TTGO-T1 V1.3 を紹介します。
ESP32-WROOM32と同じXtensa LX6搭載で技適はありませんが、TFカードリーダとバッテリーコネクタが搭載されています。Arduino環境で基本的な入出力と通信、TFカードモジュールを使ってみます。
紹介するもの
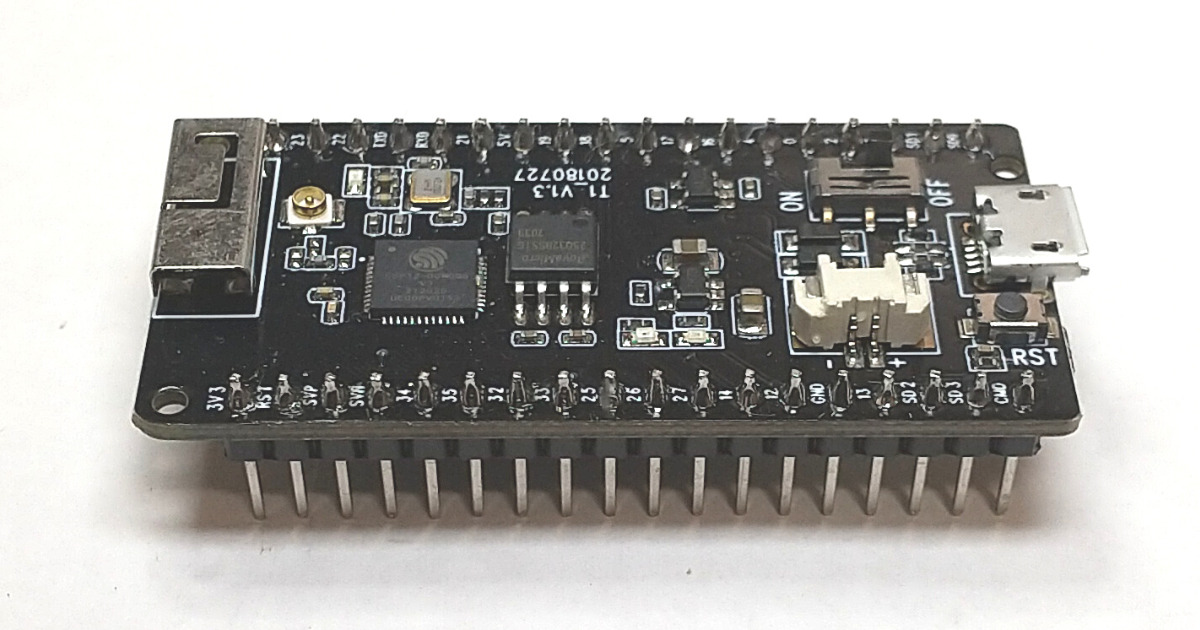
TTGO-T1 V1.3
特徴
| 接続 | Micro B |
| CPU | ESP32-WROOM-32 Xtensa 32bit LX6 240MHz |
| フラッシュMemory | 4MB |
| ロジックレベル | 3.3V |
| GPIO | 26 (4本は入力のみ) |
| ADC | 16 (12bit 0 ~ 4095) |
| ADC | 2 (8bit 0 ~ 255) 3.3V |
| PWM | 22(8bit 0 ~ 255) 同時に使用できるのは16本まで |
| UART | 1 |
| I2C | 1 |
| SPI | 2 |
| その他 | リセットボタン バッテリーコネクタ(PH2.0) バッテリー入力OFF/ONスライドスイッチ TFカードスロット |
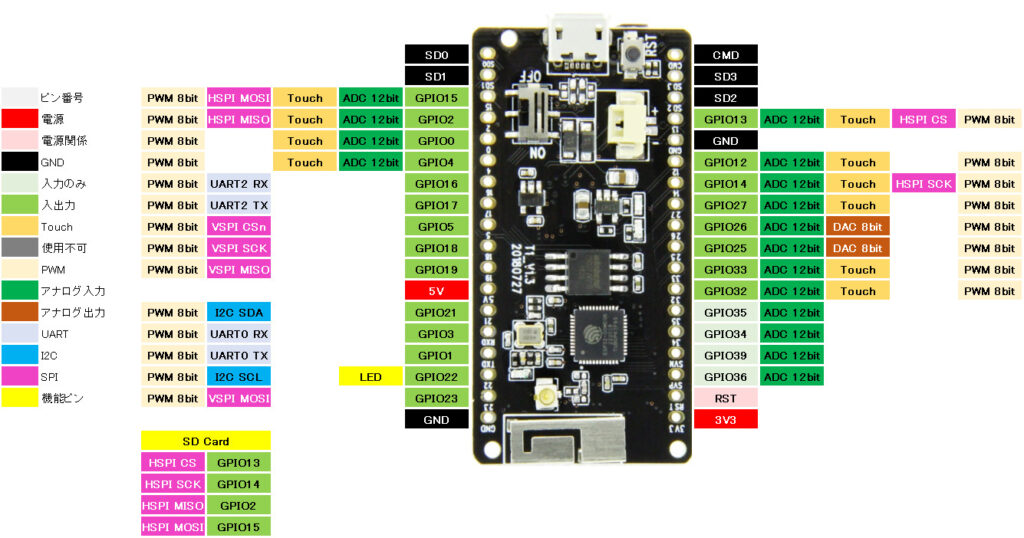
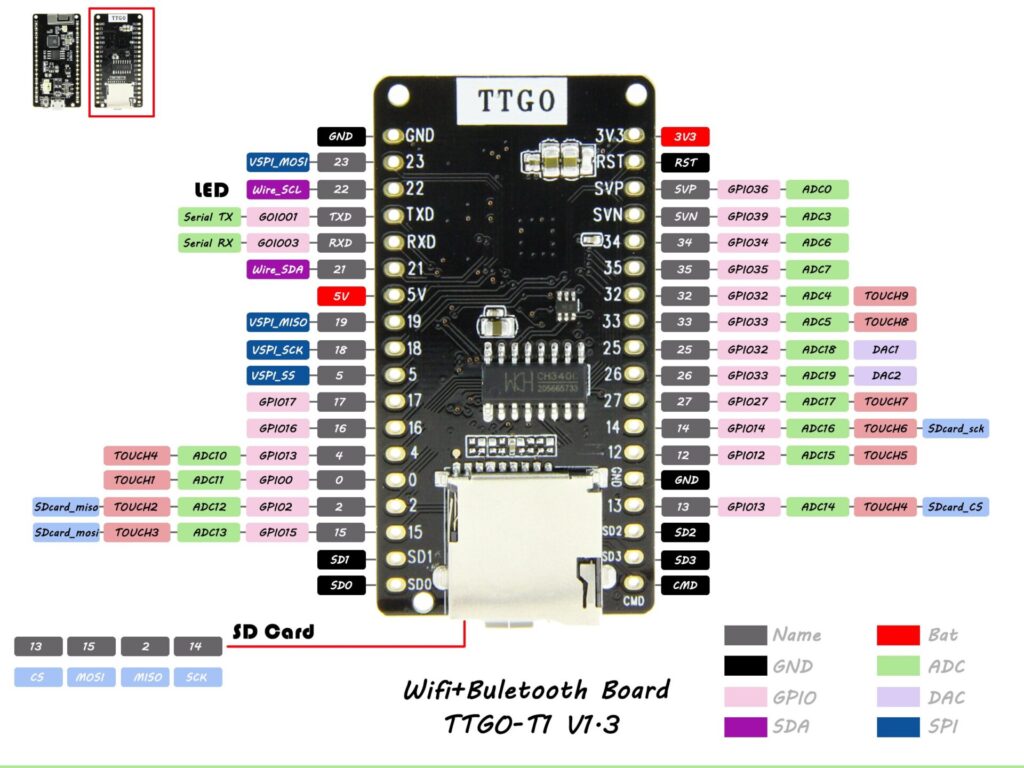
ピン配置
TFカードリーダ(マイクロSDカードリーダ)はHSPIに接続されています。
カードリーダを使用していてもHSPIを別のSPIをシリアルに接続することができます。
各SPIモジュールにはCSピンをそれぞれに割り当てて使用します。


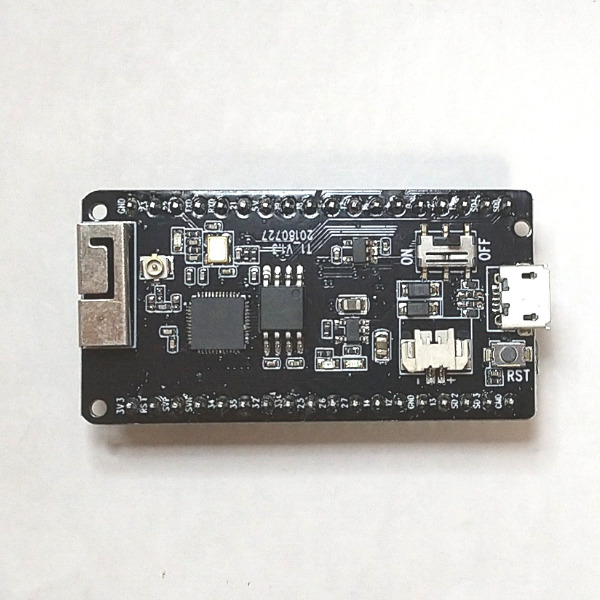
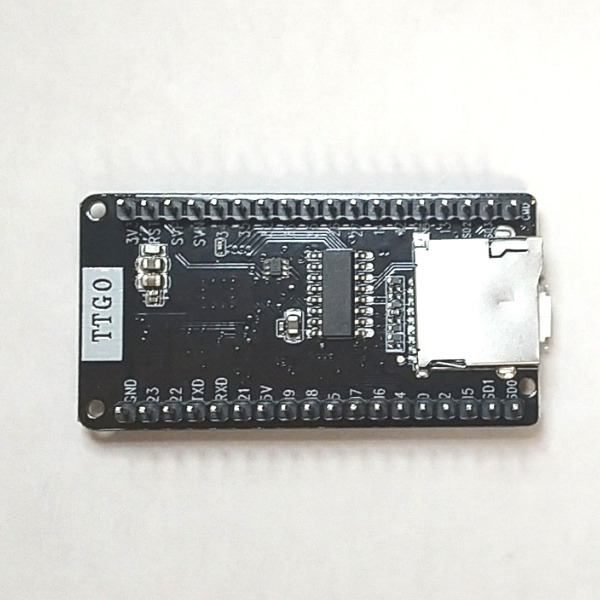
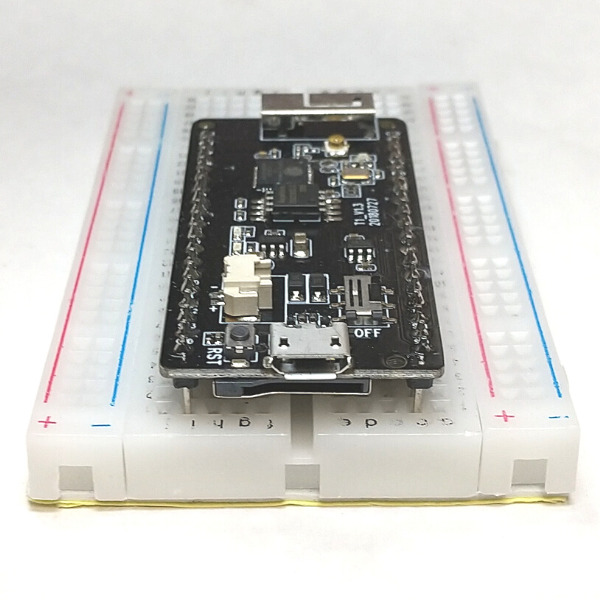
外観


400穴ブレッドボードでは、左右1列ずつ使用することができます。

使ってみて
Ali Expressで入手していますが、国内での流通があまりないのが残念です。
基板は若干大きいですが使用できるGPIBピンが多く、小さいながらもピンにシルクが印字してあることで作業性は良いです。
シルクはピンとピンの間に印字してあるので、どちらのピンの印字かわからなくなるのでよく確認しながら作業をする必要があります。
他にもリセットボタン、バッテリー、電源OFF/ONコネクタなどの電源回りのユーティリティが豊富に取り付けられいて、単体で使用するための使い勝手が良いです。
技適マークがないため無線を使った作業ができないのが残念ですが、バッテリー駆動ができることとTFカードリーダが搭載されているのでデータロガーとして設置しておいて、回収したあとでデータの解析を行うなど活躍できるシーンは多いと思います。
入手性はあまりよくありませんが、価格も控えめでコスパの良い高性能基板だと思います。
準備
ライブラリ
ボードライブラリ
Arduino IDEのボードマネージャからESP32用のライブラリのインストールとボードの選択をします。
| ボードマネージャのURL | https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json |
| 検索 | ESP |
| ボードライブラリ | esp32 by Espressif Systems バージョン x.x.x※ |
| 選択するボード | esp32 > ESP32 Dev Module |
モジュールライブラリ
機能やモジュールを使用しない場合インストールの必要はありません。
SDカードモジュールはArduino IDEインストール時に標準で含まれています。
| 機能/モジュール | ライブラリ名 | 検索 | 確認時のバージョン |
|---|---|---|---|
| SSD1306 | Adafruit SSD1306 by Adafruit | SSD1306 | 2.5.1 |
| ST7735 | Adafruit ST7735 and ST7789 Library by Adafruit | ST7735 | 1.9.3 |
| 関連 SSD1306 ST7735 | Adafruit GFX Library by Adafruit | GFX | 1.11.3 |
スケッチの書き込み
特別な手順はなく書き込みができます。
ArduinoIDEからCOMポートを選択して書き込みを行う。
基本スケッチ
ボタンLED
説明
ボタンの状態が押下状態(High)ならLEDを点灯、離した状態(Low)ならLEDを消灯させます。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
TTGO T1 V1.3
【スケッチの説明】
プルダウンしたピンの状態がHighならLEDを点灯、LowならLEDを消灯させます。
【ライブラリ】
esp32 > ESP32 Dev Module
【準備】
LEDピン(GPIO13) -> 保護抵抗(約200Ω) -> LED Anode, LED Cathode -> GND
3.3V -> ボタンピン(GPIO23)
【バージョン情報】
2023/1/13 : 新規
**********************************************************************/
#define LED 13 //LED
#define BUTTON 23 //タクトスイッチ
void setup()
{
pinMode(LED, OUTPUT); //ピン出力設定
pinMode(BUTTON, INPUT_PULLDOWN); //プルダウンで入力
}
void loop()
{
int iStat = digitalRead(BUTTON);
digitalWrite(LED, iStat); //ボタンの状態をLEDに出力
}
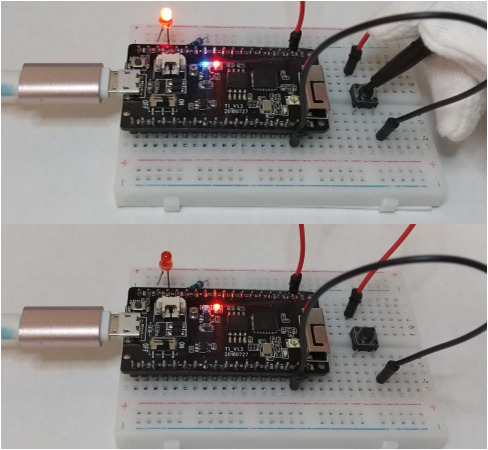
結果
ボタンを押下するとLEDが点灯しました。
ボタンを離すとLEDが消灯しました。

PWM-DAC
説明
PWMとDACを使ってLEDのフェード点灯(ゆっくり点灯)とフェード消灯(ゆっくり消灯)を行います。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP系 DAC 出力が搭載されている基板で使用できます。
ピン出力については使用されるマイコン基板のピンアサイン表などを確認してください。
TTGO T1 V1.3
【スケッチの説明】
DA 出力と、PWM出力でのフェード点灯(ゆっくり点灯)とフェード消灯(ゆっくり消灯)を行います。
【ライブラリ】
esp32 > ESP32 Dev Module
【準備】
指定ピン - 保護抵抗(約200Ω) - LED Anode, LED Cathode - GND
抵抗値は使用するLEDにより適切な抵抗値を求めてください。
PWM と DAC の2系統準備します。
【バージョン情報】
2023/1/14 : 新規
**********************************************************************/
// TTGO T1 V1.3
// 13, 12, 14, 27, 26, 25, 33, 32, 23, 22, 1, 3, 21, 19, 18, 5, 17, 16, 4, 0, 2, 15 //PWM(8bit : 0 - 255)
// 25,26 //DAC dacWrite (8bit : 0 - 255)
#define DAC 26
#define PWM 21
void setup()
{
pinMode(DAC , OUTPUT);
pinMode(PWM , OUTPUT);
}
void loop()
{
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, i);
dacWrite(DAC, i);
delay(5);
}
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, 255 - i);
dacWrite(DAC, 255 - i);
delay(5);
}
}結果
同じ抵抗と同色のLEDで出力の違いを確認しました。
PWM制御(analogWrite 右側のLED)ではゆっくり点灯、ゆっくり消灯がきれいに見えています。
DAC制御(dacWrite 左側のLED)ではLEDの発光電圧になるまでは消灯していますが、点灯後はゆっくり点灯とゆっくり消灯が確認できます。
オシロスコープで確認します。
PWM(青)では0Vと約3Vの矩形波形で、Dutyの変化が確認できます。(LOW時間とHIGH時間の比)
DAC(黄)では0Vから約3Vまでの電圧変化が確認できます。
結果の動画にはESP32-WROOM32の代表を添付します。
DAC, ADC
説明
TTGO T1 V1.3にはDAC(アナログ出力)があります。
出力したアナログ信号をADCで読み取ります。
配線
GP26 と GP27を直接配線します。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
TTGO T1 v1.3で利用できます。
【スケッチの説明】
DACからの電圧をADCに入力します。
読み取った電圧をCOMに出力します。
【ライブラリ】
esp32 > ESP32 Dev Module
【準備】
GPIO26(DAC) <-> GPIO27(ADC)
【バージョン情報】
2023/1/14 : 新規
**********************************************************************/
//TTGO T1 v1.3 dacWriteに設定できるピン
// 25, 26 //DAC (8bit : 0 - 255)
#define DAC 26
#define ADC 27
void setup()
{
Serial.begin(115200);
pinMode(DAC, OUTPUT);
pinMode(ADC, INPUT);
}
void loop()
{
int iADC = 0;
//アナログ出力を、アナログ入力で読み取ります。
//結果はCOM出力します。
for(int i = 0; i < 256; i ++)
{
dacWrite(DAC, i);
iADC = analogRead(ADC);
Serial.printf("(DAC, ADC) = %d, %d\r\n", i, iADC);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
dacWrite(DAC, 255 - i);
iADC = analogRead(ADC);
Serial.printf("(DAC, ADC) = %d, %d\r\n", 255 - i, iADC);
delay(2);
}
}結果
DACは8bit(0~255)で設定して最大で3.3V出力します。
ADCは12bit(0~4095)の最大3.3Vを読み出しています。
結果を波形にしました。(代表でLOLIN-D32の結果を添付します。)
横軸はデータ数(index)です。
縦軸左は設定したDA値、縦軸右が読み取ったAD値。

DAC出力した電圧をオシロで確認します。
画像は流用画像ですが、設定に対して直線的に0Vから約3.2V強の変化をしています。
きれいな三角波に見えるので、DAC側は設定に対してリニアに出力しているようです。
ADC側が電圧が高くなると感度のリニアリティに変化があるようです。
すべてのchを確認していませんが、精度が求められる使い方をする場合事前に校正する必要がありそうです。

UART
説明
UART0から入力した文字は、TTGO T1 v1.3が受信後UART2に送信します。
UART2から入力した文字はTTGO T1 v1.3が受信後UART0に送信します。
配線
| TTGO T1 v1.3 | 配線 | FT232RL |
|---|---|---|
| GPIO17 (UART2 TX) | 黄 | RX |
| GPIO16 (UART2 TX) | 緑 | TX |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
TTGO T1 v1.3で利用できます。
【スケッチの説明】
COMから読み取った情報を UART2へ出力します。
UART2から読み取った情報を COMへ出力します。
【ライブラリ】
esp32 > ESP32 Dev Module
【準備】
UARTの通信にFT232RLを使用します。
LOLIN D32(COM側) <-> FT232RL(UART2側)
GPIO17(UART2 TX) <-> RX
GPIO16(UART2 RX) <-> TX
【バージョン情報】
2023/1/14 : 新規
**********************************************************************/
void setup()
{
Serial.begin(115200);
Serial2.begin(115200);
}
void loop()
{
if(Serial2.available() != 0) //UART2にデータがあれば、読み取った内容をUART0に送信
{
Serial.write(Serial2.read());
}
if(Serial.available() != 0) //UART0にデータがあれば、読み取った内容をUART2に送信
{
Serial2.write(Serial.read());
}
}結果
UART0(COM)側のTeratermとUART1(FT232RL)側のTeratermの2つを起動します。
COM側のTeratermから入力した文字は、FT232RL側の画面に表示されます。
FT232RL側のTeratermから入力した文字は、COM側の画面に表示されます。
I2C
説明
I2Cを使ってSSD1306(OLED 0.96inch)モニタのサンプルを動作させます。
そのほか描画サンプルは
Adafruitサンプルスケッチを参考にしてください。
ファイル(F) > スケッチ例 > Adafruit SSD1306 > ssd1306_128x64_i2c
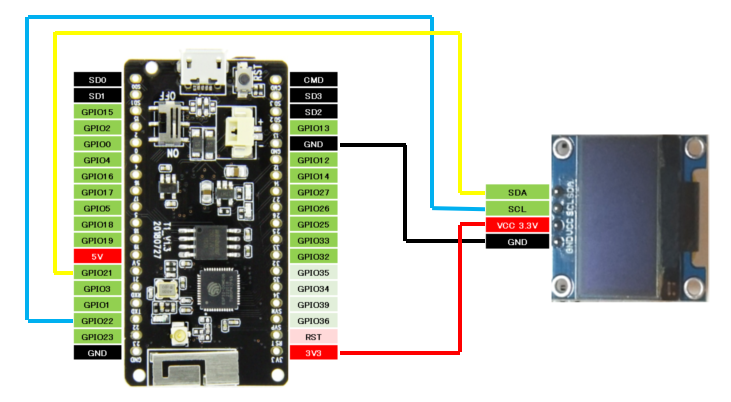
配線
| TTGO T1 V1.3 | 配線 | SSD1306(0.96inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| GND | 黒 | GND |
| GP21(SDA) | 黄 | SDA |
| GP22(SCL) | 青 | SCL |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
TTGO T1 V1.3 基板で利用できます。
【スケッチの説明】
SSD1306 OLEDの制御をします。
【ライブラリ】
esp32 > ESP32 Dev Module
Adafruit SSD1306 by Adafruit
Adafruit GFX Library by Adafruit
【準備】
マイコン基板 <-> SSD1306
3V3 <-> VCC
GND <-> GND
GPIO21(SDA) <-> SDA
GPIO22(SCL) <-> SCL
【バージョン情報】
2022/11/22 : 新規
**********************************************************************/
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 //解像度 128 x 64 で使用します。
#define SCREEN_HEIGHT 64 //SCREEN_HEIGHTは 32 に設定することができます。
#define OLED_RESET -1 //使用しないので -1を設定する。
#define SCREEN_ADDRESS 0x3C //I2Cアドレスは 0x3C
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
//表示制御にはAdafruit製 SSD1306を使用する。
void setup()
{
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
for(;;);
}
display.clearDisplay(); //何か表示されている場合に備えて表示クリア
display.setTextSize(2); //フォントサイズは2(番目に小さい)
display.setTextColor(SSD1306_WHITE); //色指定はできないが必要
display.setCursor(20, 0); //テキストの表示開始位置
display.print(F("TAMANEGI")); //表示文字列
display.setCursor(15, 25);
display.print(F("OLED 0.96"));
display.setCursor(25, 45);
display.print(F("SSD1306"));
display.display(); //バッファ転送(表示)
}
void loop()
{
}結果
SSD1306に表示ができました。
SPI(ST7735)
説明
SPIを使ってST7735(LCD 1.8inch)モニタのサンプルを動作させます。
そのほか描画サンプルは
Adafruitサンプルスケッチを参考にしてください。
ファイル(F) > スケッチ例 > Adafruit ST7735 and ST7789 Library > graphicstest
LOLIN D32ではVSPIとHSPIの2系統が使用できます。
どちらのピンア配置もサンプルに掲載されているので用途に応じてコメントを解除してください。
下記サンプルではVSPIで動作します。
マクロ定義 [#define SPI_VSPI]をコメントアウトするか、削除することでHSPIを使用します。
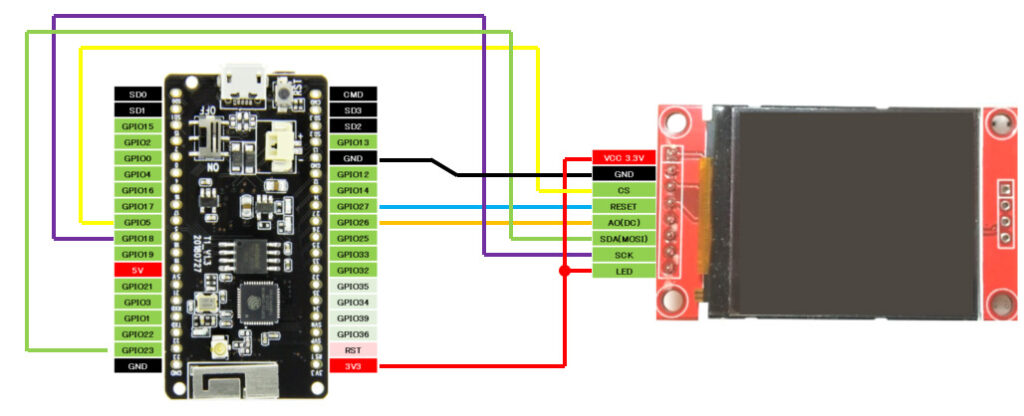
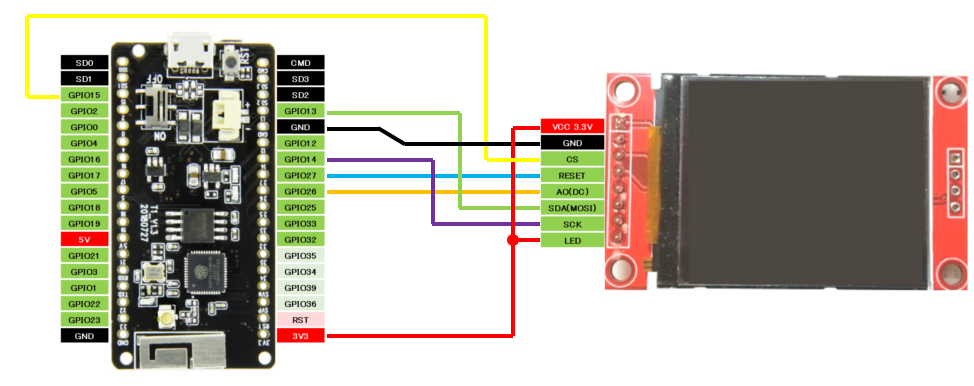
配線
VSPIを使用する場合の配線
| TTGO T1 V1.3 | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GPIO5(VSPI CS) | 黄 | CS |
| GP27 | 青 | Reset |
| GP26 | 橙 | AO(DC) |
| GP23(VSPI MOSI) | 緑 | SDA |
| GP18(VSPI SCK) | 紫 | SCK |

HSPIを使用する場合の配線
TFカードリーダはHSPIを使用します。
| TTGO T1 V1.3 | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GPIO15(HSPI CS) | 黄 | CS |
| GP27 | 青 | Reset |
| GP26 | 橙 | AO(DC) |
| GP13(VSPI MOSI) | 緑 | SDA |
| GP14(VSPI SCK) | 紫 | SCK |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
TTGO T1 V1.3
【スケッチの説明】
ST7735 LCDの表示制御します。
TTGO T1 V1.3 にはH/W SPIが2系統あります。(VSPI, HSPI)
H/W SPI(VSPI, HSPI)を使用するための方法についてサンプル記載します。
【ライブラリ】
esp32 > ESP32 Dev Module
【準備】
VSPIを使用する場合
マイコン基板 <-> ST7735
3V3 <-> VCC
GND <-> GND
GPIO5(CS) <-> CS
GPIO27(Reset) <-> Reset
GPIO26(DC) <-> AO
GPIO23(MOSI) <-> SDA
GPIO18(SCK) <-> SCK
VSPIを使用する場合
マイコン基板 <-> ST7735
3V3 <-> VCC
GND <-> GND
GPIO15(CS) <-> CS
GPIO27(Reset) <-> Reset
GPIO26(DC) <-> AO
GPIO13(MOSI) <-> SDA
GPIO14(SCK) <-> SCK
【バージョン情報】
2022/12/28 : 新規
**********************************************************************/
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
//HSPIを使用する場合、この#defineをコメントアウトする。
#define SPI_VSPI
//ピン番号設定
//VSPIを使用する場合
#ifdef SPI_VSPI
#define TFT_CS 5 // CS
#define TFT_RST 27 // Reset
#define TFT_DC 26 // DC
#define TFT_MOSI 23 // MOSI
#define TFT_SCK 18 // Clock
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);
#else
//HSPIを使用する場合
#define TFT_CS 15 // CS
#define TFT_RST 27 // Reset
#define TFT_DC 26 // DC
#define TFT_MOSI 13 // MOSI
#define TFT_SCK 14 // Clock
SPIClass hspi(HSPI);
Adafruit_ST7735 tft = Adafruit_ST7735(&hspi, TFT_CS, TFT_DC, TFT_RST);
#endif
//S/W SPIはこちら。遅いが任意のピンを使用できる。
//Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_SCK, TFT_RST);
void setup(void)
{
tft.initR(INITR_BLACKTAB); //Init ST7735S初期化
tft.fillScreen(ST77XX_BLACK); //背景の塗りつぶし
//テキスト表示
tft.setRotation(3); //画面回転
tft.setTextSize(3); //サイズ
tft.setCursor(0, 10); //カーソル位置
tft.setTextColor(ST77XX_GREEN); //緑
tft.printf("TAMANEGI\n");
tft.setCursor(0, 50); //カーソル位置
tft.setTextSize(2); //サイズ
tft.setTextColor(ST77XX_RED); //赤
tft.printf("1.8inch LCD\n");
tft.setTextColor(ST77XX_YELLOW); //黄
tft.printf("Res=128 x 160\n");
tft.setTextColor(ST77XX_BLUE); //青
tft.printf("ST7735\n");
}
void loop()
{
}結果
ST7735のサンプルスケッチが動作しました。
特別な機能のスケッチ
TFカードスロット
説明
TFカードリーダを使い、TFカード(マイクロSDカード)に保存されているファイルのリストを読み出します。
配線
配線不要
準備として、TFカードにファイルやフォルダを保存します。
今回
・ファイル [tamanegi.txt]
・ファイル [Message.txt]
・フォルダ [My Document]
を保存しました。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【スケッチの説明】
SDカードの指定したフォルダからファイルとフォルダのサイズとリストを作成します。
ファイルの場合は F, フォルダ(ディレクトリ)の場合は Dを先頭につけます。
続いて見つかった番号、ファイル名、ファイルサイズの順で表示します。
【ライブラリ】
不要
【準備】
配線不要
【参考】
'http://www.musashinodenpa.com/arduino/ref/index.php
【バージョン情報】
2022/12/27 : 新規
**********************************************************************/
#include <SPI.h>
#include <SD.h>
//SPI0 を使用するためのピン番号定義
#define SD_MOSI 15
#define SD_SCK 14
#define SD_CS 13
#define SD_MISO 2
File tFiles; //Fileオブジェクト
void setup()
{
delay(500);
Serial.begin(115200);
while (!Serial) {
; // wait for serial port to connect. Needed for native USB port only
}
SPI.begin(SD_SCK, SD_MISO, SD_MOSI, SD_CS);
//SPIを指定ピンにするために、CSとSPIオブジェクトを使用するオーバーライド関数を使用する。
if (SD.begin(SD_CS, SPI) == false)
{
Serial.println("initialization failed."); //SDカードモジュールの初期化に失敗したらポーリング
while (1);
}
tFiles = SD.open("/"); //ルートフォルダ(/)のファイルをすべて読み取る。
File tNewFile;
int iFileIndex = 1;
while(1)
{
tNewFile = tFiles.openNextFile(); //ルートフォルダの見つかったリストがまだあるか?
if(tNewFile == 0)break;
//見つかったリストがファイルなら F, ディレクトリ(フォルダ)ならF を表示
if(tNewFile.isDirectory() == true)
{
Serial.printf("D ");
}
else
{
Serial.printf("F ");
}
//見つかったインデックス、ファイル名、ファイルサイズを表示する
Serial.printf("%02d : %s : %d\n", iFileIndex, tNewFile.name(), tNewFile.size()); //見つかった番号とファイル名をシリアル出力
iFileIndex ++;
}
tNewFile.close();
tFiles.close();
}
void loop()
{
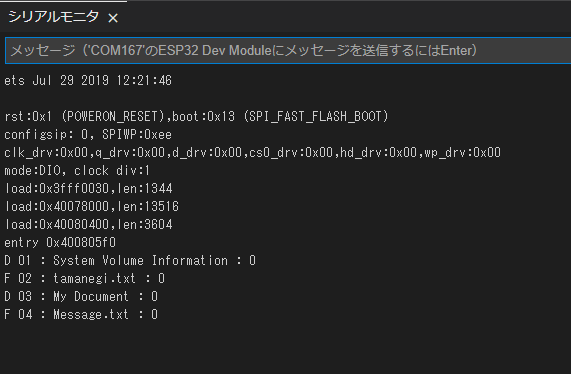
}結果
結果はArduino IDEのシリアルモニタで確認します。
ファイルを2個[tamanegi.txtとMessage.txt]とフォルダが1個[My Document]が見つかりました。
※System Volume Informationはシステム上のフォルダなので無視します。




コメント