaletteR = (PaletteR > 0) ? PaletteR - 1 : 0;
PaletteG = (PaletteG > 0) ? PaletteG - 1 : 0;
PaletteB = (PaletteB < BRIGHT_MAX) ? PaletteB + 1 : BRIGHT_MAX;
break;
case 5: //紫
//赤と青増幅
PaletteR = (PaletteR < BRIGHT_MAX) ? PaletteR + 1 : BRIGHT_MAX;
PaletteG = (PaletteG > 0) ? PaletteG - 1 : 0;
PaletteB = (PaletteB < BRIGHT_MAX) ? PaletteB + 1 : BRIGHT_MAX;
break;
case 6: //水
//緑と青増幅
PaletteR = (PaletteR > 0) ? PaletteR - 1 : 0;
PaletteG = (PaletteG < BRIGHT_MAX) ? PaletteG + 1 : BRIGHT_MAX;
PaletteB = (PaletteB < BRIGHT_MAX) ? PaletteB + 1 : BRIGHT_MAX;
break;
case 7: //白
//全色増幅
PaletteR = (PaletteR < BRIGHT_MAX) ? PaletteR + 1 : BRIGHT_MAX;
PaletteG = (PaletteG < BRIGHT_MAX) ? PaletteG + 1 : BRIGHT_MAX;
PaletteB = (PaletteB < BRIGHT_MAX) ? PaletteB + 1 : BRIGHT_MAX;
break;
}
uint32_t Palette = pixels.Color(PaletteR, PaletteG, PaletteB); //パレットの作成
for (int l = 0; l < LED_COUNT; l ++)
{
pixels.setPixelColor(l, Palette);
}
pixels.show();
delay(WAIT_MS);
}
}結果
Nexpixelが色変化しました。










コメント