TTGOより販売されたWROVER TTGO-T8を入手しました。
技適付きで高性能マイコンであるWROVERの評価をします。
紹介するもの
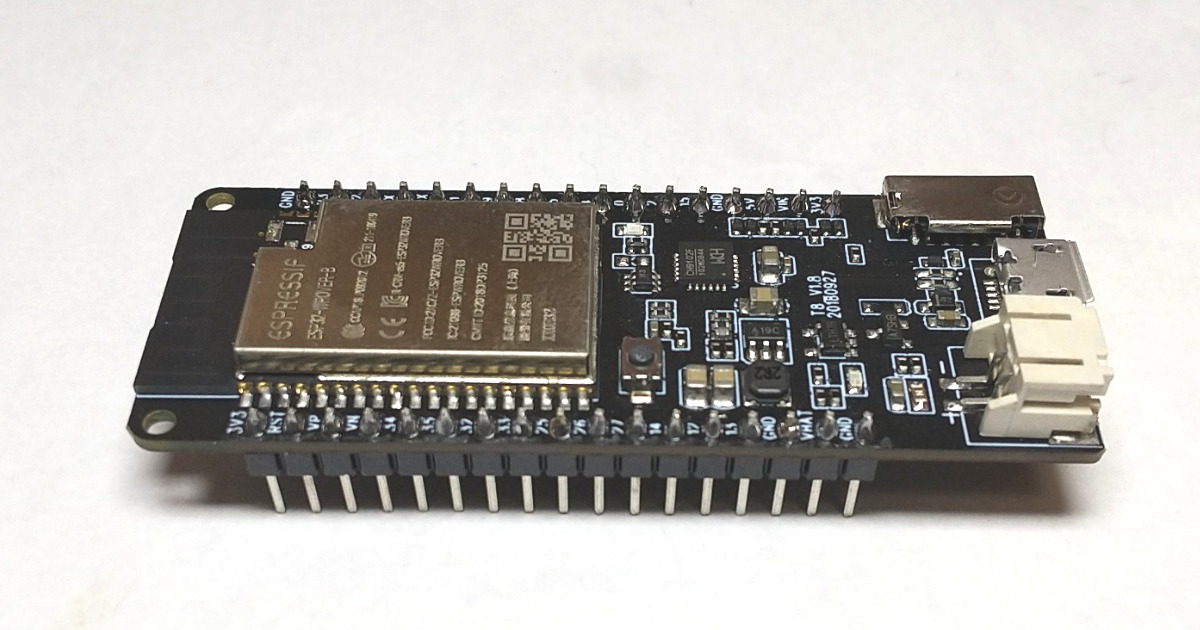
TTGO-T8
特徴
WROOM32より少し大型ですがPSRAM搭載であるため、画像処理などに有利。
技適付きで無線の仕様もできます。
電源用アダプタとSDカードもついているので、単体でデータロガーとしても使用できます。
高速処理ができますがマイコンとしては消費電力がやや大きい。(USBハブでの開発や起動には電源アダプタが必要になります。)
| 接続 | Micro A |
| CPU | WROVER (240MHz) |
| フラッシュMemory | 4MB |
| PSRAM | 8MB |
| GPIO | 24 |
| PWM | 16 (8bit 255まで) |
| DAC | 2 (8bit 255まで) 3.3V |
| ADC | 16 (12bit 3.3V = 4095) |
| UART | 1 (COM) |
| I2C | 1 |
| SPI | 2 |
| ボタン | RESET |
| LED | 1 赤 (GPIO5) |
| 他 | Wifi, Bluetooth Lipoコネクタ ph2.0 (500mA充電) TFカードスロット |
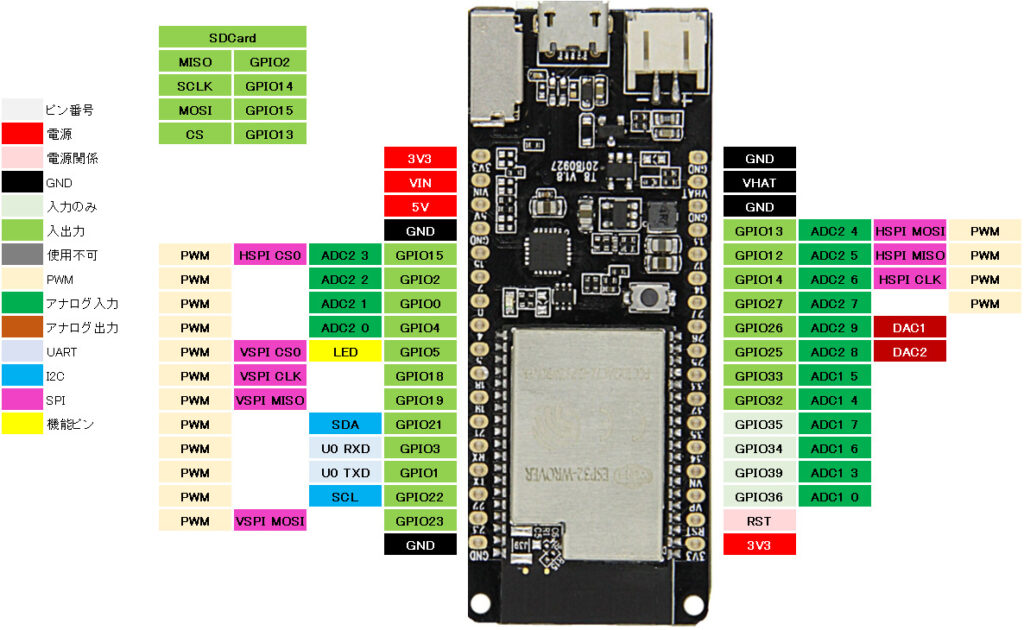
ピン配置

表記がよくわからないので、当サイトで紹介するサンプルのピン配置表を作成しました。
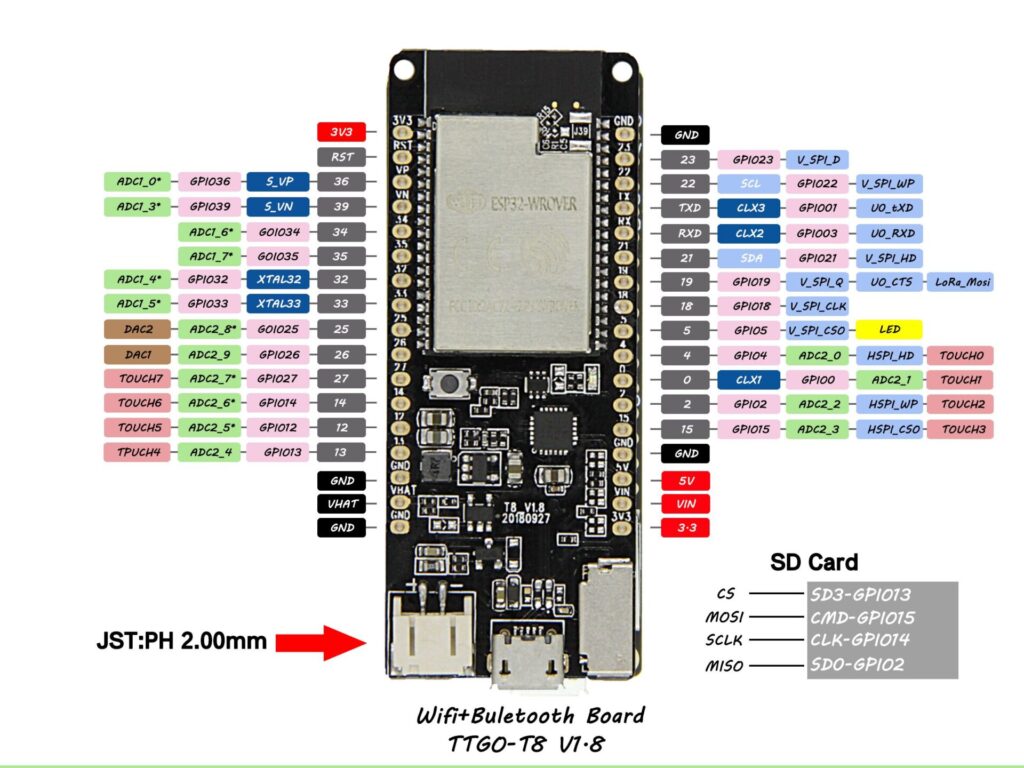
参考までに公開ピン配置表も掲載します。

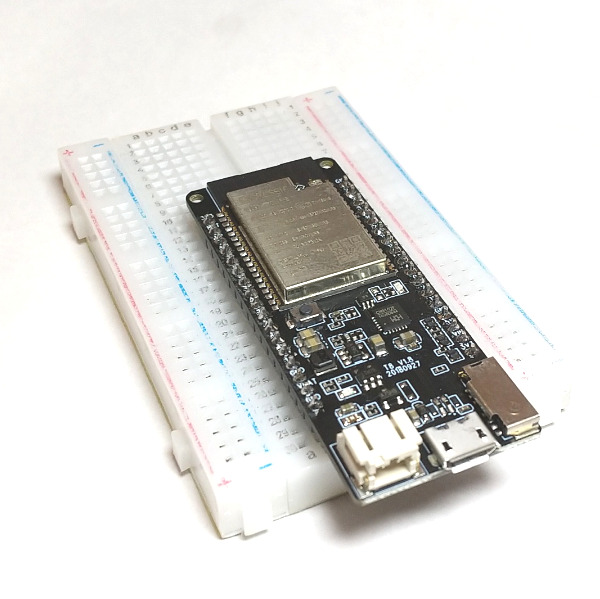
外観


400穴ブレッドボードでは、左右1列ずつ使用することができます。

使ってみて
この基板自体には、バッテリーコネクタがついているので単体駆動するのに重宝します。
またSDカードもついているのでロガーとしても活躍が期待できます。
技適付きでWifiやBluetoothが使用できるので、広い用途での期待ができます。
準備
ライブラリ
ボードライブラリ
Arduino IDEのボードマネージャからESP32用のライブラリのインストールとボードの選択をします。
| ボードマネージャのURL | https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json |
| 検索 | ESP |
| ボードライブラリ | esp32 by Espressif Systems バージョン x.x.x※ |
| 選択するボード | esp32 > ESP32 Wrover Module |
スケッチの書き込み
特別な手順はなく書き込みができます。
ArduinoIDEからCOMポートを選択して書き込みを行う。
供給力の低い電源や、USBハブ(電源無し)を使用すると書き込みができなかったり、起動しないなどの症状がみられます。
基本スケッチ
LEDチカ
説明
基板上のLEDを点滅させます。
TTGO-T8のビルトインLEDのGPIO番号はGP5です。
スケッチ
//digitalWriteで設定できるピン
//GPIO 5はビルトインLEDと共通。基板上のLEDは逆論理(HIGHで消灯、LOWで点灯)
//15, 2, 0, 4, 5, 18, 19, 21, 3, 1, 22, 23, 13, 12, 14, 27, 26, 25, 33, 32
#define LED1 5 //BuiltINLED (緑)
void setup()
{
pinMode(LED1, OUTPUT); //ピン出力設定
}
void loop()
{
digitalWrite(LED1, HIGH);
delay(500);
digitalWrite(LED1, LOW);
delay(500);
}結果
LEDが点滅しました。
PWM-DAC
説明
PWMとDACを使ってLEDのフェード点灯(ゆっくり点灯)とフェード消灯(ゆっくり消灯)を行います。
スケッチ
//analogWriteで設定できるピン (0 - 255)
//15, 2, 0, 4, 5, 18, 19, 21, 3, 1, 22, 23, 13, 12, 14, 27
//dacWriteで設定できるピン (0 - 255)
//25, 26
#define DAC 26
#define PWM 27
void setup()
{
pinMode(DAC , OUTPUT);
pinMode(PWM , OUTPUT);
}
void loop()
{
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, i);
dacWrite(DAC, i);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, 255 - i);
dacWrite(DAC, 255 - i);
delay(2);
}
}結果
同じ抵抗と同色のLEDで出力の違いを確認しました。
PWM制御(analogWrite)ではゆっくり点灯、ゆっくり消灯がきれいに見えています。
DAC制御(dacWrite)ではLEDの発光電圧になるまでは消灯していますが、点灯後はゆっくり点灯とゆっくり消灯が確認できます。
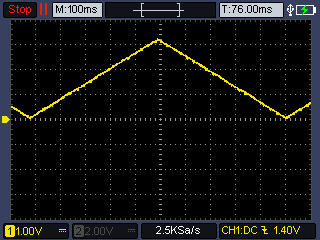
オシロスコープで確認します。
PWMではDuty比(LOW時間とHIGH時間の比)の変化が確認できますが、0Vと約3Vの矩形波形が確認できます。
DACでは実際の電圧が0Vから約3Vまでの電圧変化が確認できます。
ADC
説明
TTGO-T8 WROVERにはアナログ出力があります。
出力したアナログ信号をADCで読み取ります。
配線
GP26 と GP27を直接配線します。
スケッチ
#define DAC 26
#define ADC 27
void setup()
{
Serial.begin(115200);
pinMode(DAC, OUTPUT);
pinMode(ADC, INPUT);
}
void loop()
{
int iADC = 0;
//アナログ出力を、アナログ入力で読み取ります。
//結果はCOM出力します。
for(int i = 0; i < 256; i ++)
{
dacWrite(DAC, i);
iADC = analogRead(ADC);
Serial.printf("(DAC, ADC) = %d, %d\r\n", i, iADC);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
dacWrite(DAC, 255 - i);
iADC = analogRead(ADC);
Serial.printf("(DAC, ADC) = %d, %d\r\n", 255 - i, iADC);
delay(2);
}
}
結果
DACは8bit(0~255)で設定して最大で3.3V出力します。
ADCは12bit(0~4095)の最大3.3Vを読み出しています。
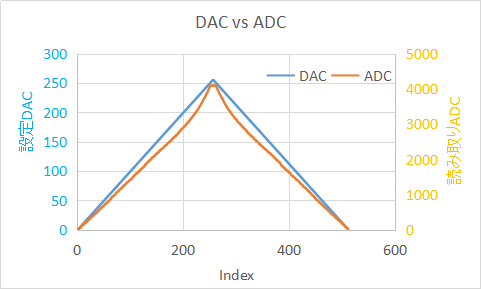
結果を波形にしました。
横軸はデータ数(index)です。
縦軸左は設定したDA値、縦軸右が読み取ったAD値。
設定は直線的な三角波に見えますが、読み取ったAD値は湾曲しています。

DAC出力した電圧をオシロで確認します。
きれいな三角波に見えるので、DAC側は設定に対してリニアに出力しているようです。
ADC側が電圧が高くなると感度のリニアリティに変化があるようです。
すべてのchを確認していませんが、精度が求められる使い方をする場合事前に校正する必要がありそうです。

UART
説明
UARTは1系統だけで、書き込みに行うUART0です。
単純にオウム返しを行います。
スケッチ
void setup()
{
Serial.begin(115200); //SerialオブジェクトはUART0 (COM)
}
void loop()
{
if(Serial.available() != 0) //UART0にデータがあれば、読み取った内容をUART0に送信
{
Serial.write(Serial.read());
}
}結果
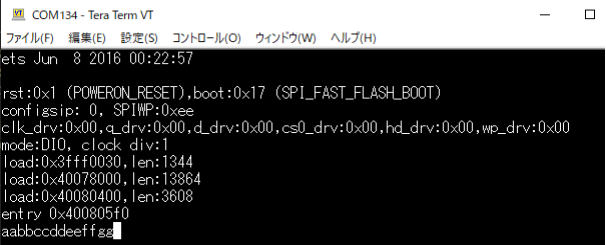
結果はTeratermを起動して確認します。
Teratermから送信した文字は、エコーバックにより表示されます。
文字が2つずつ表示されるのはTeratermのエコーバック機能により、入力した文字と帰ってきた文字が表示されるためです。

I2C
説明
I2Cを使ってSSD1306(OLED 0.96inch)モニタのサンプルを動作させます。
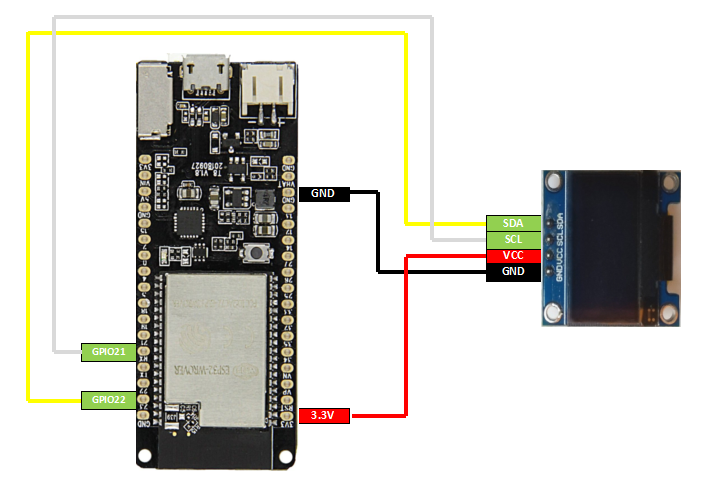
配線
| TTGO T8 | 配線 | SSD1306(0.96inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| GND | 黒 | GND |
| GP22(SDA) | 黄 | SDA |
| GP21(SCL) | 白 | SCL |

スケッチ
SSD1306をI2Cで表示を挿せるサンプルです。
文字列の表示を行います。
そのほか描画サンプルは
Adafruitサンプルスケッチを参考にしてください。
ファイル(F) > スケッチ例 > Adafruit SSD1306 > ssd1306_128x64_i2c
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 //解像度 128 x 64 で使用します。
#define SCREEN_HEIGHT 64 //SCREEN_HEIGHTは 32 に設定することができます。
#define OLED_RESET -1 //使用しないので -1を設定する。
#define SCREEN_ADDRESS 0x3C //I2Cアドレスは 0x3C
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
//表示制御にはAdafruit製 SSD1306を使用する。
//初期化時には I2C0を使用する (Wire)
void setup()
{
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
for(;;);
}
display.clearDisplay(); //何か表示されている場合に備えて表示クリア
display.setTextSize(2); //フォントサイズは2(番目に小さい)
display.setTextColor(SSD1306_WHITE); //色指定はできないが必要
display.setCursor(20, 10); //テキストの表示開始位置
display.print(F("TAMANEGI")); //表示文字列
display.setCursor(25, 30);
display.print(F("TTGO-T8"));
display.display(); //バッファ転送(表示)
}
void loop() {
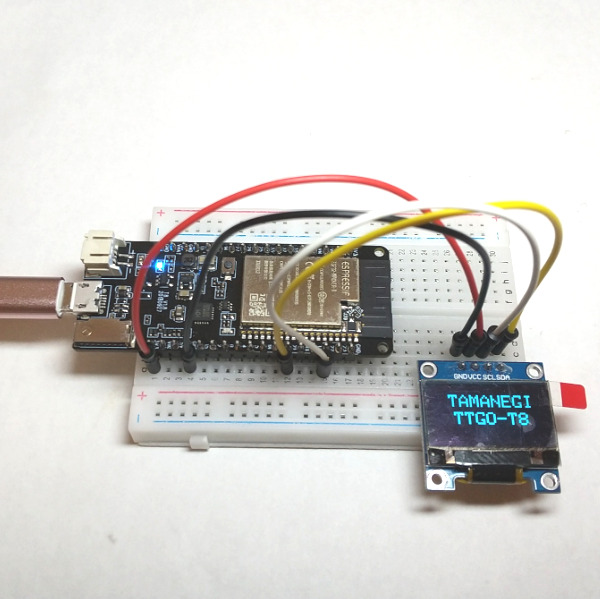
}結果
SSD1306に表示ができました。
※配線図の書きやすさから3V3とGNDが違います。

SPI(ST7735)
説明
SPIを使ってST7735(LCD 1.8inch)モニタのサンプルを動作させます。
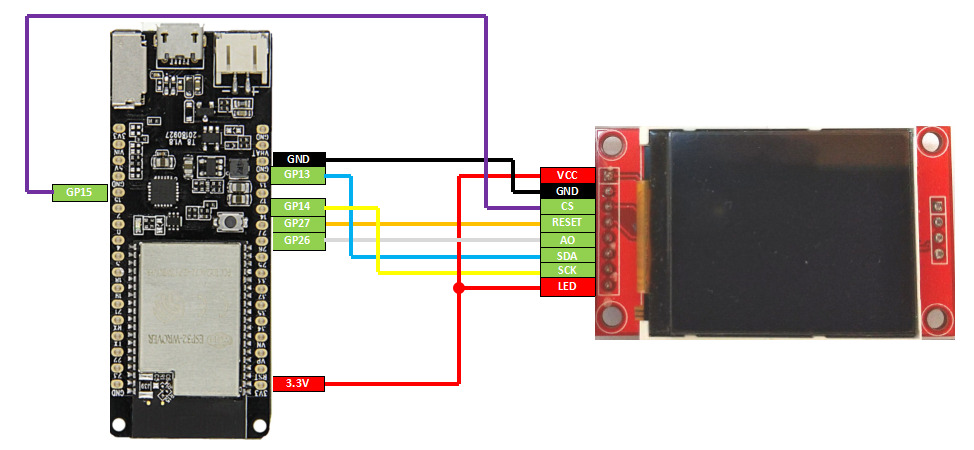
配線
VSPIを使用する場合の配線
| TTGO T8 | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GP27 | 橙 | Reset |
| GP26 | 白 | AO(DC) |
| GP18(VSPI SCK) | 黄 | SCK |
| GP23(VSPI MOSI) | 青 | SDA |
| GP5(VSPI CS0) | 紫 | CS |

HSPIを使用する場合の配線
| TTGO T8 | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GP27 | 橙 | Reset |
| GP26 | 白 | AO(DC) |
| GP14(HSPI SCK) | 黄 | SCK |
| GP13(HSPI MOSI) | 青 | SDA |
| GP15(HSPI CS0) | 紫 | CS |

スケッチ
ST7735をSPIで表示を挿せるサンプルです。
文字列の表示を行います。
そのほか描画サンプルは
Adafruitサンプルスケッチを参考にしてください。
ファイル(F) > スケッチ例 > Adafruit ST7735 and ST7789 Library > graphicstest
TTGO-T8ではVSPIとHSPIの2系統が使用できます。
どちらのピンア配置もサンプルに掲載されているので用途に応じてコメントを解除してください。
下記サンプルではHSPIで動作します。
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
//ピン番号設定
//VHSPIを使用する場合
// #define TFT_CS 5 // CS
// #define TFT_RST 27 // Reset
// #define TFT_DC 26 // DC
// #define TFT_SCLK 18 // Clock
// #define TFT_MOSI 23 // MOSI
//HSPIを使用する場合
#define TFT_CS 15 // CS
#define TFT_RST 27 // Reset
#define TFT_DC 26 // DC
#define TFT_MOSI 13 // Clock
#define TFT_SCK 14 // MOSI
//HSPIを使用する場合、HSPIのオブジェクトを宣言(VSPIは不要)
SPIClass hspi(HSPI);
//H/W SPI(VSPI)はこちら
//Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);
//H/W SPI(HSPI)はこちら。コンストラクタでHSPIオブジェクトを設定する
Adafruit_ST7735 tft = Adafruit_ST7735(&hspi, TFT_CS, TFT_DC, TFT_RST);
//S/W SPIはこちら。遅いが任意のピンを使用できる。
//Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_SCLK, TFT_RST);
void setup(void)
{
tft.initR(INITR_BLACKTAB); //Init ST7735S初期化
tft.fillScreen(ST77XX_BLACK); //背景の塗りつぶし
//テキスト表示
tft.setRotation(3); //画面回転
tft.setTextSize(3); //サイズ
tft.setCursor(0, 20); //カーソル位置
tft.setTextColor(ST77XX_RED); //赤
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_GREEN); //緑
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_BLUE); //青
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_YELLOW); //黄
tft.printf("TAMANEGI\n");
}
void loop()
{
}結果
ST7735のサンプルスケッチが動作しました。
※画像はVSPIの配線時です。また配線図の書きやすさから一部使用しているピンが違います。
配線は配線図を参照してください。

TFカードスロット
説明
使い方はSDカードモジュールと同じです。
ピン配置変更のための代表としてファイル、フォルダ一覧読み出しを掲載します。
スケッチ
#include <SPI.h>
#include <SD.h>
//TTGO-T8 SDカードを使用するためのピン定義
#define SD_MOSI 15
#define SD_SCK 14
#define SD_CS 13
#define SD_MISO 2
File tFiles; //Fileオブジェクト
void setup()
{
delay(500);
Serial.begin(115200);
while (!Serial) {
; // wait for serial port to connect. Needed for native USB port only
}
//SPIピン設定
SPI.begin(SD_SCK, SD_MISO, SD_MOSI, SD_CS);
//SPIを指定ピンにするために、CSとSPIオブジェクトを使用するオーバーライド関数を使用する。
if (SD.begin(SD_CS, SPI) == false)
{
Serial.println("initialization failed."); //SDカードモジュールの初期化に失敗したらポーリング
while (1);
}
tFiles = SD.open("/"); //ルートフォルダ(/)のファイルをすべて読み取る。
File tNewFile;
int iFileIndex = 1;
while(1)
{
tNewFile = tFiles.openNextFile(); //ルートフォルダの見つかったリストがまだあるか?
if(tNewFile == 0)break;
//見つかったリストがファイルなら F, ディレクトリ(フォルダ)ならF を表示
if(tNewFile.isDirectory() == true)
{
Serial.printf("D ");
}
else
{
Serial.printf("F ");
}
//見つかったインデックス、ファイル名、ファイルサイズを表示する
Serial.printf("%02d : %s : %d\n", iFileIndex, tNewFile.name(), tNewFile.size()); //見つかった番号とファイル名をシリアル出力
iFileIndex ++;
}
tNewFile.close();
tFiles.close();
}
void loop()
{
}
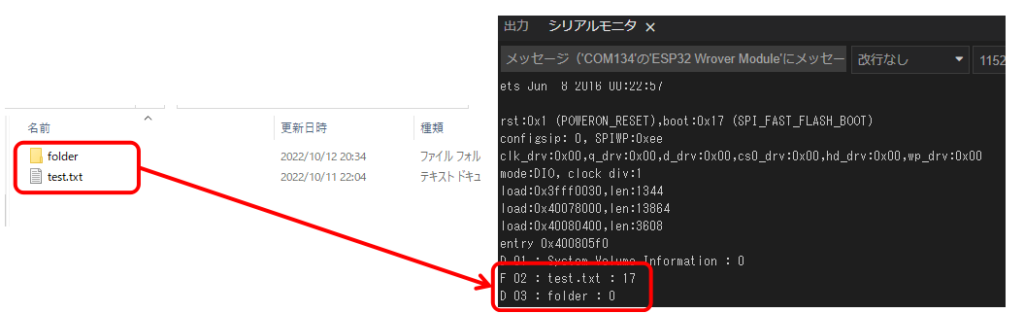
結果
結果はTeratermを起動して確認します。
Teratermから送信した文字は、エコーバックにより表示されます。
文字が2つずつ表示されるのはTeratermのエコーバック機能により、入力した文字と帰ってきた文字が表示されるためです。





コメント