Arduino環境で使用できるマイコンの中でも安く使えるマイコンを紹介します。
今回Wemosの LOLIN32 Liteを試してみました。
紹介するもの
Wemos LOLIN32 Lite
特徴
Ali Expressでの購入になりますが、300円台で購入できる安さ。
WifiとBTの機能はあるようですが、技適未対応です。(当サイトではこの製品の無線を使用しないこととします)
基本的な通信やIO, ADC, PWMなどが使えるため、無線が使えなくても高性能マイコン基板として使用できます。
| 接続 | Micro A |
| CPU | Xtensa dual-core 32bit LX6 240MHz |
| SRAM | 520KByte |
| フラッシュMemory | 4MB |
| GPIO | 25 (4本は入力のみ) |
| ADC | 15(12bit 0 ~ 4095) |
| DAC | 2 (8bit 0 ~ 255) 0~3.3V |
| PWM | 22 (8bit 0 ~ 255) 同時に16本まで使用可能 |
| UART | 2(1本はスケッチ書き込み用) |
| I2C | 0 (ソフトウエアI2Cで乗り切ります) |
| SPI | 2 (VSPI(デフォルト), HSPI) |
| ボタン | RESET |
| LED | 2 (GPIO22) |
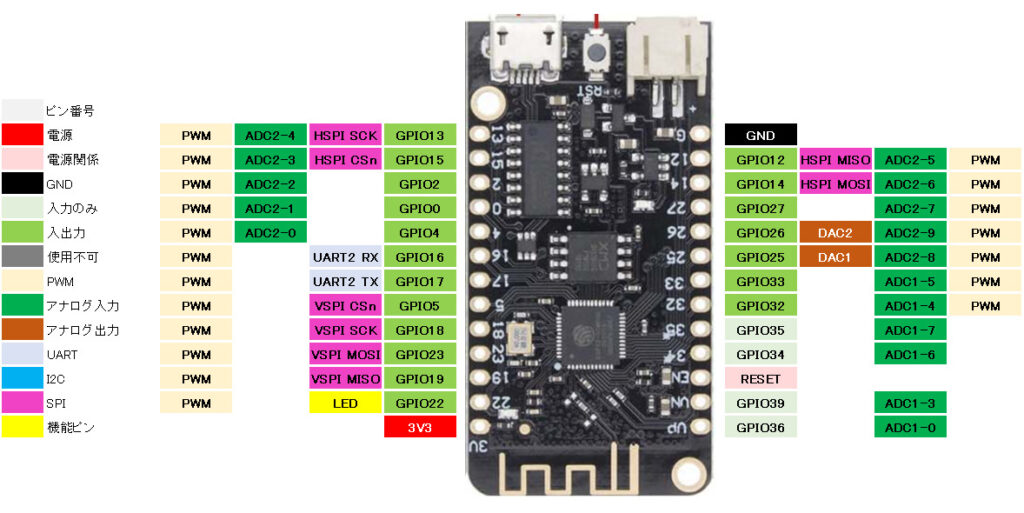
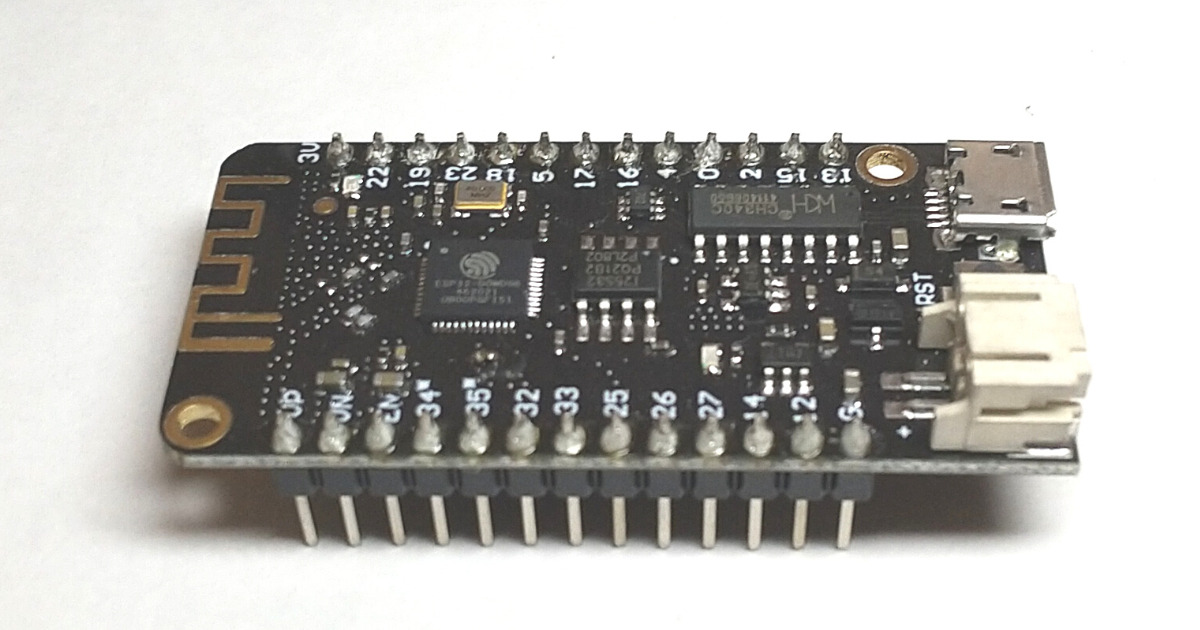
ピン配置

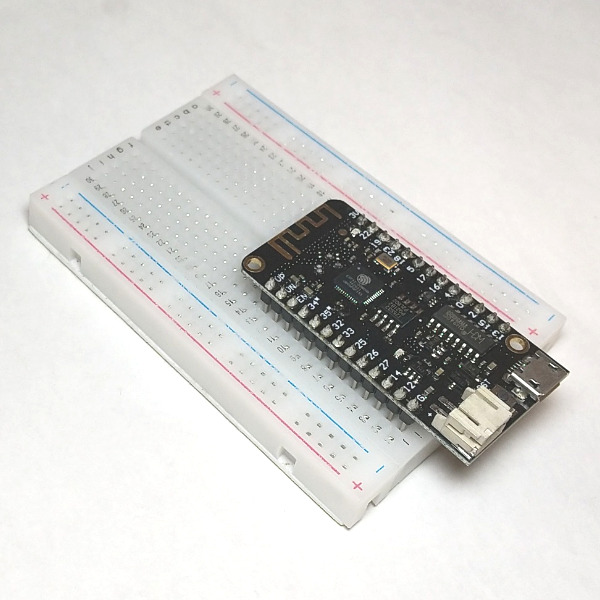
外観


400穴ブレッドボードでは、左右1列ずつ使用することができます。

使ってみて
サイズ感はESP32で多く使用されている幅なので、ブレッドボードでも狭いですが使うことができます。
MCUはXtensa LX6なので、これまでにESP32-WROOMの経験があれば導入は早いと思います。
ピンも豊富に使うことができます。
デフォルトでI2Cが引き出されていないので、スケッチでピン設定する必要があります。
SSD1306を使用するサンプルプログラムを掲載したので参考にしてください。
入手性が良く安価なのが魅力です。
バッテリーコネクタもついているので、放置してモニタするような方法に躊躇なく使用できます。
準備
ライブラリ
ボードライブラリ
Arduino IDEのボードマネージャからESP32用のライブラリのインストールとボードの選択をします。
| ボードマネージャのURL | https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json |
| 検索 | ESP |
| ボードライブラリ | esp32 by Espressif Systems バージョン x.x.x※ |
| 選択するボード | ツール > ボード > esp32 > ESP32 Dev Module |
スケッチの書き込みはダウンロードモードにしなくても書き込みはできますが、時々失敗するようなので、その時はGPIO0 と GNDをショートした状態でRESETさせます。
基本スケッチ
LEDチカ
説明
基板上のLEDを点滅させます。
スケッチ
#define LED 22 //基板実装LED1 (赤)
void setup()
{
pinMode(LED, OUTPUT); //ピン出力設定
}
void loop()
{
//実装LEDの点滅を行います。
//片方が点灯しているときに、反対側は消灯する動作をします。
digitalWrite(LED, HIGH);
delay(500);
digitalWrite(LED, LOW);
delay(500);
}
結果
LEDが点滅しました。

PWM
説明
PWMとDACを使ってLEDのフェード点灯(ゆっくり点灯)とフェード消灯(ゆっくり消灯)を行います。
スケッチ
//analogWriteで設定できるピン (0 - 255)
// 32, 33, 25, 26, 27, 14, 12, 22, 19, 23, 18, 5 //PWM
//dacWriteで設定できるピン (0 - 255)
// 25,26 //DAC
#define DAC 26
#define PWM 27
void setup()
{
pinMode(DAC , OUTPUT);
pinMode(PWM , OUTPUT);
}
void loop()
{
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, i);
dacWrite(DAC, i);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, 255 - i);
dacWrite(DAC, 255 - i);
delay(2);
}
}結果
同じ抵抗と同色のLEDで出力の違いを確認しました。
PWM制御(analogWrite)ではゆっくり点灯、ゆっくり消灯がきれいに見えています。
DAC制御(dacWrite)ではLEDの発光電圧になるまでは消灯していますが、点灯後はゆっくり点灯とゆっくり消灯が確認できます。
ADC
説明
LOLIN32Lite にはアナログ出力があります。
出力したアナログ信号をADCで読み取ります。
配線
GP26 と GP27を直接配線します。
スケッチ
#define DAC 26
#define ADC 27
void setup()
{
Serial.begin(115200);
pinMode(DAC, OUTPUT);
pinMode(ADC, INPUT);
}
void loop()
{
int iADC = 0;
//アナログ出力を、アナログ入力で読み取ります。
//結果はCOM出力します。
for(int i = 0; i < 256; i ++)
{
dacWrite(DAC, i);
iADC = analogRead(ADC);
Serial.printf("(DAC, ADC) = %d, %d\r\n", i, iADC);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
dacWrite(DAC, 255 - i);
iADC = analogRead(ADC);
Serial.printf("(DAC, ADC) = %d, %d\r\n", 255 - i, iADC);
delay(2);
}
}
結果
DACは8bit(0~255)で設定して最大で3.3V出力します。
ADCは12bit(0~4095)の最大3.3Vを読み出しています。
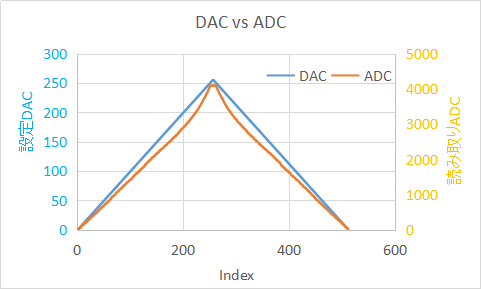
結果を波形にしました。
横軸はデータ数(index)です。
縦軸左は設定したDA値、縦軸右が読み取ったAD値。
設定に対して読み取ったAD値は湾曲しています。
TTGO-T8 WROVERでも同じような結果でした。

UART
説明
UART0(COM)から読み取ったデータをUART2に送信します。
UART2から読み取ったデータをUART0(COM)に送信します。
配線
| LOLIN32Lite | 配線 | USB-Serial |
|---|---|---|
| GPIO16 (UART2 RX) | 緑 | TX |
| GPIO17 (UART2 TX) | 黄 | RX |
スケッチ
//LOLIN32Lite UART2 GPIO17(TX), GPIO16(RX)
void setup()
{
Serial.begin(115200); //SerialオブジェクトはUART0 (COM)
Serial2.begin(115200); //Serial2オブジェクトはUART2
}
void loop()
{
if(Serial2.available() != 0) //UART2にデータがあれば、読み取った内容をUART0に送信
{
Serial.write(Serial2.read());
}
if(Serial.available() != 0) //UART0にデータがあれば、読み取った内容をUART2に送信
{
Serial2.write(Serial.read());
}
}
結果
結果はTeratermを2つ起動して確認します。
1つはLOLIN32Lite(スケッチの書き込みに使用したCOM)。
もう一つはUSB-シリアルモジュールのCOM。こちらはUART2として通信します。
USBのCOMはCOM80, USBシリアルモジュールはCOM9として認識されました。
Teratermの設定はローカルエコーは有効です。
始めにCOM80の赤実線枠に”tamanegi”と入力すると、COM9の赤破線枠のように”tamanegi”と表示されました。
UART0からUART2へデータが送信されたことがわかります。
次にCOM9の青実線枠”TAMANEGI”と入力すると、COM80の青破線枠のように”TAMANEGI”と表示されました。
UART2からUART0へデータが送信されたことがわかります。

I2C(SSD1306)
説明
LOLIN32LiteにはI2Cがないので、ソフトウエアI2Cを使用しSSD1306の表示をします。
図形の描画やそのほかの命令はArduinoサンプルスケッチを参照してください。
ファイル(F) > スケッチ例 > Adafruit SSD1306 > ssd1306_128x64_i2c
配線
| ESP32C3 | 配線 | SSD1306(0.96inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| GND | 黒 | GND |
| GPIO15 | 白 | SCL |
| GPIO13 | 黄 | SDA |
スケッチ
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 //解像度 128 x 64 で使用します。
#define SCREEN_HEIGHT 64 //SCREEN_HEIGHTは 32 に設定することができます。
#define OLED_RESET -1 //使用しないので -1を設定する。
#define SCREEN_ADDRESS 0x3C //I2Cアドレスは 0x3C
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
//表示制御にはAdafruit製 SSD1306を使用する。
void setup()
{
Wire.begin(13, 15, 1000000 );
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
for(;;);
}
display.clearDisplay(); //何か表示されている場合に備えて表示クリア
display.setTextSize(2); //フォントサイズは2(番目に小さい)
display.setTextColor(SSD1306_WHITE); //色指定はできないが必要
display.setCursor(20, 5); //テキストの表示開始位置
display.print(F("TAMANEGI")); //表示文字列
display.setCursor(25, 25);
display.print(F("LOLIN32"));
display.setCursor(45, 45);
display.print(F("Lite"));
display.display(); //バッファ転送(表示)
}
void loop()
{
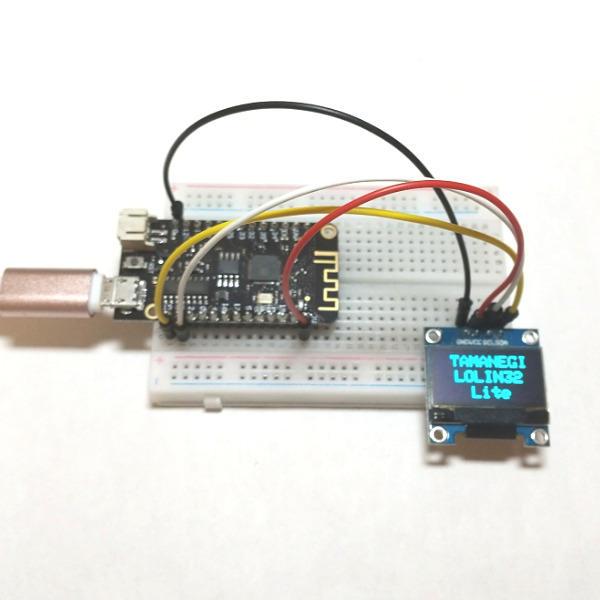
}結果
SSD1306のサンプルスケッチが動作しました。

SPI(ST7735)
説明
SPIを使ってST7735(LCD 1.8inch)モニタのサンプルを動作させます。
LOLIN32Lite にはSPIが2系統あるので、それぞれの配線とサンプルを掲載します。
図形の描画やそのほかの命令はArduinoサンプルスケッチを参照してください。
ファイル(F) > スケッチ例 > Adafruit ST7735 and ST7789 Library > graphicstest
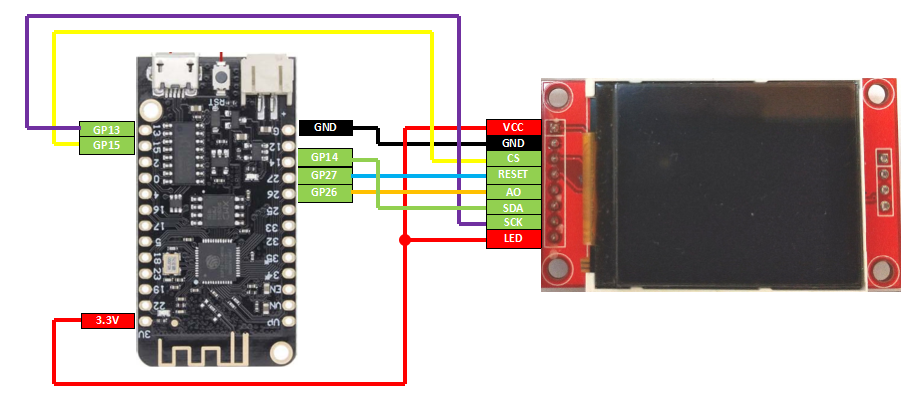
配線
VSPIを使用する場合の配線
| LOLIN32Lite | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GP27 | 青 | Reset |
| GP26 | 橙 | AO(DC) |
| GP18(VSPI SCK) | 紫 | SCK |
| GP23(VSPI MOSI) | 緑 | SDA |
| GP5(VSPI CSn) | 黄 | CS |

HSPIを使用する場合の配線
| LOLIN32Lite | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GP27 | 青 | Reset |
| GP26 | 橙 | AO(DC) |
| GP14(HSPI SCK) | 紫 | SCK |
| GP13(HSPI MOSI) | 緑 | SDA |
| GP15(HSPI CS) | 黄 | CS |

スケッチ
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
//ピン番号設定
//VHSPIを使用する場合
// #define TFT_CS 5 // CS
// #define TFT_RST 27 // Reset
// #define TFT_DC 26 // DC
// #define TFT_SCK 18 // Clock
// #define TFT_MOSI 23 // MOSI
//HSPIを使用する場合
#define TFT_CS 15 // CS
#define TFT_RST 27 // Reset
#define TFT_DC 26 // DC
#define TFT_MOSI 14 // MOSI
#define TFT_SCK 13 // Clock
//HSPIを使用する場合、HSPIのオブジェクトを宣言(VSPIは不要)
SPIClass hspi(HSPI);
//H/W SPI(VSPI)はこちら
//Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);
//H/W SPI(HSPI)はこちら。コンストラクタでHSPIオブジェクトを設定する
Adafruit_ST7735 tft = Adafruit_ST7735(&hspi, TFT_CS, TFT_DC, TFT_RST);
//S/W SPIはこちら。遅いが任意のピンを使用できる。
//Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_SCK, TFT_RST);
void setup(void)
{
tft.initR(INITR_BLACKTAB); //Init ST7735S初期化
tft.fillScreen(ST77XX_BLACK); //背景の塗りつぶし
//テキスト表示
tft.setRotation(3); //画面回転
tft.setTextSize(3); //サイズ
tft.setCursor(0, 20); //カーソル位置
tft.setTextColor(ST77XX_RED); //赤
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_GREEN); //緑
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_BLUE); //青
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_YELLOW); //黄
tft.printf("TAMANEGI\n");
}
void loop()
{
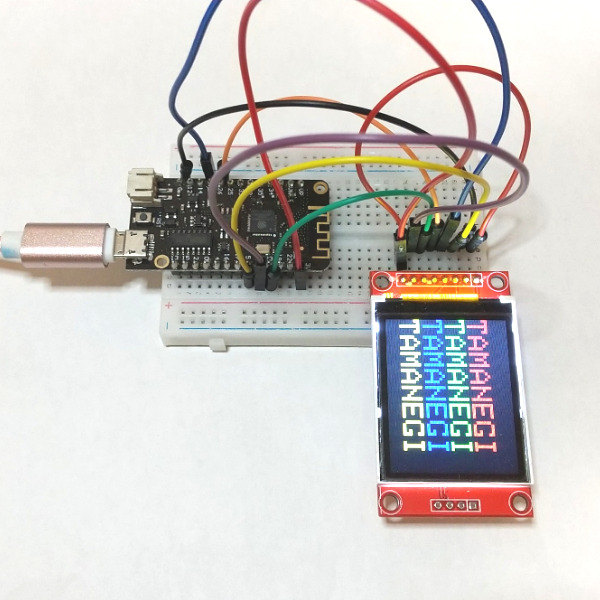
}結果
ST7735のサンプルスケッチが動作しました。




コメント