RaspberryPi Pico基板サイズ互換ESP32 S3搭載基板、ESP32-S3-Picoを入手しました。
Waveshare製品のRP2040-Plus, ESP32-S2-Picoとの比較をします。
Arduino環境での基本的な入出力(デジタルとアナログ)、通信(UART, I2C, SPI)を使ってみます。
紹介するもの
ESP32-S3-Pico
特徴
基板サイズと電源、GNDのピン配置には互換がありますが、ピン番号に互換はありません。
無線の機能はありますが技適マークがないので、当サイトでは無線機能は使用しません。
スペックシートの比較は、Waveshare製同基板サイズの比較をしました。
いずれも電源、GND配置は同じです。
| ESP32-S3-Pico | ESP32-S2-Pico | RP2040-Plus | |
|---|---|---|---|
| 接続 | Type C CH343, CH334 | Type C | Type C |
| CPU | ESP32-S3 Xtensa 32bit LX7 Dual core 240MHz | ESP32-S2 Xtensa 32bit LX7 Single core 240MHz | RP2040 ARM Coretex M0+ 133MHz |
| Memory | SRAM 512KB ROM 384KB PSRAM 2MB Flash 16MB | SRAM 320KB ROM 128KB PSRAM 4MB Flash 4MB | SRAM 264KB Flash 4MB/16MB |
| GPIO | 27 | 27 | 26 |
| ADC | 18 (12bit 0 – 4095, 3.3V) | 15 (13bit 0 – 8191, 3.3V) | 3 (10bit 0 – 1023, 3.3V) |
| DAC | – | 1 (8bit 0 – 255, 3.3V) | – |
| PWM | 27 (8bit 0 – 255, 3.3V) 同時に8本まで | 26 (8bit 0 – 255, 3.3V) 同時に8本まで | 26 (8bit 0 – 255, 3.3V) 同時に16本まで |
| UART | 1 | 2 | 2 |
| I2C | 2 | 2 | 2 |
| SPI | 2 | 2 | 2 |
| ボタン | BOOT リセット | BOOT リセット | BOOT リセット |
| そのほか | W2812 (GPIO 8) | LED 赤(GPIO9) | LED 緑(GPIO 25) |
| 入手 | May/2023 Ali Express 送料込み \1,600 ~ \1,700 | May/2023 Ali Express 送料込み \1,100 ~ 1,500 | 国内販売店 在庫多数 送料込みで \1,600~\2,000 |
ESP32-S3-Pico 説明サイト
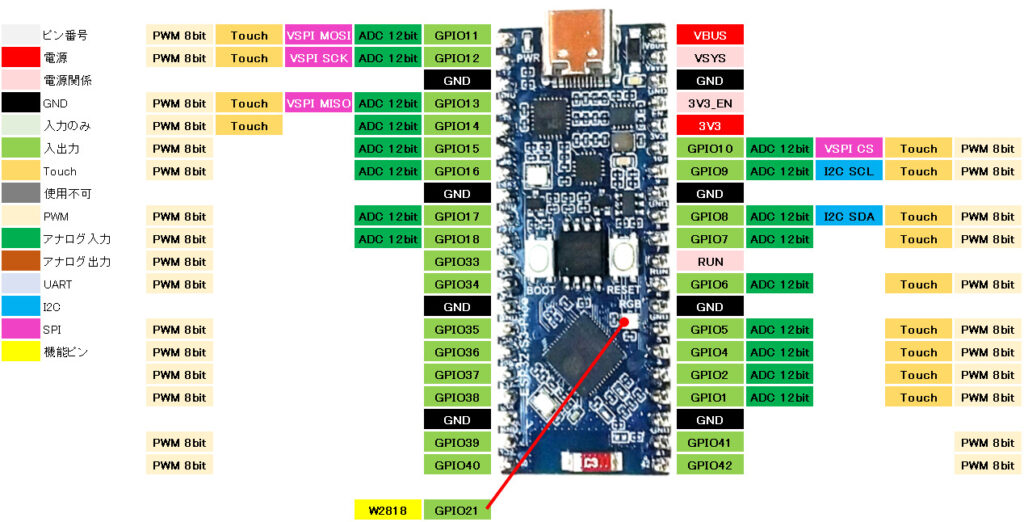
ピン配置

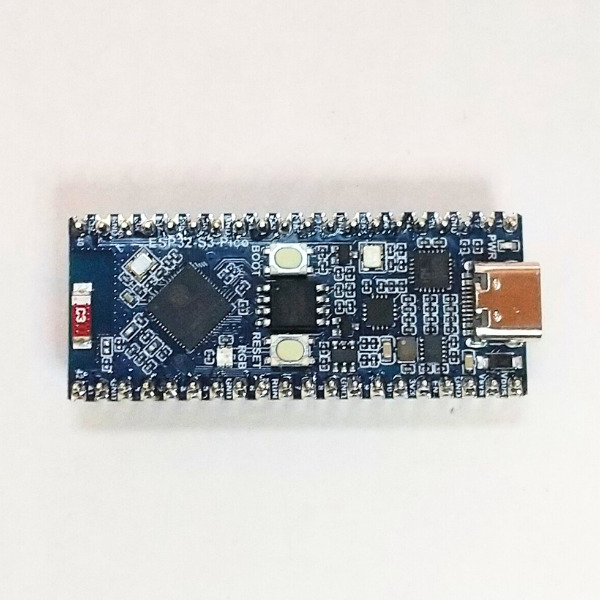
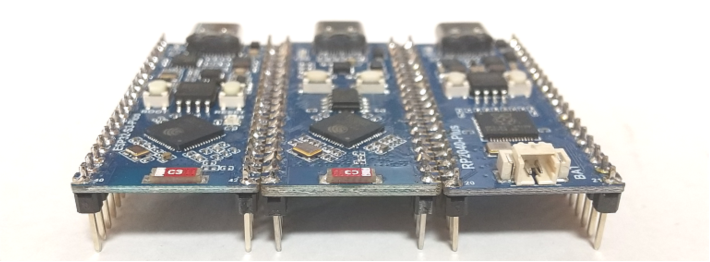
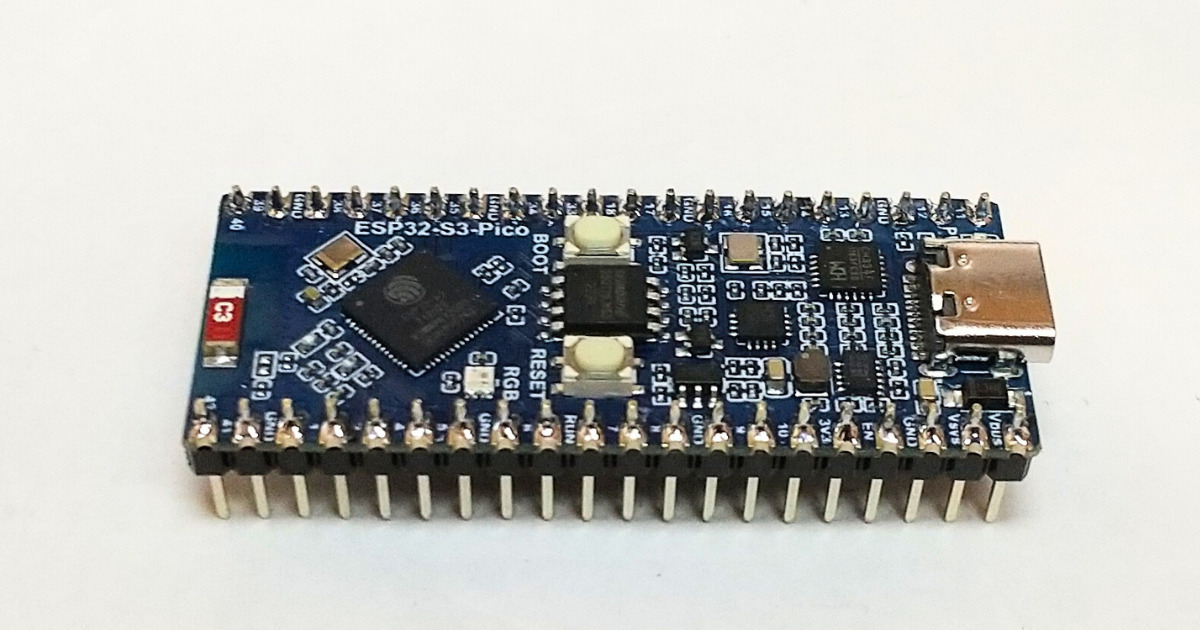
外観


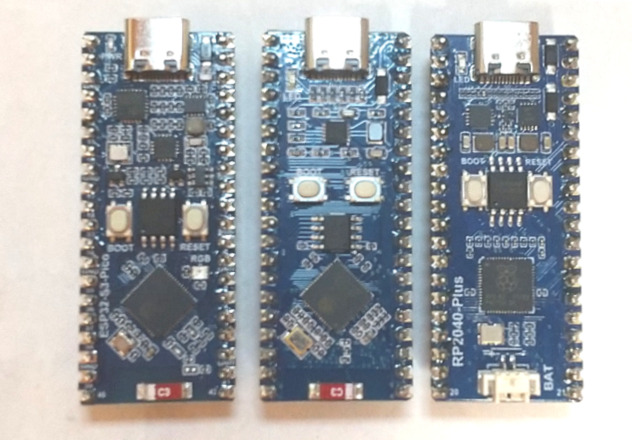
同じWaveshareのESP32-S2とRP2040-Plusで比べました。
左から ESP32-S3-Pico, ESP32-S2-Pico, RP2040-Plusです。

基板のサイズはすべて同じです。
電源回りとGNDは3枚ともに共通ですが、ピン番号と機能(ADCの位置や分解能)が違うので置き換えを行う場合は、機能とピン番号の確認を行ってください。
外観機能上の主な違いは
・RP2040-Plusにはバッテリーコネクタがついている。
・ESP32-S3-PicoにはWS2812が付いていますが、単色のユーザLEDはありません。
機能的な影響は無いと思いますが、ESP32-S3-Picoは基板の厚みは最も薄いです。
ESP32-S2-Picoの半分程です。

使ってみて
基本的にパフォーマンスの高い基板です。
シリアル認識では2つ認識されるややこしさがありますが、慣れる範囲だと思います。
このパフォーマンスで無線が使用できないのは残念ですが、単純な高性能RaspberryPi Picoの置き換えとして利用できると思います。
今回比較にESP32-S2搭載基板 Waveshareの ESP32-S2-Picoを比較していますが、同じ無線が使用できない観点から考えると、ESP32-S2-PicoのほうがADCの分解能が高く、またDACが使えることからコスパは高そうです。
準備
ライブラリ
ボードライブラリ
Arduino IDEのボードマネージャからESP32用のライブラリのインストールとボードの選択をします。
| ボードマネージャのURL | https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json |
| 検索 | ESP |
| ボードライブラリ | esp32 by Espressif Systems バージョン x.x.x※ |
| 選択するボード | ツール > ボード > esp32 > ESP32S3 Dev Module |
モジュールライブラリ
機能やモジュールを使用しない場合インストールの必要はありません。
| 機能/モジュール | ライブラリ名 | 検索 | 確認時のバージョン |
|---|---|---|---|
| SSD1306 | Adafruit SSD1306 by Adafruit | SSD1306 | 2.5.1 |
| ST7735 | Adafruit ST7735 and ST7789 Library by Adafruit | ST7735 | 1.9.3 |
| 関連 SSD1306 ST7735 | Adafruit GFX Library by Adafruit | GFX | 1.11.3 |
| WS2812 | Adafruit NeoPixel by Adafruit | NEOPIXEL | 1.10.5 |
スケッチの書き込み
COM認識しない場合は、BOOTボタンを押しながらリセットボタンを押す、またはBOOTボタンを押しながら電源を投入します。
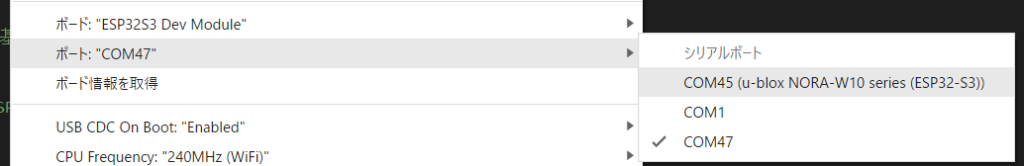
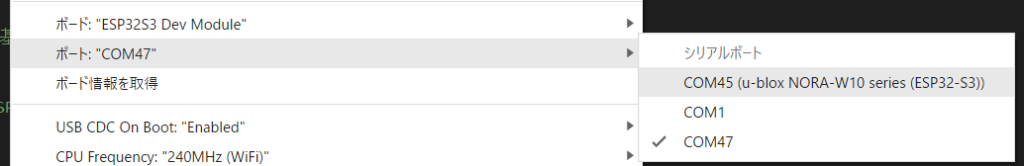
この基板にはシリアルチップが2つ搭載されているようで、COMが2つ認識されます。
1つは直接CPUに接続されているようで、もう一つはUSB-シリアルとして通信に使用できます。
スケッチの書き込みはどちらを選択しても書き込みができます。
USBシリアルとして使用する場合、COMnnと基板名(何が表示されるかわかりません)が表示されている方を選択します。

書き込みを行うとたびたび別の番号になるので、書き込みができなかったりしたときは選択されているCOM番号を確認してください。
基本スケッチ
ボタンLED
説明
基板上のボタン押下するとLEDを点灯させます。
ボタンを離すとLEDを消灯させます。
配線
GPIO11(LED出力用) -> 保護抵抗(約200Ω) -> LED -> GND
3.3V -> タクトスイッチ -> GPIO12(INPUT)
保護抵抗は目安です。使用されるLEDの適値を求めてください。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
Waveshare ESP32-S3-Pico
【スケッチの説明】
プルダウンしたピンの状態がHighならLEDを点灯、LowならLEDを消灯させます。
【ライブラリ】
esp32 > ESP32S3 Dev Module
【準備】
GPIO11 -> 保護抵抗(約200Ω) -> LED Anode, LED Cathode -> GND
3.3V -> タクトスイッチ -> ボタンピン(GPIO12)
【バージョン情報】
2023/5/12 : 新規
**********************************************************************/
#define LED 11 //LED
#define BUTTON 12 //タクトスイッチ
void setup()
{
pinMode(LED, OUTPUT); //ピン出力設定
pinMode(BUTTON, INPUT_PULLDOWN); //プルダウンで入力
}
void loop()
{
int iStat = digitalRead(BUTTON);
digitalWrite(LED, iStat); //ボタンの状態をLEDに出力
}結果
ボタンを押下するとLEDが点灯し、離すことでLEDが消灯しました。
PWM
説明
PWMを使ってLEDをゆっくり点灯、ゆっくり消灯します。
ESP32-S3の同時に使用できるPWMの数は8です。
9個以上設定してもコンパイルエラーにはなりませんが、9番目以降に設定されたピンからは信号はでないようです。
配線
GPIO11 – 保護抵抗(約200Ω) – LED – GND
ワイヤとLEDで動作させる場合の抵抗値は使用するLEDにより適切な抵抗値を求めてください。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
Waveshare ESP32-S3-Pico
【スケッチの説明】
PWM出力でのフェード点灯(ゆっくり点灯)とフェード消灯(ゆっくり消灯)を行います。
【ライブラリ】
esp32 > ESP32S3 Dev Module
【準備】
実装LEDを使用するため、配線不要
GPIO11 - 保護抵抗(約200Ω) - LED - GND
ワイヤとLEDで動作させる場合の抵抗値は使用するLEDにより適切な抵抗値を求めてください。
【バージョン情報】
2023/5/12 : 新規
**********************************************************************/
#define PWM 11 //PWM 出力 pin
void setup()
{
pinMode(PWM , OUTPUT);
}
void loop()
{
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, i);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, 255 - i);
delay(2);
}
}結果
LEDがゆっくり点灯し、ゆっくり消灯しました。
ADC
説明
ADCに入力された電圧を読み取りCOMに出力します。
電圧の入力にLOLIN32 Liteを使用します。
0~255(約3.3V) まで2msごとに1ずつ上昇し、255(約3.3V)~0までを2msごとに1ずつ下降する設定を繰り返します。
配線
| ESP32-S3-Pico | 配線 | LOLIN32 Lite |
|---|---|---|
| GPIO0(ADC) | 赤 | GPIO26(DAC) |
| GND | 黒 | GND |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
Waveshare ESP32-S3-Pico
【スケッチの説明】
入力された電圧を読み取ります。
【ライブラリ】
esp32 > ESP32S3 Dev Module
【準備】
ESP32-S3-Pico <-> LOLIN32 Lite
GPIO10(ADC) <-> GPIO26(DAC)
GND <-> GND
【バージョン情報】
2023/5/14 : 新規
**********************************************************************/
#define ADC 10
void setup()
{
Serial.begin(115200);
pinMode(ADC, INPUT);
}
void loop()
{
int iADC = 0;
//外部から入力された電圧を読み取り、結果をCOMに出力します。
iADC = analogRead(ADC);
Serial.printf("(ADC) = %d\r\n", iADC);
delay(2);
}結果
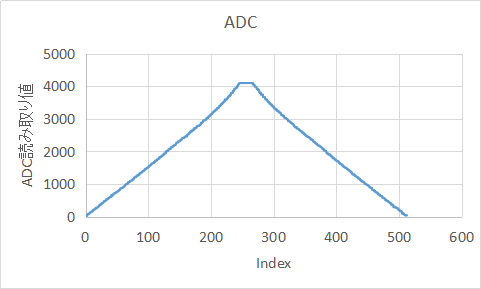
入力した電圧を読み取った結果をグラフにしました。
電圧の変化は0V -> 3.3Vまでを約500msで上昇し、3.3V -> 0Vまで約500msで下降します。
ADC読み取り値が高くなる(4000付近)で感度が若干高くなっていますが、ほかのESP系の中ではきれいな波形と思います。

電圧と読み取り値の同期はできていませんが、参考程度に入力電圧を添付します。

UART
説明
UART0(COM)から読み取ったデータをUART1に送信します。
UART1から読み取ったデータをUART0(COM)に送信します。
配線
UART0のUSBシリアル(COM)を使用します。
| ESP32-S3-Pico | 配線 | FT232RL-0 |
|---|---|---|
| GPIO4(UART0 TX) | 黄 | RX |
| GPIO5(UART0 RX) | 青 | TX |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
Waveshare ESP32-S3-Pico
【スケッチの説明】
COMから読み取った情報を UART1へ出力します。
UART1から読み取った情報を COMへ出力します。
【ライブラリ】
esp32 > ESP32S3 Dev Module
【準備】
ESP32-S3-Pico <-> FT232RL(UART1側)
GPIO4(TX) <-> RX
GPIO5(RX) <-> TX
【バージョン情報】
2023/5/14 : 新規
**********************************************************************/
#define PIN_TX 4
#define PIN_RX 5
void setup()
{
Serial.begin(115200); //USB-Serial(COM)入出力されます
Serial1.begin(115200, SERIAL_8N1, PIN_RX, PIN_TX); //Serial1 オブジェクトはピン指定で使用します
}
void loop()
{
if(Serial1.available() != 0) //UART1にデータがあれば、読み取った内容をCOMに送信
{
Serial.write(Serial1.read());
}
if(Serial.available() != 0) //COMにデータがあれば、読み取った内容をUART1に送信
{
Serial1.write(Serial.read());
}
}結果
結果はTeratermを2つ起動して確認します。
1つはCOM用で、もう一つはUART1用。
TeratermのCOM選択ではESP32-S3-Picoの番号2つと、FT232RLのCOMポート番号が表示されます。
ESP32-S3-PicoはどちらがUSB-Serialのポート番号がTeratermからではわかりません。
ArduinoIDEのCOM選択で、基板名と一緒に表示されている方を選択してください。
(基板名は適当に表示されています)

TeratermからESP32-S3-PicoとFT232RLの接続を行った後、片側のTeratermから入力した文字が反対のTeratermの画面に表示されます。
I2C(SSD1306)
説明
I2Cを使ってSSD1306(OLED 0.96inch)モニタのサンプルを動作させます。
そのほかの図形描画サンプルは、Arduinoサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit SSD1306 > ssd1306_128x64_i2c
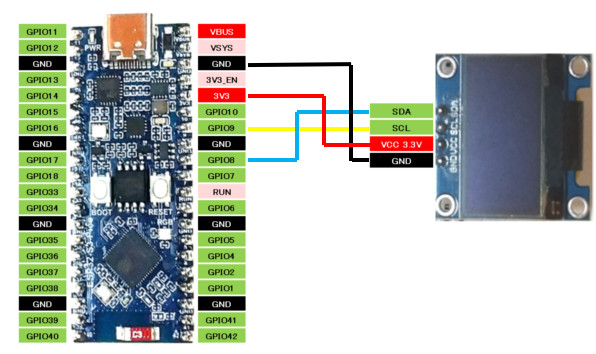
配線
| ESP32-S3-Pico | 配線 | SSD1306(0.96inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| GND | 黒 | GND |
| GPIO9(SCL) | 青 | SCL |
| GPIO8(SDA) | 黄 | SDA |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
Waveshare ESP32-S3-Pico
【スケッチの説明】
SSD1306 OLEDの制御をします。
【ライブラリ】
esp32 > ESP32S3 Dev Module
Adafruit SSD1306 by Adafruit
Adafruit GFX Library by Adafruit
【準備】
マイコン基板 <-> SSD1306
3V3 <-> VCC
GND <-> GND
GPIO8(SDA) <-> SDA
GPIO9(SCL) <-> SCL
【補足】
スケッチ書き込み時、シリアル認識されない場合は
書き込みはFLASHを押しながら電源を投入するか、FLASHボタンを押しながらリセットボタンを押す。
COMが2つ認識されますが、どちらを選択しても書き込みはできます。
【バージョン情報】
2023/5/12 : 新規
**********************************************************************/
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 //解像度 128 x 64 で使用します。
#define SCREEN_HEIGHT 64 //SCREEN_HEIGHTは 32 に設定することができます。
#define OLED_RESET -1 //使用しないので -1を設定する。
#define SCREEN_ADDRESS 0x3C //I2Cアドレスは 0x3C
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
//表示制御にはAdafruit製 SSD1306を使用する。
#define PIN_SDA 8
#define PIN_SCL 9
void setup()
{
//I2Cピン変更尾する場合はコメント解除
// Wire.setPins(PIN_SDA, PIN_SCL);
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
for(;;);
}
display.clearDisplay(); //何か表示されている場合に備えて表示クリア
display.setTextSize(2); //フォントサイズは2(番目に小さい)
display.setTextColor(SSD1306_WHITE); //色指定はできないが必要
display.setCursor(20, 0); //テキストの表示開始位置
display.print(F("TAMANEGI")); //表示文字列
display.setCursor(15, 25);
display.print(F("OLED 0.96"));
display.setCursor(25, 45);
display.print(F("SSD1306"));
display.display(); //バッファ転送(表示)
}
void loop()
{
}[2023/3/19 掲載スケッチが間違っていたため差し替え]
結果
SSD1306のサンプルスケッチが動作しました。

SPI(ST7735)
説明
SPIを使ってST7735(LCD 1.8inch)モニタのサンプルを動作させます。
そのほかの図形描画サンプルは、Arduinoサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit ST7735 and ST7789 Library > graphicstest
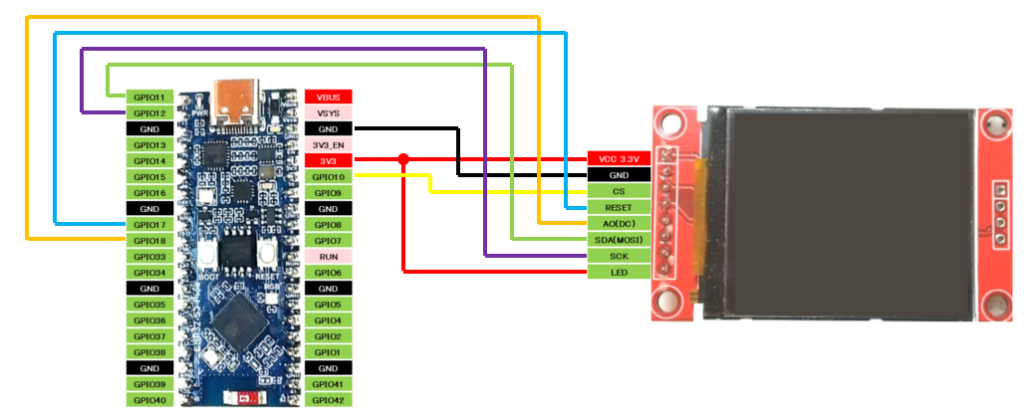
配線
| ESP32-S3-Pico | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GPIO10(SPI CS) | 黄 | CS |
| GPIO17 | 青 | RESET |
| GPIO18 | 橙 | AO(DC) |
| GPIO11(SPI MOSI) | 緑 | SDA |
| GPIO12(SPI SCK) | 紫 | SCK |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
Waveshare ESP32-S3-Pico
【スケッチの説明】
ST7735 LCDの表示制御します。
【ライブラリ】
esp32 > ESP32S3 Dev Module
Adafruit ST7735 and ST7789 Library
Adafruit GFX Library
【準備】
マイコン基板 <-> ST7735
3V3 <-> VCC
GND <-> GND
GPIO10(SPI CS) <-> CS
GPIO17 <-> Reset
GPIO18 <-> AO
GPIO11(SPI MOSI) <-> SDA
GPIO12(SPI SCK) <-> SCK
【補足】
スケッチ書き込み時、シリアル認識されない場合は
書き込みはFLASHを押しながら電源を投入するか、FLASHボタンを押しながらリセットボタンを押す。
COMが2つ認識されますが、どちらを選択しても書き込みはできます。
【バージョン情報】
2023/5/12 : 新規
**********************************************************************/
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
#define TFT_CS 10
#define TFT_RST 17
#define TFT_DC 18
#define TFT_MOSI 11
#define TFT_SCK 12
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);
//S/W SPIはこちら。遅いが任意のピンを使用できる。
//Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_SCK, TFT_RST);
void setup(void)
{
//SPIを任意のピンに変更する場合はコメント解除
// SPI.begin(TFT_SCK, -1, TFT_MOSI, TFT_CS);
tft.initR(INITR_BLACKTAB); //Init ST7735S初期化
tft.fillScreen(ST77XX_BLACK); //背景の塗りつぶし
//テキスト表示
tft.setRotation(3); //画面回転
tft.setTextSize(3); //サイズ
tft.setCursor(0, 10); //カーソル位置
tft.setTextColor(ST77XX_GREEN); //緑
tft.printf("TAMANEGI\n");
tft.setCursor(0, 50); //カーソル位置
tft.setTextSize(2); //サイズ
tft.setTextColor(ST77XX_RED); //赤
tft.printf("1.8inch LCD\n");
tft.setTextColor(ST77XX_YELLOW); //黄
tft.printf("Res=128 x 160\n");
tft.setTextColor(ST77XX_BLUE); //青
tft.printf("ST7735\n");
}
void loop()
{
}結果
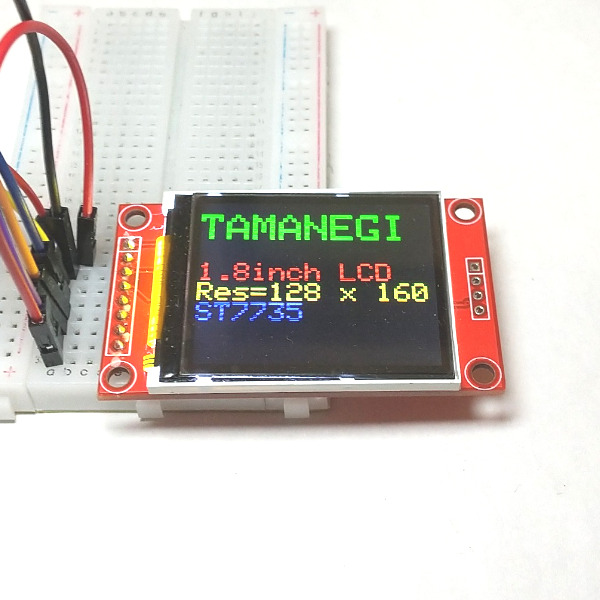
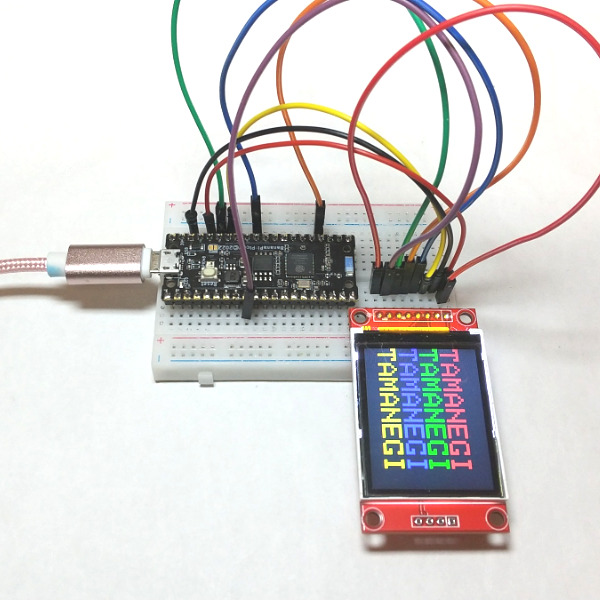
ST7735のサンプルスケッチが動作しました。

特別なスケッチ
Neopixel(W2812)
説明
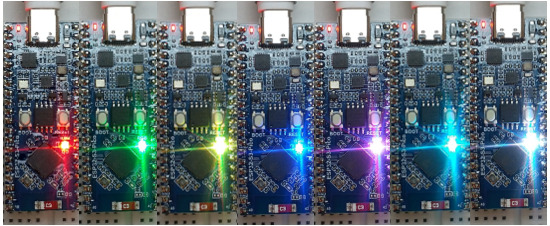
1秒ごとに、LEDの色を変化させます。
赤->緑->黄->青->紫->水->白
WS2812を操作するオブジェクトのコンストラクタでは、RGBの配置に以下の定数を使用します。
Adafruit_NeoPixel pixels(LED_COUNT, DIN_PIN, NEO_RGB + NEO_KHZ800);
配線
基板実装WS2812を使用するので配線不要。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
Waveshare ESP32-S3-Pico
【スケッチの説明】
基板実装WS2812を点灯させます。
1秒間隔で、赤->緑->黄->青->紫->水->白 の順で点灯させます。
【ライブラリ】
esp32 > ESP32S3 Dev Module
Adafruit NeoPixel by Adafruit 1.10.6
【準備】
配線不要
【バージョン情報】
2023/5/13 : 新規
**********************************************************************/
#include <Adafruit_NeoPixel.h>
#define DIN_PIN 21 // NeoPixel の出力ピン番号
#define LED_COUNT 1 // LEDの連結数
#define WAIT_MS 1000 // 次の点灯までのウエイト
#define BRIGHTNESS 128 // 輝度
Adafruit_NeoPixel pixels(LED_COUNT, DIN_PIN, NEO_RGB + NEO_KHZ800);
void setup()
{
pixels.begin(); //NeoPixel制御開始
}
void loop()
{
pixels.clear();
//pixels.Color(Red, Green, Blue)で、パレット情報を作成する。
//赤点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, 0, 0));
pixels.show();
delay(WAIT_MS);
//緑点灯
pixels.setPixelColor(0, pixels.Color(0, BRIGHTNESS, 0));
pixels.show();
delay(WAIT_MS);
//赤 + 緑 で 黄点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, BRIGHTNESS, 0));
pixels.show();
delay(WAIT_MS);
//青点灯
pixels.setPixelColor(0, pixels.Color(0, 0, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//赤 + 青 で 紫点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, 0, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//緑 + 青 で 水点灯
pixels.setPixelColor(0, pixels.Color(0, BRIGHTNESS, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//赤 + 緑 + 青 で 白点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, BRIGHTNESS, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
}結果
Nexpixelが1秒毎に色の変化をしました。







コメント