RP2040搭載基板のRaspberry Pi Pico の互換ボードを入手しました。
Raspberry Pi Picoとの比較と、Arduino環境での基本的な入出力と通信(UART, I2C, SPI)を使ってみます。
紹介するもの
Raspberry Pi Pico Green version
Ali Expressで購入しましたが、ショップにもGreen versionと書かれているのでこの名称で記載します。
Raspberry Pi Picoとピン配置や機能は互換のある基板で、USBコネクタがMicro BからType Cに変更されています。
特徴
| Raspberry Pi Pico Green version | Raspberry Pi Pico | |
|---|---|---|
| CPU | RP2040 ARM Cortex M0+ 133MHz | RP2040 ARM Cortex M0+ 133MHz |
| 接続 | Type C Connector USB1.1 ホスト/デバイス両対応 | Micro B Connector USB1.1 ホスト/デバイス両対応 |
| Memory | SRAM 264KB フラッシュメモリ 2MB | SRAM 264KB フラッシュメモリ 2MB |
| ロジックレベル | 3.3V | 3.3V |
| GPIO | 26 | 26 |
| PWM | 26 (8bit 0 ~ 255, 3.3V) | 26 (8bit 0 ~ 255) |
| ADC | 3 (10bit 0 ~ 1023, 3.3V) | 3 (10bit 0 ~ 1023) |
| UART | 2 | 2 |
| I2C | 2 | 2 |
| SPI | 2 | 2 |
| LED | 赤(GPIO25) | 緑(GPIO25) |
その他のRP2040搭載基板の一覧
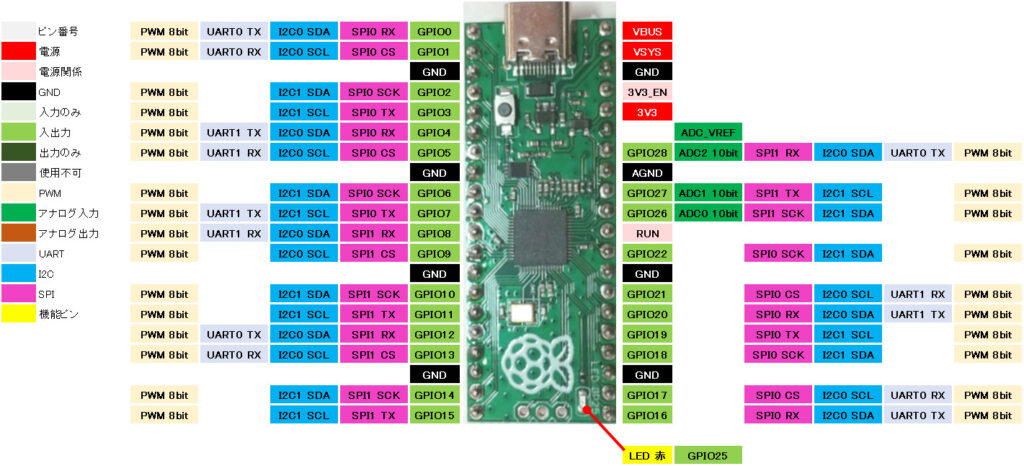
ピン配置

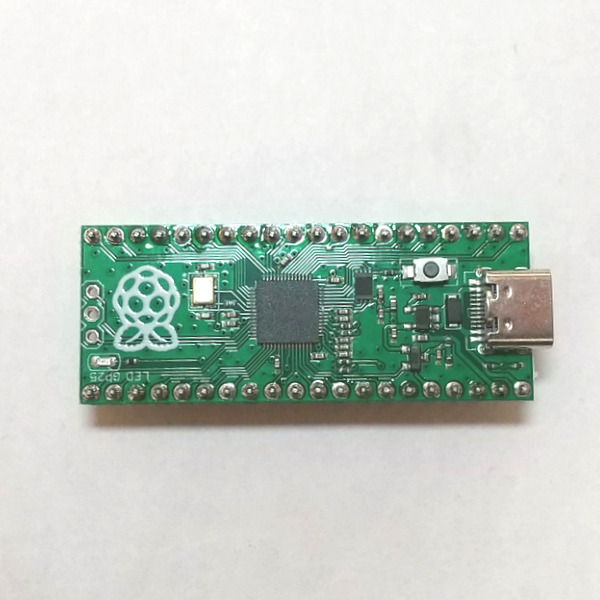
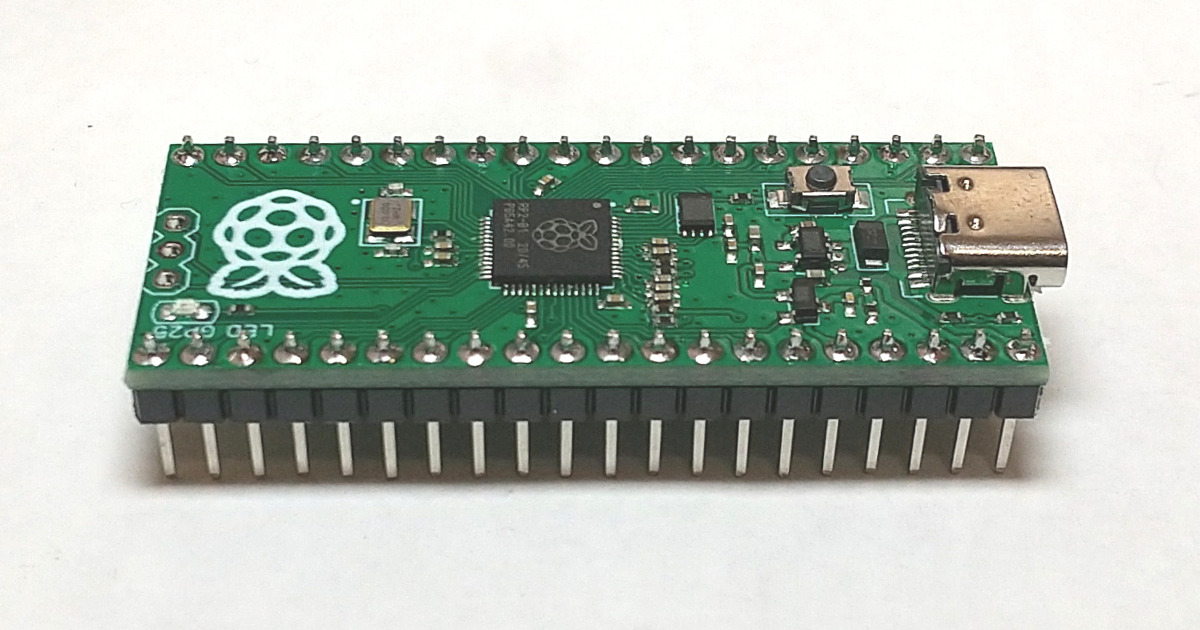
外観


400穴ブレッドボードでは左右2列ずつ使用することができます。

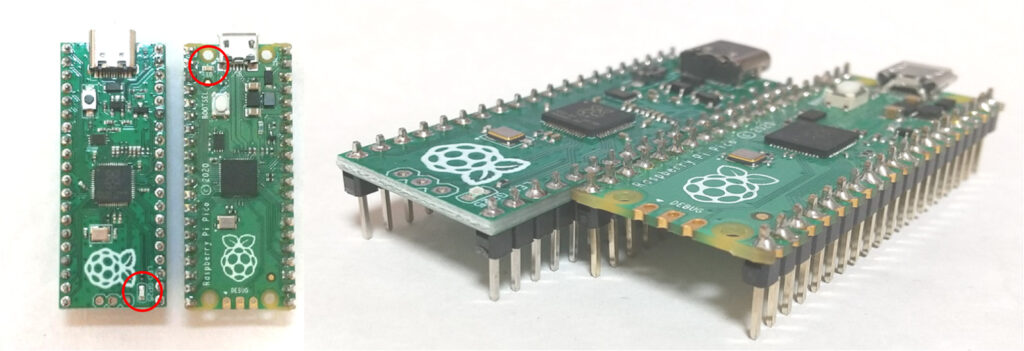
Raspberry Pi Pico Green versionとRaspberry Pi Picoを比べます。
左側がRaspberry Pi Pico Green version で右側が Raspberry Pi Picoです。
変更されている箇所は
・USBコネクタがTypeCになった。
・ユーザLEDの位置(図中赤○)とLEDの発光色が赤になった。
・BOOTボタンが小型化した。
・GPIOとSWDのパッドパターン(サイドエッジのパッドがなくなった)
細かな差異としては基板の厚みが増してます。
基板固定用のスルーホールがなくなっています。

使ってみて
Raspberry Pi PicoのUSBコネクタをTypeCで使用したい場合に使える基板だと思います。
その他の使い勝手については、特別な拡張機能もないので普通のRaspberry Pi Picoとの差異は感じられませんでした。
AliExpressでの購入で値段は手ごろだと思いますが、扱う店舗が少ないため見つかりにくいです。
その他のRaspberry Pi Picoの互換基板についての記事
準備
基板の初期化
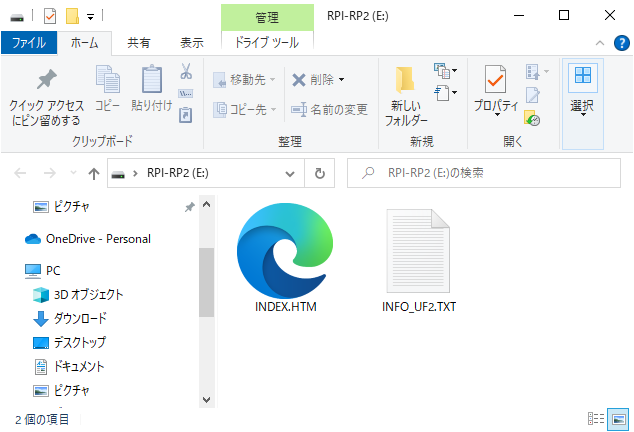
1.Raspberry Pi Pico Green version のBOOT SELボタンを押しながら、USBケーブルをパソコンに接続します。
2.パソコンの画面では、Raspberry Pi Pico Green version をストレージとして認識します。

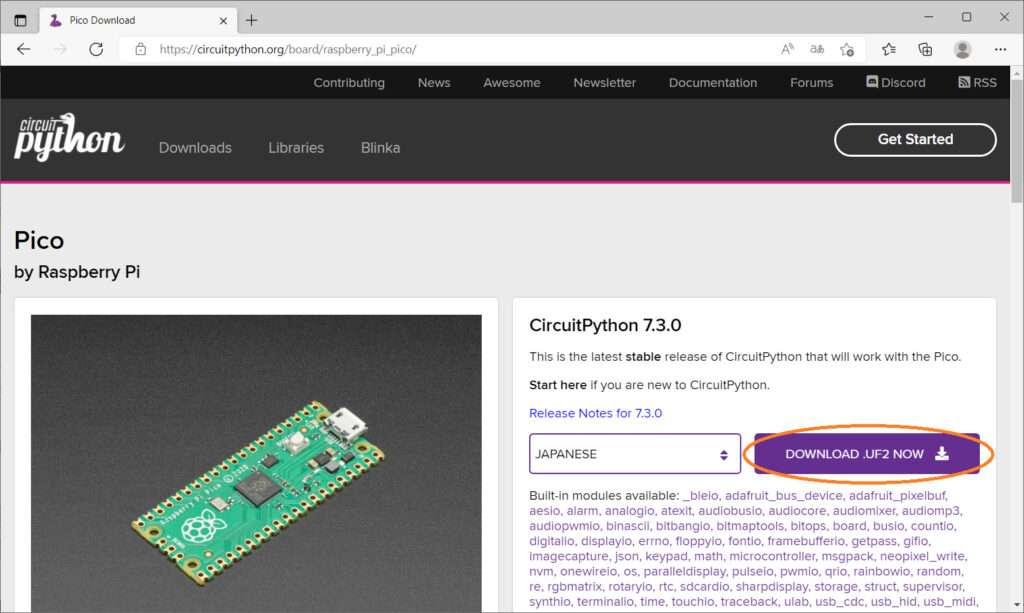
3.UF2ファイルを以下のサイトからダウンロードします。

4.ダウンロードしたファイル[adafruit-circuitpython-raspberry_pi_pico-ja-7.3.0.uf2]※をストレージ認識したRaspberry Pi Pico Green version にドラッグ&ドロップする。
以上の作業でRaspberry Pi Pico Green version はCOM認識されます。
今回ダウンロードしたuf2ファイルは、保存しておいてください。
Raspberry Pi Pico Green version を初期化したいとき(今何のファームウエアが書かれているかわからなくなったとき)には、BOOTSELボタンを押しながら再起動することで、やり直しができます。
※2022/Jun 時点ではVersion 7.3.0
ライブラリ
ボードライブラリ
Arduino IDEのボードマネージャからRaspberry Pi Pico Green version用のライブラリのインストールとボードの選択をします。
| 追加のボードマネージャのURL | https://github.com/earlephilhower/arduino-pico/releases/download/global/package_rp2040_index.json |
| 検索 | RP2040 |
| ボードライブラリ | Raspberry Pi RP2040 Boards(x.x.x)※ |
| 選択するボード | Raspberry Pi RP2040 Boards(x.x.x) > Generic RP2040 |
モジュールライブラリ
モジュールを使用しない場合インストールの必要はありません。
| 機能/モジュール | ライブラリ名 | 検索 | 確認時のバージョン |
|---|---|---|---|
| SSD1306 | Adafruit SSD1306 by Adafruit | SSD1306 | 2.5.1 |
| ST7735 | Adafruit ST7735 and ST7789 Library by Adafruit | ST7735 | 1.9.3 |
| 関連 SSD1306 ST7735 | Adafruit GFX Library by Adafruit | GFX | 1.11.3 |
基本スケッチ
タクトスイッチとLED点灯
説明
タクトボタンとLEDの組み合わせの動作をします。
タクトボタンはPULLDOWN設定します。(押下したらHIGH)
タクトボタンを読み取り、押下されるとLEDが点灯します。
ボタンが離されるとLEDは消灯します。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
Raspberry Pi Pico Green version
【スケッチの説明】
プルダウンしたピンの状態がHighならLEDを点灯、LowならLEDを消灯させます。
【ライブラリ】
Raspberry Pi Pico / RP2040 > Generic RP2040
【準備】
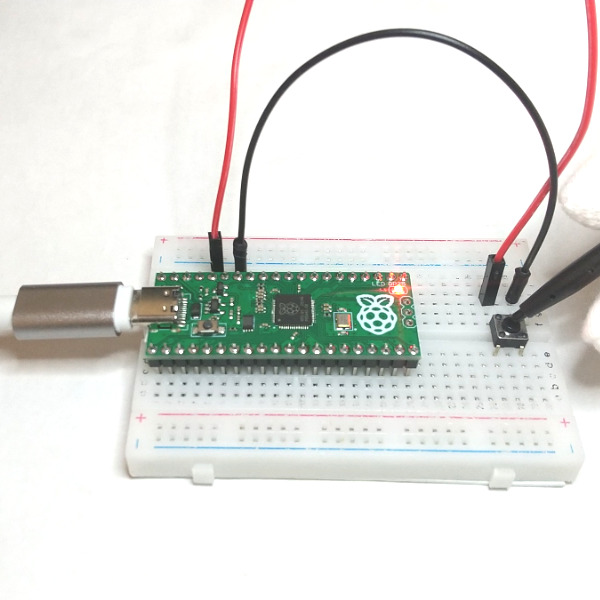
GPIO25(実装LED) -> 保護抵抗(約200Ω) -> LED -> GND
3.3V -> タクトボタン -> GPIO28(INPUT)
LEDは基板実装LED(GP25)を使用します。
ワイヤによる配線で行う場合は、保護抵抗の適値を求めて使用してください。
【バージョン情報】
2022/12/14 : 新規
**********************************************************************/
#define LED 25 //基板実装LED
#define BUTTON 28 //タクトスイッチ
void setup()
{
pinMode(LED, OUTPUT); //ピン出力設定
pinMode(BUTTON, INPUT_PULLDOWN); //プルダウンで入力
}
void loop()
{
int iStat = digitalRead(BUTTON);
digitalWrite(LED, iStat); //ボタンの状態をLEDに出力
}
結果
ボタンを押下することでLEDが点灯しました。
ボタンを離すとLEDは消灯しました。

PWM
説明
PWMを使ってLEDのフェード点灯(ゆっくり点灯させる)を行います。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
Raspberry Pi Pico Green version
【スケッチの説明】
PWM出力でのフェード点灯(ゆっくり点灯)とフェード消灯(ゆっくり消灯)を行います。
【ライブラリ】
Raspberry Pi Pico/RP2040 > Generic RP2040
【準備】
GPIO25(実装LED) - 保護抵抗(約200Ω) - LED Anode, LED Cathode - GND
抵抗値は使用するLEDにより適切な抵抗値を求めてください。
【バージョン情報】
2022/12/14 : 新規
**********************************************************************/
#define PWM 25 //PWM 出力pin
void setup()
{
pinMode(PWM , OUTPUT);
}
void loop()
{
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, i);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, 255 - i);
delay(2);
}
}結果
実装LEDがゆっくり点灯、ゆっくり消灯しました。
LEDが小さくて発光が少ないので赤い枠で囲われた緑のLEDです。

ADC
説明
ADCに入力された電圧を読み取りCOMに出力します。
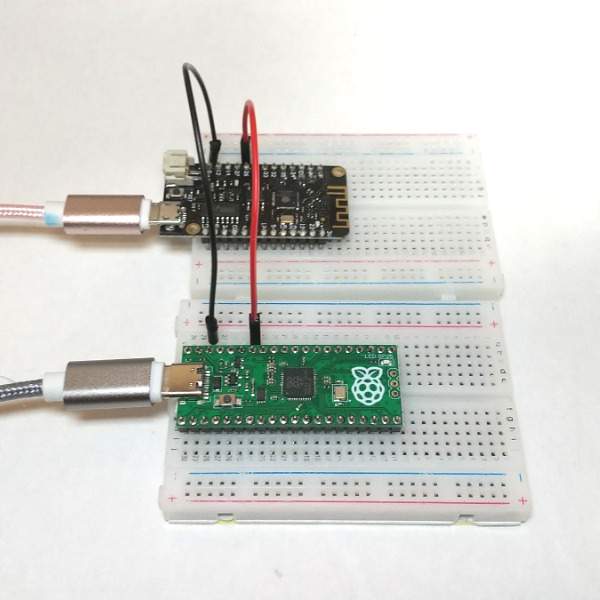
電圧の入力にLOLIN32 Liteを使用します。
0~255(約3.3V) まで2msごとに1ずつ上昇し、255(約3.3V)~0までを2msごとに1ずつ下降する設定を繰り返します。
配線
| Raspberry Pi Pico Green version | 配線 | LOLIN32 Lite |
|---|---|---|
| GPIO28(ADC) | 赤 | GPIO26(DAC) |
| GND | 黒 | GND |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
Raspberry Pi Pico Green version
【スケッチの説明】
入力された電圧を読み取ります。
【ライブラリ】
Raspberry Pi Pico/RP2040 > Generic RP2040
【準備】
Raspberry Pi Pico Green version <-> LOLIN32 Lite
GPIO28(ADC) <-> GPIO26(DAC)
GND <-> GND
【バージョン情報】
2022/12/18 : 新規
**********************************************************************/
#define ADC 28
void setup()
{
Serial.begin(115200);
pinMode(ADC, INPUT);
}
void loop()
{
int iADC = 0;
//外部から入力された電圧を読み取り、結果をCOMに出力します。
iADC = analogRead(ADC);
Serial.printf("(ADC) = %d\r\n", iADC);
delay(2);
}
結果
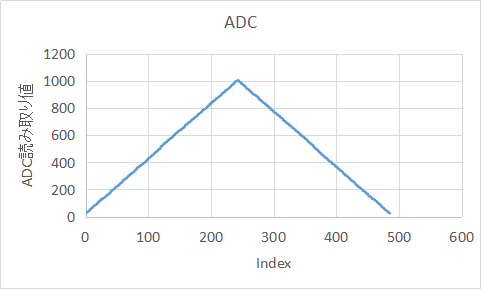
入力した電圧を読み取った結果をグラフにしました。
電圧の変化は0V -> 3.3Vまでを約500msで上昇し、3.3V -> 0Vまで約500msで下降します。
ADC読み取り値は低値から高値まで直線でキレイな波形になっています。
オフセットもなくかなり正確に計測できています。

電圧と読み取り値の同期はできていませんが、参考程度に入力電圧を添付します。

UART
説明
UART0から読み取ったデータをUART1に送信します。
UART1から読み取ったデータをUART0に送信します。
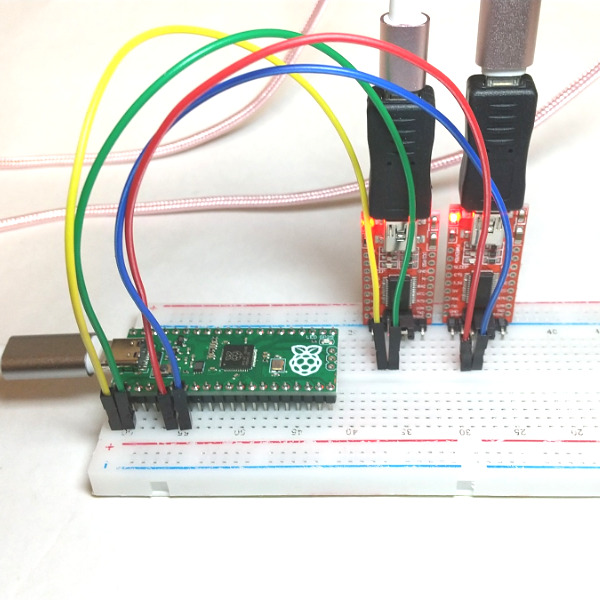
配線
| Raspberry Pi Pico Green version | 配線 | FT232RL(1) | 配線 | FT232RL(2) |
|---|---|---|---|---|
| GP0(UART0 TX) | 黄 | RX | ||
| GP1(UART0 RX) | 緑 | TX | ||
| GP4(UART1 TX) | 赤 | 赤 | RX | |
| GP5(UART1 RX) | 青 | 青 | TX |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
Raspberry Pi Pico Green version
【スケッチの説明】
UART0 と UART1の通信をします。
UART0から受信した内容をUART1へ送信します。
UART1から受信した内容をUART0へ送信します。
【ライブラリ】
Raspberry Pi Pico/RP2040 > Generic RP2040
【準備】
UARTの送受信にFT232RLを使用します。
FT232RLはUART0用と、UART1用の2個使います。それぞれを(1), (2)と識別します。
Raspberry Pi Pico Green version <-> FT232RL(1)
GPIO0 (UART0 TX) <-> RX
GP1O1 (UART0 RX) <-> TX
Raspberry Pi Pico Green version <-> FT232RL(2)
GPIO4 (UART1 TX) <-> RX
GPIO5 (UART1 RX) <-> TX
【バージョン情報】
2022/12/18 : 新規
**********************************************************************/
void setup()
{
//Serial は USB(COM)を使ったシリアル通信用オブジェクト
//Serial1は UART0の通信オブジェクト
//Serial2は UART1の通信オブジェクト
Serial1.setTX(0); //UART0はSerial1オブジェクトを使用します。
Serial1.setRX(1); //デフォルトではTX = 0, RX = 1
Serial2.setTX(4);
Serial2.setRX(5);
Serial1.begin(115200); //SerialオブジェクトはUART0 (COM)
Serial2.begin(115200); //Serial1オブジェクトはUART1
}
void loop()
{
if(Serial2.available() != 0) //UART1にデータがあれば、読み取った内容をUART0に送信
{
Serial1.write(Serial2.read());
}
if(Serial1.available() != 0) //UART0にデータがあれば、読み取った内容をUART1に送信
{
Serial2.write(Serial1.read());
}
}
結果
結果はTeratermを2つ起動して確認します。
1つはUART0 用で、もう一つはUART1用です。
結果は省略します。
UART0用のTeratermに入力された文字は、UART1用のTeraterm画面に表示されます。
UART1用のTeratermに入力された文字は、UART0用のTeraterm画面に表示されます。

I2C(SSD1306)
説明
I2Cを使ってSSD1306(OLED 0.96inch)モニタのサンプルを動作させます。
RP2040-PICO-BOOT では、I2Cが2系統あります。
決められた中から任意のピンに信号を出力することができます。
本サンプルではピン設定の仕方と簡単な表示を行っています。
各I2C系統での設定可能なピンはサンプルを参照してください。
掲載以外の図形表示などのサンプルは以下のサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit SSD1306 > ssd1306_128x64_i2c
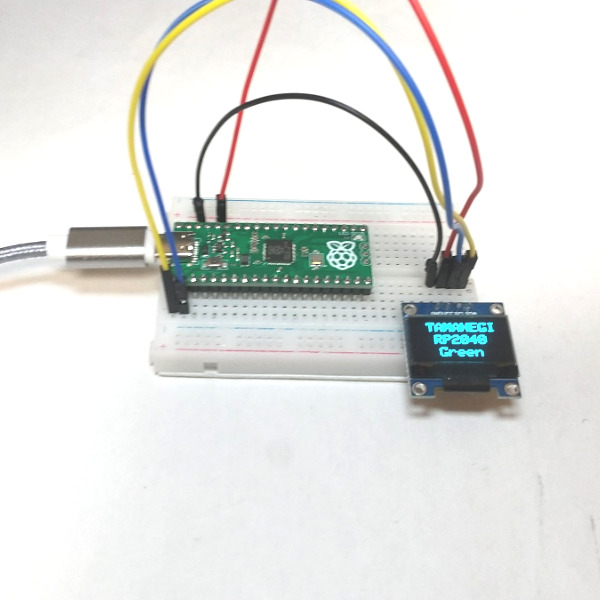
配線
本サンプルはI2C0を使用します。
配線は以下の表のとおりです。
| Raspberry Pi Pico Green version | 配線 | SSD1306(0.96inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| GND | 黒 | GND |
| GP1(I2C0 SCL) | 青 | SCL |
| GP0(I2C0 SDA) | 黄 | SDA |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040搭載基板で利用できます。
Raspberry Pi Pico Green version
【スケッチの説明】
SSD1306 OLEDの制御をします。
I2Cは I2C0とI2C1のどちらのサンプルも掲載しますが、
I2C1側はコメントアウトしますので、状況に応じてコメントを外してください。
※コメント検索 [I2C1の場合]
【ライブラリ】
Raspberry Pi Pico / RP2040 > Generic RP2040
【準備】
マイコン基板 <-> SSD1306
3V3 <-> VCC
GND <-> GND
GP0(I2C0 SDA) <-> SDA
GP1(I2C0 SCL) <-> SCL
I2C1の場合
3V3 <-> VCC
GND <-> GND
GP2(I2C1 SDA) <-> SDA
GP3(I2C1 SCL) <-> SCL
【バージョン情報】
2022/12/18 : 新規
**********************************************************************/
//I2C0 SDA に設定可能なピン : 0, 4, 8, 12, 16, 20
//I2C0 SCL に設定可能なピン : 1, 5, 9, 13, 17, 21
//I2C1 SDA に設定可能なピン : 2, 6, 10, 14, 18, 26
//I2C1 SCL に設定可能なピン : 3, 7, 11, 15, 19, 27
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define PIN0_SDA 0
#define PIN0_SCL 1
#define PIN1_SDA 2
#define PIN1_SCL 3
#define SCREEN_WIDTH 128 //解像度 128 x 64 で使用します。
#define SCREEN_HEIGHT 64 //SCREEN_HEIGHTは 32 に設定することができます。
#define OLED_RESET -1 //使用しないので -1を設定する。
#define SCREEN_ADDRESS 0x3C //I2Cアドレスは 0x3C
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET); //I2C0の場合
//Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire1, OLED_RESET); //I2C1の場合
void setup()
{
// //I2C0の場合
Wire.setSDA(PIN0_SDA);
Wire.setSCL(PIN0_SCL);
//I2C1の場合
// Wire1.setSDA(PIN1_SDA);
// Wire1.setSCL(PIN1_SCL);
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
for(;;);
}
display.clearDisplay(); //何か表示されている場合に備えて表示クリア
display.setTextSize(2); //フォントサイズは2(番目に小さい)
display.setTextColor(SSD1306_WHITE); //色指定はできないが必要
display.setCursor(20, 5); //テキストの表示開始位置
display.print(F("TAMANEGI")); //表示文字列
display.setCursor(30, 25);
display.print(F("RP2040"));
display.setCursor(35, 45);
display.print(F("Green"));
display.display(); //バッファ転送(表示)
}
void loop()
{
}結果
SSD1306のサンプルスケッチが動作しました。

SPI(ST7735)
説明
SPIを使ってST7735(LCD 1.8inch)モニタのサンプルを動作させます。
掲載以外の図形表示などのサンプルは以下のサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit ST7735 and ST7789 Library > graphicstest
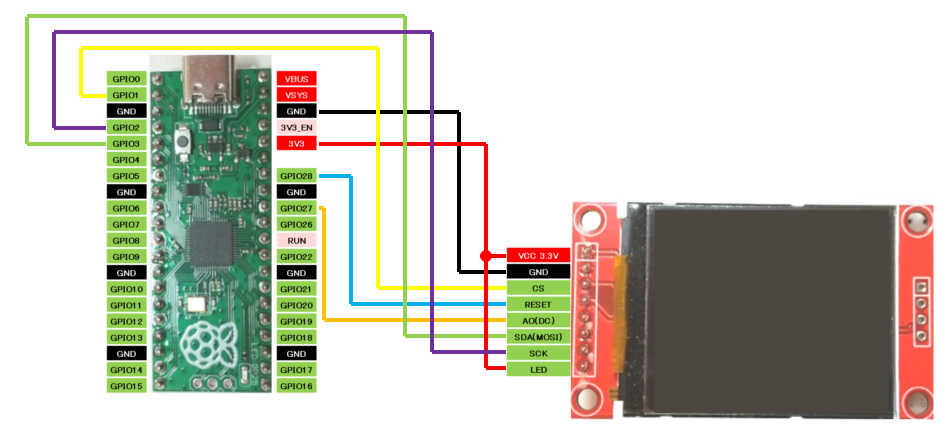
配線
本サンプルはSPI0を使用します。
配線は以下の表のとおりです。
| Raspberry Pi Pico Green version | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GP1(SPI0 CS) | 黄 | CS |
| GP28 | 青 | Reset |
| GP27 | 橙 | AO(DC) |
| GP3(SPI0 TX) | 緑 | SDA |
| GP2(SPI0 SCK) | 紫 | SCK |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040搭載基板で利用できます。
RaspberryPi Pico TypeC
【スケッチの説明】
ST7735 LCDの制御をします。
SPIは SPI0とSPI1のどちらのサンプルも掲載しますが、
SPI1側はコメントアウトしますので、状況に応じてコメントを外してください。
※コメント検索 [SPI1の場合]
【ライブラリ】
Raspberry Pi Pico / RP2040 > Generic RP2040
Adafruit ST7735 and ST7789 Library
Adafruit GFX Library
【準備】
マイコン基板 <-> ST7735
3V3 <-> VCC
GND <-> GND
GPIO1(SPI0 CS) <-> CS
GPIO28 <-> Reset
GPIO27 <-> AO
GPIO3(SPI0 MOSI) <-> SDA
GPIO2(SPI0 SCK) <-> SCK
SPI1の場合
3V3 <-> VCC
GND <-> GND
GPIO13(SPI1 CS) <-> CS
GPIO28 <-> Reset
GPIO27 <-> AO
GPIO14(SPI1 MOSI) <-> SDA
GPIO15(SPI1 SCK) <-> SCK
【バージョン情報】
2022/12/16 : 新規
**********************************************************************/
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
//SPI0の場合
#define TFT_CS 1 // CS
#define TFT_RST 28 // Reset
#define TFT_DC 27 // DC
#define TFT_MOSI 3 // MOSI
#define TFT_SCK 2 // SCK
//SPI1の場合
// #define TFT_CS 13 // CS
// #define TFT_RST 28 // Reset
// #define TFT_DC 27 // DC
// #define TFT_MOSI 15 // MOSI
// #define TFT_SCK 14 // SCK
//SPI0の場合
Adafruit_ST7735 tft = Adafruit_ST7735(&SPI, TFT_CS, TFT_DC, TFT_RST);
//SPI1の場合
//Adafruit_ST7735 tft = Adafruit_ST7735(&SPI1, TFT_CS, TFT_DC, TFT_RST);
void setup(void)
{
//SPI0の場合
SPI.setTX(TFT_MOSI);
SPI.setSCK(TFT_SCK);
//SPI1の場合
// SPI1.setTX(TFT_MOSI);
// SPI1.setSCK(TFT_SCK);
tft.initR(INITR_BLACKTAB); //Init ST7735S初期化
tft.fillScreen(ST77XX_BLACK); //背景の塗りつぶし
//テキスト表示
tft.setRotation(3); //画面回転
tft.setTextSize(3); //サイズ
tft.setCursor(0, 20); //カーソル位置
tft.setTextColor(ST77XX_RED); //赤
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_GREEN); //緑
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_BLUE); //青
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_YELLOW); //黄
tft.printf("TAMANEGI\n");
}
void loop()
{
}
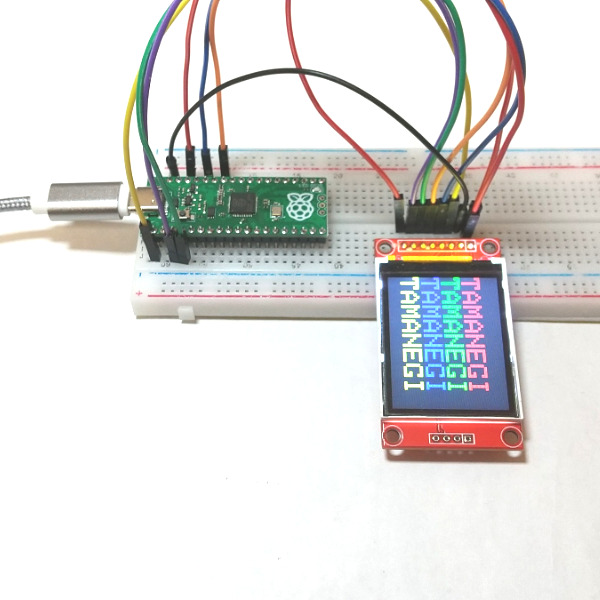
結果
ST7735のサンプルスケッチが動作しました。






コメント