ESP32-PICO-KITを入手しました。
Raspberry Pi Picoと同サイズで多機能なボードです。
基本的な信号と通信などの使い方について記載します。
紹介するもの
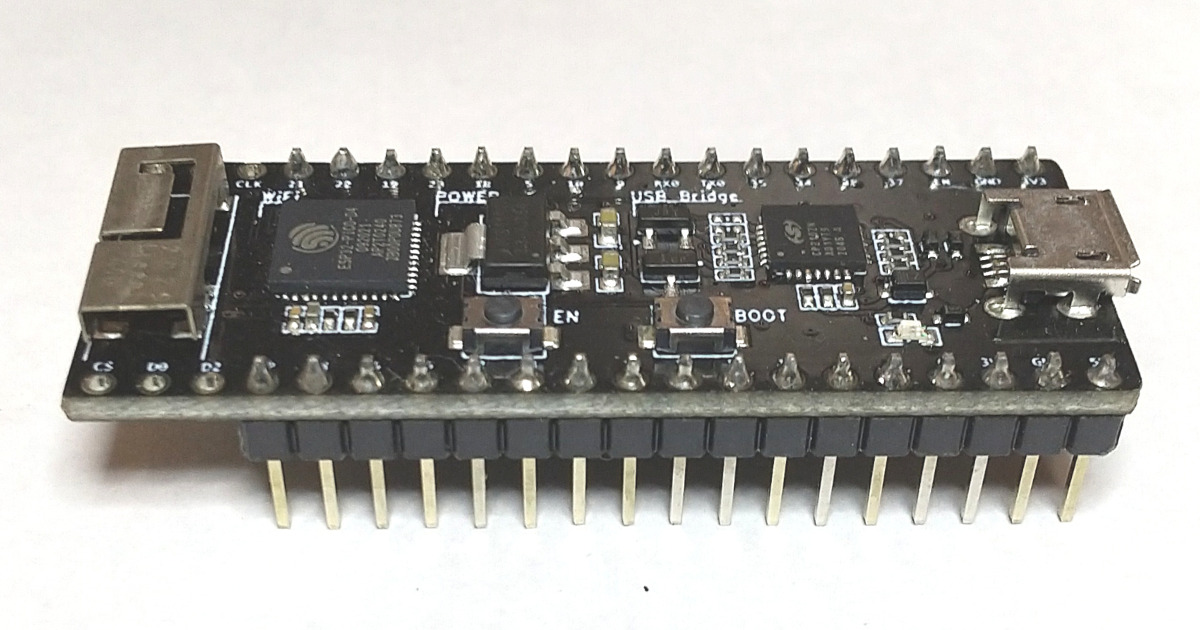
ESP32-PICO-KIT
特徴
Raspberry Pi Picoと同サイズの基板ですが、ピン互換性は全くありません。
CPU性能は高い。
技適はありません。(当サイトでは無線は使用しないこととします。
| 接続 | Micro B |
| CPU | Xtensa dual-core 32bit LX6 240MHz |
| フラッシュMemory | 4MB |
| ADC | 18 (12bit 0 ~ 4095) |
| ADC | 2 (8bit 0 ~ 255) |
| GPIO | 28 (6本は入力のみ) |
| PWM | 20 (8bit 0 ~ 255) 同時に使用できるのは16本 |
| UART | 1 |
| I2C | 1 |
| SPI | 2 |
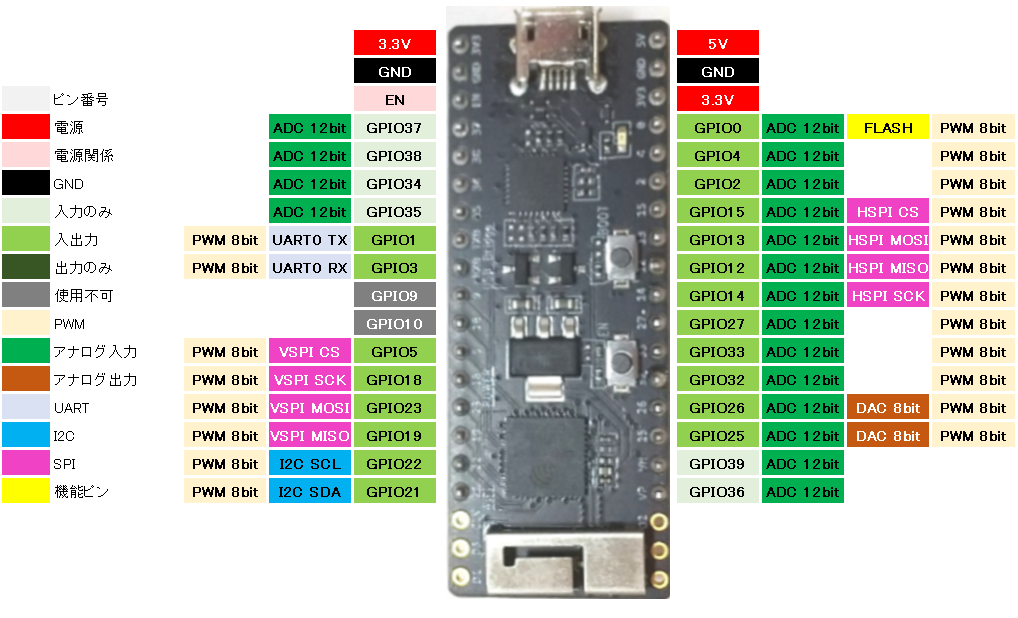
ピン配置

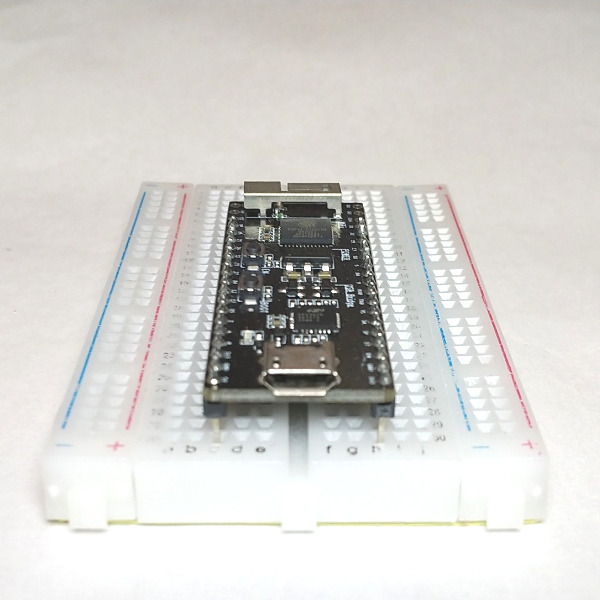
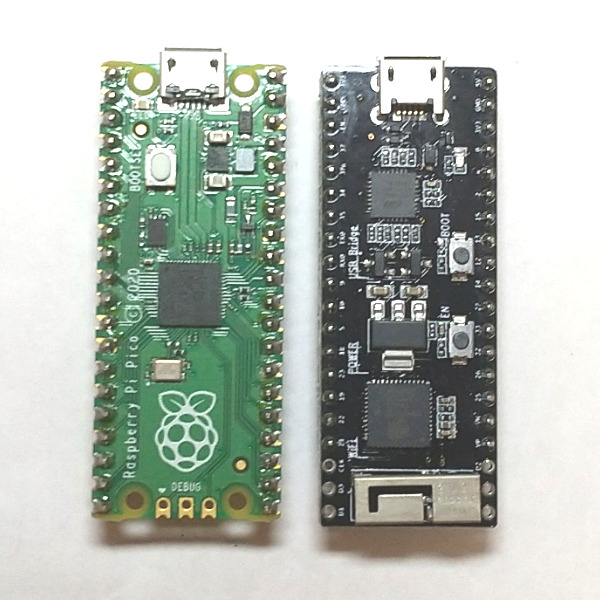
外観


400穴ブレッドボードでは、左右2列ずつ使用することができます。

Raspberry Pi Picoと比べると基板の大きさや概ね同じです。
スルーホールを含めたピン数は同じです。(ピンヘッダは購入時に取り付けされており、そのままにしています)
ピン配置の番号や機能に互換性はありません。

使ってみて
基板のサイズは手ごろで、価格と性能が見合っていると思います。
基板自体は以前より存在し、入手性も悪くありません。
CPUの性能はとても高いのです。
ESPシリーズ種類が多すぎる上に、ピンの使用に癖が多いのが難点です。
無線使用可能なWROOM32搭載基板を紹介しています。
準備
ライブラリ
ボードライブラリ
Arduino IDEのボードマネージャからESP32用のライブラリのインストールとボードの選択をします。
| ボードマネージャのURL | https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json |
| 検索 | ESP |
| ボードライブラリ | esp32 by Espressif Systems バージョン x.x.x※ |
| 選択するボード | esp32 > ESP32 Dev Module [2023.1.8 修正 ESP32 Wrover Module -> ESP32 Dev Module] |
モジュールライブラリ
機能やモジュールを使用しない場合インストールの必要はありません。
| 機能/モジュール | ライブラリ名 | 検索 | 確認時のバージョン |
|---|---|---|---|
| SSD1306 | Adafruit SSD1306 by Adafruit | SSD1306 | 2.5.1 |
| ST7735 | Adafruit ST7735 and ST7789 Library by Adafruit | ST7735 | 1.9.3 |
| 関連 SSD1306 ST7735 | Adafruit GFX Library by Adafruit | GFX | 1.11.3 |
スケッチの書き込み
特別な手順はなく書き込みができます。
ArduinoIDEからCOMポートを選択して書き込みを行う。
供給力の低い電源や、USBハブ(電源無し)を使用すると書き込みができなかったり、起動しないなどの症状がみられます。
基本スケッチ
ボタンLED
説明
ボタンの状態が押下状態(High)ならLEDを点灯、離した状態(Low)ならLEDを消灯させます。
ESP32-PICO-KITのDigitalReadには PULLUPとPULLDOWNがあります。
INPUTのみのピン(34~39)は回路上でPULLDOWNしないと謎の周期信号が入ってきました。
全部は調べていませんので、ほかのピンはわかりませんが今回使用したPULLDOWN回路を残しておきます。
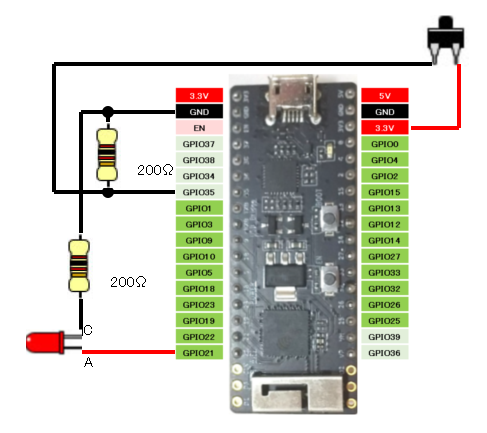
配線
回路素材はDigipotさんの素材を使わせて頂いています。

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP32-PICO-KIT で利用できます。
【スケッチの説明】
プルダウンしたピンの状態がHighならLEDを点灯、LowならLEDを消灯させます。
【ライブラリ】
esp32 > ESP32 Dev Module
【準備】
LEDピン(GPIO21) -> 保護抵抗(約200Ω) -> LED Anode, LED Cathode -> GND
3.3V -> ボタンピン(GPIO35)
【バージョン情報】
2022/11/23 : 新規
**********************************************************************/
//ESP32-PICO-KIT
// 1, 3, 5, 18, 23, 19, 22, 21, 0, 4, 2, 15, 13, 12, 14, 27, 33, 32, 26, 25 //digitalWrite
// 37, 38, 34, 35, 1, 3, 5, 18, 23, 19, 22, 21, 0, 4, 2, 15, 13, 12, 14, 27, 33, 32, 26, 25, 39, 36 // digitalRead
//(34, 35, 36, 37, 38, 39はINPUT_PULLDOWNしててもPULLDOWN回路を作らないと、2Vの61Hzの信号がのる)
#define LED 21 //LED
#define BUTTON 35 //タクトスイッチ
void setup()
{
pinMode(LED, OUTPUT); //ピン出力設定
pinMode(BUTTON, INPUT_PULLDOWN); //プルダウンで入力
}
void loop()
{
int iStat = digitalRead(BUTTON);
digitalWrite(LED, iStat); //ボタンの状態をLEDに出力
}
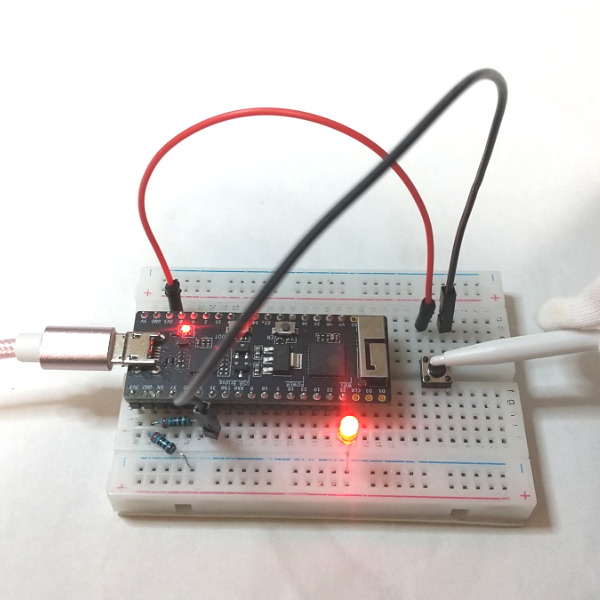
結果
ボタンを押下するとLEDが点灯しました。
ボタンを離すとLEDが消灯しました。

PWM-DAC
説明
PWMとDACを使ってLEDのフェード点灯(ゆっくり点灯)とフェード消灯(ゆっくり消灯)を行います。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP系 DAC 出力が搭載されている基板で使用できます。
ピン出力については使用されるマイコン基板のピンアサイン表などを確認してください。
ESP32-PICO-KIT
【スケッチの説明】
DA 出力と、PWM出力でのフェード点灯(ゆっくり点灯)とフェード消灯(ゆっくり消灯)を行います。
【ライブラリ】
esp32 > ESP32 Dev Module
【準備】
指定ピン - 保護抵抗(約200Ω) - LED Anode, LED Cathode - GND
抵抗値は使用するLEDにより適切な抵抗値を求めてください。
PWM と DAC の2系統準備します。
【バージョン情報】
2022/11/25 : 新規
**********************************************************************/
// ESP32-PICO-KIT
// 1, 3, 5, 18, 23, 19, 22, 21 // PWM analogWrite (8bit : 0 - 255)
// 25,26 //DAC dacWrite (8bit : 0 - 255)
#define DAC 26
#define PWM 21
void setup()
{
pinMode(DAC , OUTPUT);
pinMode(PWM , OUTPUT);
}
void loop()
{
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, i);
dacWrite(DAC, i);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, 255 - i);
dacWrite(DAC, 255 - i);
delay(2);
}
}結果
同じ抵抗と同色のLEDで出力の違いを確認しました。
PWM制御(analogWrite 右側のLED)ではゆっくり点灯、ゆっくり消灯がきれいに見えています。
DAC制御(dacWrite 左側のLED)ではLEDの発光電圧になるまでは消灯していますが、点灯後はゆっくり点灯とゆっくり消灯が確認できます。
オシロスコープで確認します。
PWM(青)ではDuty比(LOW時間とHIGH時間の比)の変化が確認できますが、0Vと約3Vの矩形波形が確認できます。
DAC(黄)では実際の電圧が0Vから約3Vまでの電圧変化が確認できます。
ADC
説明
ESP32-PICO-KITにはDAC(アナログ出力)があります。
出力したアナログ信号をADCで読み取ります。
配線
GP26 と GP27を直接配線します。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP32-PICO-KIT で利用できます。
【スケッチの説明】
DACからの電圧をADCに入力します。
読み取った電圧をCOMに出力します。
【ライブラリ】
esp32 > ESP32 Dev Module
【準備】
GPIO26(DAC) <-> GPIO27(ADC)
【バージョン情報】
2022/11/23 : 新規
**********************************************************************/
//ESP32PICOKIT dacWriteに設定できるピン
// 25, 26 //DAC (8bit : 0 - 255)
#define DAC 26
#define ADC 27
void setup()
{
Serial.begin(115200);
pinMode(DAC, OUTPUT);
pinMode(ADC, INPUT);
}
void loop()
{
int iADC = 0;
//アナログ出力を、アナログ入力で読み取ります。
//結果はCOM出力します。
for(int i = 0; i < 256; i ++)
{
dacWrite(DAC, i);
iADC = analogRead(ADC);
Serial.printf("(DAC, ADC) = %d, %d\r\n", i, iADC);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
dacWrite(DAC, 255 - i);
iADC = analogRead(ADC);
Serial.printf("(DAC, ADC) = %d, %d\r\n", 255 - i, iADC);
delay(2);
}
}結果
DACは8bit(0~255)で設定して最大で3.3V出力します。
ADCは12bit(0~4095)の最大3.3Vを読み出しています。
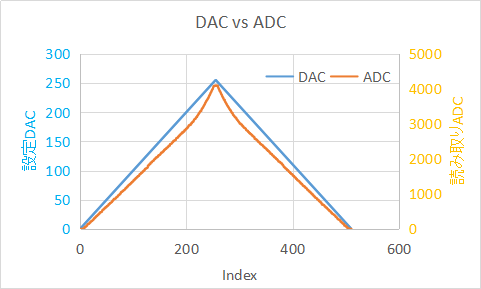
結果を波形にしました。
横軸はデータ数(index)です。
縦軸左は設定したDA値、縦軸右が読み取ったAD値。

DAC出力した電圧をオシロで確認します。
画像は流用画像ですが、設定に対して直線的に0Vから約3.2V強の変化をしています。
きれいな三角波に見えるので、DAC側は設定に対してリニアに出力しているようです。
ADC側が電圧が高くなると感度のリニアリティに変化があるようです。
すべてのchを確認していませんが、精度が求められる使い方をする場合事前に校正する必要がありそうです。

UART
説明
UART0から入力した文字は、ESP32-PICO-KITが受信後UART1に送信します。
UART1から入力した文字はESP32-PICO-KITが受信後UART0に送信します。
ESP32-PICO-KITにはUART1がないので、ソフトウエアUARTを使用します。
配線
| ESP32-PICO-KIT | 配線 | FT232RL |
|---|---|---|
| GPIO4 (UART1 TX) | 黄 | RX |
| GPIO5 (UART1 TX) | 緑 | TX |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP32-PICO-KIT で利用できます。
【スケッチの説明】
COMから読み取った情報を UART1へ出力します。
UART1から読み取った情報を COMへ出力します。
ESP32-PICO-KIT にはUART1がないので、ソフトウエアuartで通信します。
【ライブラリ】
esp32 > ESP32 Dev Module
【準備】
UARTの通信にFT232RLを使用します。
ESP32-PICO-KIT(COM側) <-> FT232RL(UART1側)
GPIO4(TX) <-> RX
GPIO5(RX) <-> TX
【バージョン情報】
2022/11/8 : 新規
**********************************************************************/
#define PIN_TX 4
#define PIN_RX 5
void setup()
{
Serial.begin(115200);
Serial1.begin(115200, SERIAL_8N1, PIN_RX, PIN_TX); //Serial1 オブジェクトは ピン指定で、
}
void loop()
{
if(Serial1.available() != 0) //UART1にデータがあれば、読み取った内容をUART0に送信
{
Serial.write(Serial1.read());
}
if(Serial.available() != 0) //UART0にデータがあれば、読み取った内容をUART1に送信
{
Serial1.write(Serial.read());
}
}結果
UART0(COM)側のTeratermとUART1(FT232RL)側のTeratermの2つを起動します。
COM側のTeratermから入力した文字は、FT232RL側の画面に表示されます。
FT232RL側のTeratermから入力した文字は、COM側の画面に表示されます。
I2C
説明
I2Cを使ってSSD1306(OLED 0.96inch)モニタのサンプルを動作させます。
そのほか描画サンプルは
Adafruitサンプルスケッチを参考にしてください。
ファイル(F) > スケッチ例 > Adafruit SSD1306 > ssd1306_128x64_i2c
配線
| ESP32-PICO-KIT | 配線 | SSD1306(0.96inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| GND | 黒 | GND |
| GP21(SDA) | 白 | SDA |
| GP22(SCL) | 紫 | SCL |

[2022/11/26] SDA, SCL配線が逆だったため修正
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP32-PICO-KIT 基板で利用できます。
【スケッチの説明】
SSD1306 OLEDの制御をします。
【ライブラリ】
esp32 > ESP32 Dev Module
Adafruit SSD1306 by Adafruit
Adafruit GFX Library by Adafruit
【準備】
マイコン基板 <-> SSD1306
3V3 <-> VCC
GND <-> GND
GPIO21(SDA) <-> SDA
GPIO22(SCL) <-> SCL
【バージョン情報】
2022/11/22 : 新規
**********************************************************************/
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 //解像度 128 x 64 で使用します。
#define SCREEN_HEIGHT 64 //SCREEN_HEIGHTは 32 に設定することができます。
#define OLED_RESET -1 //使用しないので -1を設定する。
#define SCREEN_ADDRESS 0x3C //I2Cアドレスは 0x3C
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
//表示制御にはAdafruit製 SSD1306を使用する。
void setup()
{
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
for(;;);
}
display.clearDisplay(); //何か表示されている場合に備えて表示クリア
display.setTextSize(2); //フォントサイズは2(番目に小さい)
display.setTextColor(SSD1306_WHITE); //色指定はできないが必要
display.setCursor(20, 5); //テキストの表示開始位置
display.print(F("TAMANEGI")); //表示文字列
display.setCursor(40, 25);
display.print(F("ESP32"));
display.setCursor(20, 45);
display.print(F("PICO-KIT"));
display.display(); //バッファ転送(表示)
}
void loop()
{
}結果
SSD1306に表示ができました。

SPI(ST7735)
説明
SPIを使ってST7735(LCD 1.8inch)モニタのサンプルを動作させます。
そのほか描画サンプルは
Adafruitサンプルスケッチを参考にしてください。
ファイル(F) > スケッチ例 > Adafruit ST7735 and ST7789 Library > graphicstest
ESP32-PICO-KITではVSPIとHSPIの2系統が使用できます。
どちらのピンア配置もサンプルに掲載されているので用途に応じてコメントを解除してください。
下記サンプルではVSPIで動作します。
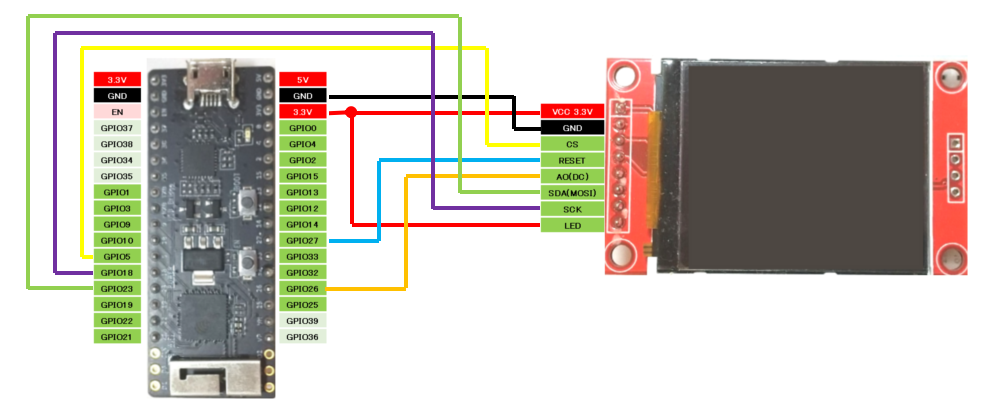
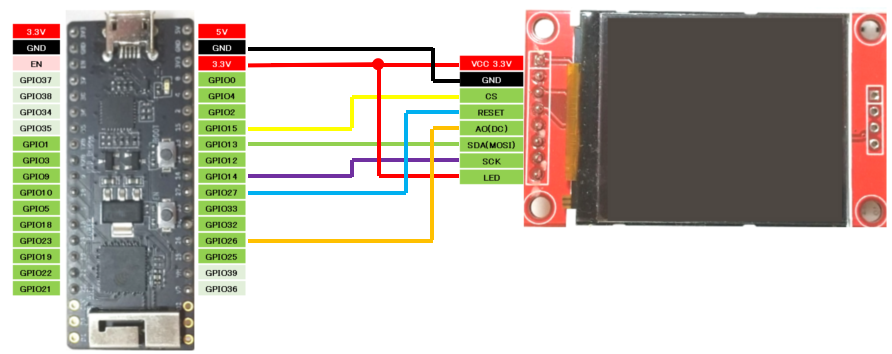
配線
VSPIを使用する場合の配線
| ESP32-PICO-KIT | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GPIO5(VSPI CS) | 黄 | CS |
| GP27 | 青 | Reset |
| GP26 | 橙 | AO(DC) |
| GP23(VSPI MOSI) | 緑 | SDA |
| GP18(VSPI SCK) | 紫 | SCK |

HSPIを使用する場合の配線
| ESP32-PICO-KIT | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GPIO15(HSPI CS) | 黄 | CS |
| GP27 | 青 | Reset |
| GP26 | 橙 | AO(DC) |
| GP13(VSPI MOSI) | 緑 | SDA |
| GP14(VSPI SCK) | 紫 | SCK |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP32-PICO-KIT で利用できます。
【スケッチの説明】
ST7735 LCDの表示制御します。
ESP32-PICO-KIT にはH/W SPIが2系統あります。(VSPI, HSPI)
H/W SPI(VSPI, HSPI)を使用するための方法についてサンプル記載します。
【ライブラリ】
esp32 > ESP32 Dev Module
【準備】
VSPIを使用する場合
マイコン基板 <-> ST7735
3V3 <-> VCC
GND <-> GND
GPIO5(CS) <-> CS
GPIO27(Reset) <-> Reset
GPIO26(DC) <-> AO
GPIO23(MOSI) <-> SDA
GPIO18(SCK) <-> SCK
VSPIを使用する場合
マイコン基板 <-> ST7735
3V3 <-> VCC
GND <-> GND
GPIO15(CS) <-> CS
GPIO27(Reset) <-> Reset
GPIO26(DC) <-> AO
GPIO13(MOSI) <-> SDA
GPIO14(SCK) <-> SCK
【バージョン情報】
2022/11/21 : 新規
**********************************************************************/
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
//HSPIを使用する場合、この#defineをコメントアウトする。
#define SPI_VSPI
//ピン番号設定
//VSPIを使用する場合
#ifdef SPI_VSPI
#define TFT_CS 5 // CS
#define TFT_RST 27 // Reset
#define TFT_DC 26 // DC
#define TFT_MOSI 23 // MOSI
#define TFT_SCK 18 // Clock
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);
#else
//HSPIを使用する場合
#define TFT_CS 15 // CS
#define TFT_RST 27 // Reset
#define TFT_DC 26 // DC
#define TFT_MOSI 13 // MOSI
#define TFT_SCK 14 // Clock
SPIClass hspi(HSPI);
Adafruit_ST7735 tft = Adafruit_ST7735(&hspi, TFT_CS, TFT_DC, TFT_RST);
#endif
//S/W SPIはこちら。遅いが任意のピンを使用できる。
//Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_SCK, TFT_RST);
void setup(void)
{
tft.initR(INITR_BLACKTAB); //Init ST7735S初期化
tft.fillScreen(ST77XX_BLACK); //背景の塗りつぶし
//テキスト表示
tft.setRotation(3); //画面回転
tft.setTextSize(3); //サイズ
tft.setCursor(0, 20); //カーソル位置
tft.setTextColor(ST77XX_RED); //赤
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_GREEN); //緑
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_BLUE); //青
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_YELLOW); //黄
tft.printf("TAMANEGI\n");
}
void loop()
{
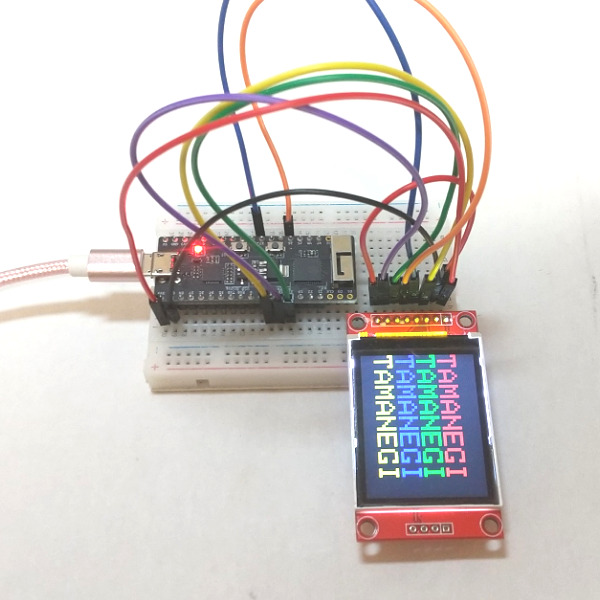
}結果
ST7735のサンプルスケッチが動作しました。





コメント