YD-ESP32-C3を試してみました。
中型基板ですが安価で技適付きBLEによる通信もできます。
紹介するもの
YD-ESP32-C3
特徴
安価な中型基板でC3搭載。
技適付きBLEが使用できる。
| 接続 | Type C シルク記載: COM側 CH340 USB側 ESP32-C3 |
| CPU | C3 RISC-V 160MHz |
| GPIO | 15 |
| ADC | 6 (12bit 0 – 4095) GPIO5をAnalog入力にすると、起動ループしてしまうので 使用不可としています。 |
| PWM | 15 (8bit 0 – 255) 同時に設定できるのは6本まで |
| UART | 1 COMシリアルとGPIO20(TX), GPIO21(RX)と共通 |
| I2C | 1(デフォルトは無いが、任意のピンに設定可能) |
| SPI | 1(デフォルト有るが、任意のピンに設定可能) |
| ボタン | BOOT RESET (USBシルク側のUSBコネクタから接続しているときに使用できる) |
| そのほか | W2812 (GPIO 8) BLE |
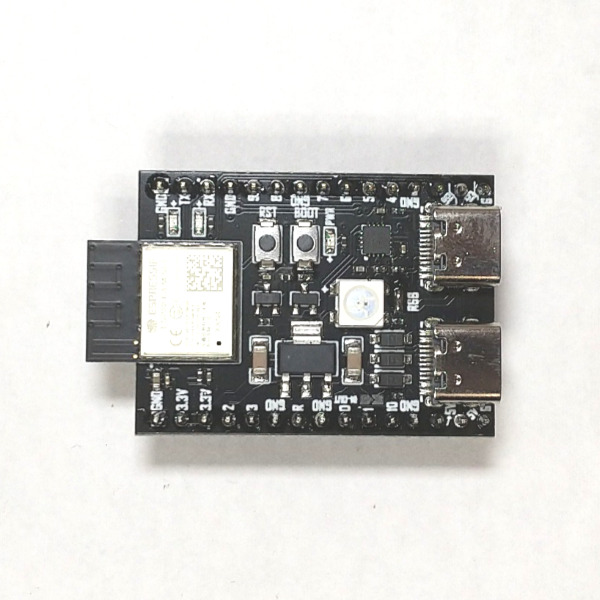
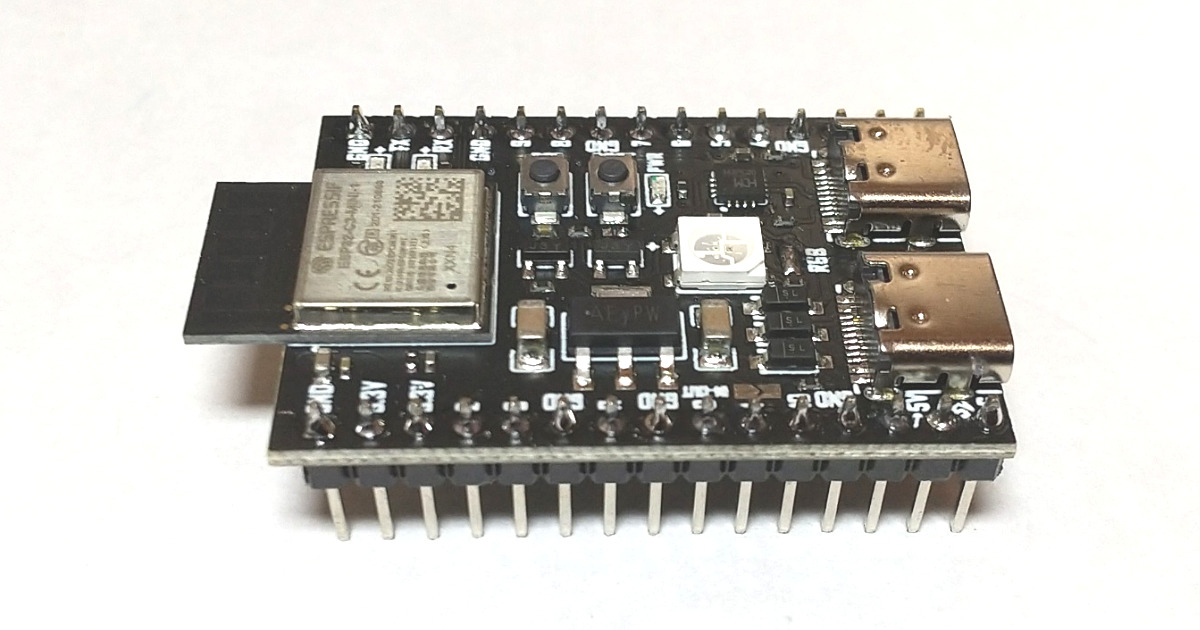
USBコネクタが2個ついています。
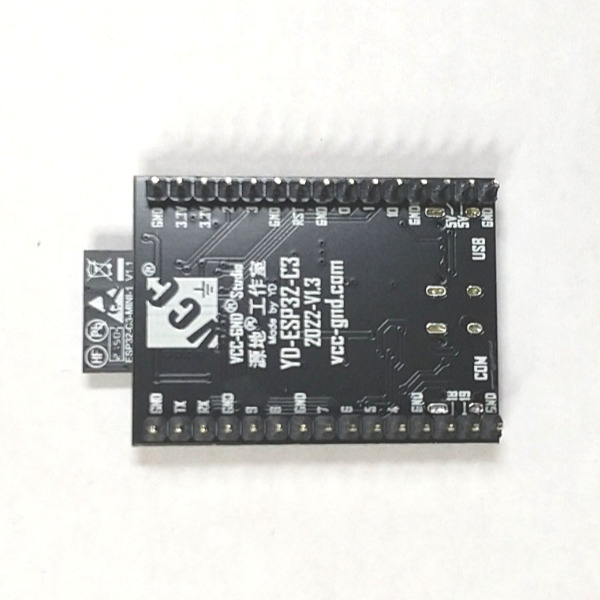
当記事では裏面のシルクがCOMと表示されている側をCOM側、USBと表記されている側をUSB側と表記します。
COM側とUSB側については「準備」にて説明します。
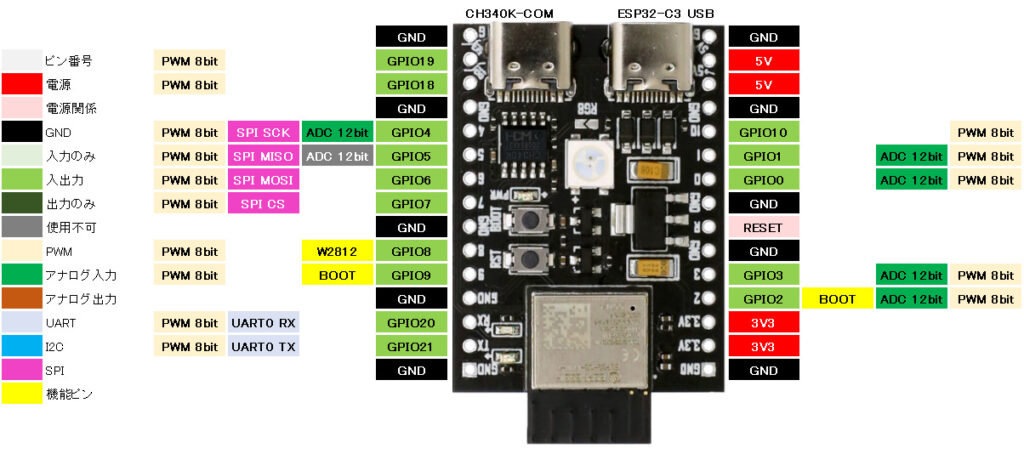
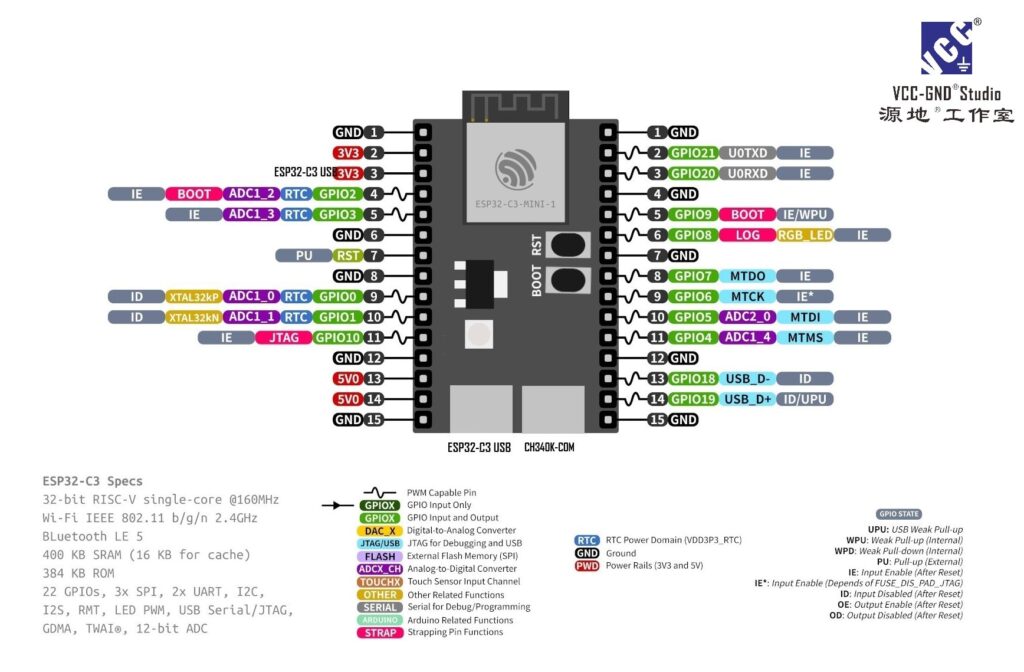
ピン配置
公式ピン配置では、PWM、通信線が見つからないので作成します。


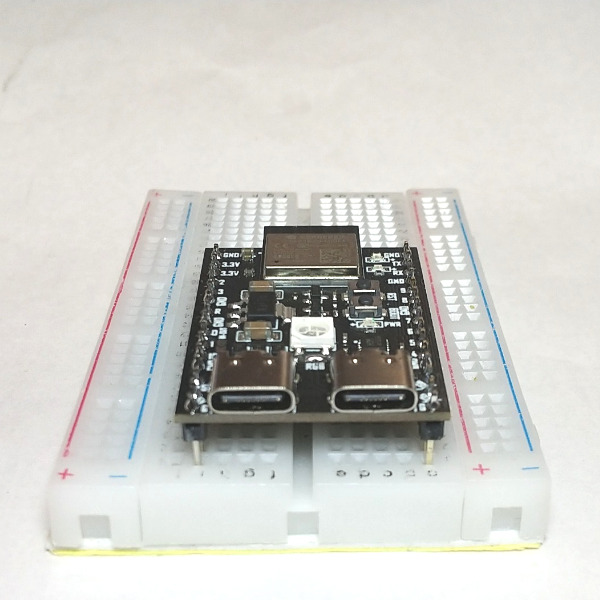
外観


400穴ブレッドボードでは、左右どちらかが1列使用することができます。

配線に困るので、400穴ブレッドボードを2個連結して使用しています。

使ってみて
値段も手ごろ(500~600円台)で購入でき、無線も使用できるのでコスパ高めです。
基板幅があるので少し使いにくさはありますが、ピン機能や処理速度は十分高いです。
USBコネクタが2つついているタイプが増えてきました。
戸惑いがありますが慣れればうまく活用できます。
COM側への接続は従来の1コネクタと同じなので、迷うようであればCOM側を使用するといいと思います。
準備
ライブラリ
ボードライブラリ
Arduino IDEのボードマネージャからESP32用のライブラリのインストールとボードの選択をします。
| ボードマネージャのURL | https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json |
| 検索 | ESP |
| ボードライブラリ | esp32 by Espressif Systems バージョン x.x.x※ |
| 選択するボード | ツール > ボード > esp32 > ESP32C3 Dev Module |
モジュールライブラリ
機能やモジュールを使用しない場合インストールの必要はありません。
| 機能/モジュール | ライブラリ名 | 検索 | 確認時のバージョン |
|---|---|---|---|
| SSD1306 | Adafruit SSD1306 by Adafruit | SSD1306 | 2.5.1 |
| ST7735 | Adafruit ST7735 and ST7789 Library by Adafruit | ST7735 | 1.9.3 |
| 関連 SSD1306 ST7735 | Adafruit GFX Library by Adafruit | GFX | 1.11.3 |
| WS2812 | Adafruit NeoPixel by Adafruit | NEOPIXEL | 1.10.5 |
スケッチの書き込み
スケッチの書き込みは、書き込みモードで起動します。
BOOTボタンを押下しながら電源を投入します。
Arduino IDEから書き込みボタンを押下することで書き込みができます。
YD-ESP32-C3にはUSBコネクタが2個ついていますが基本的に書き込み方は同じです。
COM側
CH340を経由してCPUに書き込みを行います。
多くのESP系が採用しているドライバなので、従来はこちらのほうが違和感なく使えると思います。
こちらに接続した場合RSTボタンによるリセットができないので、BOOTするときはUSBケーブルの挿抜が必要になります。
UART0を使用する場合、USB経由で基板とシリアル通信ができます。
USB経由でシリアル通信をしてもGPIO20(RX)とGPIO21(TX)へは信号が出力されるので、UART0を使用する場合、この2本は使用できなくなります。
USB側
ESP32-C3に直接書き込みを行います。
こちらに接続した場合RSTボタンを使用することができるので、BOOTするときには指先の操作だけで書き込みができます。
UART0を使用する場合、GPIO20(RX)とGPIO21(TX)に出力された信号をUSB-シリアル変換モジュールなどで読み取ってパソコンとシリアル通信をします。
基本スケッチ
ボタンLED
説明
基板上のボタン押下するとLEDを点灯させます。
ボタンを離すとLEDを消灯させます。
ボタンはPULL_UP設定をしています。
押下時はHIGH, 解放時はLOWなので、押下時にLEDを点灯させるために反転処理をしています。
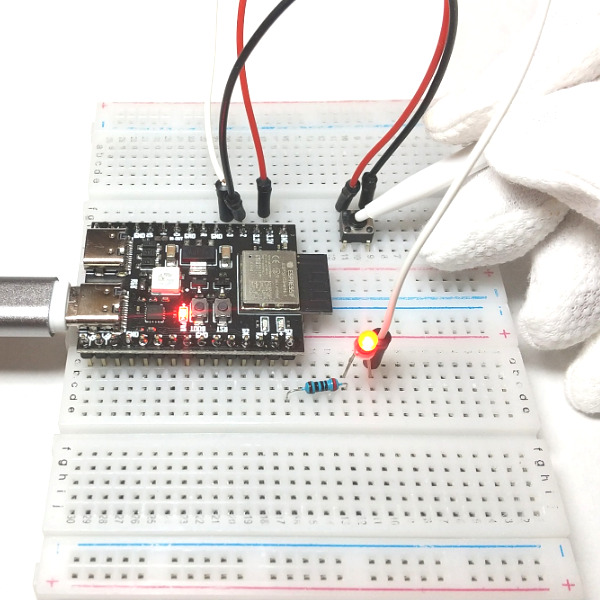
配線
GPIO3 -> 保護抵抗(約200Ω) -> LED -> GND
3.3V -> タクトスイッチ -> ボタンピン(GPIO2)
保護抵抗は目安です。使用されるLEDの適値を求めてください。
ボタンは基板実装ボタン GPIO3を使用します。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
YD-ESP32-C3 で利用できます。
【スケッチの説明】
プルダウンしたピンの状態がHighならLEDを点灯、LowならLEDを消灯させます。
【ライブラリ】
esp32 > ESP32C3 Dev Module
【準備】
LEDピン(GPIO3) -> 保護抵抗(約200Ω) -> LED Anode, LED Cathode -> GND
3.3V -> タクトスイッチ -> ボタンピン(GPIO2)
【バージョン情報】
2022/12/4 : 新規
**********************************************************************/
//YD-ESP32-C3
// 19, 18, 4, 5, 6, 7, 8, 9, 20, 21, 10, 1, 0, 3, 2 //digitalWrite
// 19, 18, 4, 5, 6, 7, 8, 9, 20, 21, 10, 1, 0, 3, 2 //digitalRead
#define LED 3 //LED
#define BUTTON 2 //タクトスイッチ
void setup()
{
pinMode(LED, OUTPUT); //ピン出力設定
pinMode(BUTTON, INPUT_PULLDOWN); //プルダウンで入力
}
void loop()
{
int iStat = digitalRead(BUTTON);
digitalWrite(LED, iStat); //ボタンの状態をLEDに出力
}
結果
ボタンを押下するとLEDが点灯し、離すことでLEDが消灯しました。

PWM
説明
PWMを使ってLEDをゆっくり点灯、ゆっくり消灯します。
YD-ESP32-C3は同時に使用できるPWMの数は6です。
7個以上設定してもコンパイルエラーにはなりませんが、7番目以降に設定されたピンからは信号はでないようです。
配線
GPIO3 -> 保護抵抗(約200Ω) -> LED -> GND
保護抵抗は目安です。使用されるLEDの適値を求めてください。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
YD-ESP32-C3で利用できます。
【スケッチの説明】
PWM出力でのフェード点灯(ゆっくり点灯)とフェード消灯(ゆっくり消灯)を行います。
【ライブラリ】
esp32 > ESP32C3 Dev Module
【準備】
GPIO3 - 保護抵抗(約200Ω) - LED Anode, LED Cathode - GND
抵抗値は使用するLEDにより適切な抵抗値を求めてください。
【バージョン情報】
2022/12/4 : 新規
**********************************************************************/
//YD-ESP32-C3
// 19, 18, 4, 5, 6, 7, 8, 9, 20, 21, 10, 1, 0, 3, 2 //PWM (8bit 0 ~ 255 同時に使用できるのは6個まで)
#define PWM 3 //PWM 出力は 3th pin
void setup()
{
pinMode(PWM , OUTPUT);
}
void loop()
{
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, i);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, 255 - i);
delay(2);
}
}結果
LEDがゆっくり点灯し、ゆっくり消灯しました。

ADC
説明
ADCに入力された電圧を読み取りCOMに出力します。
電圧の入力にLOLIN32 Liteを使用します。
0~255(約3.3V) まで2msごとに1ずつ上昇し、255(約3.3V)~0までを2msごとに1ずつ下降する設定を繰り返します。
配線
| YD-ESP32-C3 | 配線 | LOLIN32 Lite |
|---|---|---|
| GPIO0(ADC) | 赤 | GPIO26(DAC) |
| GND | 黒 | GND |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
YD-ESP32-C3
【スケッチの説明】
入力された電圧を読み取ります。
【ライブラリ】
esp32 > ESP32C3 Dev Module
【準備】
YD-ESP32-C3 <-> LOLIN32 Lite
GPIO0(ADC) <-> GPIO26(DAC)
GND <-> GND
【バージョン情報】
2022/12/4 : 新規
**********************************************************************/
//YD-ESP32-C3 で設定できる analogRead (12bit 0 ~ 4095)
//4, 1, 0, 3, 2 //analogRead
#define ADC 0
void setup()
{
Serial.begin(115200);
pinMode(ADC, INPUT);
}
void loop()
{
int iADC = 0;
//外部から入力された電圧を読み取り、結果をCOMに出力します。
iADC = analogRead(ADC);
Serial.printf("(ADC) = %d\r\n", iADC);
delay(2);
}
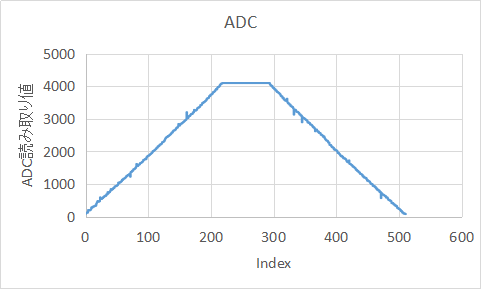
結果
入力した電圧を読み取った結果をグラフにしました。
電圧の変化は0V -> 3.3Vまでを約500msで上昇し、3.3V -> 0Vまで約500msで下降します。
グラフでは入力された電圧よりも1割強高めにオフセットされているように見えます。
ノイズもほどほど混ざっています。

電圧と読み取り値の同期はできていませんが、参考程度に入力電圧を添付します。

UART
説明
UART0(COM)から読み取ったデータをUART1に送信します。
UART1から読み取ったデータをUART0(COM)に送信します。
配線
使用するUSBコネクタが違っても同じスケッチで同じ結果を得ることができます。
2パターンのコネクタ接続に対する配線を掲載します。
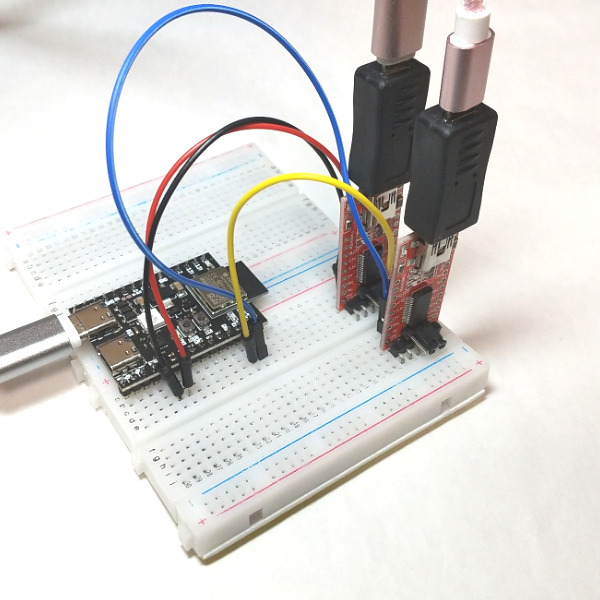
USB側コネクタに接続した場合
UART0の信号はGPIO21(TX), GPIO20(RX)で入出力するのでFT232RLと通信する。
UART1はソフトウエアUARTによりGPIO4(TX), GPIO(5)で入出力するのでもう1個のFT232RLと通信する。
| YD-ESP32-C3 | 配線 | FT232RL-0 | 配線 | FT232RL-1 |
|---|---|---|---|---|
| GPIO21(UART0 TX) | 青 | RX | ||
| GPIO20(UART0 RX) | 黄 | TX | ||
| GPIO4(UART1 TX) | 黒 | 黒 | RX | |
| GPIO5(UART1 RX) | 赤 | 赤 | TX |

COM側コネクタに接続した場合
UART0はUSBケーブルを使い通信する。
UART1はソフトウエアUARTによりGPIO4(TX), GPIO(5)で入出力し、FT232RLと通信する。
COM側に接続してUART0を使用しても、GPIO21(TX)とGPIO20(RX)には信号出力はある。
UART0を使用するする場合、GPIO21とGPIO20を別の用途で割り当てないように注意。
| YD-ESP32-C3 | 配線 | FT232RL |
|---|---|---|
| GPIO4(UART1 TX) | 黒 | RX |
| GPIO5(UART1 RX) | 赤 | TX |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
YD-ESP32-C3 で利用できます。
【スケッチの説明】
COMから読み取った情報を UART1へ出力します。
UART1から読み取った情報を COMへ出力します。
YD-ESP32-C3 にはUART1がないので、ソフトウエアuartで通信します。
【ライブラリ】
esp32 > ESP32C3 Dev Module
【準備】
① UART0にUSBのCOMを使用する場合
UART0に使用するUSBコネクタはCOM側に接続します。
UART1の通信にFT232RLを使用します。
YD-ESP32-C3 <-> FT232RL(UART1側)
GPIO4(TX) <-> RX
GPIO5(RX) <-> TX
① UART0にGPIOを使用する場合(USBケーブルをUSB側に接続した場合)
UART0, UART1の通信ともにFT232RLを使用します。
UART1の通信にFT232RLを使用します。
YD-ESP32-C3 <-> FT232RL(UART0側)
GPIO4(TX) <-> RX
GPIO5(RX) <-> TX
YD-ESP32-C3 <-> FT232RL(UART1側)
GPIO21(TX) <-> RX
GPIO22(RX) <-> TX
【バージョン情報】
2022/11/6 : 新規
**********************************************************************/
#define PIN_TX 4
#define PIN_RX 5
void setup()
{
Serial.begin(115200); //GPIO 20(TX), 21(RX)に入出力されます。
Serial1.begin(115200, SERIAL_8N1, PIN_RX, PIN_TX); //Serial1 オブジェクトは ピン指定で、
}
void loop()
{
if(Serial1.available() != 0) //UART1にデータがあれば、読み取った内容をUART0に送信
{
Serial.write(Serial1.read());
}
if(Serial.available() != 0) //UART0にデータがあれば、読み取った内容をUART1に送信
{
Serial1.write(Serial.read());
}
}結果
結果はTeratermを2つ起動して確認します。
1つはUART0用で、もう一つはソフトウエアUARTのUART1用。
USBコネクタのをUSB側に接続した場合、Teratermは2つともFT232RLのCOMポート番号を選択します。
COM側に接続場合は1つはYD-ESP32-C3に搭載されたCH340(UART0)になり、もう一つはUART1用のFT232RLのCOMポートを選択します。
結果は掲載しませんが、片側のTeratermから入力した文字が反対のTeratermの画面に表示されます。
I2C(SSD1306)
説明
I2Cを使ってSSD1306(OLED 0.96inch)モニタのサンプルを動作させます。
そのほかの図形描画サンプルは、Arduinoサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit SSD1306 > ssd1306_128x64_i2c
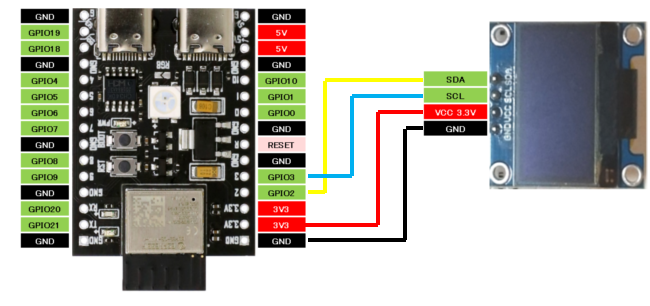
配線
| YD-ESP32-C3 | 配線 | SSD1306(0.96inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| GND | 黒 | GND |
| GPIO3(SCL) | 青 | SCL |
| GPIO2(SDA) | 黄 | SDA |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
YD-ESP32-C3 で利用できます。
【スケッチの説明】
I2Cを使い、SSD1306 OLEDの制御をします。
YD-ESP32-C3 にはI2Cデフォルトで設定されているI2Cが見つからなかったのでピン指定して使用ます
【ライブラリ】
esp32 > ESP32C3 Dev Module
Adafruit SSD1306 by Adafruit
Adafruit GFX Library by Adafruit
【準備】
マイコン基板 <-> SSD1306
3V3 <-> VCC
GND <-> GND
GPIO2(SDA) <-> SDA
GPIO3(SCL) <-> SCL
【注意】
COM認識しない場合、BOOTボタンを押下しながら電源を再投入する。
【バージョン情報】
2022/12/4 : 新規
**********************************************************************/
//YD-ESP32-C3
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 //解像度 128 x 64 で使用します。
#define SCREEN_HEIGHT 64 //SCREEN_HEIGHTは 32 に設定することができます。
#define PIN_SDA 2
#define PIN_SCL 3
#define OLED_RESET -1 //使用しないので -1を設定する。
#define SCREEN_ADDRESS 0x3C //I2Cアドレスは 0x3C
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
//表示制御にはAdafruit製 SSD1306を使用する。
void setup()
{
Wire.setPins(PIN_SDA, PIN_SCL);
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
for(;;);
}
display.clearDisplay(); //何か表示されている場合に備えて表示クリア
display.setTextSize(2); //フォントサイズは2(番目に小さい)
display.setTextColor(SSD1306_WHITE); //色指定はできないが必要
display.setCursor(20, 5); //テキストの表示開始位置
display.print(F("TAMANEGI")); //表示文字列
display.setCursor(20, 25);
display.print(F("YD-ESP32"));
display.setCursor(55, 45);
display.print(F("C3"));
display.display(); //バッファ転送(表示)
}
void loop()
{
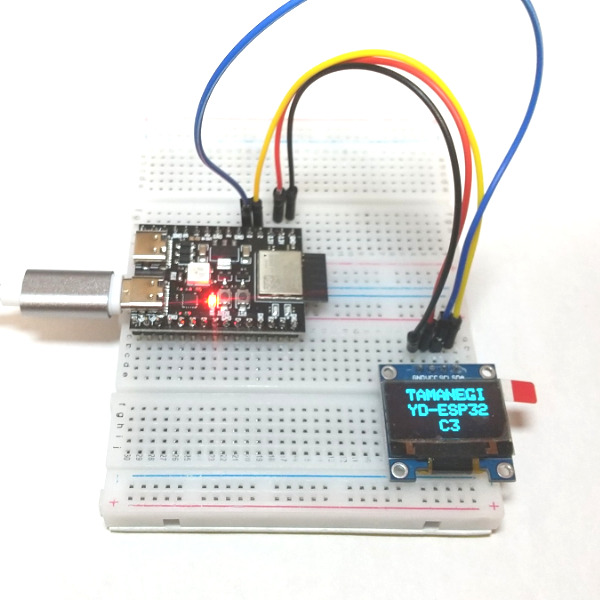
}結果
SSD1306のサンプルスケッチが動作しました。

SPI(ST7735)
説明
SPIを使ってST7735(LCD 1.8inch)モニタのサンプルを動作させます。
そのほかの図形描画サンプルは、Arduinoサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit ST7735 and ST7789 Library > graphicstest
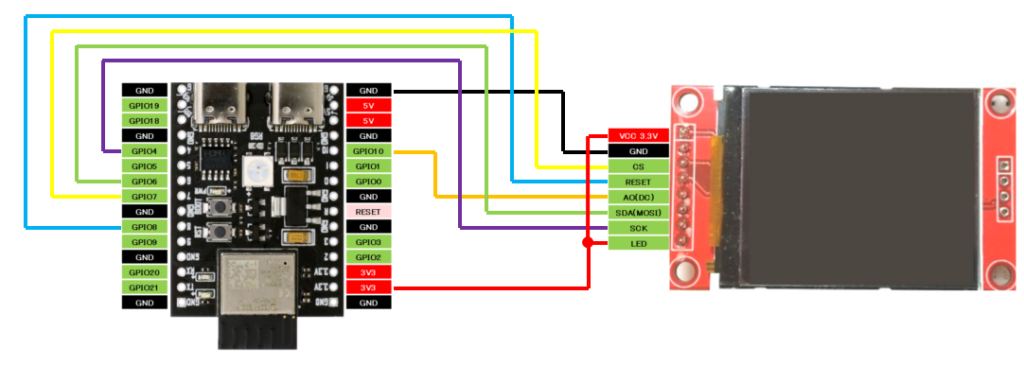
配線
| YD-ESP32-C3 | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GPIO7(SPI CS) | 黄 | CS |
| GPIO8 | 青 | RESET |
| GPIO10 | 橙 | AO(DC) |
| GPIO6(SPI MOSI) | 緑 | SDA |
| GPIO4(SPI SCK) | 紫 | SCK |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
YD-ESP32-C3 基板で利用できます。
【スケッチの説明】
ST7735 LCDの表示制御します。
H/W SPIを使用するための方法についてサンプル記載します。
【ライブラリ】
esp32 > ESP32C3 Dev Module
【準備】
マイコン基板 <-> ST7735
3V3 <-> VCC
GND <-> GND
GPIO7(CS) <-> CS
GPIO8 <-> Reset
GPIO10 <-> AO
GPIO6(MOSI) <-> SDA
GPIO4(SCK) <-> SCK
【バージョン情報】
2022/12/4 : 新規
**********************************************************************/
// ピン変更する場合は、UART0ピン(GPIO20, GPIO21)以外を使用する。
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
#define TFT_CS 7 // CS
#define TFT_RST 8 // Reset
#define TFT_DC 10 // DC
#define TFT_MOSI 6 // MOSI
#define TFT_SCK 4 // SCK
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);
//S/W SPIはこちら。遅いが任意のピンを使用できる。
//Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_SCK, TFT_RST);
void setup(void)
{
// コメントを解除することで任意のピンをSPIで使用することができます。
// SPI.begin(TFT_SCK, -1, TFT_MOSI, TFT_CS); //H/W SPIを使用する場合こちらでピン番号を指定する。
//S/W SPIで使用する場合はコメントアウトする。
tft.initR(INITR_BLACKTAB); //Init ST7735S初期化
tft.fillScreen(ST77XX_BLACK); //背景の塗りつぶし
//テキスト表示
tft.setRotation(3); //画面回転
tft.setTextSize(3); //サイズ
tft.setCursor(0, 20); //カーソル位置
tft.setTextColor(ST77XX_RED); //赤
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_GREEN); //緑
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_BLUE); //青
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_YELLOW); //黄
tft.printf("TAMANEGI\n");
}
void loop()
{
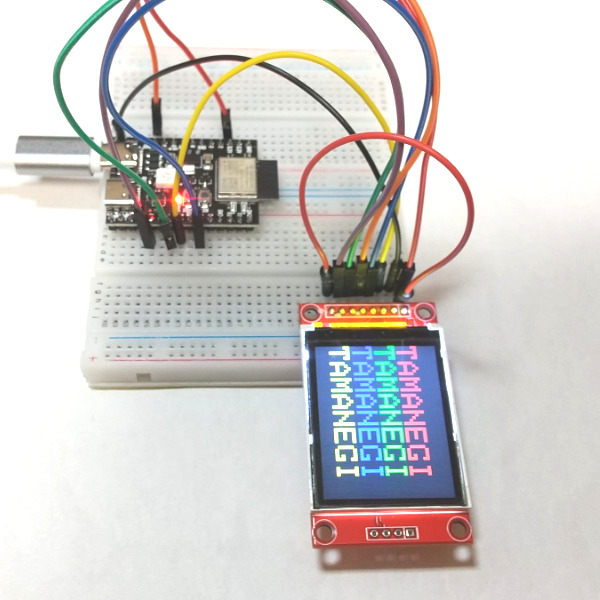
}結果
ST7735のサンプルスケッチが動作しました。

特別なスケッチ
Neopixel(W2812)
説明
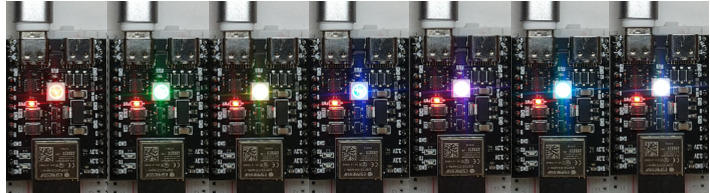
1秒ごとに、LEDの色を変化させます。
赤->緑->黄->青->紫->水->白
配線
基板実装W2812を使用するので配線不要。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
YD-ESP32-C3 で利用できます。
【スケッチの説明】
実装 W2812を点灯させます。
1秒間隔で、赤->緑->黄->青->紫->水->白 の順で点灯させます。
【ライブラリ】
esp32 > ESP32C3 Dev Module
Adafruit NeoPixel by Adafruit
【準備】
配線不要
【バージョン情報】
2022/12/4 : 新規
**********************************************************************/
#include <Adafruit_NeoPixel.h>
#define DIN_PIN 8 // NeoPixel の出力ピン番号はGP12
#define POWER_PIN 38
#define LED_COUNT 1 // LEDの連結数
#define WAIT_MS 1000 // 次の点灯までのウエイト
#define BRIGHTNESS 16 // 輝度(Max 255)
Adafruit_NeoPixel pixels(LED_COUNT, DIN_PIN, NEO_GRB + NEO_KHZ800);
void setup()
{
pinMode(POWER_PIN, OUTPUT);
digitalWrite(POWER_PIN, HIGH);
pixels.begin(); //NeoPixel制御開始
}
void loop()
{
pixels.clear();
//pixels.Color(Red, Green, Blue)で、パレット情報を作成する。
//赤点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, 0, 0));
pixels.show();
delay(WAIT_MS);
//緑点灯
pixels.setPixelColor(0, pixels.Color(0, BRIGHTNESS, 0));
pixels.show();
delay(WAIT_MS);
//赤 + 緑 で 黄点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, BRIGHTNESS, 0));
pixels.show();
delay(WAIT_MS);
//青点灯
pixels.setPixelColor(0, pixels.Color(0, 0, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//赤 + 青 で 紫点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, 0, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//緑 + 青 で 水点灯
pixels.setPixelColor(0, pixels.Color(0, BRIGHTNESS, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//赤 + 緑 + 青 で 白点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, BRIGHTNESS, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
}結果
Nexpixelが1秒毎に色の変化をしました。





コメント