小型のESP C3基板を入手しました。
技適がないので電波は出せませんが、基本的なArduinoの使用方法について記載します。
紹介するもの
LOLIN C3 Mini V2.1.0
特徴
LOLIN 規格の小型の基板に C3 RISC-Vを搭載しています。
WifiとBTの機能はあるようですが、技適未対応です。(当サイトではこの製品の無線を使用しないこととします)
基本的な通信やIO, ADC, PWMなどが使えるため、無線が使えなくても高性能マイコン基板として使用が見込めます。
| 接続 | Type C |
| CPU | C3 RISC-V 160MHz(推定※1) |
| フラッシュMemory | 4MB |
| GPIO | 12(1本は実装W2812と共通) |
| ADC | 6 (12bit 0 – 4095) |
| PWM | 12 (8bit 0 – 255) (GPIO7を使用するとNeoPixelが点灯することがあります) 同時に6個まで使用可能 |
| UART | 1(COM) |
| I2C | 1 |
| SPI | 1 |
| ボタン | BOOT RESET |
| LED | W2812 (GPIO7) Qwiicコネクタ |
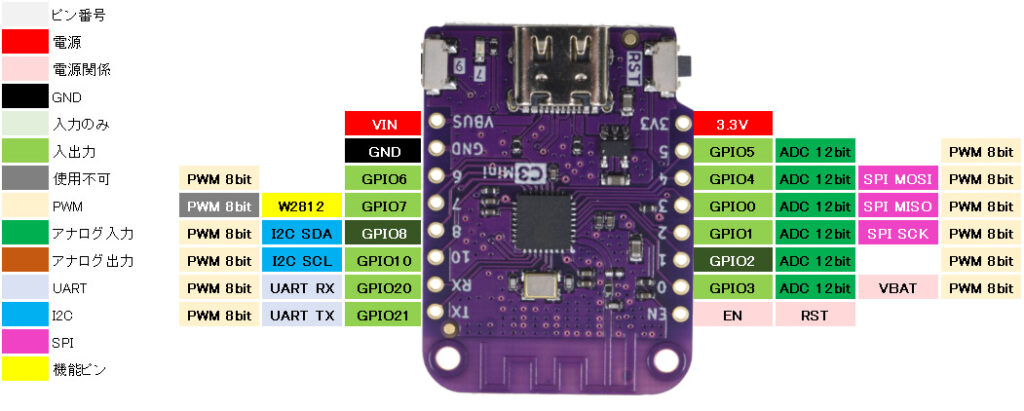
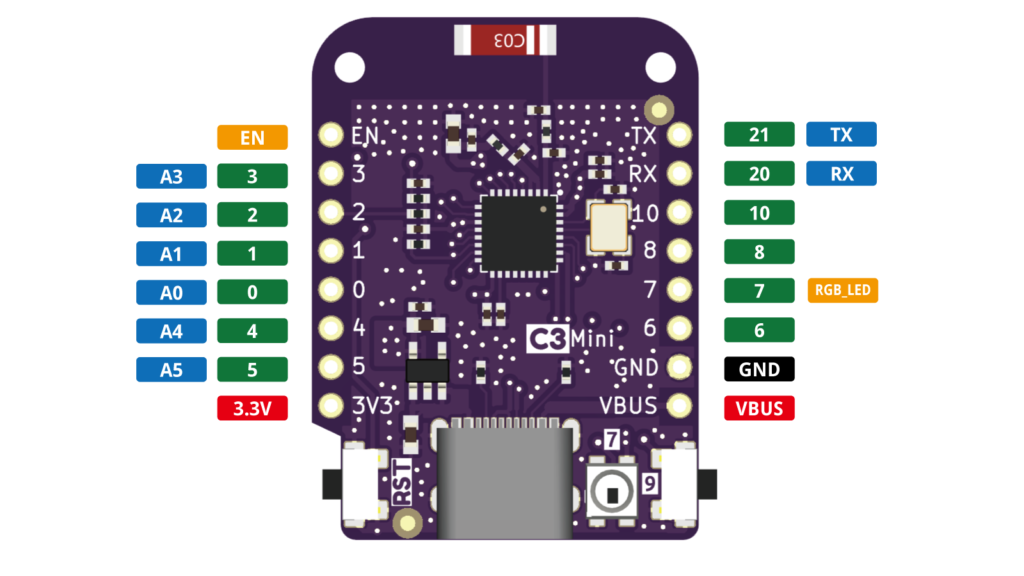
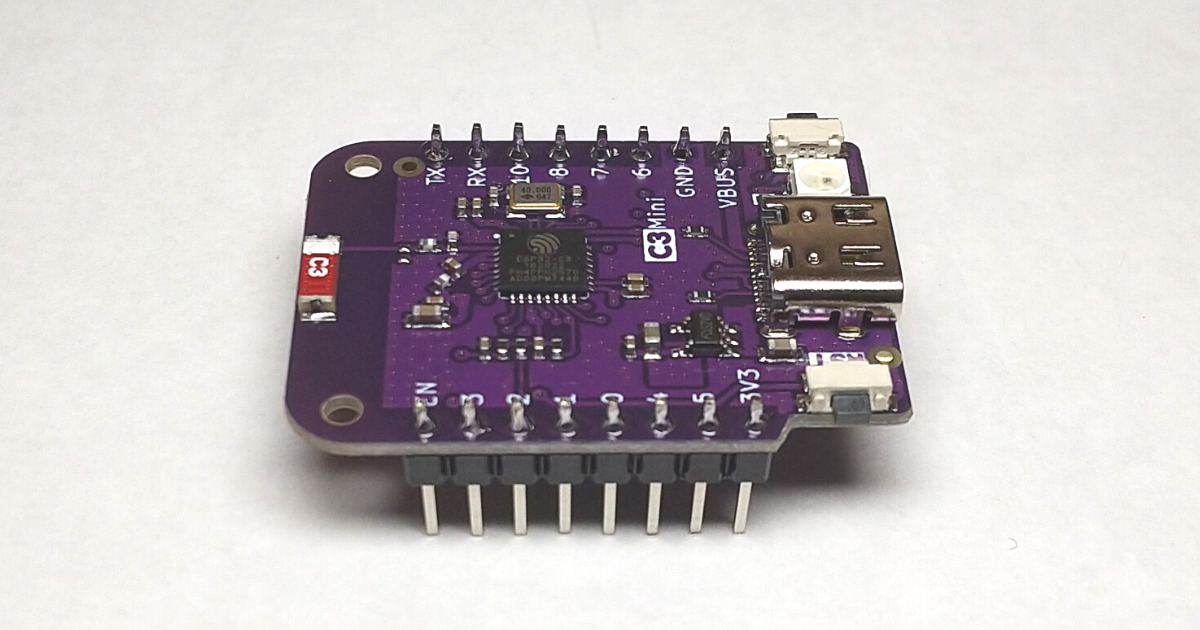
ピン配置


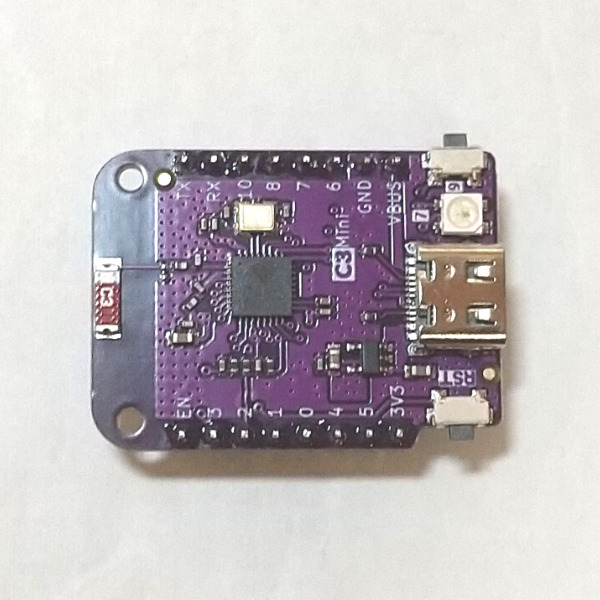
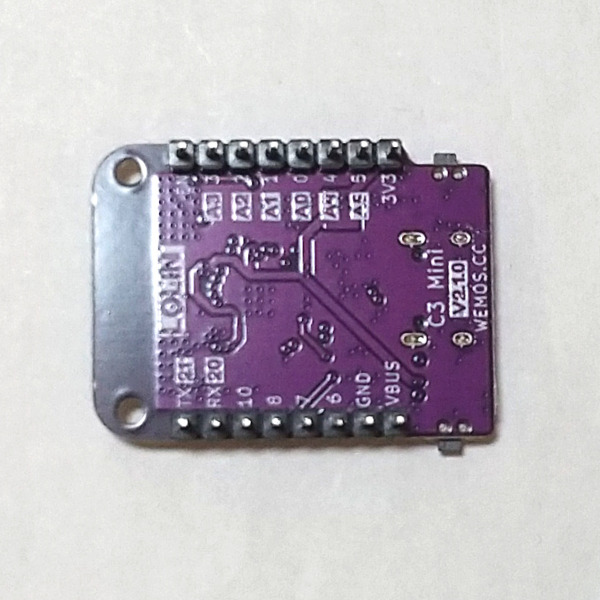
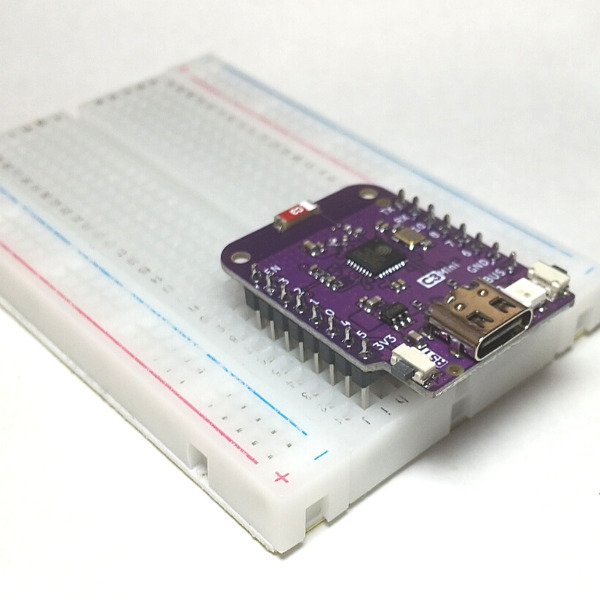
外観


400穴ブレッドボードでは、左右1列ずつ使用することができます。

使ってみて
Arduinoの一通りの入出力や通信機能は実装されています。
通信機能が使えないので残念ですが、値段と性能は程いい程度です。
LOLIN C3 PICO V1.0.0 の後継というよりは、基板サイズの規格化をしたようです。
バッテリーコネクタがなくなったのは残念です。
BOOTやRESETボタンがUSBコネクタ横に移動しています。
実装されているCPUにより、ボタンやコネクタの有無があるので、基板のサイズやピンだけ規格に合わせてくるのはよくわからないです。
GPIOピンと基板実装(W2812)の信号が重複しているので、少し癖があります。
書き込み時に時々COMが見つからなくなることがあるなど少し面倒さがあります。
準備
ライブラリ
ボードライブラリ
Arduino IDEのボードマネージャからESP32用のライブラリのインストールとボードの選択をします。
| ボードマネージャのURL | https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json |
| 検索 | ESP |
| ボードライブラリ | esp32 by Espressif Systems バージョン x.x.x※ |
| 選択するボード | ツール > ボード > esp32 > LOLIN C3 Mini |
モジュールライブラリ
機能やモジュールを使用しない場合インストールの必要はありません。
| 機能/モジュール | ライブラリ名 | 検索 | 確認時のバージョン |
|---|---|---|---|
| SSD1306 | Adafruit SSD1306 by Adafruit | SSD1306 | 2.5.1 |
| ST7735 | Adafruit ST7735 and ST7789 Library by Adafruit | ST7735 | 1.9.3 |
| 関連 SSD1306 ST7735 | Adafruit GFX Library by Adafruit | GFX | 1.11.3 |
| WS2812 | Adafruit NeoPixel by Adafruit | NEOPIXEL | 1.10.5 |
書き込み方法
基本的にArduinoの書き込みボタンを押下することで書き込みはできます。
・COMが認識されたない場合
基板上面のボタン[9]を押下しながら電源を再投入することで、COMが認識されダウンロードモードになるのでスケッチの書き込みをすることができます。
・スケッチの書き込みができない場合
基板上面のボタン[9]を押下しながら電源を再投入することで、COMが認識されダウンロードモードになるのでスケッチの書き込みをすることができます。
トラブル
現象
GPIO7をPWM出力に設定するとW2812が発光する。
原因
推定原因です。
GPIO7は基板実装W2812と共通です。
PWMの出力がW2821の発光コマンドと誤認されているものと推測します。
GPIO7をdigitalReadに設定しても、digitalWriteで単調LOW/HIGHを繰り返してもW2812は発光しません。
対応
GPIO7をPWMで使用しない。
基本スケッチ
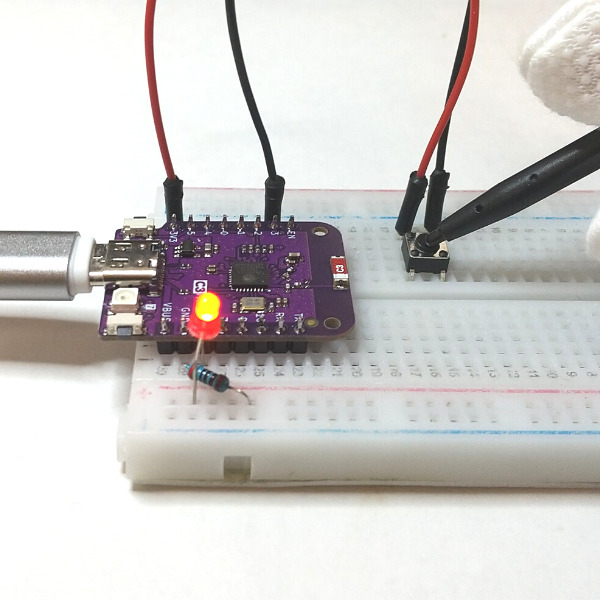
ボタンとLED
説明
ボタンの状態が押下状態(High)ならLEDを点灯、離した状態(Low)ならLEDを消灯させます。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
LOLIN C3 Miniで利用できます。
【スケッチの説明】
ボタンの状態が押下状態(High)ならLEDを点灯、離した状態(Low)ならLEDを消灯させます。
【ライブラリ】
esp32 > LOLIN C3 Mini
【準備】
GPIO6 - 保護抵抗(約200Ω) - LED - GND
3V3 - GPIO3
保護抵抗は目安です。使用されるLEDの適値を求めてください。
【バージョン情報】
2022/11/8 : 新規
**********************************************************************/
//LOLIN C3 Mini
//digitalWrite に使用できるピン
// 6, 7, 8, 10, 20, 21, 5, 4, 0, 1, 2, 3
//※ GPIO20 は設定できるが、LOW状態でも電圧が出力される。
//digitalRead に使用できるピン
// 6, 7, 10, 5, 4, 0, 1, 3
#define LED 6 //基板実装LED
#define BUTTON 3 //実装スイッチ
void setup()
{
pinMode(LED, OUTPUT); //ピン出力設定
pinMode(BUTTON, INPUT_PULLDOWN); //プルダウンで入力
}
void loop()
{
int iStat = digitalRead(BUTTON); //ボタン押下状態を読み取る
digitalWrite(LED, iStat); //ボタンの状態をLEDに出力
}
結果
ボタンを押下するとLEDが点灯しました。
ボタンを離すとLEDが消灯しました。

PWM
説明
PWMでLEDをゆっくり点灯しゆっくり消灯します。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
LOLIN C3 Miniで利用できます。
【スケッチの説明】
PWMでLEDをゆっくり点灯しゆっくり消灯します。
【ライブラリ】
例 esp32 > LOLIN C3 Mini
【準備】
GPIO6(PWM) - 保護抵抗(200Ω) - LED - GND
保護抵抗(200Ω)は目安ですので、使用するLEDの適値求めてください
【バージョン情報】
2022/11/8 : 新規
**********************************************************************/
//LOLIN C3 Mini
//analogWriteで設定できるピン (8bit 0 - 255)
// 6, 8, 10, 20, 21 //PWM
//※GPIO7 をPWMに設定するストW2812が発光することがあります。
#define PWM 6
void setup()
{
pinMode(PWM , OUTPUT);
}
void loop()
{
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, i);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, 255 - i);
delay(2);
}
}結果
LEDがゆっくり点灯し、ゆっくり消灯しました。
ADC
説明
ADCに入力された電圧を読み取りCOMに出力します。
電圧の入力にLOLIN32 Liteを使用します。
0~255(約3.3V) まで2msごとに1ずつ上昇し、255(約3.3V)~0までを2msごとに1ずつ下降する設定を繰り返します。
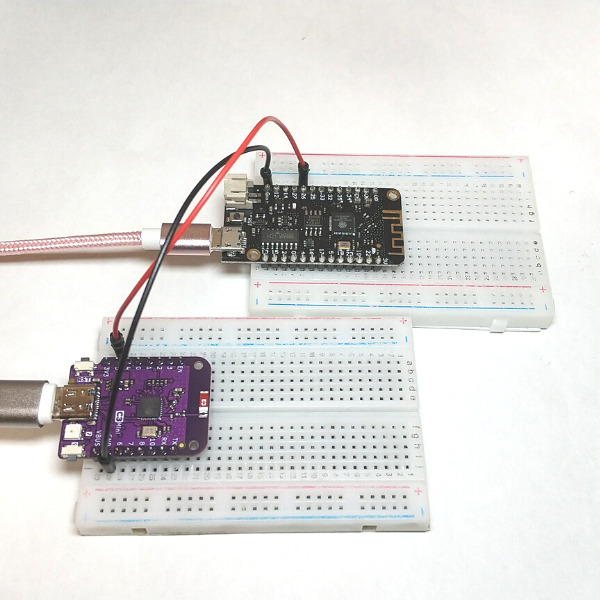
配線
| LOLIN C3 Mini | 配線 | LOLIN32 Lite |
|---|---|---|
| GPIO5(ADC) | 赤 | GPIO26(DAC) |
| GND | 黒 | GND |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
LOLIN C3 Mini で利用できます。
【スケッチの説明】
入力された電圧を読み取ります。
【ライブラリ】
esp32 > LOLIN C3 Mini
【準備】
LOLIN C3 Mini <-> 電圧ジェネレータ
GPIO5(ADC) <-> 出力
GND <-> GND
【バージョン情報】
2022/11/8 : 新規
**********************************************************************/
//LOLIN C3 Mini で設定できる analogRead (12bit 0 ~ 4095)
// 5, 4, 0, 1, 2, 3
#define ADC 5
void setup()
{
Serial.begin(115200);
pinMode(ADC, INPUT);
}
void loop()
{
int iADC = 0;
//外部から入力された電圧を読み取り、結果をCOMに出力します。
iADC = analogRead(ADC);
Serial.printf("(ADC) = %d\r\n", iADC);
delay(2);
}
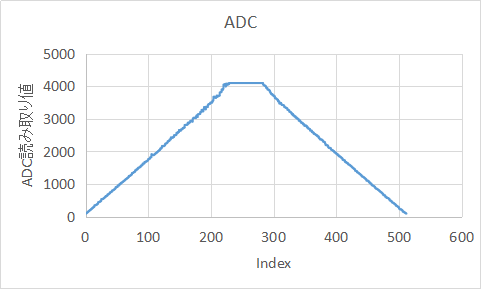
結果
入力した電圧を読み取った結果をグラフにしました。
電圧の変化は0V -> 3.3Vまでを約500msで上昇し、3.3V -> 0Vまで約500msで下降します。
グラフでは入力された電圧よりも1割程度高めにオフセットされているように見えます。
少しノイズの影響も見られます。

電圧と読み取り値の同期はできていませんが、参考程度に入力電圧を添付します。

UART
説明
UART0(COM)から読み取ったデータをUART1に送信します。
UART1から読み取ったデータをUART0(COM)に送信します。
配線
| LOLIN C3 Mini | 配線 | USB-Serial |
|---|---|---|
| GPIO5(RX) | 緑 | TX |
| GPIO4(TX | 黄 | RX |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
LOLIN C3 Mini で利用できます。
【スケッチの説明】
COMから読み取った情報を UART1へ出力します。
UART1から読み取った情報を COMへ出力します。
LOLIN C3 Mini にはUART1がないので、ソフトウエアuartで通信します。
【ライブラリ】
esp32 > LOLIN C3 Mini
【準備】
UARTの通信にFT232RLを使用します。
LOLIN C3 Mini(COM側) <-> FT232RL(UART1側)
GPIO4(TX) <-> RX
GPIO5(RX) <-> TX
【バージョン情報】
2022/11/8 : 新規
**********************************************************************/
#define PIN_TX 4
#define PIN_RX 5
void setup()
{
Serial.begin(115200);
Serial1.begin(115200, SERIAL_8N1, PIN_RX, PIN_TX); //Serial1 オブジェクトは ピン指定で、
}
void loop()
{
if(Serial1.available() != 0) //UART1にデータがあれば、読み取った内容をUART0に送信
{
Serial.write(Serial1.read());
}
if(Serial.available() != 0) //UART0にデータがあれば、読み取った内容をUART1に送信
{
Serial1.write(Serial.read());
}
}結果
結果はTeratermを2つ起動して確認します。
Teratermから送信した文字は、エコーバックにより表示されます。
今回UART0(COM)はCOM155、UART1のFT232RLはCOM9で認識されました。

COM155側から赤実線枠”abcdefg”と入力を行うと、COM9側の赤点線枠に”abcdefg”と表示されました。
COM9側から青実線枠”013456″と入力を行うと、COM106側の青点線枠に”0123456″と文字が出力されました。
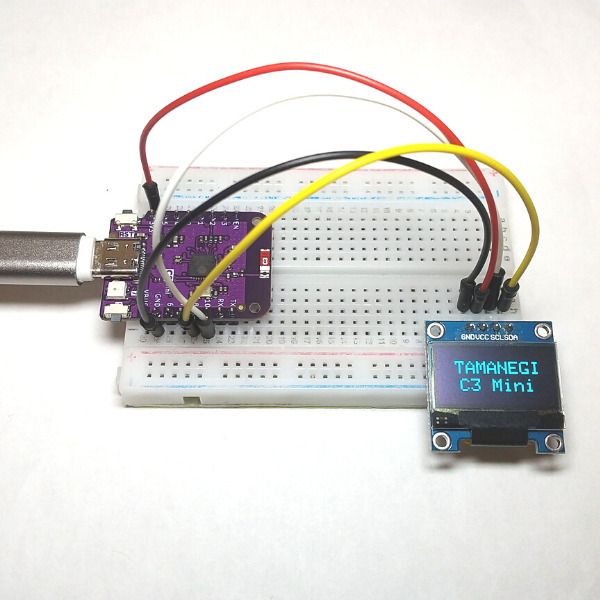
I2C(SSD1306)
説明
I2Cを使ってSSD1306(OLED 0.96inch)モニタのサンプルを動作させます。
I2Cはデフォルトでピン定義されているため、ピン設定不要です。
そのほかの図形描画サンプルは、Arduinoサンプルスケッチを参照してください。
ファイル(F) > スケッチ例 > Adafruit SSD1306 > ssd1306_128x64_i2c
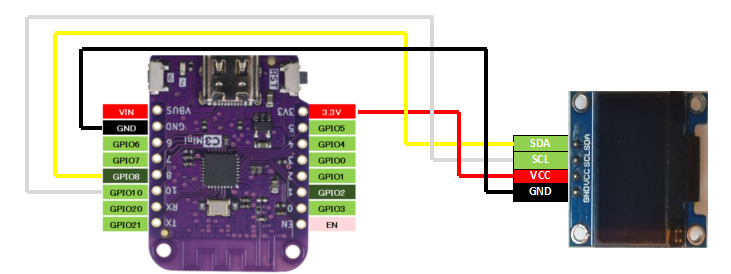
配線
| LOLIN C3 Mini | 配線 | SSD1306(0.96inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| GND | 黒 | GND |
| GPIO10 | 白 | SCL |
| GPIO8 | 黄 | SDA |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
デフォルトでI2Cピン設定されている基板で利用できます。
例 LOLIN C3 Mini V1.0.0
【スケッチの説明】
I2C から SSD1306 OLEDの制御をします。
【ライブラリ】
esp32 > LOLIN C3 Mini
Adafruit SSD1306 by Adafruit
Adafruit GFX Library by Adafruit
【準備】
LOLIN Mini C3 <-> SSD1306
3V3 <-> VCC
GND <-> GND
GPIO8(I2C SDA) <-> SDA
GPIO10(I2C SCL) <-> SCL
【バージョン情報】
2022/11/6 : 新規
**********************************************************************/
//LOLIN Mini C3 V1.0.0 I2C SDA(8), SCL(10)
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 //解像度 128 x 64 で使用します。
#define SCREEN_HEIGHT 64 //SCREEN_HEIGHTは 32 に設定することができます。
#define OLED_RESET -1 //使用しないので -1を設定する。
#define SCREEN_ADDRESS 0x3C //I2Cアドレスは 0x3C
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
//表示制御にはAdafruit製 SSD1306を使用する。
void setup()
{
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
for(;;);
}
display.clearDisplay(); //何か表示されている場合に備えて表示クリア
display.setTextSize(2); //フォントサイズは2(番目に小さい)
display.setTextColor(SSD1306_WHITE); //色指定はできないが必要
display.setCursor(20, 15); //テキストの表示開始位置
display.print(F("TAMANEGI")); //表示文字列
display.setCursor(25, 35);
display.print(F("C3 Mini"));
display.display(); //バッファ転送(表示)
}
void loop()
{
}結果
SSD1306のサンプルスケッチが動作しました。

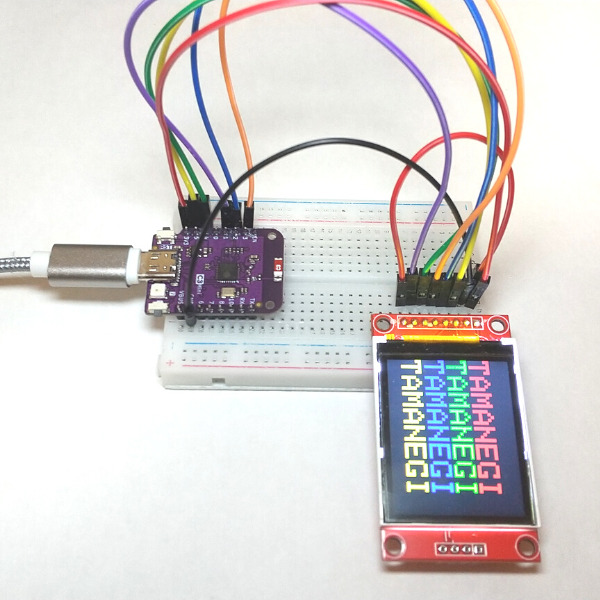
SPI(ST7735)
説明
SPIを使ってST7735(LCD 1.8inch)モニタのサンプルを動作させます。
そのほかの図形描画サンプルは、Arduinoサンプルスケッチを参照してください。
ファイル(F) > スケッチ例 > Adafruit ST7735 and ST7789 Library > graphicstest
配線
| LOLIN C3 Mini | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GPIO2 | 青 | Reset |
| GPIO3 | 橙 | AO(DC) |
| GPIO1(SPI SCK) | 紫 | SCK |
| GPIO4(SPI MOSI) | 緑 | SDA |
| GPIO5 | 黄 | CS |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
LOLIN C3 Mini V1.0.0 基板で動作します。
【スケッチの説明】
ST7735 LCDの表示制御します。
H/W SPIを使用するための方法についてサンプル記載します。
【ライブラリ】
esp32 > LOLIN C3 Mini
Adafruit ST7735 and ST7789 Library by Adafruit
Adafruit GFX Library by Adafruit
【準備】
マイコン基板 <-> ST7735
3V3 <-> VCC
GND <-> GND
GPIO5(CS) <-> CS
GPIO2(Reset) <-> Reset
GPIO3(DC) <-> AO
GPIO4(MOSI) <-> SDA
GPIO1(SCK) <-> SCK
【バージョン情報】
2022/11/6 : 新規
**********************************************************************/
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
#define TFT_CS 5 // CS
#define TFT_RST 2 // Reset
#define TFT_DC 3 // DC
#define TFT_MOSI 4 // MOSI
#define TFT_SCK 1 // SCK
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);
//S/W SPIはこちら。遅いが任意のピンを使用できる。
//Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_SCK, TFT_RST);
void setup(void)
{
SPI.begin(TFT_SCK, -1, TFT_MOSI, TFT_CS); //H/W SPIを使用する場合こちらでピン番号を指定する。
//S/W SPIで使用する場合はコメントアウトする。
tft.initR(INITR_BLACKTAB); //Init ST7735S初期化
tft.fillScreen(ST77XX_BLACK); //背景の塗りつぶし
//テキスト表示
tft.setRotation(3); //画面回転
tft.setTextSize(3); //サイズ
tft.setCursor(0, 20); //カーソル位置
tft.setTextColor(ST77XX_RED); //赤
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_GREEN); //緑
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_BLUE); //青
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_YELLOW); //黄
tft.printf("TAMANEGI\n");
}
void loop()
{
}
結果
ST7735のサンプルスケッチが動作しました。

特別なスケッチ
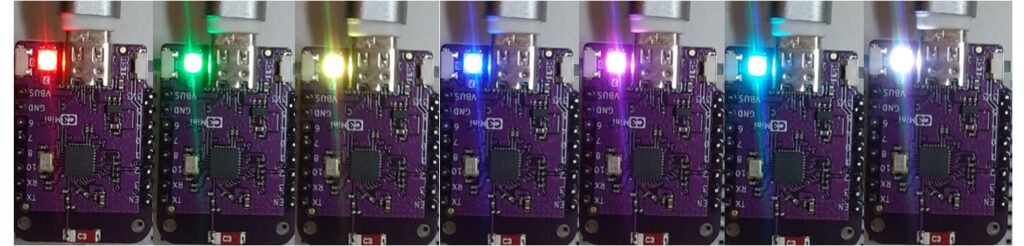
Neopixel(W2812)
説明
1秒ごとに、LEDの色を変化させます。
赤->緑->黄->青->紫->水->白
配線
基板実装W2812を使用するので配線不要。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
LOLIN C3 Mini で利用できます。
【スケッチの説明】
実装 W2812を点灯させます。
1秒間隔で、赤->緑->黄->青->紫->水->白 の順で点灯させます。
【ライブラリ】
esp32 > LOLIN C3 Mini
Adafruit NeoPixel by Adafruit
【準備】
配線不要
【バージョン情報】
2022/11/8 : 新規
**********************************************************************/
#include <Adafruit_NeoPixel.h>
#define DIN_PIN 7 // NeoPixel の出力ピン番号はGP7
#define POWER_PIN 38
#define LED_COUNT 1 // LEDの連結数
#define WAIT_MS 1000 // 次の点灯までのウエイト
#define BRIGHTNESS 16 // 輝度(Max 255)
Adafruit_NeoPixel pixels(LED_COUNT, DIN_PIN, NEO_GRB + NEO_KHZ800);
void setup()
{
pinMode(POWER_PIN, OUTPUT);
digitalWrite(POWER_PIN, HIGH);
pixels.begin(); //NeoPixel制御開始
}
void loop()
{
pixels.clear();
//pixels.Color(Red, Green, Blue)で、パレット情報を作成する。
//赤点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, 0, 0));
pixels.show();
delay(WAIT_MS);
//緑点灯
pixels.setPixelColor(0, pixels.Color(0, BRIGHTNESS, 0));
pixels.show();
delay(WAIT_MS);
//赤 + 緑 で 黄点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, BRIGHTNESS, 0));
pixels.show();
delay(WAIT_MS);
//青点灯
pixels.setPixelColor(0, pixels.Color(0, 0, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//赤 + 青 で 紫点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, 0, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//緑 + 青 で 水点灯
pixels.setPixelColor(0, pixels.Color(0, BRIGHTNESS, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//赤 + 緑 + 青 で 白点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, BRIGHTNESS, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
}結果
Nexpixelが1秒毎に色の変化をしました。







コメント