ESP32-WROOM32の技適対応、Li-ion 18650で駆動できる基板を紹介します。
基本的なデジタル、アナログの入出力、UART, I2C, SPIの基本通信とBTを使用したHIDやシリアル通信を使ってみます。
紹介するもの
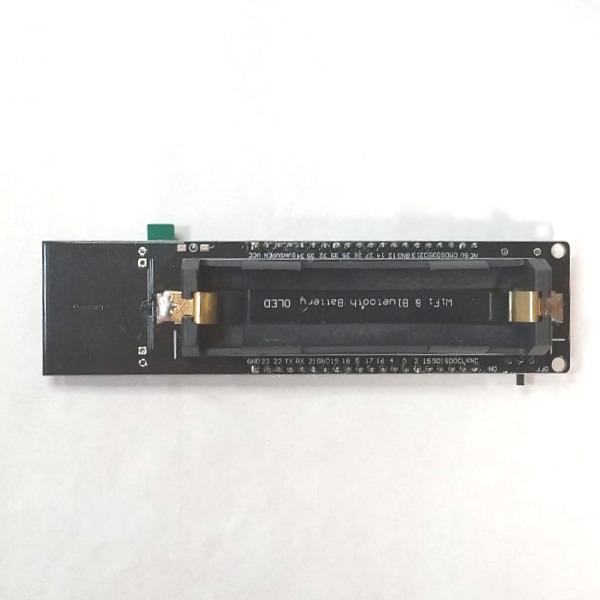
ESP-WROOM-32(Li-ion-18650)
特徴
Li-ion 18650バッテリーで駆動させることができる。
0.96inch OLED(SSD1306)が実装されたモデルもあります。
この基板には名前が見つからなかったので当サイトでは”ESP-WROOM-32(Li-ion-18650)とします。
| 接続 | Micro B |
| CPU | ESP32-WROOM-32 Xtensa 32bit LX6 240MHz |
| フラッシュMemory | 4MB |
| ロジックレベル | 3.3V |
| ADC | 16 (12bit 0 ~ 4095) |
| ADC | 2 (8bit 0 ~ 255) 3.3V |
| GPIO | 26 (4本は入力のみ) |
| PWM | 22(8bit 0 ~ 255) 同時に使用できるのは16本まで |
| UART | 2 |
| I2C | 1 |
| SPI | 2 |
| その他 | 電源スライドスイッチ リセットボタン Li-ion 18650 batteryソケット (OLED SSD1306) |
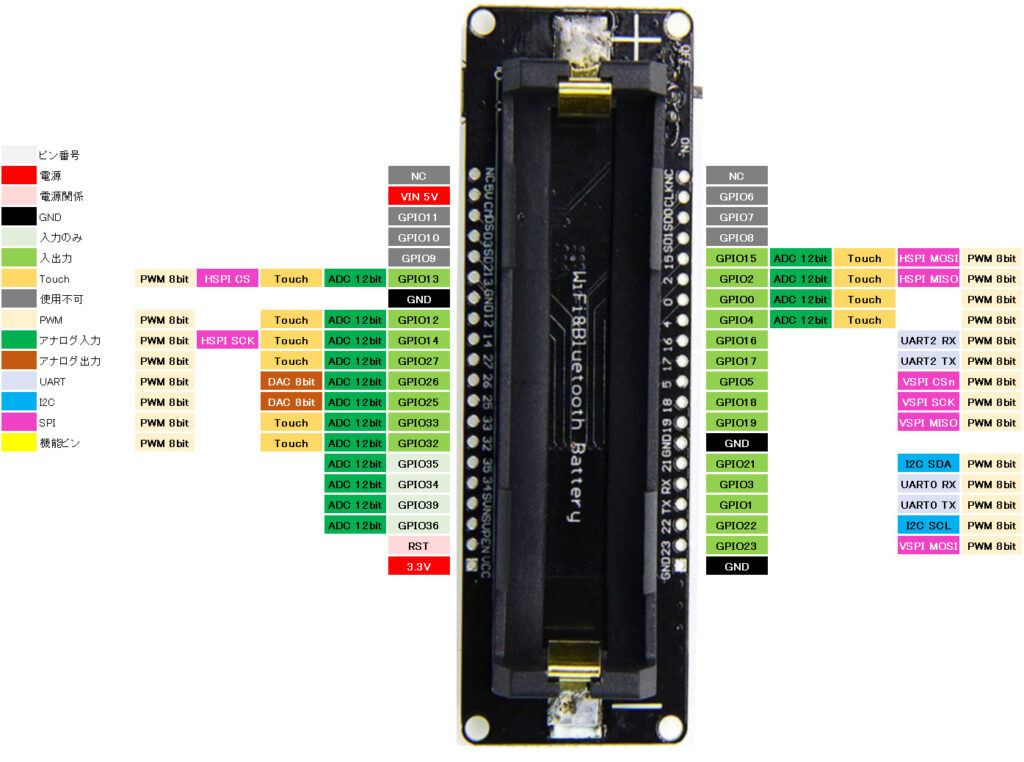
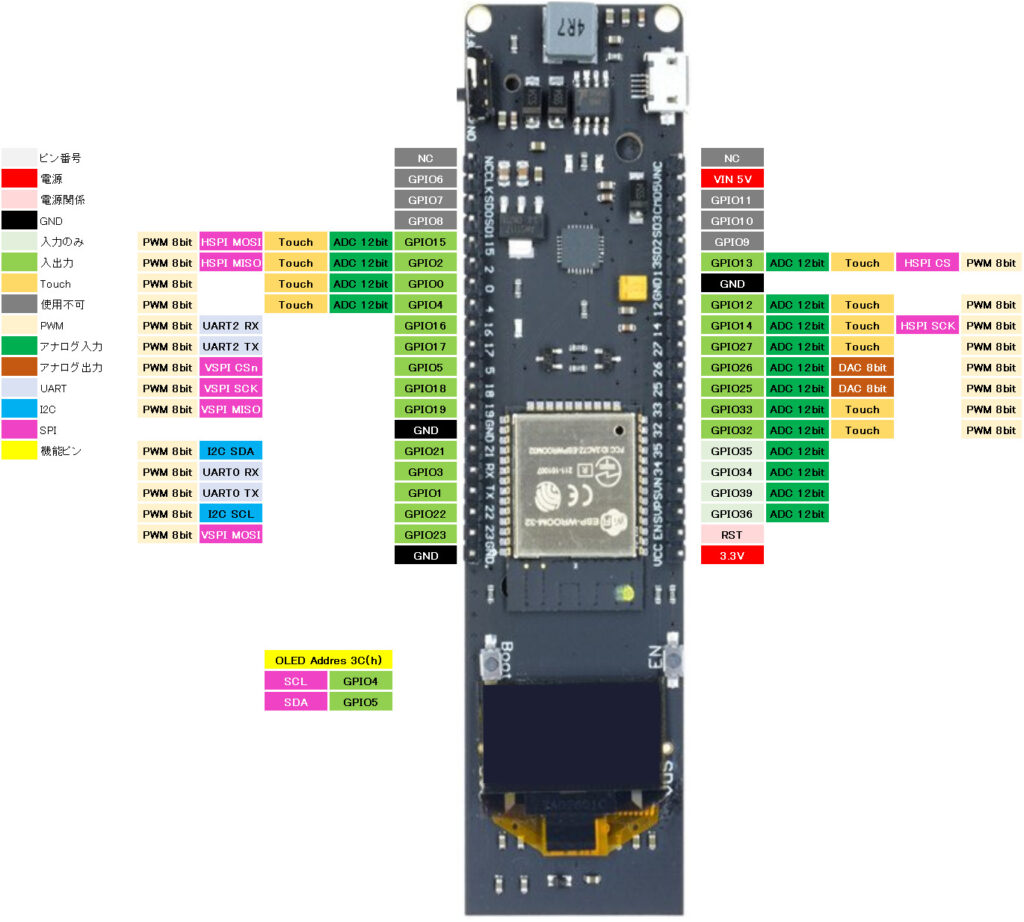
ピン配置
OLED付きモデルと無モデルがありますが、ピン配置は同じです。
ピンヘッダの取り付け方向を表側にするか、裏側にするかでピン配置表の左右が反転するため両方作成しました。
当方ではOLED無モデルは、バッテリーが上面になるようにピンヘッダを装着しています。
バッテリーよりピンヘッダのほうが短いためブレッドボードに挿せなくなるためです。

OLEDモデルも同じように実装していますが、こちらはブレッドボードを使用しないでジャンパワイヤのメス側を基板に使用するようにしています。

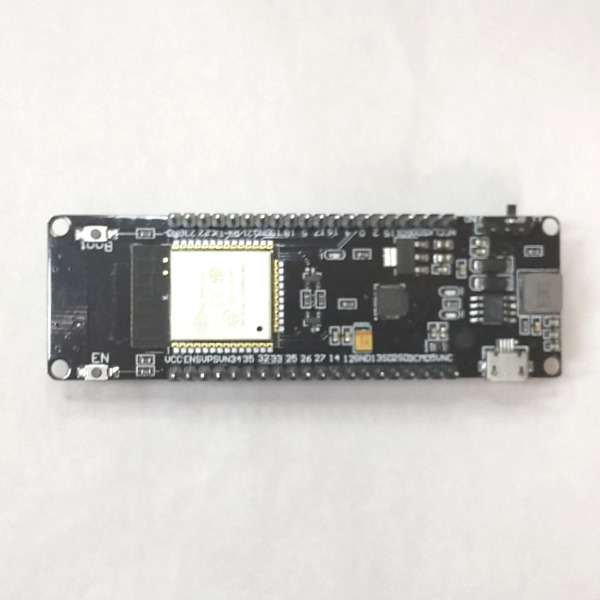
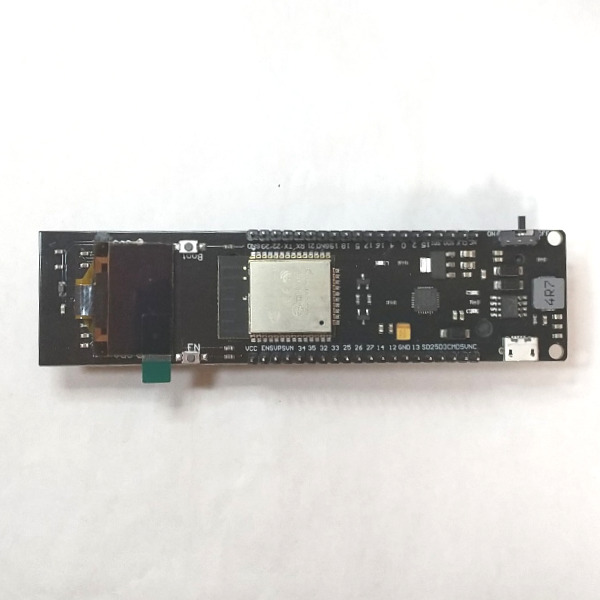
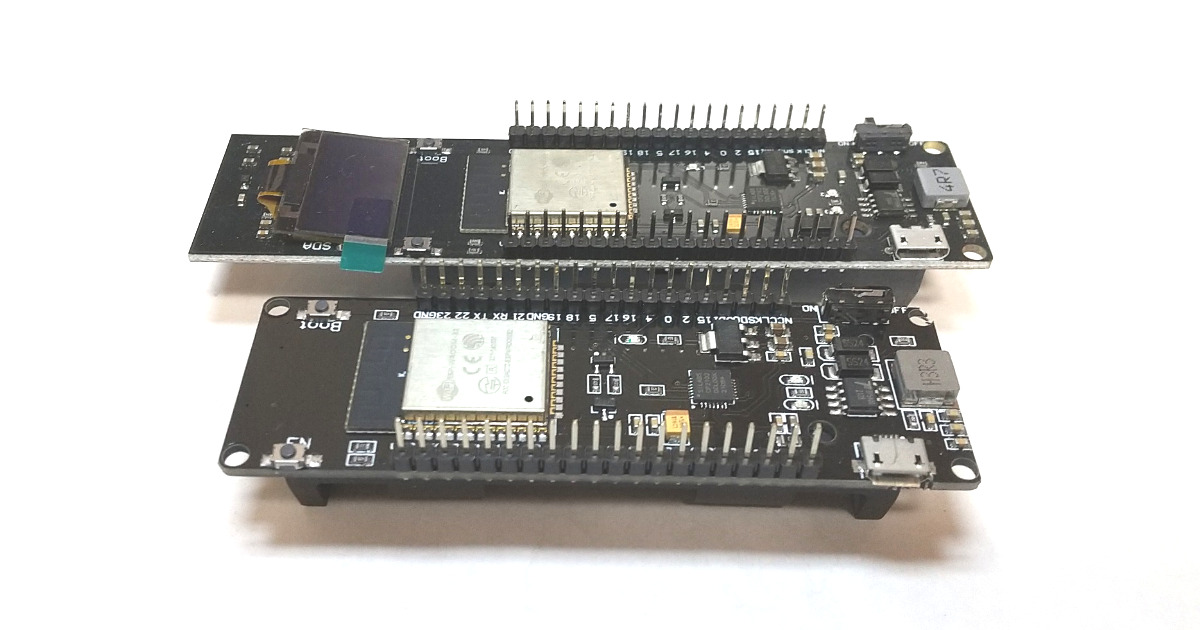
外観
バッテリーのみ(OLED無モデル)の外観


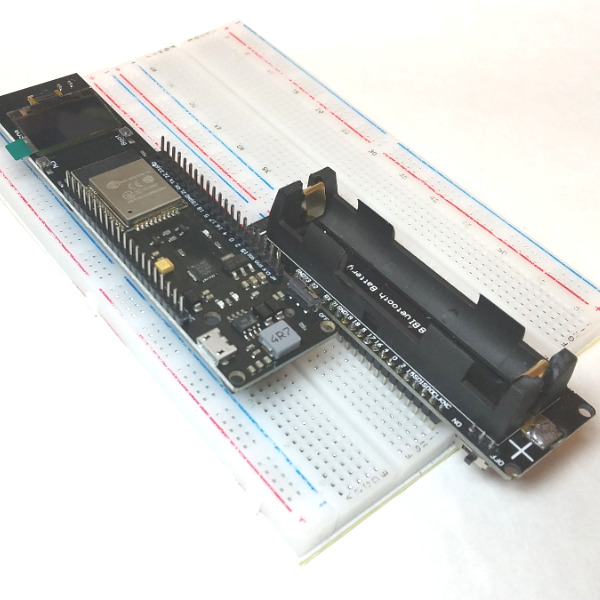
OLED搭載モデルの外観


400穴ブレッドボードでは、ピッチが合わないのか挿さりません。
挿せても使用できるホールがないので、ブレッドボードを2つ連結して使用します。
OLED搭載モデルでは、ブレッドボードに挿すとOLEDが裏向きになってしまうのでジャンパワイヤのメスを使用します。

使ってみて
マイコン基板の中でも特に大柄な基板です。
18650バッテリーを使用することで電源の無いところでも使用することができます。
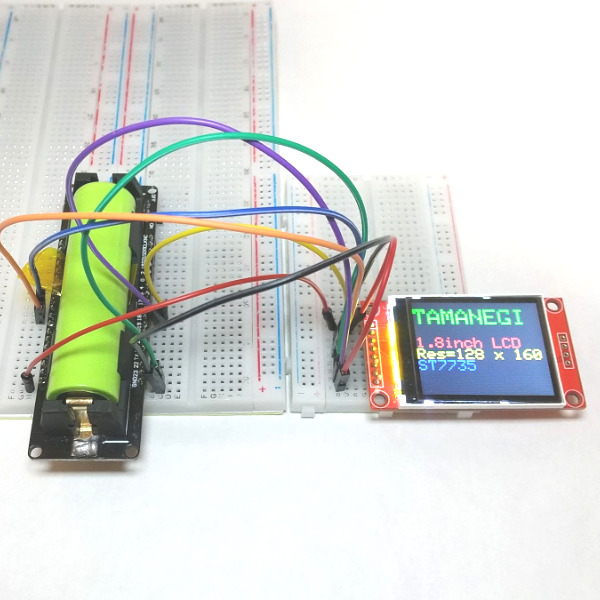
画像は、LCD ST7735を18650で駆動させている様子です。

パソコンなどがない環境でバッテリーでの駆動させると状態確認ができなくなるので、OLED搭載モデルが役立ちます。
バッテリーを搭載した状態でも、電源スライドスイッチによりOFF/ONできるのでバッテリーは搭載したまま持ち運べます。
バッテリーのホールド力が強いので簡単に脱落することはないですが、交換するときは少し大変です。
作業をするのにピンに番号がシルクされていますが読みにくいです。
無いよりマシのレベルです。
準備
ライブラリ
ボードライブラリ
Arduino IDEのボードマネージャからESP32用のライブラリのインストールとボードの選択をします。
| ボードマネージャのURL | https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json |
| 検索 | ESP |
| ボードライブラリ | esp32 by Espressif Systems バージョン x.x.x※ |
| 選択するボード | esp32 > ESP32 Dev Module |
モジュールライブラリ
機能やモジュールを使用しない場合インストールの必要はありません。
SDカードモジュールはArduino IDEインストール時に標準で含まれています。
| 機能/モジュール | ライブラリ名 | 検索 | 確認時のバージョン |
|---|---|---|---|
| SSD1306 | Adafruit SSD1306 by Adafruit | SSD1306 | 2.5.1 |
| ST7735 | Adafruit ST7735 and ST7789 Library by Adafruit | ST7735 | 1.9.3 |
| 関連 SSD1306 ST7735 | Adafruit GFX Library by Adafruit | GFX | 1.11.3 |
その他のライブラリ
BTマウス、BTキーボードを使用する場合、以下のライブラリを使用します。
スケッチの書き込み
ダウンロードモードにして書き込みを行います。
GPIO0とGNDをショートさせた状態で電源を投入します。
ArduinoIDEからCOMポートを選択して書き込みを行う。
BTペアリング
BT通信をする場合こちらの作業が必要になります。
ノートPC、スマートフォン、タブレットまた、BTレシーバを準備してください。
ペアリングの方法については一般のBT製品と同じですので詳細は省略します。
個々のマニュアルを参照してください。
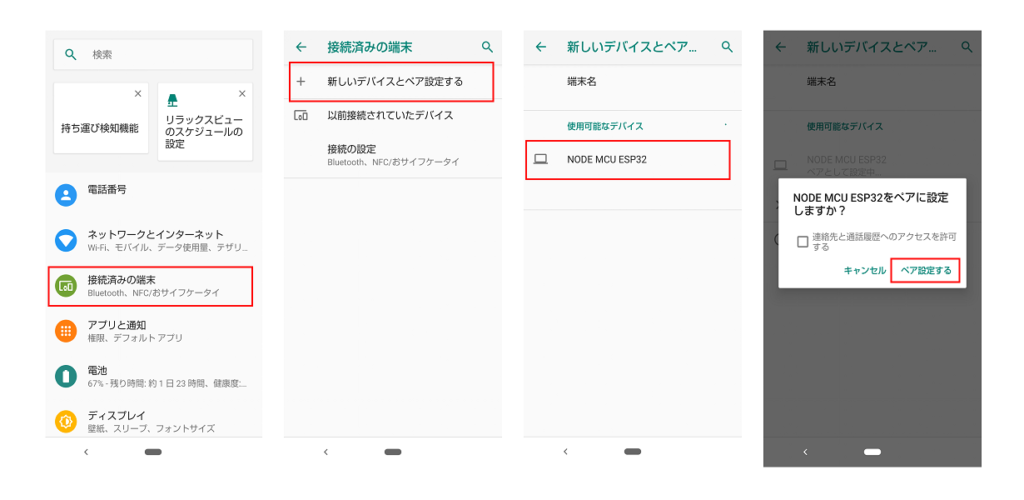
今回当方の確認方法としてAndroidスマートフォンでのペアリングを掲載します。
1.スケッチを書き込み、マイコンボードを起動させます。
※GPIO0とGNDをショートさせている場合は、ショートを解除してから再起動します。
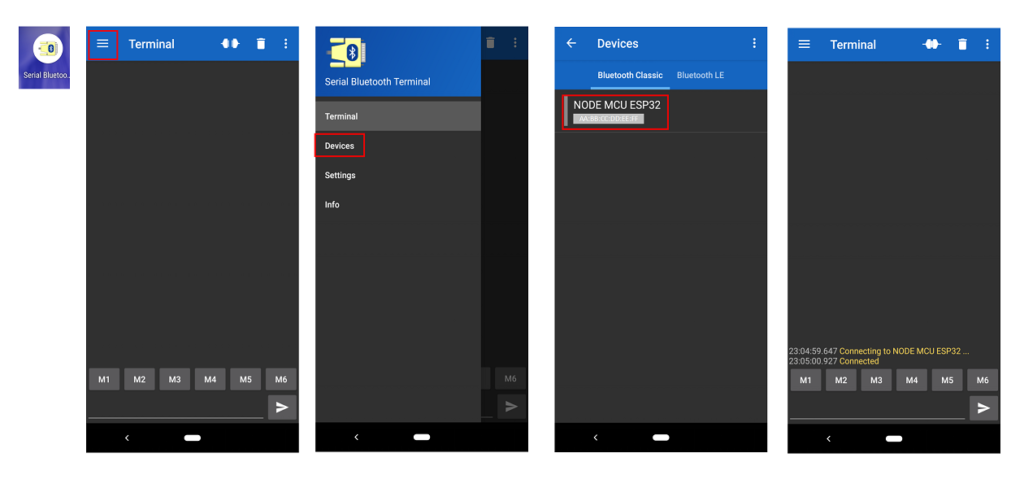
2.BT設定画面から周囲のBT機器を検索します。
今回のサンプルでは [NODE MCU ESP32]という名前で見つかります。

3.シリアル通信をする場合、シリアル通信用のアプリケーションをインストールします。
参考として当方が利用している「Serial Bluetooth Terminal」を紹介します。

基本スケッチ
ボタンLED
説明
ボタンの状態が押下状態(High)ならLEDを点灯、離した状態(Low)ならLEDを消灯させます。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP32-WROOM32 Li-ion-18650
【スケッチの説明】
プルダウンしたピンの状態がHighならLEDを点灯、LowならLEDを消灯させます。
【ライブラリ】
esp32 > ESP32 Dev Module
【準備】
LEDピン(GPIO13) -> 保護抵抗(約200Ω) -> LED -> GND
3.3V -> タクトスイッチ -> GPIO23(INPUT)
【補足】
スケッチの書き込み前にGPIO0とGNDをショートさせてダウンロードモードで電源を投入します。
電源はUSBの接続と、基板の電源スライドスイッチをONにします。
【バージョン情報】
2023/2/18 : 新規
**********************************************************************/
#define LED 13 //LED
#define BUTTON 23 //タクトスイッチ
void setup()
{
pinMode(LED, OUTPUT); //ピン出力設定
pinMode(BUTTON, INPUT_PULLDOWN); //プルダウンで入力
}
void loop()
{
int iStat = digitalRead(BUTTON);
digitalWrite(LED, iStat); //ボタンの状態をLEDに出力
}
結果
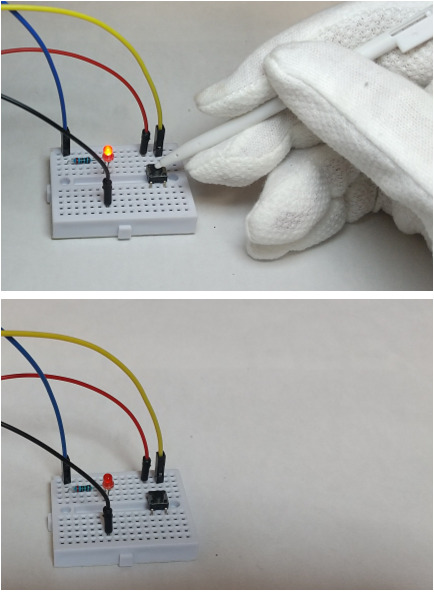
ボタンを押下するとLEDが点灯しました。
ボタンを離すとLEDが消灯しました。

PWM-DAC
説明
PWMとDACを使ってLEDのフェード点灯(ゆっくり点灯)とフェード消灯(ゆっくり消灯)を行います。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP32-WROOM32 Li-ion-18650
【スケッチの説明】
アナログ出力制御によりフェード点滅(ゆっくり点灯、ゆっくり消灯)を行います。
PWM制御とDAC制御で行います。
【ライブラリ】
esp32 > ESP32 Dev Module
【準備】
NODE MCU ESP32 LED
GPIO33 -> LED -> 保護抵抗200Ω -> GND
GPIO25 -> LED -> 保護抵抗200Ω -> GND
LEDの保護抵抗は使用するLEDの適値を使用してください。
【補足】
スケッチの書き込み前にGPIO0とGNDをショートさせてダウンロードモードで電源を投入します。
電源はUSBの接続と、基板の電源スライドスイッチをONにします。
【バージョン情報】
2023/2/18 : 新規
**********************************************************************/
// ESP32-WROOM Li-ion 18650
// 13, 12, 14, 27, 26, 25, 33, 32, 23, 22, 1, 3, 21, 19, 18, 5, 17, 16, 4, 0, 2, 15 //PWM(8bit : 0 - 255)
// 25,26 //DAC dacWrite (8bit : 0 - 255)
#define LED_DAC 25 //DAC出力ピン (25か26)
#define LED_PWM 33 //PWM出力ピン
void setup()
{
pinMode(LED_DAC, OUTPUT); //出力設定は同じ
pinMode(LED_PWM, OUTPUT);
}
void loop()
{
int i;
//出力諧調 0 - 255
for (i = 0; i < 256; i ++)
{
dacWrite(LED_DAC, i); //DAC出力関数(DACピンでも、analogWriteを使うとPWM制御になります)
analogWrite(LED_PWM, i); //PWM出力関数
delay(5);
}
for (i = 0; i < 256; i ++)
{
dacWrite(LED_DAC, 255 - i); //DAC出力関数
analogWrite(LED_PWM, 255 - i); //PWM出力関数
delay(5);
}
}
結果
DAC制御側には、黄色のジャンパワイヤ、黄色のLEDをオシロスコープの1ch(黄)でモニタ。
PWM制御側には、青色のジャンパワイヤ、青色のLEDをオシロスコープの2ch(青)でモニタ。
DAC(黄)では電圧が0~3Vの変化、PWMでは、Dutyによるパルス幅の変化が確認できます。
DAC, ADC
説明
ESP-WROOM32-BreakOutにはDAC(アナログ出力)があります。
出力したアナログ信号をADCで読み取ります。
配線
GP26 と GP27を直接配線します。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP32-WROOM32 Li-ion-18650
【スケッチの説明】
DACからの電圧をADCに入力します。
読み取った電圧をCOMに出力します。
【ライブラリ】
esp32 > ESP32 Dev Module
【準備】
GPIO26(DAC) <-> GPIO27(ADC)
【補足】
スケッチの書き込み前にGPIO0とGNDをショートさせてダウンロードモードで電源を投入します。
電源はUSBの接続と、基板の電源スライドスイッチをONにします。
【バージョン情報】
2023/2/18 : 新規
**********************************************************************/
// ESP32-WROOM Li-ion 18650
// 13, 12, 14, 27, 26, 25, 33, 32, 23, 22, 1, 3, 21, 19, 18, 5, 17, 16, 4, 0, 2, 15 //PWM(8bit : 0 - 255)
// 25,26 //DAC dacWrite (8bit : 0 - 255)
#define DAC 26
#define ADC 27
void setup()
{
Serial.begin(115200);
pinMode(DAC, OUTPUT);
pinMode(ADC, INPUT);
}
void loop()
{
int iADC = 0;
//アナログ出力を、アナログ入力で読み取ります。
//結果はCOM出力します。
for(int i = 0; i < 256; i ++)
{
dacWrite(DAC, i);
iADC = analogRead(ADC);
Serial.printf("(DAC, ADC) = %d, %d\r\n", i, iADC);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
dacWrite(DAC, 255 - i);
iADC = analogRead(ADC);
Serial.printf("(DAC, ADC) = %d, %d\r\n", 255 - i, iADC);
delay(2);
}
}結果
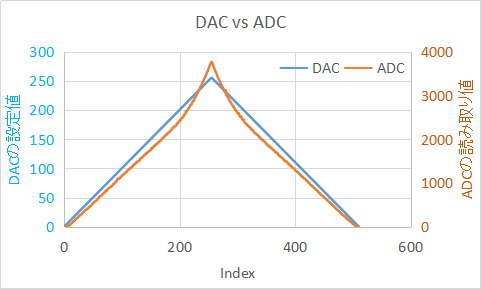
DACは8bit(0~255)で設定して最大で3.3V出力します。
ADCは12bit(0~4095)の最大3.3Vを読み出しています。
結果を波形にしました。
横軸はデータ数(index)です。
縦軸左は設定したDA値、縦軸右が読み取ったAD値。

UART
説明
UART0から入力した文字は、ESP32-PICO-KITが受信後UART2に送信します。
UART2から入力した文字はESP32-PICO-KITが受信後UART0に送信します。
配線
| ESP-WROOM32-Li-ion18650 | 配線 | FT232RL |
|---|---|---|
| GPIO17 (UART2 TX) | 黄 | RX |
| GPIO16 (UART2 TX) | 緑 | TX |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP32-WROOM32 Li-ion-18650
【スケッチの説明】
COMから読み取った情報を UART2へ出力します。
UART2から読み取った情報を COMへ出力します。
【ライブラリ】
esp32 > ESP32 Dev Module
【準備】
UARTの通信にFT232RLを使用します。
ESP-WROOM32-Li-ion(COM側) <-> FT232RL(UART2側)
GPIO17(UART2 TX) <-> RX
GPIO16(UART2 RX) <-> TX
【補足】
スケッチの書き込み前にGPIO0とGNDをショートさせてダウンロードモードで電源を投入します。
電源はUSBの接続と、基板の電源スライドスイッチをONにします。
【バージョン情報】
2023/2/18 : 新規
**********************************************************************/
void setup()
{
Serial.begin(115200);
Serial2.begin(115200);
// Serial2.begin(115200, SERIAL_8N1, 14, 12); //任意のピンをUARTに使用する場合
}
void loop()
{
if(Serial2.available() != 0) //UART2にデータがあれば、読み取った内容をUART0に送信
{
Serial.write(Serial2.read());
}
if(Serial.available() != 0) //UART0にデータがあれば、読み取った内容をUART2に送信
{
Serial2.write(Serial.read());
}
}結果
UART0(COM)側のTeratermとUART1(FT232RL)側のTeratermの2つを起動します。
COM側のTeratermから入力した文字は、FT232RL側の画面に表示されます。
FT232RL側のTeratermから入力した文字は、COM側の画面に表示されます。
I2C
説明
I2Cを使ってSSD1306(OLED 0.96inch)モニタのサンプルを動作させます。
そのほか描画サンプルは
Adafruitサンプルスケッチを参考にしてください。
ファイル(F) > スケッチ例 > Adafruit SSD1306 > ssd1306_128x64_i2c
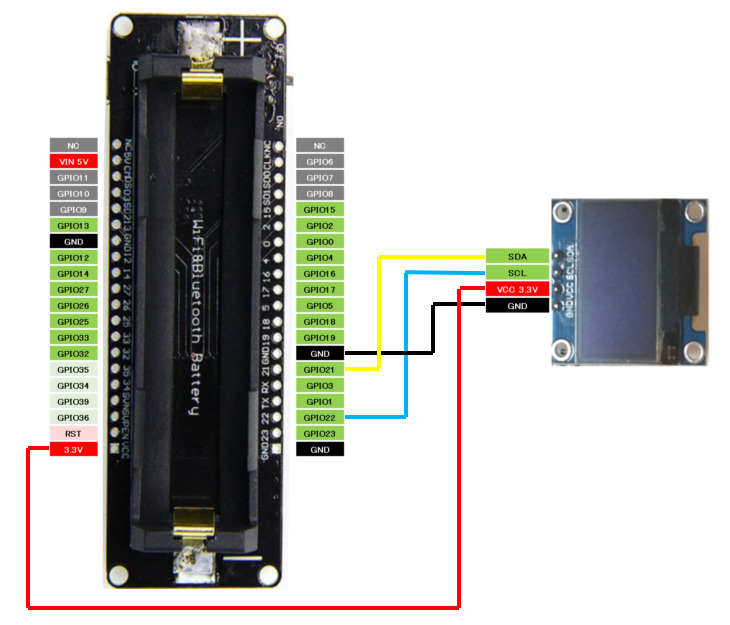
配線
| ESP-WROOM32-Li-ion18650 | 配線 | SSD1306(0.96inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| GND | 黒 | GND |
| GP21(SDA) | 黄 | SDA |
| GP22(SCL) | 青 | SCL |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP-WROOM32-Li-ion-18650 基板で利用できます。
【スケッチの説明】
SSD1306 OLEDの制御をします。
【ライブラリ】
esp32 > ESP32 Dev Module
Adafruit SSD1306 by Adafruit
Adafruit GFX Library by Adafruit
【準備】
マイコン基板 <-> SSD1306
3V3 <-> VCC
GND <-> GND
GPIO21(SDA) <-> SDA
GPIO22(SCL) <-> SCL
【補足】
スケッチの書き込み前にGPIO0とGNDをショートさせてダウンロードモードで電源を投入します。
電源はUSBの接続と、基板の電源スライドスイッチをONにします。
【バージョン情報】
2023/2/18 : 新規
**********************************************************************/
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCL 22
#define SDA 21
#define SCREEN_WIDTH 128 //解像度 128 x 64 で使用します。
#define SCREEN_HEIGHT 64 //SCREEN_HEIGHTは 32 に設定することができます。
#define OLED_RESET -1 //使用しないので -1を設定する。
#define SCREEN_ADDRESS1 0x3C //I2Cアドレスは 0x3C
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
//表示制御にはAdafruit製 SSD1306を使用する。
void setup()
{
Wire.begin(SDA, SCL);
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS1)) {
for(;;);
}
display.clearDisplay(); //何か表示されている場合に備えて表示クリア
display.setTextSize(2); //フォントサイズは2(番目に小さい)
display.setTextColor(SSD1306_WHITE); //色指定はできないが必要
display.setCursor(15, 0); //テキストの表示開始位置
display.print(F("TAMANEGI")); //表示文字列
display.setCursor(15, 25);
display.print(F("OLED 0.96"));
display.setCursor(25, 45);
display.print(F("SSD1306"));
display.display(); //バッファ転送(表示)
}
void loop()
{
}結果
SSD1306に表示ができました。

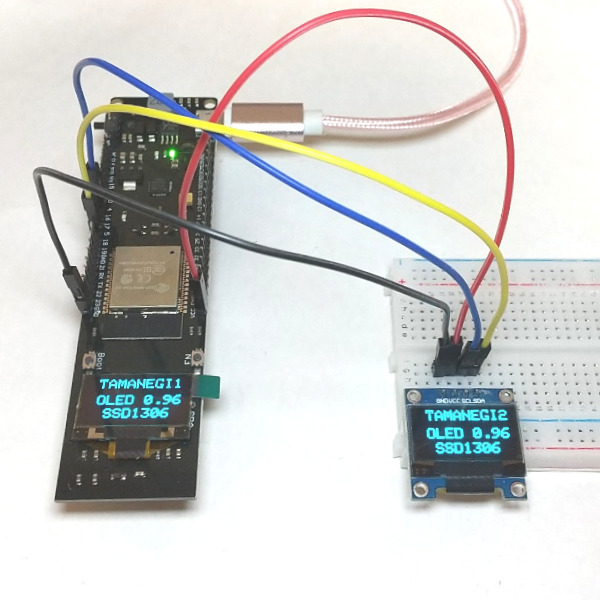
I2C(OLED搭載モデルでのデュアルモニタ)
説明
OLED搭載モデルのOLEDと、モジュールのSSD1306(OLED 0.96inch)モニタのサンプルを動作させます。
配線
モジュール側の配線をします。
実装OLEDは配線不要です。
| ESP-WROOM32-Li-ion18650 | 配線 | SSD1306(0.96inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| GND | 黒 | GND |
| GP21(SDA) | 黄 | SDA |
| GP22(SCL) | 青 | SCL |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP-WROOM32-Li-ion-18650 OLEDバージョン
【スケッチの説明】
SSD1306 OLEDの制御をします。
実装 OLEDのI2C ピン番号は GPIO5(SDA) GPIO4(SCL)
I2Cアドレスは0x3c
同じI2Cピンを使用してDualモニタにするために、I2Cアドレスが 0x3dのOLEDを使用します。
【ライブラリ】
esp32 > ESP32 Dev Module
Adafruit SSD1306 by Adafruit
Adafruit GFX Library by Adafruit
【準備】
<追加のOLEDモジュール I2Cアドレスは0x3d>
マイコン基板 <-> SSD1306
3V3 <-> VCC
GND <-> GND
GPIO5(SDA) <-> SDA
GPIO4(SCL) <-> SCL
【補足】
スケッチの書き込み前にGPIO0とGNDをショートさせてダウンロードモードで電源を投入します。
電源はUSBの接続と、基板の電源スライドスイッチをONにします。
【バージョン情報】
2023/2/18 : 新規
**********************************************************************/
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCL 4
#define SDA 5
#define SCREEN_WIDTH 128 //解像度 128 x 64 で使用します。
#define SCREEN_HEIGHT 64 //SCREEN_HEIGHTは 32 に設定することができます。
#define OLED_RESET -1 //使用しないので -1を設定する。
#define SCREEN_ADDRESS1 0x3C //I2Cアドレスは 0x3C
#define SCREEN_ADDRESS2 0x3D //I2Cアドレスは 0x3D
Adafruit_SSD1306 display1(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
Adafruit_SSD1306 display2(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
//表示制御にはAdafruit製 SSD1306を使用する。
void setup()
{
Wire.begin(SDA, SCL);
if(!display1.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS1)) {
for(;;);
}
display1.clearDisplay(); //何か表示されている場合に備えて表示クリア
display1.setTextSize(2); //フォントサイズは2(番目に小さい)
display1.setTextColor(SSD1306_WHITE); //色指定はできないが必要
display1.setCursor(15, 0); //テキストの表示開始位置
display1.print(F("TAMANEGI1")); //表示文字列
display1.setCursor(15, 25);
display1.print(F("OLED 0.96"));
display1.setCursor(25, 45);
display1.print(F("SSD1306"));
display1.display(); //バッファ転送(表示)
if(!display2.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS2)) {
for(;;);
}
display2.clearDisplay(); //何か表示されている場合に備えて表示クリア
display2.setTextSize(2); //フォントサイズは2(番目に小さい)
display2.setTextColor(SSD1306_WHITE); //色指定はできないが必要
display2.setCursor(15, 0); //テキストの表示開始位置
display2.print(F("TAMANEGI2")); //表示文字列
display2.setCursor(15, 25);
display2.print(F("OLED 0.96"));
display2.setCursor(25, 45);
display2.print(F("SSD1306"));
display2.display(); //バッファ転送(表示)
}
void loop()
{
}結果
SSD1306に表示ができました。

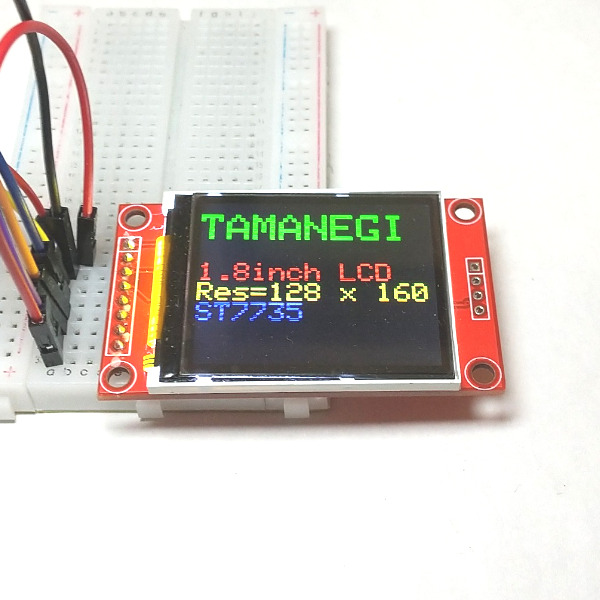
SPI(ST7735)
説明
SPIを使ってST7735(LCD 1.8inch)モニタのサンプルを動作させます。
そのほか描画サンプルは
Adafruitサンプルスケッチを参考にしてください。
ファイル(F) > スケッチ例 > Adafruit ST7735 and ST7789 Library > graphicstest
ESP-WROOM32-BreakOutではVSPIとHSPIの2系統が使用できます。
どちらのピンア配置もサンプルに掲載されているので用途に応じてコメントを解除してください。
下記サンプルではVSPIで動作します。
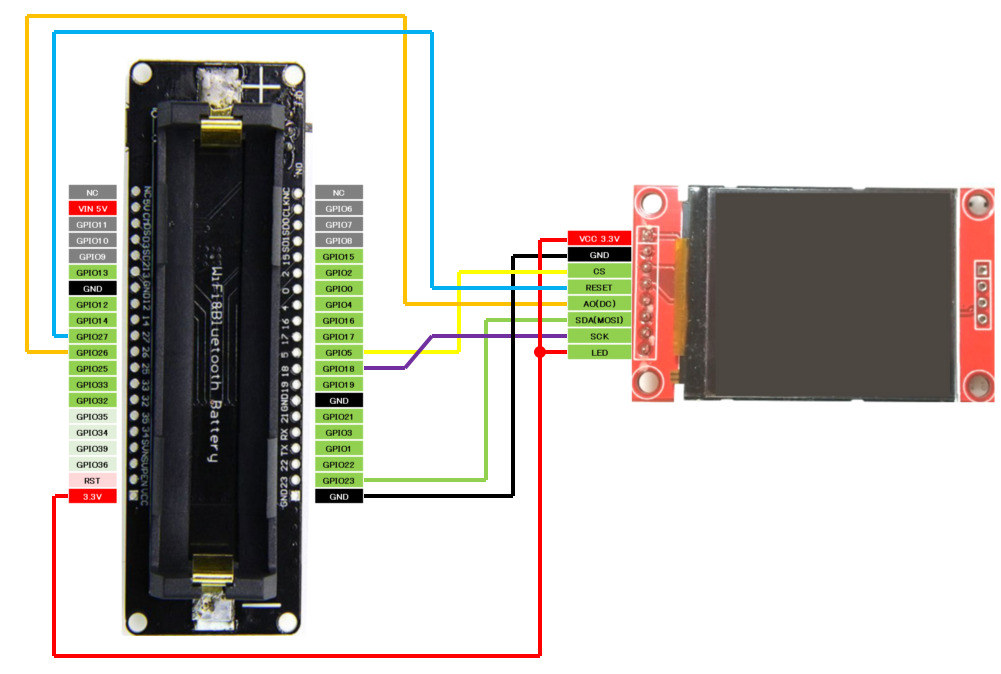
配線
VSPIを使用する場合の配線
| ESP-WROOM32-BreakOut | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GPIO5(VSPI CS) | 黄 | CS |
| GP27 | 青 | Reset |
| GP26 | 橙 | AO(DC) |
| GP23(VSPI MOSI) | 緑 | SDA |
| GP18(VSPI SCK) | 紫 | SCK |

HSPIを使用する場合の配線
| ESP-WROOM32-Li-ion-18650 | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GPIO15(HSPI CS) | 黄 | CS |
| GP27 | 青 | Reset |
| GP26 | 橙 | AO(DC) |
| GP13(VSPI MOSI) | 緑 | SDA |
| GP14(VSPI SCK) | 紫 | SCK |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP-WROOM32-Lion18650
【スケッチの説明】
ST7735 LCDの表示制御します。
ESP-WROOM32-Lion18650 にはH/W SPIが2系統あります。(VSPI, HSPI)
H/W SPI(VSPI, HSPI)を使用するための方法についてサンプル記載します。
【ライブラリ】
esp32 > ESP32 Dev Module
【準備】
VSPIを使用する場合
マイコン基板 <-> ST7735
3V3 <-> VCC
GND <-> GND
GPIO5(CS) <-> CS
GPIO27(Reset) <-> Reset
GPIO26(DC) <-> AO
GPIO23(MOSI) <-> SDA
GPIO18(SCK) <-> SCK
VSPIを使用する場合
マイコン基板 <-> ST7735
3V3 <-> VCC
GND <-> GND
GPIO15(CS) <-> CS
GPIO27(Reset) <-> Reset
GPIO26(DC) <-> AO
GPIO13(MOSI) <-> SDA
GPIO14(SCK) <-> SCK
【バージョン情報】
2022/1/12 : 新規
**********************************************************************/
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
//HSPIを使用する場合、この#defineをコメントアウトする。
#define SPI_VSPI
//ピン番号設定
//VSPIを使用する場合
#ifdef SPI_VSPI
#define TFT_CS 5 // CS
#define TFT_RST 27 // Reset
#define TFT_DC 26 // DC
#define TFT_MOSI 23 // MOSI
#define TFT_SCK 18 // Clock
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);
#else
//HSPIを使用する場合
#define TFT_CS 15 // CS
#define TFT_RST 27 // Reset
#define TFT_DC 26 // DC
#define TFT_MOSI 13 // MOSI
#define TFT_SCK 14 // Clock
SPIClass hspi(HSPI);
Adafruit_ST7735 tft = Adafruit_ST7735(&hspi, TFT_CS, TFT_DC, TFT_RST);
#endif
//S/W SPIはこちら。遅いが任意のピンを使用できる。
//Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_SCK, TFT_RST);
void setup(void)
{
tft.initR(INITR_BLACKTAB); //Init ST7735S初期化
tft.fillScreen(ST77XX_BLACK); //背景の塗りつぶし
//テキスト表示
tft.setRotation(3); //画面回転
tft.setTextSize(3); //サイズ
tft.setCursor(0, 10); //カーソル位置
tft.setTextColor(ST77XX_GREEN); //緑
tft.printf("TAMANEGI\n");
tft.setCursor(0, 50); //カーソル位置
tft.setTextSize(2); //サイズ
tft.setTextColor(ST77XX_RED); //赤
tft.printf("1.8inch LCD\n");
tft.setTextColor(ST77XX_YELLOW); //黄
tft.printf("Res=128 x 160\n");
tft.setTextColor(ST77XX_BLUE); //青
tft.printf("ST7735\n");
}
void loop()
{
}結果
ST7735のサンプルスケッチが動作しました。

特別な機能のスケッチ
BT-HID(マウス)
スケッチの説明
BT(Bluetooth)マウスとしての動作をします。
マウスカーソルを時計回りに矩形の動作をします。
※このスケッチを書いたESPを起動するたびにマウスカーソルがコントロールされてしまいます。
作業に困る場合は、GPIO0とGNDをショートさせた状態で書き込み起動し、空のスケッチを書き込んでください。
サンプルスケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【スケッチの説明】
ESP-WROOM32-Li-ion 18650
BT マウスとして動作します。
時計周りでマウスカーソルを矩形移動させます。
【ライブラリ】
esp32 > ESP32 Dev Module
T-vk / ESP32-BLE-Mouse
【準備】
スケッチ書き込み後、BTレシーバ機器にてペアリングを実施します。
新しいデバイスとペア設定する際には 「ESP32 Bluetooth Mouse」 と表示されます。
【バージョン情報】
2023/2/20 : 新規
**********************************************************************/
#include <BleMouse.h>
#define WAIT 10 //カーソルの動作周期(ms)
BleMouse bleMouse; //BLEでマウス動作させるオブジェクト
void setup()
{
bleMouse.begin();
}
void loop()
{
int i = 0;
if(bleMouse.isConnected() == true)
{
for (i = 0; i < 200; i ++) //右へ200カウント
{
bleMouse.move(1, 0, 0);
delay(WAIT);
}
for (i = 0; i < 200; i ++) //下へ200カウント
{
bleMouse.move(0, 1, 0);
delay(WAIT);
}
for (i = 0; i < 200; i ++) //左へ200カウント
{
bleMouse.move(-1, 0, 0);
delay(WAIT);
}
for (i = 0; i < 200; i ++) //上へ200カウント
{
bleMouse.move(0, -1, 0);
delay(WAIT);
}
}
}結果
マウスカーソルが移動しています。
スマホにBTマウスをペアリングさせると撮影ができなくなるのでパソコンの画面をスマホで撮影しています。
ジョイスティックを使った入力装置を作ったり、プログラムのGUI動作確認の自動ロボットテストに利用できそうです。
BT(MACアドレスの読み取り)
スケッチの説明
BT機器には固有のMACアドレスが割り当てられています。
MACアドレスは通信相手のBT機器を特定するために使用されます。
本スケッチでは、自分のMACアドレスを読み出します。
サンプルスケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【スケッチの説明】
ESP-WROOM32-Li-ion
自分のBLE MAC アドレスを読み取りシリアルコンソールに表示します。
【ライブラリ】
esp32 > ESP32 Dev Module
(Ver 2.0.3)
【準備】
【バージョン情報】
2023/2/20 : 新規
**********************************************************************/
//BluetoothSerial SerialBT;
void setup()
{
Serial.begin(115200); //シリアル出力用
uint8_t MACAddress[6]; //MACアドレス保存バッファ
esp_read_mac(MACAddress, ESP_MAC_BT); //MACアドレス読み取り
Serial.printf("MAC Address = %02X:%02X:%02X:%02X:%02X:%02X\n"
, MACAddress[0], MACAddress[1], MACAddress[2], MACAddress[3], MACAddress[4], MACAddress[5]);
}
void loop()
{
}結果
MACアドレスの読み取りができました。
別のサンプルでは、この読み出したMACアドレスを使ってESP32同士のBT通信を行います。

BT(Serial受信)
サンプルスケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【スケッチの説明】
ESP-WROOM32-Li-ion
BT機器からのシリアルデータを受信し、シリアルコンソールに表示します。
【ライブラリ】
esp32 > ESP32 Dev Module
【準備】
BTシリアル通信機器とペアリングを行います。
【バージョン情報】
2023/2/20 : 新規
**********************************************************************/
#include "BluetoothSerial.h"
BluetoothSerial SerialBT; //BLEオブジェクト
void setup()
{
Serial.begin(115200); //コンソール出力用
SerialBT.begin("ESP32 BT"); //NODE MCU ESP32 という名前でBLE通信開始
//スマートフォンなどでBLE機器の検索をすると、この名前が表示される
}
void loop()
{
char BTReceive = 0;
if (SerialBT.available() != 0) //受信があるかを確認
{
BTReceive = SerialBT.read(); //BTから読み取る
Serial.print(BTReceive); //読み取ったデータをコンソール表示
}
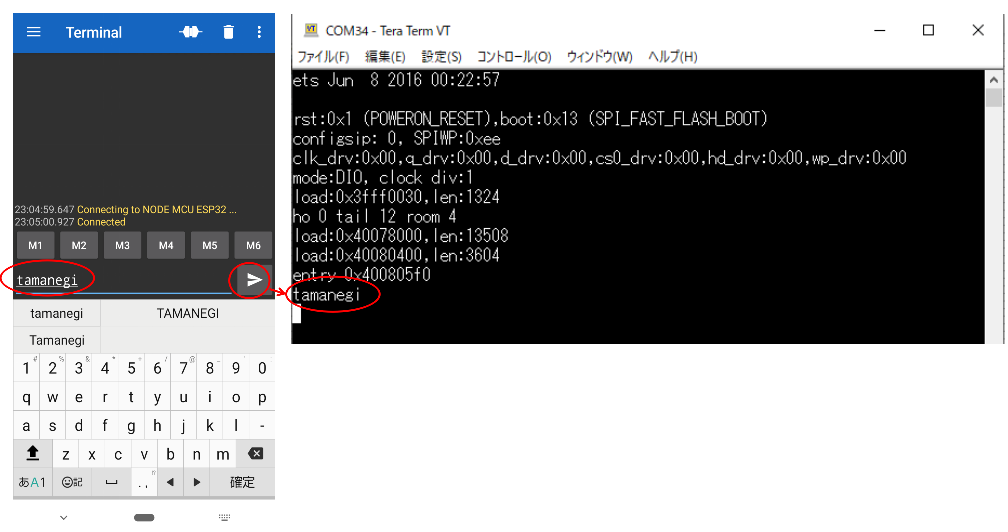
}スケッチの説明
スマートフォンからBTシリアル通信を行います。
データを受け取ったら、シリアルコンソールへ表示します。
結果
スマートフォンからBT接続を行いました。
一例として掲載します。
スマートフォンからの送信文字[tamanegi]は、Teraterm上で受信できたことが確認できました。




コメント