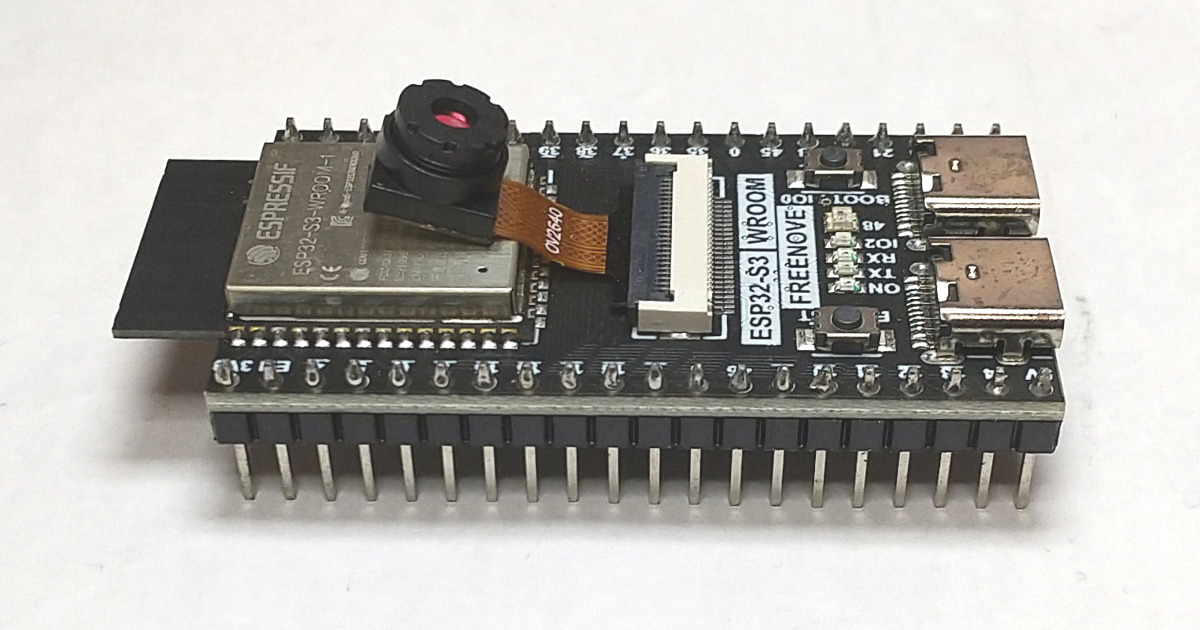
ESP32 S3 WROOM搭載 FREENOVE のCAMを入手しました。
大判ですがCAMとTFカードもついて、多くのIOピンを使用することができます。
Arduino環境で基本的な入出力と、通信、カメラWeb Serverを使ってみます。
紹介するもの
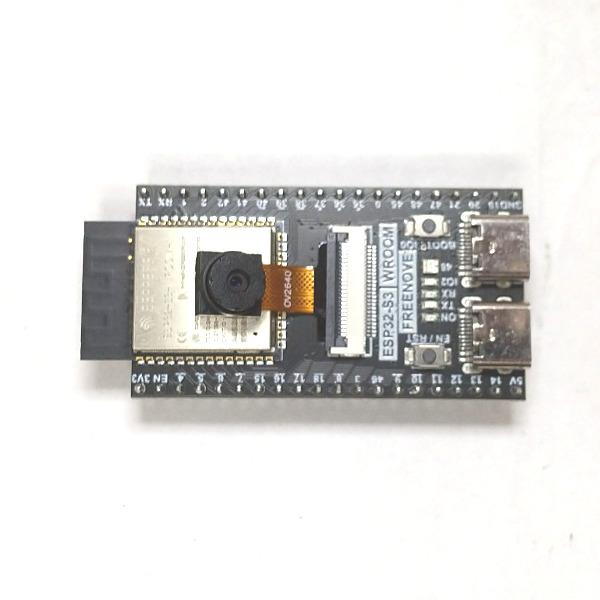
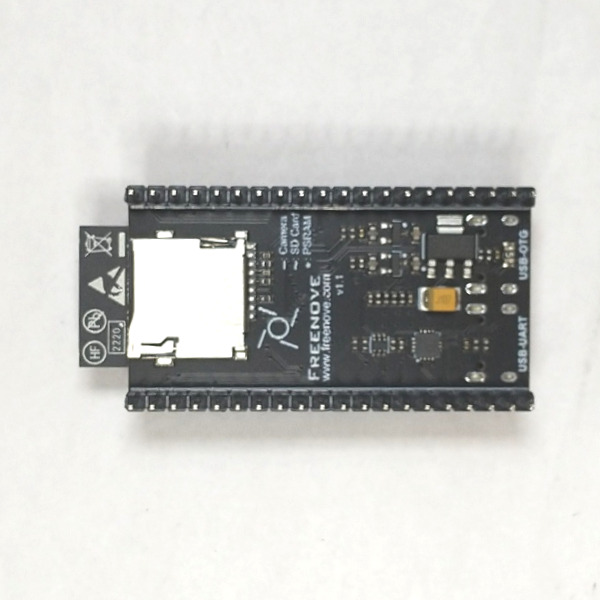
ESP32-S3-WROOM CAM
特徴
| 接続 | Type C UART側 : CP210x USB側 : ESP32-S3 |
| CPU | ESP32-S3 Xtensa 32bit LX7 Dual core 240MHz |
| GPIO | 36 |
| ADC | 20 (12bit 0 – 4095) |
| PWM | 36 (8bit 0 – 255) 同時に設定できるのは8本まで |
| UART | 2 COMシリアルとGPIO43(TX), GPIO44(RX)と共通 |
| I2C | 1(デフォルトは無いが、任意のピンに設定可能) |
| SPI | 2(デフォルト有るが、任意のピンに設定可能) |
| ボタン | BOOT Reset |
| そのほか | WS2812 (GPIO 48) GPIO出力ピンと共通 技適あり BLE, Wifi OV2670 CAM TFカードスロット |
FREENOVE ESP32-S3チュートリアルダウンロードリンク クリックすると問答無用でダウンロードが始まります。
内容物:データシート、ピン配置表、Python、Cのサンプルソースなど
OV2640広角カメラモジュールを使ってみた
ピン配置
作成中
外観


400穴ブレッドボードでは、左右どちらか1列使用することができます。

使ってみて
以前紹介したESP32-S3-DevkitC-1 にカメラとTFカードスロットを搭載したモデルです。
基本的に使い方は同じです。
基板の幅が広いのでブレッドボードは連結して使用しています。
後日梱包状態の写真もアップしますが、梱包状態も良いです。
チュートリアルの内容やサンプルプログラムもとても充実しています。
その他のESP-CAM
準備
ライブラリ
ボードライブラリ
Arduino IDEのボードマネージャからESP32用のライブラリのインストールとボードの選択をします。
| ボードマネージャのURL | https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json |
| 検索 | ESP |
| ボードライブラリ | esp32 by Espressif Systems バージョン x.x.x※ |
| 選択するボード | ツール > ボード > esp32 > ESP32S3 Dev Module |
モジュールライブラリ
機能やモジュールを使用しない場合インストールの必要はありません。
| 機能/モジュール | ライブラリ名 | 検索 | 確認時のバージョン |
|---|---|---|---|
| SSD1306 | Adafruit SSD1306 by Adafruit | SSD1306 | 2.5.1 |
| ST7735 | Adafruit ST7735 and ST7789 Library by Adafruit | ST7735 | 1.9.3 |
| 関連 SSD1306 ST7735 | Adafruit GFX Library by Adafruit | GFX | 1.11.3 |
| WS2812 | Adafruit NeoPixel by Adafruit | NEOPIXEL | 1.10.5 |
スケッチの書き込み
スケッチの書き込みは、書き込みモードで起動します。
BOOTボタンを押下しながらResetボタンの押下または電源を投入します。
Arduino IDEから書き込みボタンを押下することで書き込みができます。
トラブル
W2812が勝手に光る
現象
通電状態で、GPIO48ピンに触れるとW2812が発光することがある。
色や明るさはまちまち。
通電状態でブレッドボードに挿抜したり、RSTボタン押下時などにGPIO48ピンに触れることで発光する。
原因
触れたことによりノイズなどがW2812の命令(信号)に相当して発光しているものと推測。
対応
一度電源を切って、再度電源を投入すると消える。
GPIO48ピンに触れるとまた発光するので、オープン状態のGPIO48とGNDを導通させる。
基本スケッチ
ボタンLED
説明
タクトボタンとLEDの組み合わせの動作をします。
タクトボタンはPULLDOWN設定します。(押下したらHIGH)
タクトボタンを読み取り、押下されるとLEDが点灯します。
ボタンが離されるとLEDは消灯します。
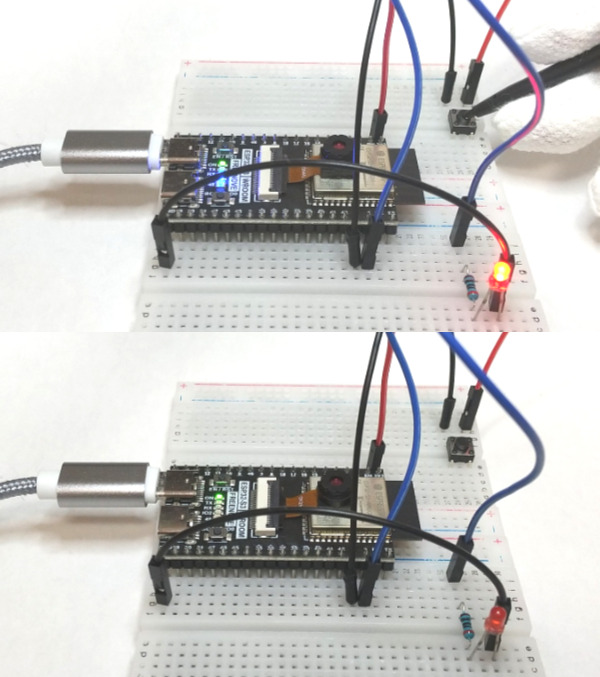
配線
GPIO1(LED出力用) -> 保護抵抗(約200Ω) -> LED -> GND
3.3V -> タクトスイッチ -> GPIO2(INPUT)
保護抵抗は目安です。使用されるLEDの適値を求めてください。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
FREENOVE ESP32-S3-WROOM で利用できます。
【スケッチの説明】
プルダウンしたピンの状態がHighならLEDを点灯、LowならLEDを消灯させます。
【ライブラリ】
esp32 > ESP32S3 Dev Module
【準備】
GPIO1(LED) -> 保護抵抗(約200Ω) -> LED Anode, LED Cathode -> GND
3.3V -> タクトスイッチ -> GPIO2(INPUT)
【バージョン情報】
2022/12/14 : 新規
**********************************************************************/
#define LED 1 //LED
#define BUTTON 2 //タクトスイッチ
void setup()
{
pinMode(LED, OUTPUT); //ピン出力設定
pinMode(BUTTON, INPUT_PULLDOWN); //プルダウンで入力
}
void loop()
{
int iStat = digitalRead(BUTTON);
digitalWrite(LED, iStat); //ボタンの状態をLEDに出力
}
結果
ボタンを押下するとLEDが点灯し、離すことでLEDが消灯しました。

PWM
説明
PWMを使ってLEDをゆっくり点灯、ゆっくり消灯します。
ESP32-S3-WROOMの同時に使用できるPWMの数は8です。
9個以上設定してもコンパイルエラーにはなりませんが、9番目以降に設定されたピンからは信号はでないようです。
配線
GPIO1(PWM) – 保護抵抗(約200Ω) – LED – GND
ワイヤとLEDで動作させる場合の抵抗値は使用するLEDにより適切な抵抗値を求めてください。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
FREENOVE ESP32-S3-WROOMで利用できます。
【スケッチの説明】
PWM出力でのフェード点灯(ゆっくり点灯)とフェード消灯(ゆっくり消灯)を行います。
【ライブラリ】
esp32 > ESP32S3 Dev Module
【準備】
GPIO1 - 保護抵抗(約200Ω) - LED - GND
ワイヤとLEDで動作させる場合の抵抗値は使用するLEDにより適切な抵抗値を求めてください。
【バージョン情報】
2022/12/16 : 新規
**********************************************************************/
#define PWM 1 //PWM 出力はpin
void setup()
{
pinMode(PWM , OUTPUT);
}
void loop()
{
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, i);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, 255 - i);
delay(2);
}
}結果
LEDがゆっくり点灯し、ゆっくり消灯しました。

ADC
準備中
UART
説明
UART0(COM)から読み取ったデータをUART1に送信します。
UART1から読み取ったデータをUART0(COM)に送信します。
配線
ESP32-S3-WROOMには、USB側のコネクタと、UART側のコネクタがあります。
UART側のコネクタでは、USBケーブルを使いUART通信を行うことができます。
USB側では、USBケーブルを使ってUART通信を行うことができません。
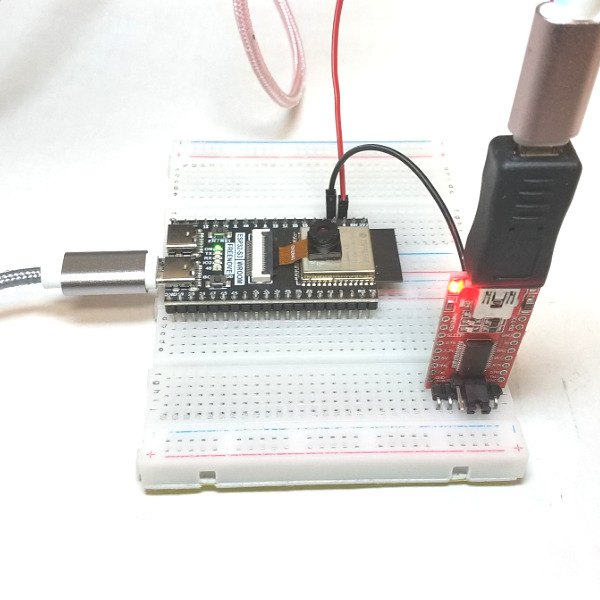
GPIO43(TX), GPIO44(RX)からのUART信号をUSB-シリアル変換モジュールを使い通信を行います。
UART側の通信について記載します。
UART0の信号はUSBケーブルにより通信を行う。
UART1はソフトウエアUARTによりGPIO4(TX), GPIO(5)で入出力するのでもう1個のFT232RLと通信する。
| ESP32-S3-WROOM CAM | 配線 | FT232RL |
|---|---|---|
| GPIO4(UART1 TX) | 赤 | RX |
| GPIO5(UART1 RX) | 黒 | TX |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
FREENOVE ESP32-S3-WROOM CAM
【スケッチの説明】
UART0から読み取った情報を UART1へ出力します。
UART1から読み取った情報を UART0へ出力します。
ESP32-S3-WROOM にはUART1の記載がありますが、
UART1側はソフトウエアuartで通信します。
【ライブラリ】
esp32 > ESP32S3 Dev Module
【準備】
ESP32-S3-WROOMでは、USBコネクタに USBとUARTの2つのポートが用意されています。
UART側では、USBをUART0で使用することができます。
USB側では、USBコネクタからUART0の通信ができないので、GPIO43(TX), GPIO44(RX)での通信を行います。
ESP32-S3-WROOM <-> FT232RL(UART1側)
GPIO4(TX) <-> RX
GPIO5(RX) <-> TX
【バージョン情報】
2022/12/18 : 新規
**********************************************************************/
#define PIN_TX 4
#define PIN_RX 5
void setup()
{
Serial.begin(115200); //GPIO 43(TX), 44(RX)に入出力されます
Serial1.begin(115200, SERIAL_8N1, PIN_RX, PIN_TX); //Serial1 オブジェクトは ピン指定で使用します
}
void loop()
{
if(Serial1.available() != 0) //UART1にデータがあれば、読み取った内容をUART0に送信
{
Serial.write(Serial1.read());
}
if(Serial.available() != 0) //UART0にデータがあれば、読み取った内容をUART1に送信
{
Serial1.write(Serial.read());
}
}結果
結果はTeratermを2つ起動して確認します。
1つはUART0用で、もう一つはソフトウエアUARTのUART1用。
TeratermのCOM選択ではUARTコネクタ接続したESP32-S3-WROOMを選択します。
もう片方はFT232RLのCOMポート番号を選択します。
結果は掲載しませんが、片側のTeratermから入力した文字が反対のTeratermの画面に表示されます。
I2C(SSD1306)
説明
I2Cを使ってSSD1306(OLED 0.96inch)モニタのサンプルを動作させます。
そのほかの図形描画サンプルは、Arduinoサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit SSD1306 > ssd1306_128x64_i2c
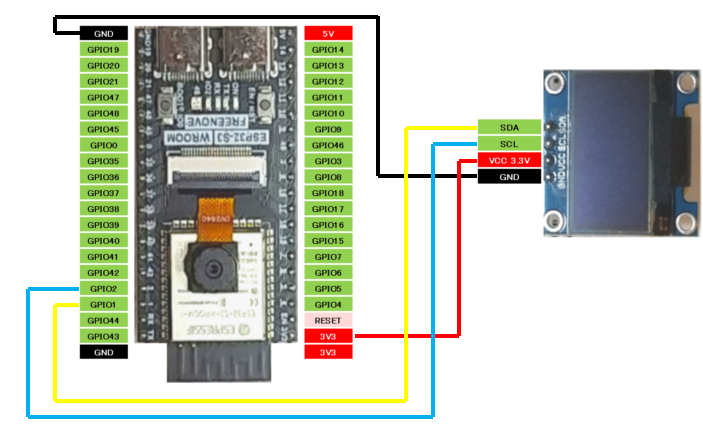
配線
| ESP32-S3-WROOM CAM | 配線 | SSD1306(0.96inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| GND | 黒 | GND |
| GPIO2(SCL) | 青 | SCL |
| GPIO1(SDA) | 黄 | SDA |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP32-S3-WROOM CAMで利用できます。
【スケッチの説明】
SSD1306 OLEDの制御をします。
【ライブラリ】
esp32 > ESP32S3 Dev Module
Adafruit SSD1306 by Adafruit
Adafruit GFX Library by Adafruit
【準備】
マイコン基板 <-> SSD1306
3V3 <-> VCC
GND <-> GND
GPIO1(SDA) <-> SDA
GPIO2(SCL) <-> SCL
ESP32-S3-WROOM CAMの I2Cでは、 Wire.setPins()により任意の位置にI2CのSDA, SCLを設定することができます。
【バージョン情報】
2022/12/16 : 新規
**********************************************************************/
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 //解像度 128 x 64 で使用します。
#define SCREEN_HEIGHT 64 //SCREEN_HEIGHTは 32 に設定することができます。
#define OLED_RESET -1 //使用しないので -1を設定する。
#define SCREEN_ADDRESS 0x3C //I2Cアドレスは 0x3C
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
//表示制御にはAdafruit製 SSD1306を使用する。
#define PIN_SDA 1
#define PIN_SCL 2
void setup()
{
Wire.setPins(PIN_SDA, PIN_SCL);
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
for(;;);
}
display.clearDisplay(); //何か表示されている場合に備えて表示クリア
display.setTextSize(2); //フォントサイズは2(番目に小さい)
display.setTextColor(SSD1306_WHITE); //色指定はできないが必要
display.setCursor(20, 5); //テキストの表示開始位置
display.print(F("TAMANEGI")); //表示文字列
display.setCursor(20, 25);
display.print(F("ESP32-S3"));
display.setCursor(35, 45);
display.print(F("WROOM"));
display.display(); //バッファ転送(表示)
}
void loop()
{
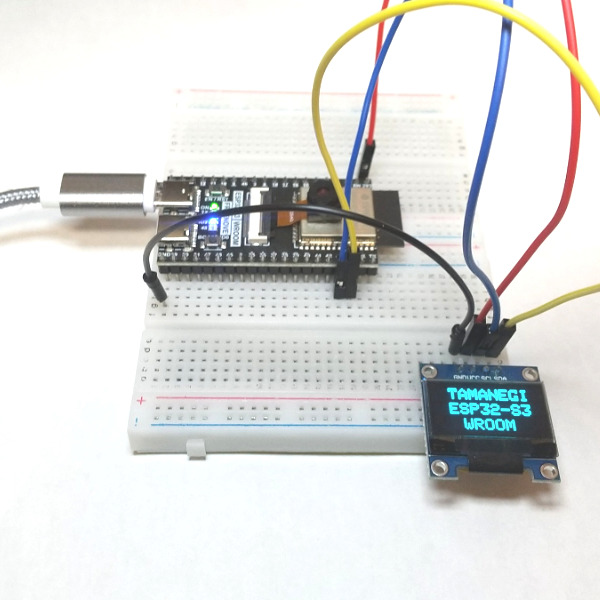
}結果
SSD1306のサンプルスケッチが動作しました。

SPI(ST7735)
説明
SPIを使ってST7735(LCD 1.8inch)モニタのサンプルを動作させます。
そのほかの図形描画サンプルは、Arduinoサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit ST7735 and ST7789 Library > graphicstest
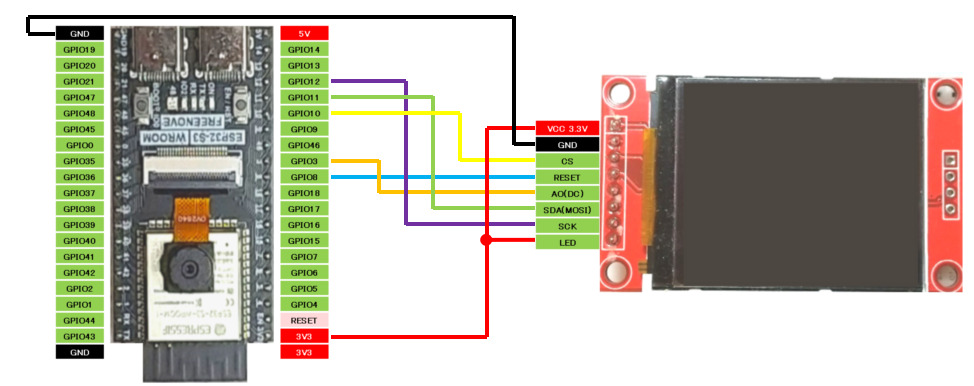
配線
| ESP32-S3-WROOM CAM | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GPIO10(SPI CS) | 黄 | CS |
| GPIO8 | 青 | RESET |
| GPIO3 | 橙 | AO(DC) |
| GPIO11(SPI MOSI) | 緑 | SDA |
| GPIO12(SPI SCK) | 紫 | SCK |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
FreeNove ESP32-S3-WROOM で利用できます。
【スケッチの説明】
ST7735 LCDの表示制御します。
ESP32-S3-WROOM ではSPIを2系統使用できます。
SPIの1系統目はデフォルトピンを使用します。
ピン変更はbegin()関数で任意のピンを設定します。
2系統のSPIを使用する方法と、S/W SPIを使用する方法を記載します。
【ライブラリ】
esp32 > ESP32S3 Dev Module
Adafruit ST7735 and ST7789 Library
Adafruit GFX Library
【準備】
VSPIを使用する場合
マイコン基板 <-> ST7735
3V3 <-> VCC
GND <-> GND
GPIO10(CS) <-> CS
GPIO8(Reset) <-> Reset
GPIO3(DC) <-> AO
GPIO11(MOSI) <-> SDA
GPIO12(SCK) <-> SCK
【バージョン情報】
2022/12/16 : 新規
**********************************************************************/
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
#define TFT_CS 10
#define TFT_RST 8
#define TFT_DC 3
#define TFT_MOSI 11
#define TFT_SCK 12
//1系統目を使用する場合はこのまま、2系統目を使用する場合はコメントアウトする。
#define SPI0
#ifdef SPI0
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);
#else
//2系統目を使用する場合
SPIClass hspi(HSPI);
Adafruit_ST7735 tft = Adafruit_ST7735(&hspi, TFT_CS, TFT_DC, TFT_RST);
#endif
//S/W SPIはこちら。遅いが任意のピンを使用できる。
//Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_SCK, TFT_RST);
void setup(void)
{
#ifdef SPI0
//1系統目を使う場合(ピン変更を行う場合コメントを外す)
// SPI.begin(TFT_SCK, -1, TFT_MOSI, TFT_CS); //FSPIピンを変更して使用する場合、この行のコメントを解除
#else
// 2系統目を使用する場合はコメント解除
hspi.begin(TFT_SCK, -1, TFT_MOSI, TFT_CS); //FSPIピンを変更して使用する場合、この行のコメントを解除
#endif
tft.initR(INITR_BLACKTAB); //Init ST7735S初期化
tft.fillScreen(ST77XX_BLACK); //背景の塗りつぶし
//テキスト表示
tft.setRotation(3); //画面回転
tft.setTextSize(3); //サイズ
tft.setCursor(0, 20); //カーソル位置
tft.setTextColor(ST77XX_RED); //赤
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_GREEN); //緑
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_BLUE); //青
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_YELLOW); //黄
tft.printf("TAMANEGI\n");
}
void loop()
{
}
結果
ST7735のサンプルスケッチが動作しました。

特別な機能のスケッチ
Neopixel(WS2812)
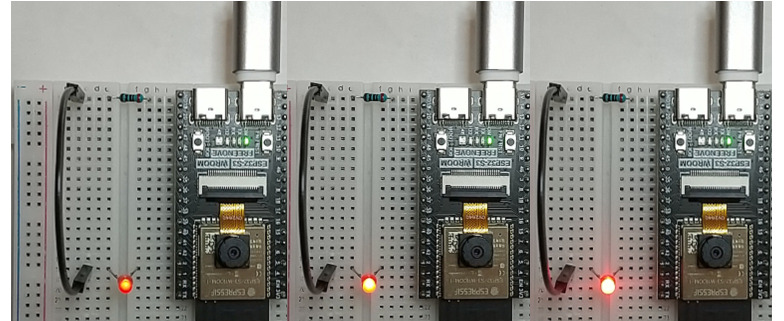
説明
1秒ごとに、LEDの色を変化させます。
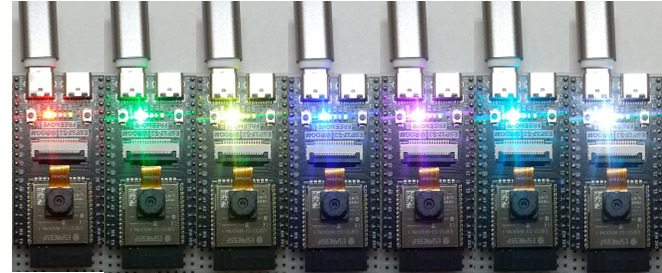
赤->緑->黄->青->紫->水->白
配線
基板実装WS2812を使用するので配線不要。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
FREENOVE ESP32-S3-WROOMで利用できます。
【スケッチの説明】
基板実装WS2812を点灯させます。
1秒間隔で、赤->緑->黄->青->紫->水->白 の順で点灯させます。
【ライブラリ】
esp32 > ESP32S3 Dev Module
Adafruit NeoPixel by Adafruit 1.10.6
【準備】
配線不要
【バージョン情報】
2022/12/18 : 新規
**********************************************************************/
#include <Adafruit_NeoPixel.h>
#define DIN_PIN 48 // NeoPixel の出力ピン番号
#define LED_COUNT 1 // LEDの連結数
#define WAIT_MS 1000 // 次の点灯までのウエイト
#define BRIGHTNESS 128 // 輝度
Adafruit_NeoPixel pixels(LED_COUNT, DIN_PIN, NEO_GRB + NEO_KHZ800);
void setup()
{
pixels.begin(); //NeoPixel制御開始
}
void loop()
{
pixels.clear();
//pixels.Color(Red, Green, Blue)で、パレット情報を作成する。
//赤点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, 0, 0));
pixels.show();
delay(WAIT_MS);
//緑点灯
pixels.setPixelColor(0, pixels.Color(0, BRIGHTNESS, 0));
pixels.show();
delay(WAIT_MS);
//赤 + 緑 で 黄点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, BRIGHTNESS, 0));
pixels.show();
delay(WAIT_MS);
//青点灯
pixels.setPixelColor(0, pixels.Color(0, 0, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//赤 + 青 で 紫点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, 0, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//緑 + 青 で 水点灯
pixels.setPixelColor(0, pixels.Color(0, BRIGHTNESS, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//赤 + 緑 + 青 で 白点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, BRIGHTNESS, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
}結果
Nexpixelが1秒毎に色の変化をしました。

CameraWebServer
説明
CameraWebServerを作ります。
スケッチはArduinoのサンプルを使用します。
スケッチ書き込み後のカメラの動作はWebブラウザを使用します。
配線
配線不要です。
スケッチ
手順
①Arduino IDEから
ファイル > スケッチ例 > ESP32 > Camera > CameraWebServer からサンプルを開きます。
②サンプルスケッチをなんか箇所か修正します。
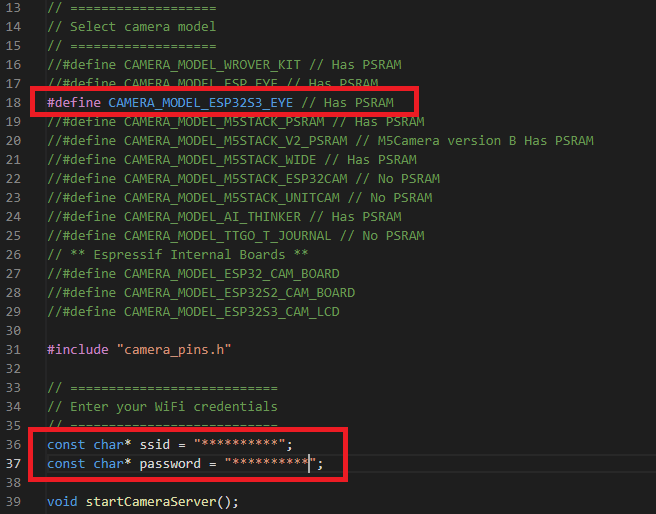
②-1. Select camera modelに定義してあるマクロのコメントの設定と解除をします。
コメント化 18行目 : //#define CAMERA_MODEL_ESP32S3_EYE // Has PSRAM
②-2. WifiのSSIDとパスワードを記述します。
36行目 : const char* ssid = “**********”; の**部にSSIDを記述
37行目 : const char* password = “**********”; の **部にパスワードを記述

その後スケッチのコンパイル、書き込みを実施します。
当方は2.0.3を使用しています。
結果
結果は ESP32-CAMで紹介した内容とほとんど同じになるため画像は転用します。
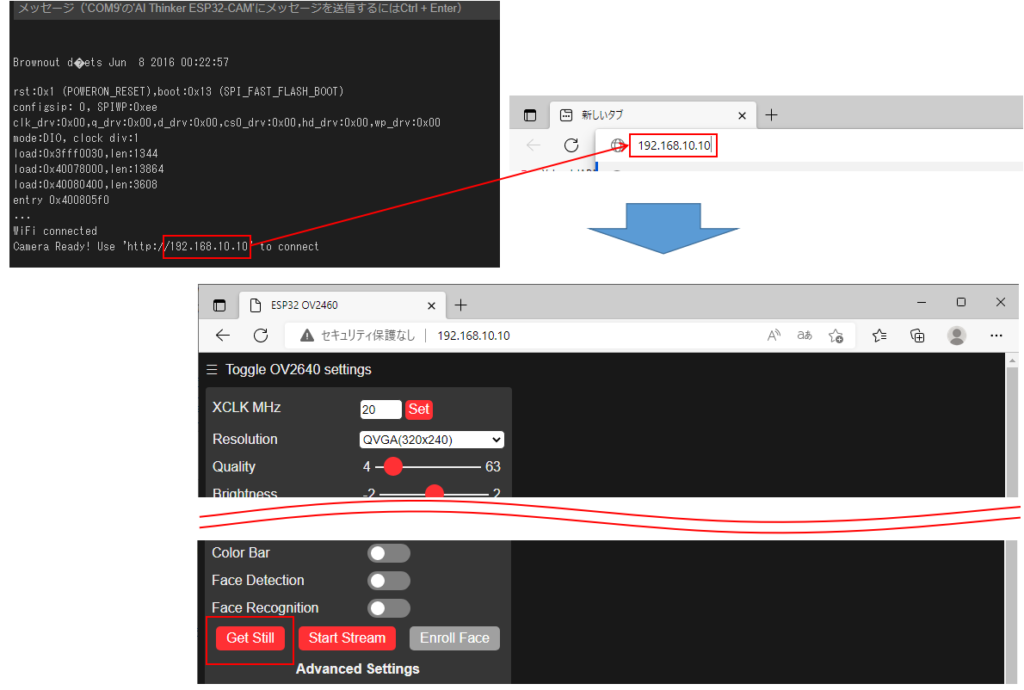
ESP32-S3-CAMを起動するとシリアルモニタに接続の様子と取得したIPアドレスが表示されます。
… はWifiと接続中のようですが、電波が弱かったりすると接続できません。
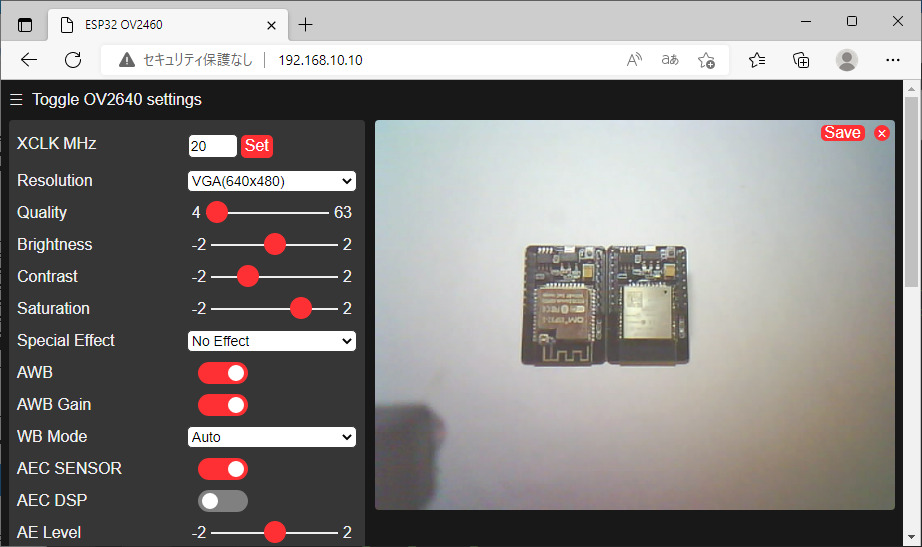
表示されたIPアドレスをブラウザのURLに入力すると、カメラのWebサーバー画面が表示されます。

Get Still ボタンをおすことで撮影します。
画面左側の設定で画質やサイズを変更できます。
Start Streamボタンを押すことで動画配信ができます。









コメント