S2搭載基板ESP32-S2-WROOMを入手したので評価してみます。
技適が対応していないので基本の使用方法を記載します。
紹介するもの
ESP32-S2-WROOM
特徴
シリアルチップが搭載されていないのでUSBからUART通信はできません。
| 接続 | Type C |
| CPU | ESP32-S2 Xtensa LX7 (240MHz) |
| ROM | 128KB |
| RAM | 320KB |
| GPIO | 37 (1本は入力専用) |
| PWM | 36 同時に8本まで使用可能 (8bit 0 ~ 255) |
| DAC | 2 (8bit 0 ~ 255, 3.3V) |
| ADC | 20 (13bit 0 ~ 8191, 3.3V) |
| UART | 2 |
| I2C | 1 |
| SPI | 2 |
| ボタン | RESET BOOT |
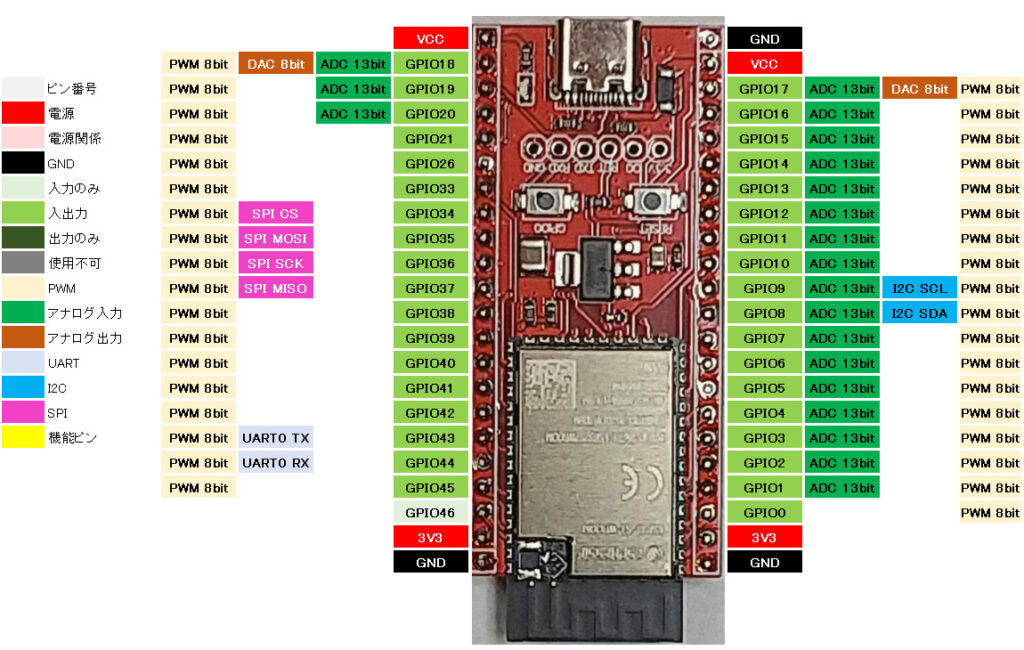
ピン配置

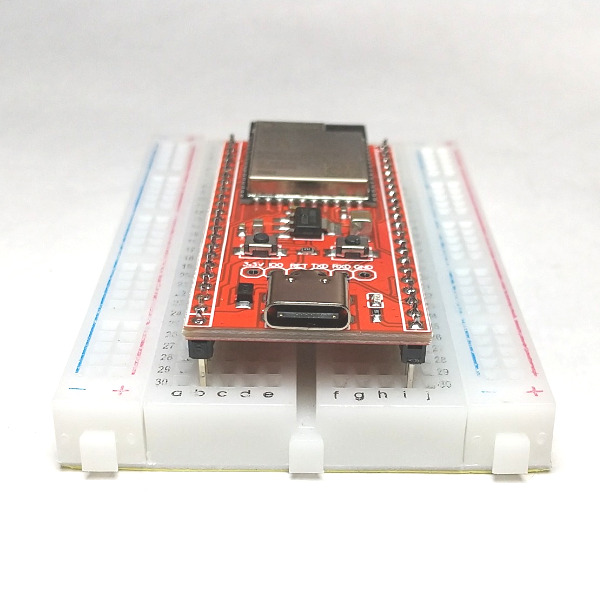
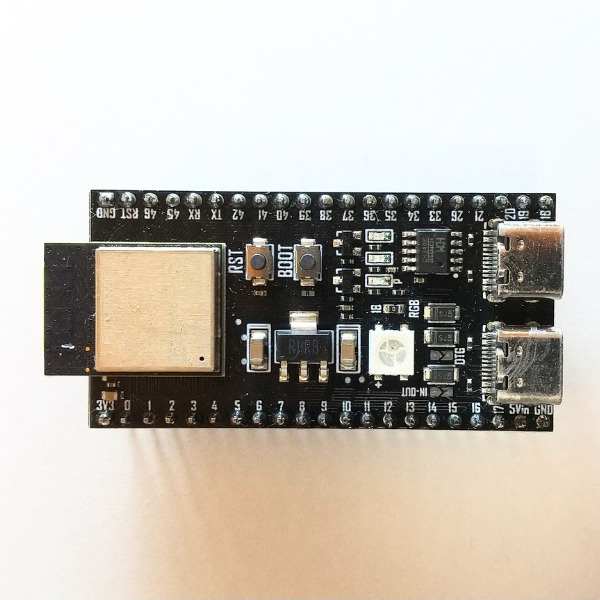
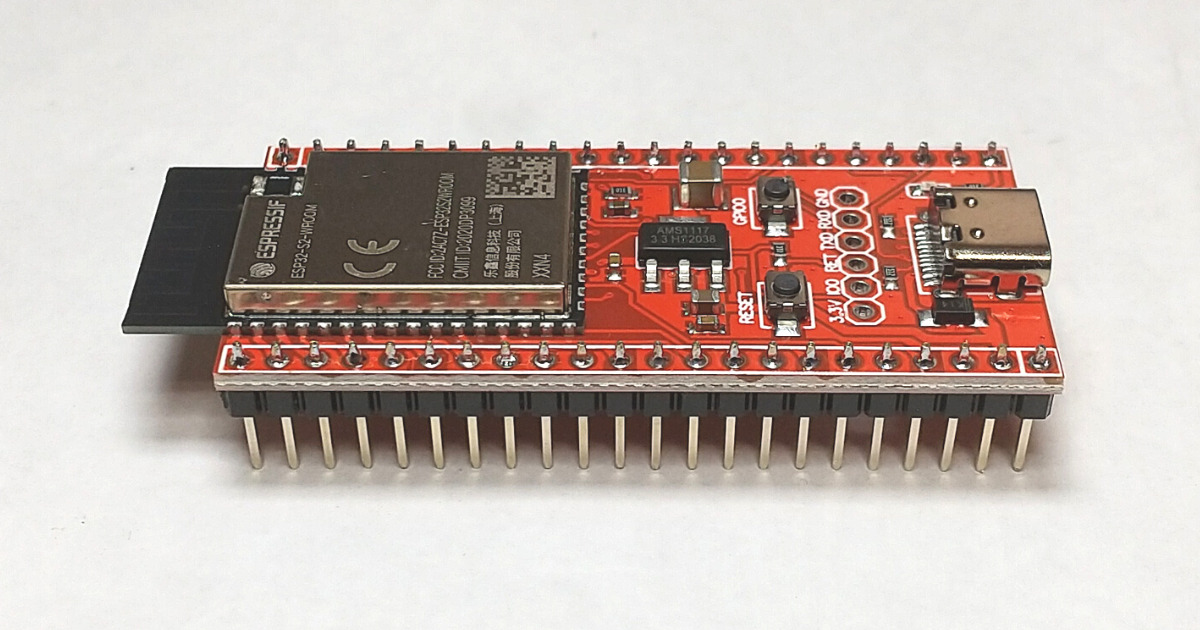
外観


400穴ブレッドボードでは、左右2列ずつ使用することができます。

使ってみて
技適がないので電波は出せませんが、高性能マイコン基板としては十分使用できます。
Ali Expressでも送料込みで\500前後です。
SPI, I2Cは自由に設定できるのと、使用できないピンがないので使い勝手は従来のWROOM32より良いです。
USBシリアルICが搭載されていないので、スケッチを書きこむたびにダウンロードモードにしなければならないのは少し面倒です。
シリアルIC搭載したESP32 S2搭載基板の記事
| 絵 | 型名 | 特徴 |
|---|---|---|
 | ESP32-S2-WROOM | シリアルICを搭載したESP32-S2。 少し大柄な基板で400穴ブレッドボードではやや使いにくい。 |
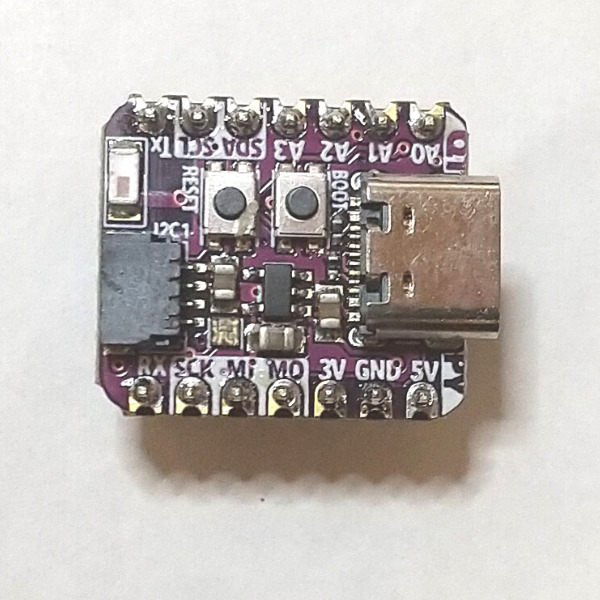
 | QT Py ESP32-S2 | 最も小柄な XIAO規格の基板です。 DACも使えて、Qwiicもついている、小さいのに使える基板。 |
 | ESP32-S2-Pico | RaspberryPi Pico互換基板です。 価格は安くはないが、サイズや機能のバランスが良い。 |
準備
ライブラリ
ボードライブラリ
Arduino IDEのボードマネージャからESP32用のライブラリのインストールとボードの選択をします。
| ボードマネージャのURL | https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json |
| 検索 | ESP |
| ボードライブラリ | esp32 by Espressif Systems バージョン x.x.x※ |
| 選択するボード | esp32 > ESP32S2 Dev Module |
モジュールライブラリ
機能やモジュールを使用しない場合インストールの必要はありません。
| 機能/モジュール | ライブラリ名 | 検索 | 確認時のバージョン |
|---|---|---|---|
| SSD1306 | Adafruit SSD1306 by Adafruit | SSD1306 | 2.5.1 |
| ST7735 | Adafruit ST7735 and ST7789 Library by Adafruit | ST7735 | 1.9.3 |
| 関連 SSD1306 ST7735 | Adafruit GFX Library by Adafruit | GFX | 1.11.3 |
スケッチの書き込み
一度スケッチを書きこむとCOMポートの認識をしなくなる。
スケッチを書き込むときは、次の2通りの方法で行う。
・BOOTボタンを押しながら電源を投入する。
・電源投入後にBOOTボタンを押しながらRESETボタンを押す。
COMポートが認識されるようになるので、ArduinoIDEからCOMポートを選択して書き込みを行う。
基本スケッチ
ボタンLED
説明
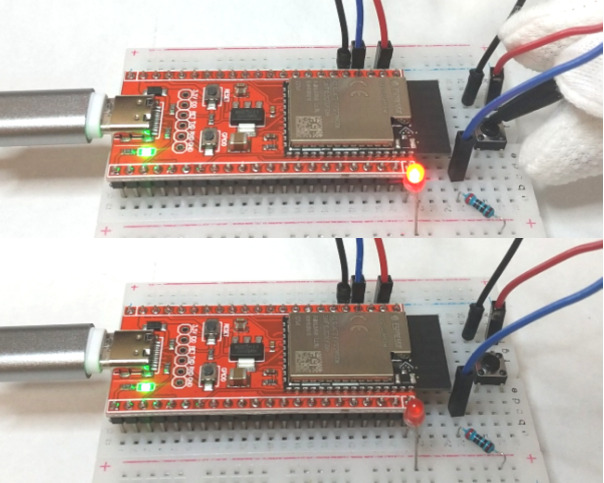
タクトボタンとLEDの組み合わせの動作をします。
タクトボタンはPULLDOWN設定します。(押下したらHIGH)
タクトボタンを読み取り、押下されるとLEDが点灯します。
ボタンが離されるとLEDは消灯します。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP32-S2-WROOM で利用できます。
【スケッチの説明】
プルダウンしたピンの状態がHighならLEDを点灯、LowならLEDを消灯させます。
【ライブラリ】
esp32 > ESP32S2 Dev Module
【準備】
GPIO1(LED) -> 保護抵抗(約200Ω) -> LED Anode, LED Cathode -> GND
3.3V -> タクトスイッチ -> GPIO2
【バージョン情報】
2022/12/14 : 新規
**********************************************************************/
// 18, 19, 20, 21, 26, 33, 34, 35, 36, 37, 38, 39, 40, 41, 42, 43, 44, 45, 17, 16, 15, 14, 13, 12, 11, 10, 9, 8, 7, 6, 5, 4, 3, 2, 1, 0 //digitalWrite
// 18, 19, 20, 21, 26, 33, 34, 35, 36, 37, 38, 39, 40, 41, 42, 43, 44, 45, 46, 17, 16, 15, 14, 13, 12, 11, 10, 9, 8, 7, 6, 5, 4, 3, 2, 1, 0 //digitalRead
#define LED 1 //LED
#define BUTTON 2 //タクトスイッチ
void setup()
{
pinMode(LED, OUTPUT); //ピン出力設定
pinMode(BUTTON, INPUT_PULLDOWN); //プルダウンで入力
}
void loop()
{
int iStat = digitalRead(BUTTON);
digitalWrite(LED, iStat); //ボタンの状態をLEDに出力
}結果
ボタンが押下されるとLEDは点灯しました。
ボタンが離されるとLEDは消灯しました。

PWM,DAC
説明
PWMとDACを使ってLEDのフェード点灯(ゆっくり点灯させる)を行います。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP32-S2-WROOM
【スケッチの説明】
PWM出力でのフェード点灯(ゆっくり点灯)とフェード消灯(ゆっくり消灯)を行います。
【ライブラリ】
esp32 > ESP32S2 Dev Module
【準備】
GPIO0 - 保護抵抗(約200Ω) - LED Anode, LED Cathode - GND
抵抗値は使用するLEDにより適切な抵抗値を求めてください。
【バージョン情報】
2022/12/14 : 新規
**********************************************************************/
#define PWM 0 //PWM 出力ピン
void setup()
{
pinMode(PWM , OUTPUT);
}
void loop()
{
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, i);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, 255 - i);
delay(2);
}
}結果
実装LEDがゆっくり点灯、ゆっくり消灯しました。
オシロスコープで信号の変化を確認すると、DAC(黄色)は電圧の上昇と下降の変化があります。
PWMでは、HIGH(3.3V)とLOW(0V)のDuty(HIGHとLOWとの比)が変化しているのがわかります。
DAC, ADC
説明
ESP32-S2-WROOMにはDAC(アナログ出力)があります。
出力したアナログ信号をADCで読み取ります。
配線
GPIO17 と GPIO16を直接配線します。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP32-S2-WROOM で利用できます。
【スケッチの説明】
DACからの電圧をADCに入力します。
読み取った電圧をCOMに出力します。
【ライブラリ】
esp32 > ESP32S2 Dev Module
【準備】
GPIO17(DAC) <-> GPIO16(ADC)
【バージョン情報】
2022/12/18 : 新規
**********************************************************************/
#define DAC 17
#define ADC 16
void setup()
{
Serial.begin(115200);
pinMode(DAC, OUTPUT);
pinMode(ADC, INPUT);
}
void loop()
{
int iADC = 0;
//アナログ出力を、アナログ入力で読み取ります。
//結果はCOM出力します。
for(int i = 0; i < 256; i ++)
{
dacWrite(DAC, i);
iADC = analogRead(ADC);
Serial.printf("(DAC, ADC) = %d, %d\r\n", i, iADC);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
dacWrite(DAC, 255 - i);
iADC = analogRead(ADC);
Serial.printf("(DAC, ADC) = %d, %d\r\n", 255 - i, iADC);
delay(2);
}
}結果
DACは8bit(0~255)で設定して最大で3.3V出力します。
ADCは13bit(0~8191)の最大3.3Vを読み出しています。
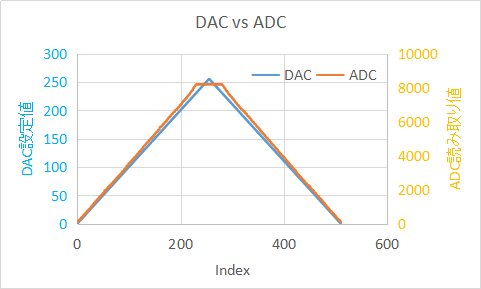
結果を波形にしました。
横軸はデータ数(index)です。
縦軸左は設定したDA値、縦軸右が読み取ったAD値。

DAC出力した電圧をオシロで確認します。
画像は流用画像ですが、設定に対して直線的に0Vから約3.2V強の変化をしています。
きれいな三角波に見えるので、DAC側は設定に対してリニアに出力しているようです。
ADC側は1割程度高めのオフセットがあるように見えます。

UART
説明
UART0から読み取ったデータをUART1に送信します。
UART1から読み取ったデータをUART0に送信します。
配線
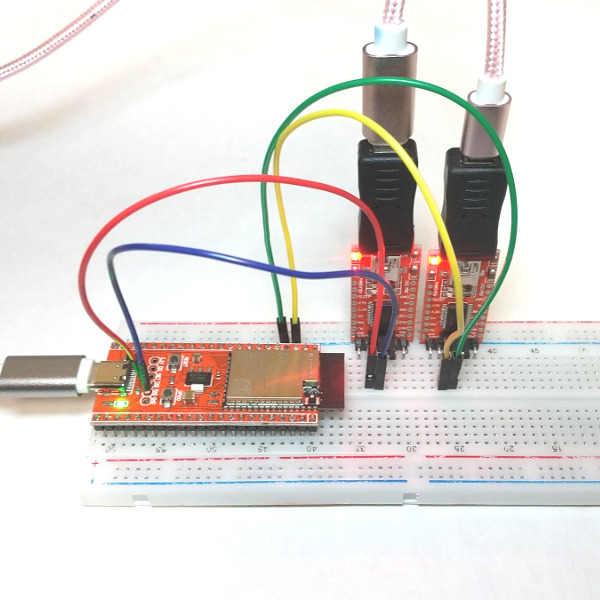
| ESP32-S2-WROOM | 配線 | FT232RL(1) | 配線 | FT232RL(2) |
|---|---|---|---|---|
| GP43(UART0 TX) 基板中央のTXも可 | 黄 | RX | ||
| GP44(UART0 RX) 基板中央のRXも可 | 緑 | TX | ||
| GP0(UART1 TX) | 赤 | 赤 | RX | |
| GP1(UART1 RX) | 青 | 青 | TX |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP32-S2-WROOM
【スケッチの説明】
UART0から読み取った情報を UART1へ出力します。
UART1から読み取った情報を UART0へ出力します。
【ライブラリ】
esp32 > ESP32S2 Dev Module
【準備】
ESP32-S2-WROOMのUSBコネクタではUART通信ができないので、基板のUART出力ピンを使います。
UART出力ピンのTX, RXをUSBシリアル変換アダプタを中継してパソコンと通信します。
ESP32-S2-WROOM <-> FT232RL(UART0側)
TX <-> RX
RX <-> TX
または
GPIO43(TX) <-> RX
GPIO44(RX) <-> TX
ESP32-S2-WROOM <-> FT232RL(UART1側)
GPIO0(TX) <-> RX
GPIO1(RX) <-> TX
【バージョン情報】
2022/12/18 : 新規
**********************************************************************/
#define PIN_TX 0
#define PIN_RX 1
void setup()
{
Serial.begin(115200); //基板中央のスルーホールTX, RXに入出力されます
Serial1.begin(115200, SERIAL_8N1, PIN_RX, PIN_TX); //Serial1 オブジェクトは ピン指定で使用します
}
void loop()
{
if(Serial1.available() != 0) //UART1にデータがあれば、読み取った内容をUART0に送信
{
Serial.write(Serial1.read());
}
if(Serial.available() != 0) //UART0にデータがあれば、読み取った内容をUART1に送信
{
Serial1.write(Serial.read());
}
}結果
結果はTeratermを2つ起動して確認します。
1つはUART0 用で、もう一つはUART1用です。
結果は省略します。
UART0用のTeratermに入力された文字は、UART1用のTeraterm画面に表示されます。
UART1用のTeratermに入力された文字は、UART0用のTeraterm画面に表示されます。

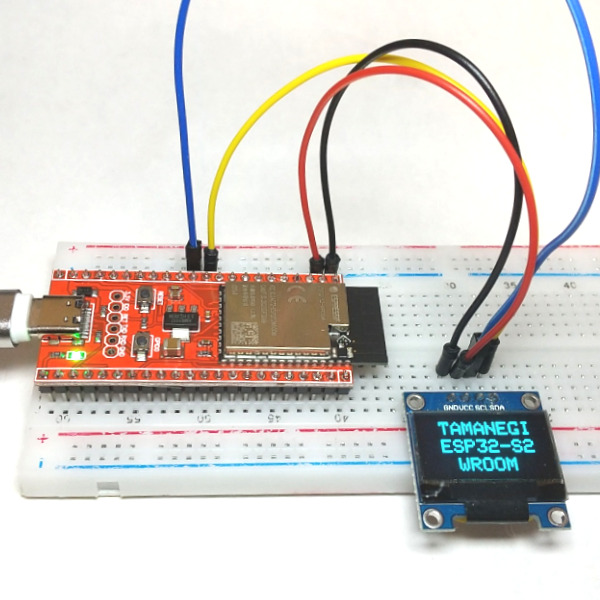
I2C(SSD1306)
説明
I2Cを使ってSSD1306(OLED 0.96inch)モニタのサンプルを動作させます。
そのほかの図形描画サンプルは、Arduinoサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit SSD1306 > ssd1306_128x64_i2c
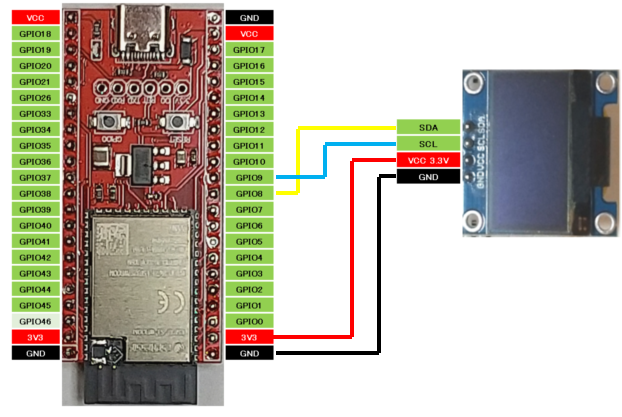
配線
| ESP32-S2-WROOM | 配線 | SSD1306(0.96inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| GND | 黒 | GND |
| GPIO9(SCL) | 青 | SCL |
| GPIO8(SDA) | 黄 | SDA |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP32-S2-WROOMで利用できます。
【スケッチの説明】
SSD1306 OLEDの制御をします。
【ライブラリ】
esp32 > ESP32 Dev Module
Adafruit SSD1306 by Adafruit
Adafruit GFX Library by Adafruit
【準備】
マイコン基板 <-> SSD1306
3V3 <-> VCC
GND <-> GND
GPIO8(SDA) <-> SDA
GPIO9(SCL) <-> SCL
ESP32-S2-WROOM の I2Cでは、 Wire.setPins()により任意の位置にI2CのSDA, SCLを設定することができます。
【バージョン情報】
2022/12/18 : 新規
**********************************************************************/
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 //解像度 128 x 64 で使用します。
#define SCREEN_HEIGHT 64 //SCREEN_HEIGHTは 32 に設定することができます。
#define OLED_RESET -1 //使用しないので -1を設定する。
#define SCREEN_ADDRESS 0x3C //I2Cアドレスは 0x3C
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
//表示制御にはAdafruit製 SSD1306を使用する。
#define PIN_SDA 8
#define PIN_SCL 9
void setup()
{
// Wire.setPins(PIN_SDA, PIN_SCL);
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
for(;;);
}
display.clearDisplay(); //何か表示されている場合に備えて表示クリア
display.setTextSize(2); //フォントサイズは2(番目に小さい)
display.setTextColor(SSD1306_WHITE); //色指定はできないが必要
display.setCursor(20, 5); //テキストの表示開始位置
display.print(F("TAMANEGI")); //表示文字列
display.setCursor(20, 25);
display.print(F("ESP32-S2"));
display.setCursor(35, 45);
display.print(F("WROOM"));
display.display(); //バッファ転送(表示)
}
void loop()
{
}結果
SSD1306のサンプルスケッチが動作しました。

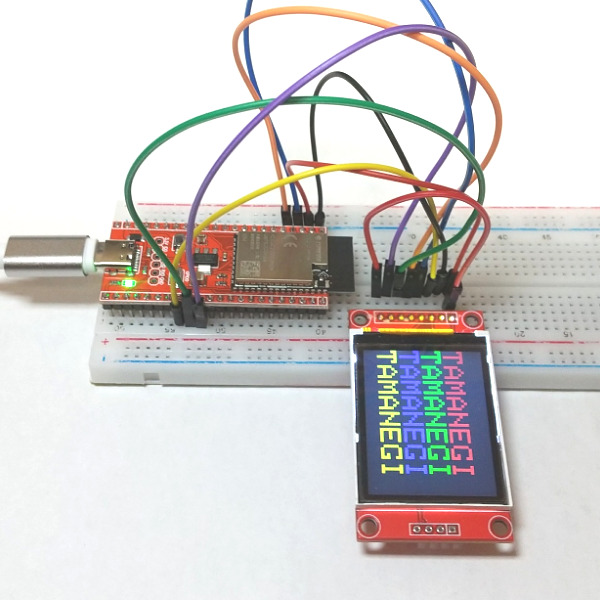
SPI(ST7735)
説明
SPIを使ってST7735(LCD 1.8inch)モニタのサンプルを動作させます。
ESP32-S2-WROOMではSPIを2系統使用できます。
デフォルトピンを使用していますが、SPI.begin()で任意のピンに変更することができます。
そのほかのグラフィックのサンプルはArduinoサンプルスケッチを参照してください。
ファイル(F) > スケッチ例 > Adafruit ST7735 and ST7789 Library > graphicstest
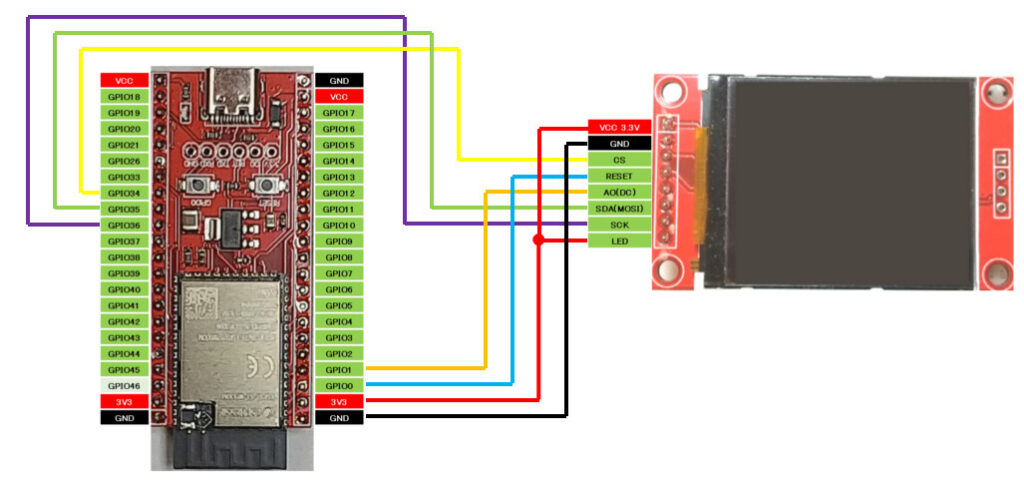
配線
| ESP32-S2-WROOM | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GP34(SPI CS) | 黄 | CS |
| GP0 | 青 | RESET |
| GP1 | 橙 | AO |
| GP35(SPI MOSI) | 緑 | SDA |
| GP36(SPI CLK) | 紫 | SCK |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP32-S3-DevkitC-1 で利用できます。
【スケッチの説明】
ST7735 LCDの表示制御します。
ESP32-S2-WROOM ではSPIを2系統使用できます。
デフォルトピンを使用していますが、begin()関数で任意のピンに変更できます。
2系統のSPIを使用する方法と、S/W SPIを使用する方法を記載します。
【ライブラリ】
esp32 > ESP32S3 Dev Module
Adafruit ST7735 and ST7789 Library
Adafruit GFX Library
【準備】
VSPIを使用する場合
マイコン基板 <-> ST7735
3V3 <-> VCC
GND <-> GND
GPIO34(CS) <-> CS
GPIO0(Reset) <-> Reset
GPIO1(DC) <-> AO
GPIO135(MOSI) <-> SDA
GPIO136(SCK) <-> SCK
【バージョン情報】
2022/12/16 : 新規
**********************************************************************/
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
#define TFT_CS 34
#define TFT_RST 0
#define TFT_DC 1
#define TFT_MOSI 35
#define TFT_SCK 36
//1系統目を使用する場合はこのまま、2系統目を使用する場合はコメントアウトする。
#define SPI0
#ifdef SPI0
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);
#else
//2系統目を使用する場合
SPIClass hspi(HSPI);
Adafruit_ST7735 tft = Adafruit_ST7735(&hspi, TFT_CS, TFT_DC, TFT_RST);
#endif
//S/W SPIはこちら。遅いが任意のピンを使用できる。
//Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_SCK, TFT_RST);
void setup(void)
{
#ifdef SPI0
//1系統目を使う場合
SPI.begin(TFT_SCK, -1, TFT_MOSI, TFT_CS); //FSPIピンを変更して使用する場合、この行のコメントを解除
#else
// 2系統目を使用する場合はコメント解除
hspi.begin(TFT_SCK, -1, TFT_MOSI, TFT_CS); //FSPIピンを変更して使用する場合、この行のコメントを解除
#endif
tft.initR(INITR_BLACKTAB); //Init ST7735S初期化
tft.fillScreen(ST77XX_BLACK); //背景の塗りつぶし
//テキスト表示
tft.setRotation(3); //画面回転
tft.setTextSize(3); //サイズ
tft.setCursor(0, 20); //カーソル位置
tft.setTextColor(ST77XX_RED); //赤
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_GREEN); //緑
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_BLUE); //青
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_YELLOW); //黄
tft.printf("TAMANEGI\n");
}
void loop()
{
}
結果
ST7735のサンプルスケッチが動作しました。





コメント