Lilygoの技適付きESP32 S3搭載 LCDモニタ付き基板を入手しました。
Arduino環境での基本的な入出力(デジタルとアナログ)、通信(UART, I2C, SPI)を使ってみます。
紹介するもの
Lilygo ESP32-S3-Pico
特徴
| Lilygo T-Display S3 | |
|---|---|
| 接続 | Type C |
| CPU | ESP32-S3R8 Xtensa 32bit LX7 Dual core 240MHz |
| Memory | PSRAM 8MB Flash 16MB |
| GPIO | 27 |
| ADC | 18 (12bit 0 – 4095, 3.3V) |
| DAC | – |
| PWM | 27 (8bit 0 – 255, 3.3V) 同時に8本まで |
| UART | 2 |
| I2C | 2 |
| SPI | 2 |
| ボタン | ユーザボタン(GPIO14) |
| 無線 | Wi-Fi 802.11 BLE 5 + BT mesh |
| そのほか | ST7789V 1.9inch 170 x 320 JST SH 1.00 4pin Qwiic互換 JST GH 1.25mm バッテリー |
T-Display S3 LILYGO
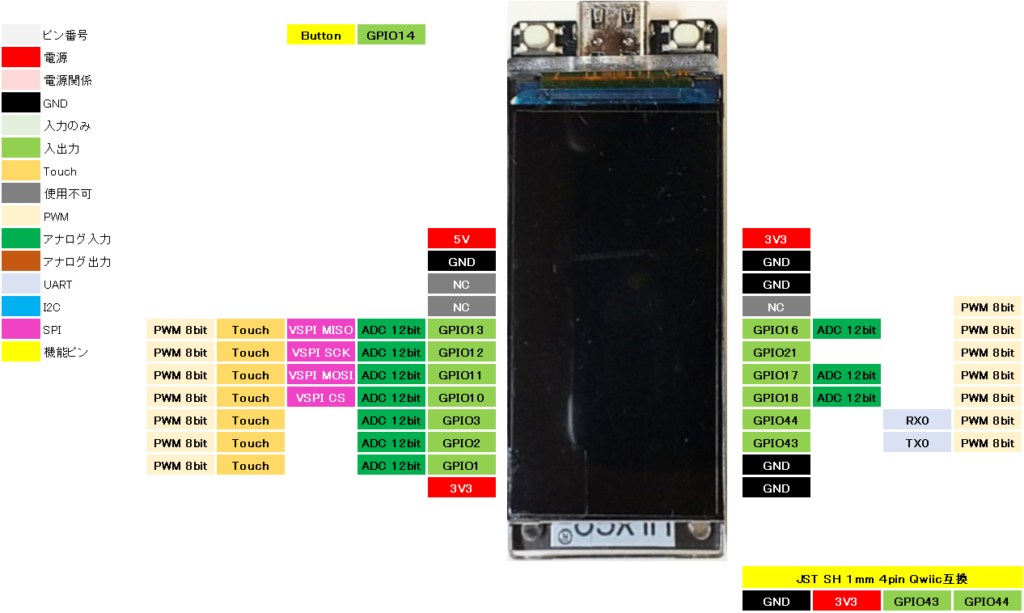
ピン配置

外観


技適マークはケースに貼り付けてあります。
大切に保管してください。
※製造時期などによりすべてに技適が付いていない可能性があります。
購入前に販売店に確認をしてください。

使ってみて
マイコン基板では中、高価な部類になってきますが、無線、モニタ、バッテリー、Qwiicコネクタなど多くの機能が搭載されています。
ピンヘッダをはんだ付けしなくても楽しめる基板ですが、反対にピンヘッダの取り付けはモニタと基板の間ではんだ付けを行うために難易度は高いです。
今回の記事では動作確認がてら基本的な入出力と通信だけ使ってみましたが、通信やディスプレイはこれから試してみたいと思います。
こちらはESP32-WROOM 搭載で技適付き、TFT付き基板です
同じLilygo のRP2040搭載、TFT付き基板の記事
準備
ライブラリ
ボードライブラリ
Arduino IDEのボードマネージャからESP32用のライブラリのインストールとボードの選択をします。
| ボードマネージャのURL | https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json |
| 検索 | ESP |
| ボードライブラリ | esp32 by Espressif Systems バージョン x.x.x※ |
| 選択するボード | ツール > ボード > esp32 > ESP32S3 Dev Module |
モジュールライブラリ
機能やモジュールを使用しない場合インストールの必要はありません。
| 機能/モジュール | ライブラリ名 | 検索 | 確認時のバージョン |
|---|---|---|---|
| SSD1306 | Adafruit SSD1306 by Adafruit | SSD1306 | 2.5.1 |
| ST7735 | Adafruit ST7735 and ST7789 Library by Adafruit | ST7735 | 1.9.3 |
| 関連 SSD1306 ST7735 | Adafruit GFX Library by Adafruit | GFX | 1.11.3 |
スケッチの書き込み
ArduinoIDEの書き込みボタンを押下することで書き込みができます。
書き込みを行うとたびたび別の番号になるので、書き込みができなかったりしたときは選択されているCOM番号を確認してください。
基本スケッチ
ボタンLED
説明
基板上のボタン押下するとLEDを点灯させます。
ボタンを離すとLEDを消灯させます。
配線
GPIO1(LED出力用) -> 保護抵抗(約200Ω) -> LED -> GND
3.3V -> タクトスイッチ -> GPIO2(INPUT)
保護抵抗は目安です。使用されるLEDの適値を求めてください。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
T-Display S3
【スケッチの説明】
プルダウンしたピンの状態がHighならLEDを点灯、LowならLEDを消灯させます。
【ライブラリ】
esp32 > ESP32S3 Dev Module
【準備】
GPIO1 -> 保護抵抗(約200Ω) -> LED Anode, LED Cathode -> GND
3.3V -> タクトスイッチ -> ボタンピン(GPIO2)
【バージョン情報】
2023/8/1 : 新規
**********************************************************************/
#define LED 1 //LED
#define BUTTON 2 //タクトスイッチ
void setup()
{
pinMode(LED, OUTPUT); //ピン出力設定
pinMode(BUTTON, INPUT_PULLDOWN); //プルダウンで入力
}
void loop()
{
int iStat = digitalRead(BUTTON);
digitalWrite(LED, iStat); //ボタンの状態をLEDに出力
}結果
ボタンを押下するとLEDが点灯し、離すことでLEDが消灯しました。
PWM
説明
PWMを使ってLEDをゆっくり点灯、ゆっくり消灯します。
ESP32-S3の同時に使用できるPWMの数は8です。
9個以上設定してもコンパイルエラーにはなりませんが、9番目以降に設定されたピンからは信号はでないようです。
配線
GPIO11 – 保護抵抗(約200Ω) – LED – GND
ワイヤとLEDで動作させる場合の抵抗値は使用するLEDにより適切な抵抗値を求めてください。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
T-Display S3
【スケッチの説明】
PWM出力でのフェード点灯(ゆっくり点灯)とフェード消灯(ゆっくり消灯)を行います。
【ライブラリ】
esp32 > ESP32S3 Dev Module
【準備】
実装LEDを使用するため、配線不要
GPIO1 - 保護抵抗(約200Ω) - LED - GND
ワイヤとLEDで動作させる場合の抵抗値は使用するLEDにより適切な抵抗値を求めてください。
【バージョン情報】
2023/8/1 : 新規
**********************************************************************/
#define PWM 1 //PWM 出力 pin
void setup()
{
pinMode(PWM , OUTPUT);
}
void loop()
{
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, i);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, 255 - i);
delay(2);
}
}結果
LEDがゆっくり点灯し、ゆっくり消灯しました。
ADC
説明
ADCに入力された電圧を読み取りUARTに出力します。
USBシリアル変換モジュールで読み取ります。
電圧の入力にLOLIN32 Liteを使用します。
0~255(約3.3V) まで2msごとに1ずつ上昇し、255(約3.3V)~0までを2msごとに1ずつ下降する設定を繰り返します。
配線
| T-Display S3 | 配線 | LOLIN32 Lite | 配線 | FT232RL |
|---|---|---|---|---|
| GPIO3(ADC) | 赤 | GPIO26(DAC) | ||
| GND | 黒 | GND | ||
| GPIO43(TX) | 青 | 青 | RX |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
T-Display S3
【スケッチの説明】
入力された電圧を読み取ります。
結果をUARTに出力します。
【ライブラリ】
esp32 > ESP32S3 Dev Module
【準備】
T-Display S3 <-> LOLIN32 Lite
GPIO3(ADC) <-> GPIO26(DAC)
GND <-> GND
T-Display <-> FT232RL
GPIO43(TX) <-> RX
【バージョン情報】
2023/8/7 : 新規
**********************************************************************/
#define ADC 3
void setup()
{
Serial.begin(115200);
pinMode(ADC, INPUT);
}
void loop()
{
int iADC = 0;
//外部から入力された電圧を読み取り、結果をCOMに出力します。
iADC = analogRead(ADC);
Serial.printf("(ADC) = %d\r\n", iADC);
delay(2);
}結果
読み取ったUARTに出力しています。
GPIO43がTXで出力されるので、UART-USB変換モジュール(FT232RL等)で読み取ります。
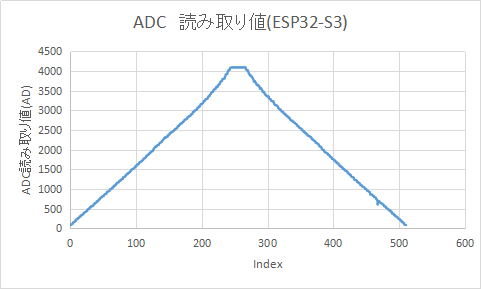
入力した電圧を読み取った結果をグラフにしました。
電圧の変化は0V -> 3.3Vまでを約500msで上昇し、3.3V -> 0Vまで約500msで下降します。
ADC読み取り値が高くなる(4000付近)で感度が若干高くなっていますが、ほかのESP系の中ではきれいな波形と思います。

電圧と読み取り値の同期はできていませんが、参考程度に入力電圧を添付します。

UART
説明
UART0から読み取ったデータをUART1に送信します。
UART1から読み取ったデータをUART0に送信します。
配線
UART0のUSBシリアル(COM)を使用します。
| ESP32-S3-Pico | 配線 | FT232RL-0 | 配線 | FT232RL-1 |
|---|---|---|---|---|
| GPIO43(UART0 TX) | 黄 | RX | ||
| GPIO44(UART0 RX) | 青 | TX | ||
| GPIO1(UART1 TX) | 赤 | 赤 | RX | |
| GPIO2(UART1 RX) | 緑 | 緑 | TX |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
Lilygo T-Display S3
【スケッチの説明】
UART0から読み取った情報を UART1へ出力します。
UART1から読み取った情報を UART0へ出力します。
【ライブラリ】
esp32 > ESP32S3 Dev Module
【準備】
T-Display S3 <-> FT232RL(UART0側)
GPIO43(TX) <-> RX
GPIO44(RX) <-> TX
T-Display S3 <-> FT232RL(UART1側)
GPIO1(TX) <-> RX
GPIO2(RX) <-> TX
【バージョン情報】
2023/8/7 : 新規
**********************************************************************/
#define PIN_TX 1
#define PIN_RX 2
void setup()
{
Serial.begin(115200); //GPIO43 TX, GPIO44 RXに入出力されます
Serial1.begin(115200, SERIAL_8N1, PIN_RX, PIN_TX); //Serial1 オブジェクトはピン指定で使用します
}
void loop()
{
if(Serial1.available() != 0) //UART1にデータがあれば、読み取った内容をUART0に送信
{
Serial.write(Serial1.read());
}
if(Serial.available() != 0) //UART0にデータがあれば、読み取った内容をUART1に送信
{
Serial1.write(Serial.read());
}
}結果
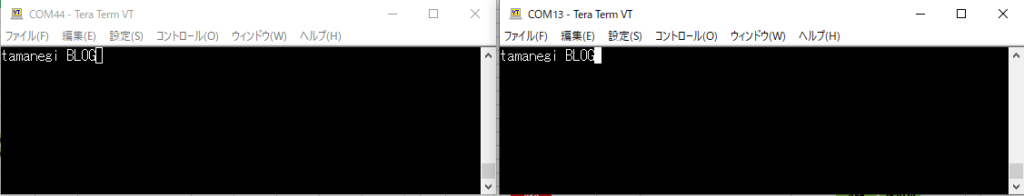
結果はTeratermを2つ起動して確認します。
画像左がUART0用でCOM44で認識、画像右はUART1用でCOM13で認識されました。
COM番号は環境やつなぎ変えなどで変わります。
ローカルエコーはOnです。
COM44側で”tamanegi”と入力すると、COM13側で”tamanegi”と表示されました。
COM13側で” BLOG”と入力すると、COM44側で” BLOG”と表示されました。

I2C(SSD1306)
説明
I2Cを使ってSSD1306(OLED 0.96inch)モニタのサンプルを動作させます。
そのほかの図形描画サンプルは、Arduinoサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit SSD1306 > ssd1306_128x64_i2c
配線
| T-Display S3 | 配線 | SSD1306(0.96inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| GND | 黒 | GND |
| GPIO2(SCL) | 黄 | SCL |
| GPIO1(SDA) | 青 | SDA |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
Lilygo T-Display S3
【スケッチの説明】
SSD1306 OLEDの制御をします。
【ライブラリ】
esp32 > ESP32S3 Dev Module
Adafruit SSD1306 by Adafruit
Adafruit GFX Library by Adafruit
【準備】
マイコン基板 <-> SSD1306
3V3 <-> VCC
GND <-> GND
GPIO1(SDA) <-> SDA
GPIO2(SCL) <-> SCL
【バージョン情報】
2023/8/7 : 新規
**********************************************************************/
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 //解像度 128 x 64 で使用します。
#define SCREEN_HEIGHT 64 //SCREEN_HEIGHTは 32 に設定することができます。
#define OLED_RESET -1 //使用しないので -1を設定する。
#define SCREEN_ADDRESS 0x3C //I2Cアドレスは 0x3C
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
//表示制御にはAdafruit製 SSD1306を使用する。
#define PIN_SDA 1
#define PIN_SCL 2
void setup()
{
//I2Cピン変更尾する場合はコメント解除
Wire.setPins(PIN_SDA, PIN_SCL);
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
for(;;);
}
display.clearDisplay(); //何か表示されている場合に備えて表示クリア
display.setTextSize(2); //フォントサイズは2(番目に小さい)
display.setTextColor(SSD1306_WHITE); //色指定はできないが必要
display.setCursor(20, 0); //テキストの表示開始位置
display.print(F("TAMANEGI")); //表示文字列
display.setCursor(15, 25);
display.print(F("OLED 0.96"));
display.setCursor(25, 45);
display.print(F("SSD1306"));
display.display(); //バッファ転送(表示)
}
void loop()
{
}結果
SSD1306のサンプルスケッチが動作しました。

SPI(ST7735)
説明
SPIを使ってST7735(LCD 1.8inch)モニタのサンプルを動作させます。
そのほかの図形描画サンプルは、Arduinoサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit ST7735 and ST7789 Library > graphicstest
配線
| T-DISPLAY S3 | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GPIO10(SPI CS) | 黄 | CS |
| GPIO17 | 青 | RESET |
| GPIO18 | 橙 | AO(DC) |
| GPIO11(SPI MOSI) | 緑 | SDA |
| GPIO12(SPI SCK) | 紫 | SCK |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
Lilygo T-Display S3
【スケッチの説明】
ST7735 LCDの表示制御します。
【ライブラリ】
esp32 > ESP32S3 Dev Module
Adafruit ST7735 and ST7789 Library
Adafruit GFX Library
【準備】
マイコン基板 <-> ST7735
3V3 <-> VCC
GND <-> GND
GPIO10(SPI CS) <-> CS
GPIO17 <-> Reset
GPIO18 <-> AO
GPIO11(SPI MOSI) <-> SDA
GPIO12(SPI SCK) <-> SCK
【バージョン情報】
2023/8/7 : 新規
**********************************************************************/
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
#define TFT_CS 10
#define TFT_RST 17
#define TFT_DC 18
#define TFT_MOSI 11
#define TFT_SCK 12
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);
//S/W SPIはこちら。遅いが任意のピンを使用できる。
//Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_SCK, TFT_RST);
void setup(void)
{
//SPIを任意のピンに変更する場合はコメント解除
// SPI.begin(TFT_SCK, -1, TFT_MOSI, TFT_CS);
tft.initR(INITR_BLACKTAB); //Init ST7735S初期化
tft.fillScreen(ST77XX_BLACK); //背景の塗りつぶし
//テキスト表示
tft.setRotation(3); //画面回転
tft.setTextSize(3); //サイズ
tft.setCursor(0, 10); //カーソル位置
tft.setTextColor(ST77XX_GREEN); //緑
tft.printf("TAMANEGI\n");
tft.setCursor(0, 50); //カーソル位置
tft.setTextSize(2); //サイズ
tft.setTextColor(ST77XX_RED); //赤
tft.printf("1.8inch LCD\n");
tft.setTextColor(ST77XX_YELLOW); //黄
tft.printf("Res=128 x 160\n");
tft.setTextColor(ST77XX_BLUE); //青
tft.printf("ST7735\n");
}
void loop()
{
}結果
ST7735のサンプルスケッチが動作しました。






コメント