ESP32-C3搭載、M5Stamp C3 MATEを試してみました。
M5Stamp C3 MATEと M5Stamp C3U MATEとの違いについて。
GPIOの入出力、基本通信、付属機能、BLE-UARTの使い方について記載します。
紹介するもの
M5Stamp C3 MATE / M5Stamp C3U MATE
特徴
小型で低消費電力。
技適付きBLEが使用できる。
| M5Stamp C3 MATE | M5Stamp C3U MATE | |
|---|---|---|
| 接続 | Type C | Type C |
| シリアルIC | CH9102F | – |
| CPU | ESP32-C3 RISC-V 160MHz | ESP32-C3 RISC-V 160MHz |
| フラッシュMemory | 4MB | 4MB |
| GPIO | 13 | 14 |
| ADC | 4 (12bit 0 – 4095) | 5 (12bit 0 – 4095) |
| PWM | 13 (8bit 0 – 255) 同時に6本まで使用可能 | 13 (8bit 0 – 255) 同時に6本まで使用可能 |
| UART | 1 | 1 |
| I2C | 1 | 1 |
| SPI | 1 | 1 |
| ボタン | USER(GPIO3) RESET | USER (GPIO9) BOOTを兼ねる RESET |
| そのほか | WS2812 BLE | WS2812 BLE |
ESP32-C3のベンチマークテストをしてみました。
M5Stamp C3 MATEとM5STAMP C3U MATEの違い
・大きな違いは、シリアルUSB変換ドライバの有無です。
M5Stamp C3 MATEにはシリアル変換ドライバがあり、USBからシリアル出力ができます。
M5Stamp C3U MATEのシリアル出力は、IOピンを使ったUARTから出力します。
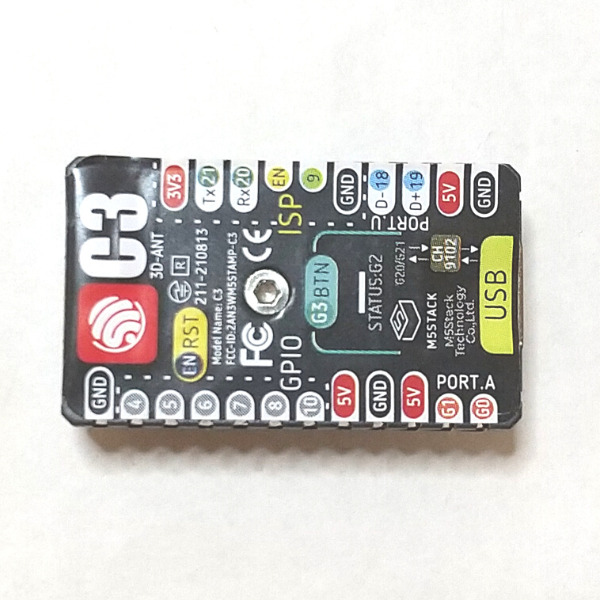
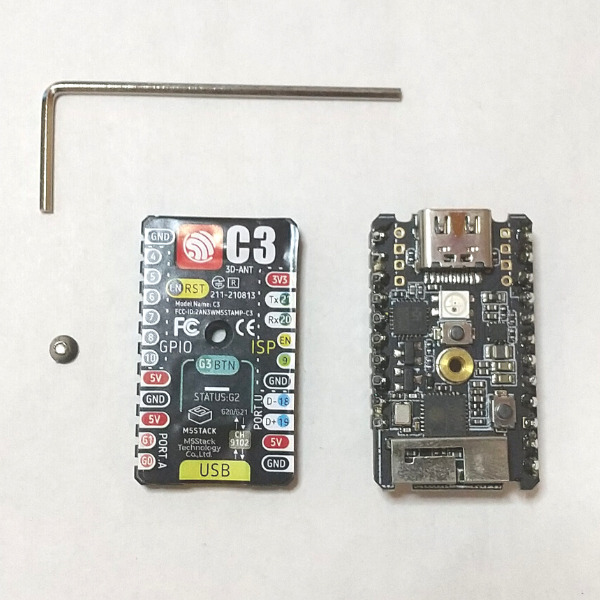
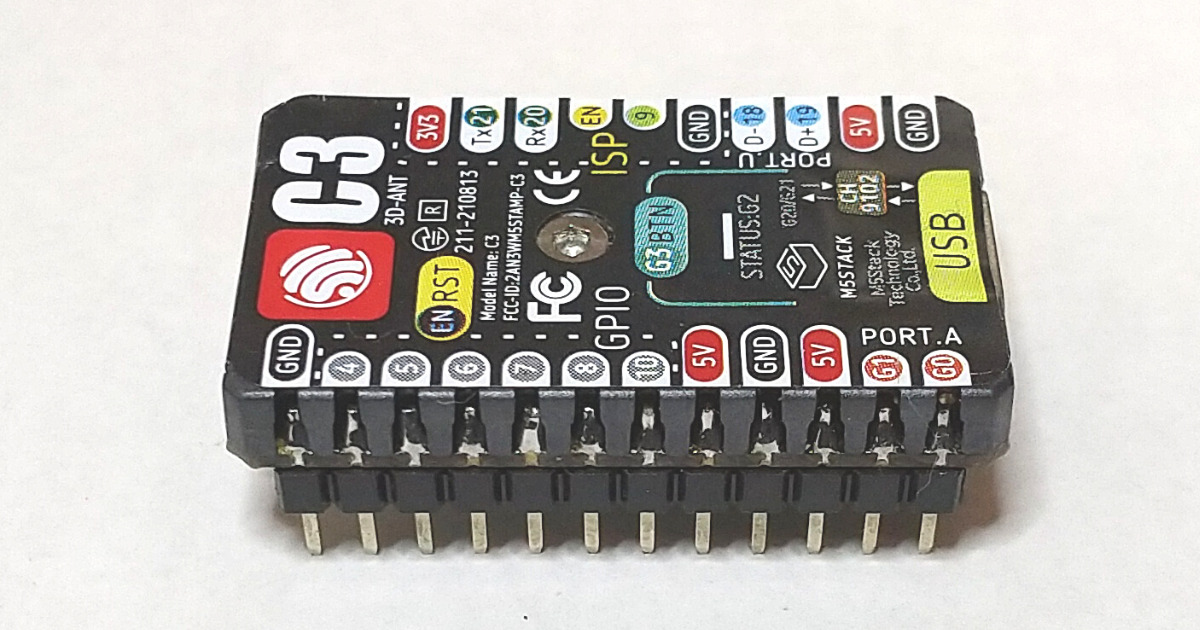
画像はM5Stamp C3 MATEに実装されているシリアルIC CH9102Fです。

スケッチの書き込みはどちらもUSBから行います。
M5Stamp C3 MATEはいつでもスケッチの書き込みを行うことができます。
M5Stamp C3U MATEはスケッチを書きこむ前にBOOTボタンを押しながら電源を投入する手順が必要になります。
・M5Stamp C3U MATEではGPIO、ADCが1つ多く使用できます。(G3)
M5Stamp C3 MATEでは、ユーザボタンのGPIO番号は(G3)ですが、M5Stamp C3U MATEでは(G9)
です。
M5Stamp C3U MATEのユーザボタンはBOOTボタンの機能も兼ねています。
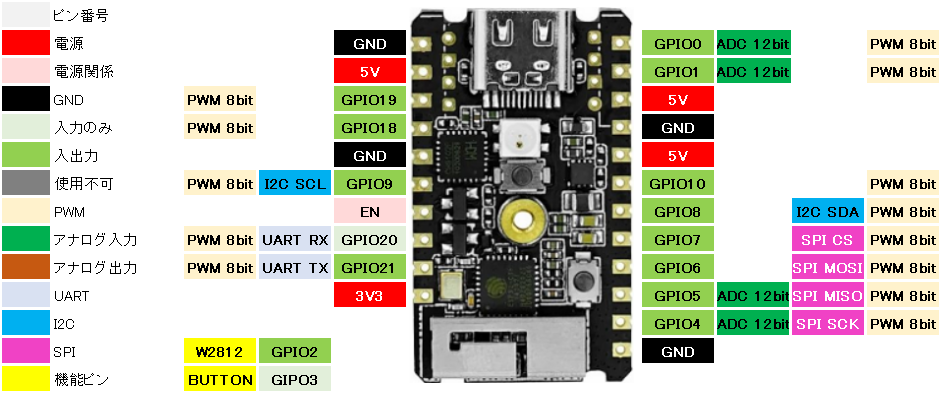
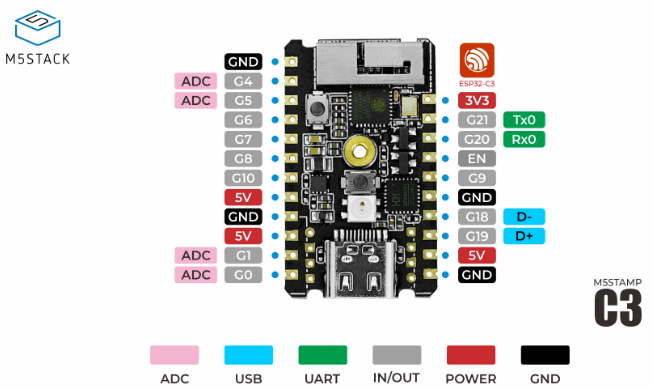
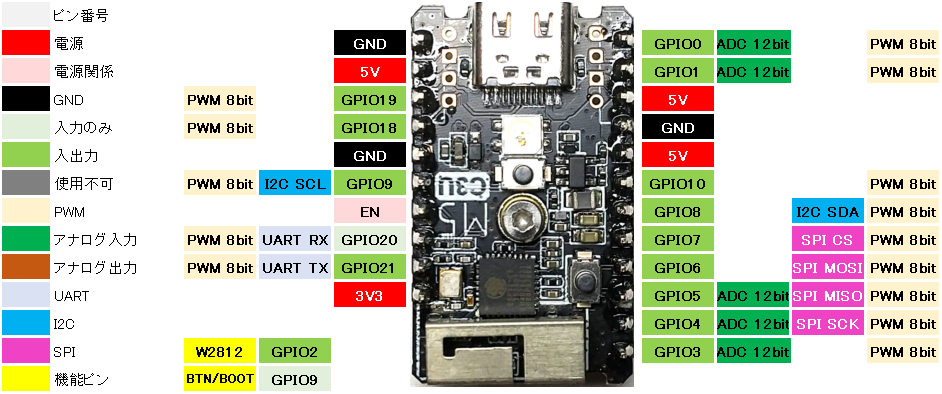
ピン配置
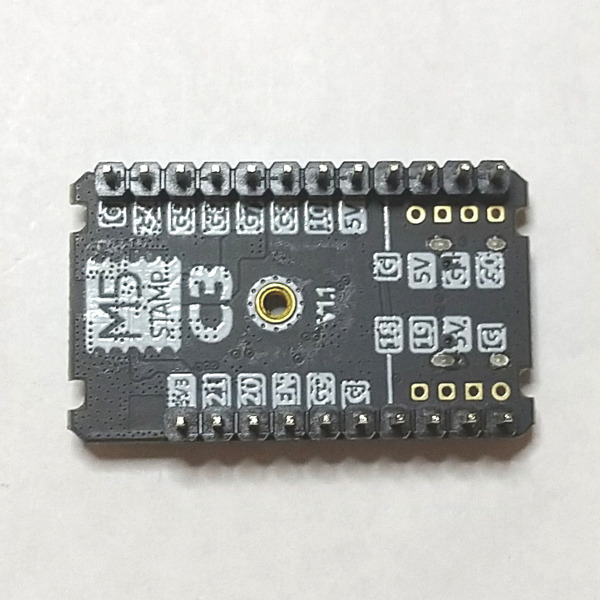
M5Stamp C3 MATE


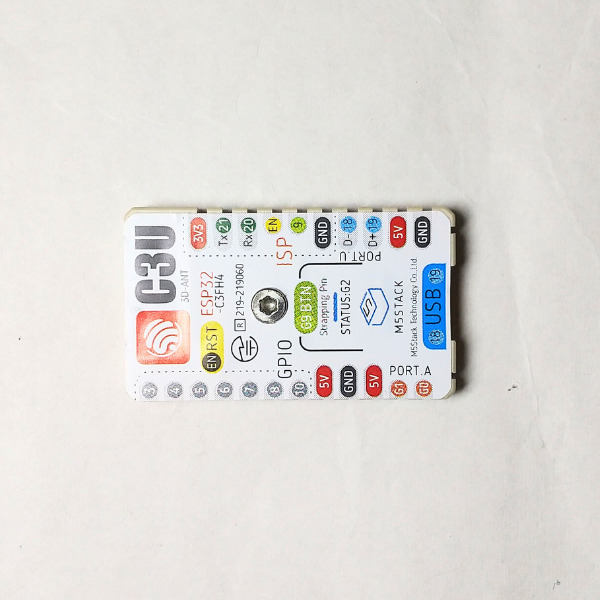
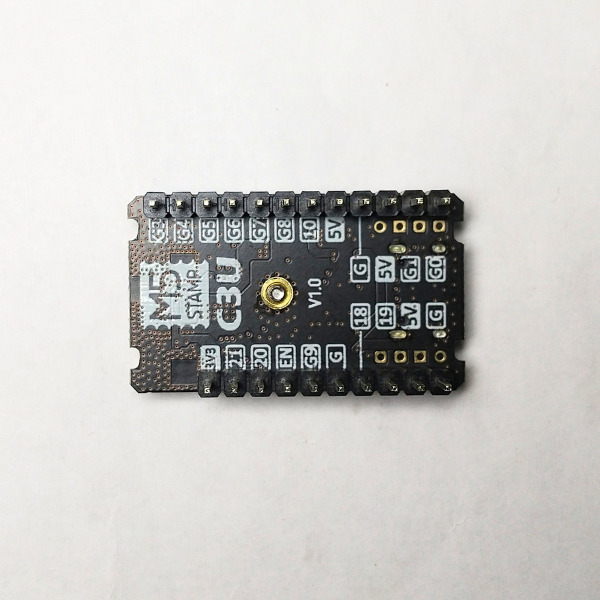
M5Stamp C3U MATE


外観
M5Stamp C3 MATE


M5Stamp C3U MATE


皿ねじで上面カバーをしています。
分解すると皿ねじと上面カバー、基板本体に分解できます。
上面カバーのシールは付属品で、ユーザー側で貼り付けをします。

分解時の注意
シールは立体アンテナに貼りついてしまうので、分解するときに皿ねじを外しただけでははがれません。
強引に引きはがすとアンテナが変形したり破損したりするので慎重にはがしてください。
ブレッドボードに押し込む際もシールで隠れていますが、アンテナを押し込むと変形するので、アンテナの位置を意識して挿抜してください。

400穴ブレッドボードでは、左右2列ずつ使用することができます。
小型のM5Stampはこちら
使ってみて
使えるGPIOの数や基板の大きさともにバランスの取れた基板です。
小型でスリムなので、ブレッドボード上でもピンが多く使えて勝手が良い。
シリアルICの搭載されているM5STAMP C3 MATEと、非搭載のM5STAMP C3U MATEですが、開発や実験段階では、スケッチを頻繁に書き換えるためM5STAMP C3 MATEのほうがBOOT作業なくスケッチの書き換えができるため作業性が良いです。
GPIOやADCがあと1ch多いと解決できるシーンがあればM5STAMP C3U MATEの選択になります。
価格は同じなので用途に応じた選択ができます。
無線もBLEが使えるのですが、現在のESP32 C3のライブラリはESP32-WROOMに比べると少し複雑で使いにくいと思います。
将来ライブラリのバージョンアップにより簡単に使えるようになることを期待します。
ESP32C3搭載基板としては安い方ではありませんが、入手性は良い方だと思います。
国内のサイトでも、Ali Expressを利用しても価格は同じくらいですが、国内で購入すると着荷までが速いので、必要になってから必要な数を購入しても良いと思います。
外観画像ではケースをつけて撮影していますが、基板実装のボタンが押しにくいので使用時には外しています。
技適マークはケースのシールについているので、外して使う場合も大切に保管してください。
こちらのサイトを参考にさせてもらいました。
準備
ライブラリ
ボードライブラリ
Arduino IDEのボードマネージャからESP32用のライブラリのインストールとボードの選択をします。
| ボードマネージャのURL | https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json |
| 検索 | ESP |
| ボードライブラリ | esp32 by Espressif Systems バージョン x.x.x※ |
| 選択するボード | ツール > ボード > esp32 > ESP32C3 Dev Module |
モジュールライブラリ
機能やモジュールを使用しない場合インストールの必要はありません。
| 機能/モジュール | ライブラリ名 | 検索 | 確認時のバージョン |
|---|---|---|---|
| SSD1306 | Adafruit SSD1306 by Adafruit | SSD1306 | 2.5.1 |
| ST7735 | Adafruit ST7735 and ST7789 Library by Adafruit | ST7735 | 1.9.3 |
| 関連 SSD1306 ST7735 | Adafruit GFX Library by Adafruit | GFX | 1.11.3 |
| WS2812 | Adafruit NeoPixel by Adafruit | NEOPIXEL | 1.10.5 |
スケッチの書き込み
M5STAMP C3 MATE
Arduino IDEから書き込みボタンをクリックすることで書き込みができます。
M5STAMP C3U MATE
基板中央のボタン(GPIO9)を押しながらリセットボタンを押す、または電源を投入します。
Arduino IDEから書き込みボタンをクリックすることで書き込みができます。
基本スケッチ
ボタンLED
説明
基板上のボタン押下するとLEDを点灯させます。
ボタンを離すとLEDを消灯させます。
ボタンはPULL_UP設定をしています。
押下時はHIGH, 解放時はLOWなので、押下時にLEDを点灯させるために反転処理をしています。
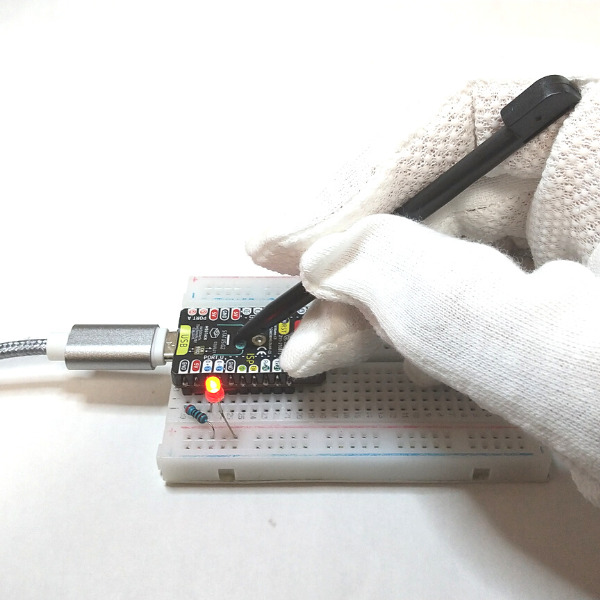
配線
GPIO19 -> 保護抵抗(約200Ω) -> LED -> GND
保護抵抗は目安です。使用されるLEDの適値を求めてください。
ボタンは基板実装ボタン GPIO3を使用します。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
M5Stamp C3 MATE で利用できます。
【スケッチの説明】
基板上のユーザボタンの状態が押下状態(High)ならLEDを点灯、離した状態(Low)ならLEDを消灯させます。
【ライブラリ】
esp32 > ESPC3 Dev Module
【準備】
GPIO19 -> 保護抵抗(約200Ω) -> LED -> GND
保護抵抗は目安です。使用されるLEDの適値を求めてください。
ボタンは基板実装ボタン GPIO3を使用します。
【バージョン情報】
2022/11/6 : 新規
**********************************************************************/
//M5Stamp C3 MATE
//digitalWrite に使用できるピン
// 19, 18, 9, 21, 0, 1, 10, 8, 7, 6, 5, 4
//※ GPIO20 は設定できるが、LOW状態でも電圧が出力される。
#define LED 19 //基板実装LED
#define BUTTON 3 //実装スイッチ
void setup()
{
pinMode(LED, OUTPUT); //ピン出力設定
pinMode(BUTTON, INPUT_PULLUP); //プルアップで入力
}
void loop()
{
int iStat = !digitalRead(BUTTON); //プルアップなので、ボタン押下状態をHIGHにするため反転する
digitalWrite(LED, iStat); //ボタンの状態をLEDに出力
}
結果
ボタンを押下するとLEDが点灯し、離すことでLEDが消灯しました。

PWM
説明
PWMを使ってLEDをゆっくり点灯、ゆっくり消灯します。
配線
GPIO19 -> 保護抵抗(約200Ω) -> LED -> GND
保護抵抗は目安です。使用されるLEDの適値を求めてください。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
M5Stamp C3 MATE で利用できます。
【スケッチの説明】
PWMでLEDをゆっくり点灯しゆっくり消灯します。
【ライブラリ】
例 esp32 > ESPC3 Dev Module
【準備】
GPIO19(DAC) - 保護抵抗(200Ω) - LED - GND
保護抵抗(200Ω)は目安ですので、使用するLEDの適値求めてください
【バージョン情報】
2022/11/6 : 新規
**********************************************************************/
//M5Stamp C3 MATE
//analogWriteで設定できるピン (8bit 0 - 255)
// 19, 18, 9, 21, 0
#define PWM 19
void setup()
{
pinMode(PWM , OUTPUT);
}
void loop()
{
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, i);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, 255 - i);
delay(2);
}
}結果
LEDがゆっくり点灯し、ゆっくり消灯しました。
ADC
説明
ADCに入力された電圧を読み取りCOMに出力します。
電圧の入力にLOLIN32 Liteを使用します。
0~255(約3.3V) まで2msごとに1ずつ上昇し、255(約3.3V)~0までを2msごとに1ずつ下降する設定を繰り返します。
配線
| M5Stamp C3 MATE | 配線 | LOLIN32 Lite |
|---|---|---|
| GPIO0(ADC) | 赤 | GPIO26(DAC) |
| GND | 黒 | GND |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
M5Stamp C3 MATE
【スケッチの説明】
入力された電圧を読み取ります。
【ライブラリ】
esp32 > ESP32C3 Dev Module
【準備】
M5Stamp C3 MATE <-> 電圧ジェネレータ
GPIO0(ADC) <-> 出力
GND <-> GND
【バージョン情報】
2022/11/6 : 新規
**********************************************************************/
//M5Stamp C3 MATE で設定できる analogRead (12bit 0 ~ 4095)
// 0, 1, 5, 4
#define ADC 0
void setup()
{
Serial.begin(115200);
pinMode(ADC, INPUT);
}
void loop()
{
int iADC = 0;
//外部から入力された電圧を読み取り、結果をCOMに出力します。
iADC = analogRead(ADC);
Serial.printf("(ADC) = %d\r\n", iADC);
delay(2);
}
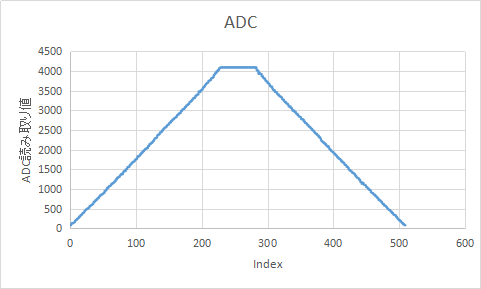
結果
入力した電圧を読み取った結果をグラフにしました。
電圧の変化は0V -> 3.3Vまでを約500msで上昇し、3.3V -> 0Vまで約500msで下降します。
グラフでは入力された電圧よりも1割程度高めにオフセットされているように見えます。

電圧と読み取り値の同期はできていませんが、参考程度に入力電圧を添付します。

UART
説明
UART0(COM)から読み取ったデータをUART1に送信します。
UART1から読み取ったデータをUART0(COM)に送信します。
配線
| M5Stamp C3 MATE | 配線 | USB-Serial(FT232RL) |
|---|---|---|
| GPIO4(TX) | 黄 | RX |
| GPIO5(RX) | 緑 | TX |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
M5Stamp C3 MATE で利用できます。
【スケッチの説明】
COMから読み取った情報を UART1へ出力します。
UART1から読み取った情報を COMへ出力します。
M5Stamp C3 MATEにはUART1がないので、ソフトウエアuartで通信します。
【ライブラリ】
esp32 > ESP32C3 Dev Module
【準備】
UARTの通信にFT232RLを使用します。
M5Stamp C3 MATE(COM側) <-> FT232RL(UART1側)
GPIO4(TX) <-> RX
GPIO5(RX) <-> TX
【バージョン情報】
2022/11/6 : 新規
**********************************************************************/
#define PIN_TX 4
#define PIN_RX 5
void setup()
{
Serial.begin(115200);
Serial1.begin(115200, SERIAL_8N1, PIN_RX, PIN_TX); //Serial1 オブジェクトは ピン指定で、
}
void loop()
{
if(Serial1.available() != 0) //UART1にデータがあれば、読み取った内容をUART0に送信
{
Serial.write(Serial1.read());
}
if(Serial.available() != 0) //UART0にデータがあれば、読み取った内容をUART1に送信
{
Serial1.write(Serial.read());
}
}結果
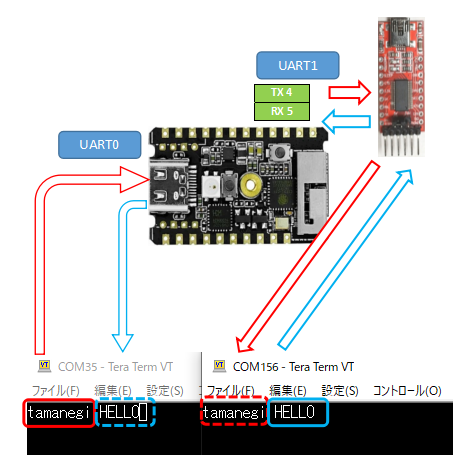
結果はTeratermを2つ起動して確認します。
1つはM5Stamp C3 MATE(スケッチの書き込みに使用したCOM)。
もう一つはUSB-シリアルモジュール(FT232RL)用で、こちらはUART1をソフトウエアUARTにして通信します。
UART0はCOM35、UART1のFT232RL側はCOM156で認識されました。
COM35から”tamanegi”(実線赤枠)を入力すると、COM156には”tamanegi”(破線赤枠)が表示されました。
COM156から”HELLO”(実線青枠)を入力すると、COM35には”HELLO”(破線青枠)が表示されました。

I2C(SSD1306)
説明
I2Cを使ってSSD1306(OLED 0.96inch)モニタのサンプルを動作させます。
そのほかの図形描画サンプルは、Arduinoサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit SSD1306 > ssd1306_128x64_i2c
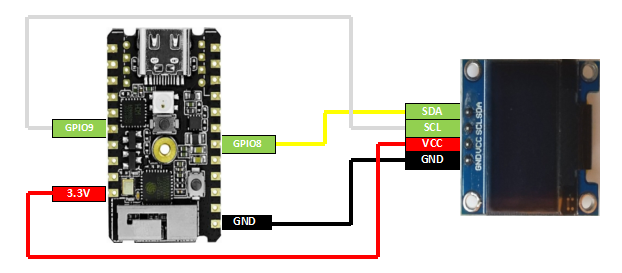
配線
| ESP32C3 | 配線 | SSD1306(0.96inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| GND | 黒 | GND |
| GPIO09 | 白 | SCL |
| GPIO08 | 黄 | SDA |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
M5Stamp C3 MATE で利用できます。
【スケッチの説明】
I2Cを使い、SSD1306 OLEDの制御をします。
【ライブラリ】
例 esp32 > ESP32C3Dev Module
【準備】
【バージョン情報】
2022/11/6 : 新規
**********************************************************************/
//M5Stamp C3 MATE I2C SDA(8), SCL(9)
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 //解像度 128 x 64 で使用します。
#define SCREEN_HEIGHT 64 //SCREEN_HEIGHTは 32 に設定することができます。
#define OLED_RESET -1 //使用しないので -1を設定する。
#define SCREEN_ADDRESS 0x3C //I2Cアドレスは 0x3C
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
//表示制御にはAdafruit製 SSD1306を使用する。
void setup()
{
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
for(;;);
}
display.clearDisplay(); //何か表示されている場合に備えて表示クリア
display.setTextSize(2); //フォントサイズは2(番目に小さい)
display.setTextColor(SSD1306_WHITE); //色指定はできないが必要
display.setCursor(20, 5); //テキストの表示開始位置
display.print(F("TAMANEGI")); //表示文字列
display.setCursor(25, 25);
display.print(F("M5STAMP"));
display.setCursor(45, 45);
display.print(F("MATE"));
display.display(); //バッファ転送(表示)
}
void loop()
{
}結果
SSD1306のサンプルスケッチが動作しました。

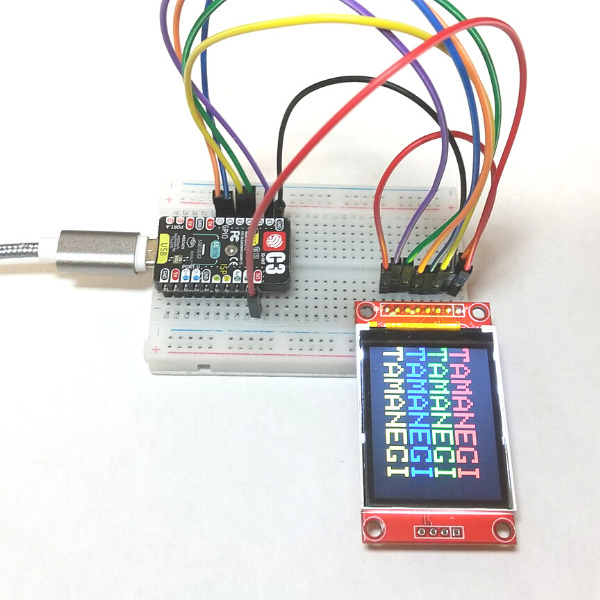
SPI(ST7735)
説明
SPIを使ってST7735(LCD 1.8inch)モニタのサンプルを動作させます。
そのほかの図形描画サンプルは、Arduinoサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit ST7735 and ST7789 Library > graphicstest
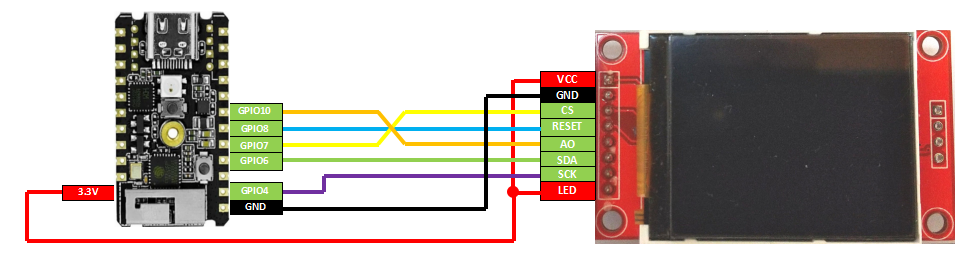
配線
| M5Stamp C3 MATE | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GPIO8 | 青 | Reset |
| GPIO10 | 橙 | AO(DC) |
| GPIO4(SPI SCK) | 紫 | SCK |
| GPIO6(SPI MOSI) | 緑 | SDA |
| GPIO7(SPI CS) | 黄 | CS |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
M5Stamp C3 MATE 基板で動作します。
【スケッチの説明】
ST7735 LCDの表示制御します。
H/W SPIを使用するための方法についてサンプル記載します。
【ライブラリ】
例 esp32 > ESP32C3 Dev Module
【準備】
マイコン基板 <-> ST7735
3V3 <-> VCC
GND <-> GND
GPIO7(CS) <-> CS
GPIO8 <-> Reset
GPIO10 <-> AO
GPIO6(MOSI) <-> SDA
GPIO4(SCK) <-> SCK
【バージョン情報】
2022/11/6 : 新規
**********************************************************************/
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
#define TFT_CS 7 // CS
#define TFT_RST 8 // Reset
#define TFT_DC 10 // DC
#define TFT_MOSI 6 // MOSI
#define TFT_SCK 4 // SCK
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);
//S/W SPIはこちら。遅いが任意のピンを使用できる。
//Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_SCK, TFT_RST);
void setup(void)
{
SPI.begin(TFT_SCK, -1, TFT_MOSI, TFT_CS); //H/W SPIを使用する場合こちらでピン番号を指定する。
//S/W SPIで使用する場合はコメントアウトする。
tft.initR(INITR_BLACKTAB); //Init ST7735S初期化
tft.fillScreen(ST77XX_BLACK); //背景の塗りつぶし
//テキスト表示
tft.setRotation(3); //画面回転
tft.setTextSize(3); //サイズ
tft.setCursor(0, 20); //カーソル位置
tft.setTextColor(ST77XX_RED); //赤
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_GREEN); //緑
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_BLUE); //青
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_YELLOW); //黄
tft.printf("TAMANEGI\n");
}
void loop()
{
}結果
ST7735のサンプルスケッチが動作しました。

特別な機能のスケッチ
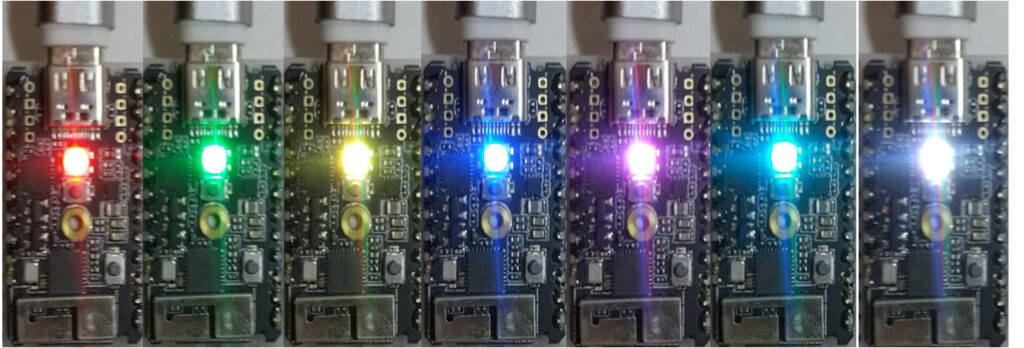
Neopixel(WS2812)
説明
1秒ごとに、LEDの色を変化させます。
赤->緑->黄->青->紫->水->白
配線
基板実装WS2812を使用するので配線不要。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
M5Stamp C3 MATE で利用できます。
【スケッチの説明】
実装 WS2812を点灯させます。
1秒間隔で、赤->緑->黄->青->紫->水->白 の順で点灯させます。
【ライブラリ】
esp32 > ESP32C3 Dev Module
Adafruit NeoPixel by Adafruit
【準備】
配線不要
【バージョン情報】
2022/11/6 : 新規
**********************************************************************/
#include <Adafruit_NeoPixel.h>
#define DIN_PIN 2 // NeoPixel の出力ピン番号はGP2
#define POWER_PIN 38
#define LED_COUNT 1 // LEDの連結数
#define WAIT_MS 1000 // 次の点灯までのウエイト
#define BRIGHTNESS 16 // 輝度(Max 255)
Adafruit_NeoPixel pixels(LED_COUNT, DIN_PIN, NEO_GRB + NEO_KHZ800);
void setup()
{
pinMode(POWER_PIN, OUTPUT);
digitalWrite(POWER_PIN, HIGH);
pixels.begin(); //NeoPixel制御開始
}
void loop()
{
pixels.clear();
//pixels.Color(Red, Green, Blue)で、パレット情報を作成する。
//赤点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, 0, 0));
pixels.show();
delay(WAIT_MS);
//緑点灯
pixels.setPixelColor(0, pixels.Color(0, BRIGHTNESS, 0));
pixels.show();
delay(WAIT_MS);
//赤 + 緑 で 黄点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, BRIGHTNESS, 0));
pixels.show();
delay(WAIT_MS);
//青点灯
pixels.setPixelColor(0, pixels.Color(0, 0, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//赤 + 青 で 紫点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, 0, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//緑 + 青 で 水点灯
pixels.setPixelColor(0, pixels.Color(0, BRIGHTNESS, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//赤 + 緑 + 青 で 白点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, BRIGHTNESS, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
}結果
Nexpixelが1秒毎に色の変化をしました。
M5Stamp C3 MATEのカバーをしていると、LEDの発色が撮影しにくかったので外しています。

BLE – UART
説明
BLE UART通信します。
M5Stamp C3 MATEにはUSBケーブルからUSB-シリアル(COM)接続を行います。
COMから読み取ったデータをBLEクライアントに送信します。
BLEクライアントから読み取ったデータはCOMに送信します。
準備
スマートフォンのBluetooth 機能を使って、M5Stamp C3 MATEと通信します。
スマートフォンに通信用アプリケーションのインストールをします。
当方は、Android端末にて「LightBlue」を使用します。
アプリケーションのインストールは使用者の権限や状況にあわせて行ってください。

M5Stamp C3 MATEとの文字の送信と受信はTeratermで行います。
スケッチ書き込み後はM5Stamp C3 MATEとTeratermを接続します。
配線
配線不要。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
M5Stamp C3 MATE で利用できます。
【スケッチの説明】
BLE UART通信します。
M5Stamp C3 MATEにはUSBケーブルからUSB-シリアル(COM)接続を行います。
COMから読み取ったデータをBLEクライアントに送信します。
BLEクライアントから読み取ったデータはCOMに送信します。
参考
ファイル > スケッチ例 > ESP32 BLE Arduino > BLE_uart
を送信、受信できるように修正しています。
【ライブラリ】
esp32 > ESPC3 Dev Module
【準備】
配線不要
BLEクライアントアプリが必要です。
【バージョン情報】
2022/11/29 : 新規
**********************************************************************/
#include <BLEDevice.h>
#include <BLEServer.h>
#include <BLEUtils.h>
#include <BLE2902.h>
#define BUFFER 64
BLEServer *pServer = NULL;
BLECharacteristic * pTxCharacteristic;
bool deviceConnected = false;
bool oldDeviceConnected = false;
uint8_t txValue[BUFFER] = "";
// See the following for generating UUIDs:
// https://www.uuidgenerator.net/
#define SERVICE_UUID "6E400001-B5A3-F393-E0A9-E50E24DCCA9E" // UART service UUID
#define CHARACTERISTIC_UUID_RX "6E400002-B5A3-F393-E0A9-E50E24DCCA9E"
#define CHARACTERISTIC_UUID_TX "6E400003-B5A3-F393-E0A9-E50E24DCCA9E"
class MyServerCallbacks: public BLEServerCallbacks {
void onConnect(BLEServer* pServer) {
deviceConnected = true;
};
void onDisconnect(BLEServer* pServer) {
deviceConnected = false;
}
};
class MyCallbacks: public BLECharacteristicCallbacks {
void onWrite(BLECharacteristic *pCharacteristic) {
std::string rxValue = pCharacteristic->getValue();
if (rxValue.length() > 0) {
Serial.println("*********");
Serial.print("Received Value: ");
for (int i = 0; i < rxValue.length(); i++)
Serial.print(rxValue[i]);
Serial.println();
Serial.println("*********");
}
}
};
void setup() {
Serial.begin(115200);
// Create the BLE Device
BLEDevice::init("BLE UART");
// Create the BLE Server
pServer = BLEDevice::createServer();
pServer->setCallbacks(new MyServerCallbacks());
// Create the BLE Service
BLEService *pService = pServer->createService(SERVICE_UUID);
// Create a BLE Characteristic
pTxCharacteristic = pService->createCharacteristic(
CHARACTERISTIC_UUID_TX,
BLECharacteristic::PROPERTY_NOTIFY
);
pTxCharacteristic->addDescriptor(new BLE2902());
BLECharacteristic * pRxCharacteristic = pService->createCharacteristic(
CHARACTERISTIC_UUID_RX,
BLECharacteristic::PROPERTY_WRITE
);
pRxCharacteristic->setCallbacks(new MyCallbacks());
// Start the service
pService->start();
// Start advertising
pServer->getAdvertising()->start();
Serial.println("Waiting a client connection to notify...");
}
void loop() {
//以下修正箇所 COMからデータを読み取り、BLEに送信
if (deviceConnected == true)
{
if(Serial.available() != 0)
{
size_t bufSize = Serial.read(txValue, Serial.available());
pTxCharacteristic->setValue(txValue, bufSize);
pTxCharacteristic->notify();
}
delay(10); // bluetooth stack will go into congestion, if too many packets are sent
}
//ここまで
// disconnecting
if (!deviceConnected && oldDeviceConnected) {
delay(500); // give the bluetooth stack the chance to get things ready
pServer->startAdvertising(); // restart advertising
Serial.println("start advertising");
oldDeviceConnected = deviceConnected;
}
// connecting
if (deviceConnected && !oldDeviceConnected) {
// do stuff here on connecting
oldDeviceConnected = deviceConnected;
}
}
結果
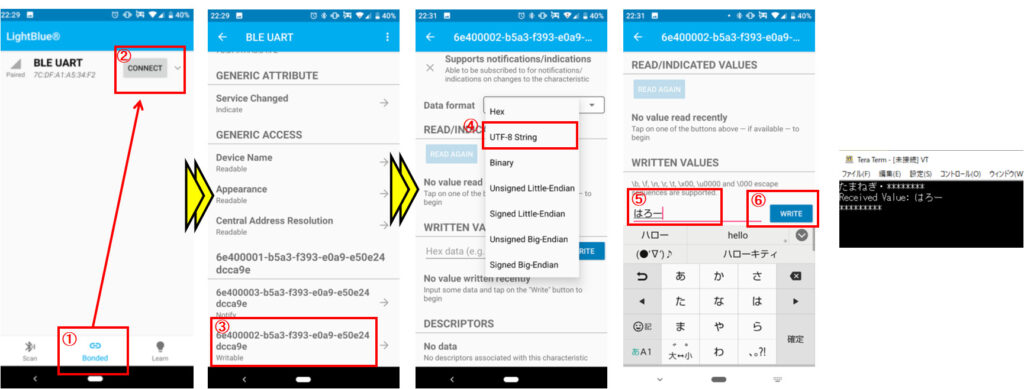
送信(M5STAMP C3 -> Smartphone)
「Light Blue」アプリケーションを起動します。
Bluetoothが無効だった場合、アプリケーションから許可を求めてきますので許可してください。
- 画面下部のBondedをタップします。
- Bluetooth接続できる端末一覧が表示されるので、「BLE UART」のCONNECTボタンをタップします。
- 2つ目の画面を下方へスクロールし、「Writable」の項目をタップします。
- Data formatのリストから「UTF-8 String」をタップします。
- WRITTEN VALUESのテキストボックスに文字を入力します。
- WRITEボタンをタップします。
M5Stamp C3 MATEと接続したTeraTerm画面に入力した文字が表示されます。

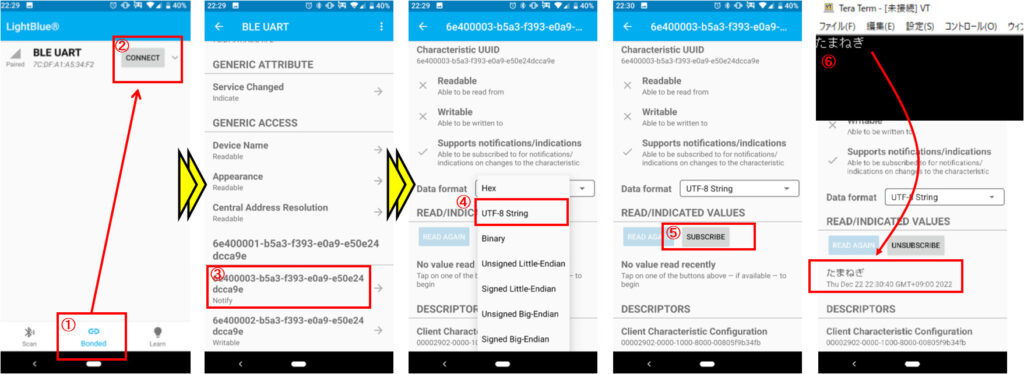
受信(Smartphone -> M5STAMP C3)
「Light Blue」アプリケーションを起動します。
Bluetoothが無効だった場合、アプリケーションから許可を求めてきますので許可してください。
- 画面下部のBondedをタップします。
- Bluetooth接続できる端末一覧が表示されるので、「BLE UART」のCONNECTボタンをタップします。
- 2つ目の画面を下方へスクロールし、「Notify」の項目をタップします。
- Data formatのリストから「UTF-8 String」をタップします。
- 「SUBSCRIBE」ボタンをタップします。
- TeratermからM5Stamp C3 MATEと接続し、文字を入力します。
LightBlue画面には、Teratermに入力した文字が表示されます。








コメント