ESP32-S3搭載 M5STAMP S3基板を入手しました。
とても小さい基板に多くの機能ピンを引き出しています。
紹介するもの
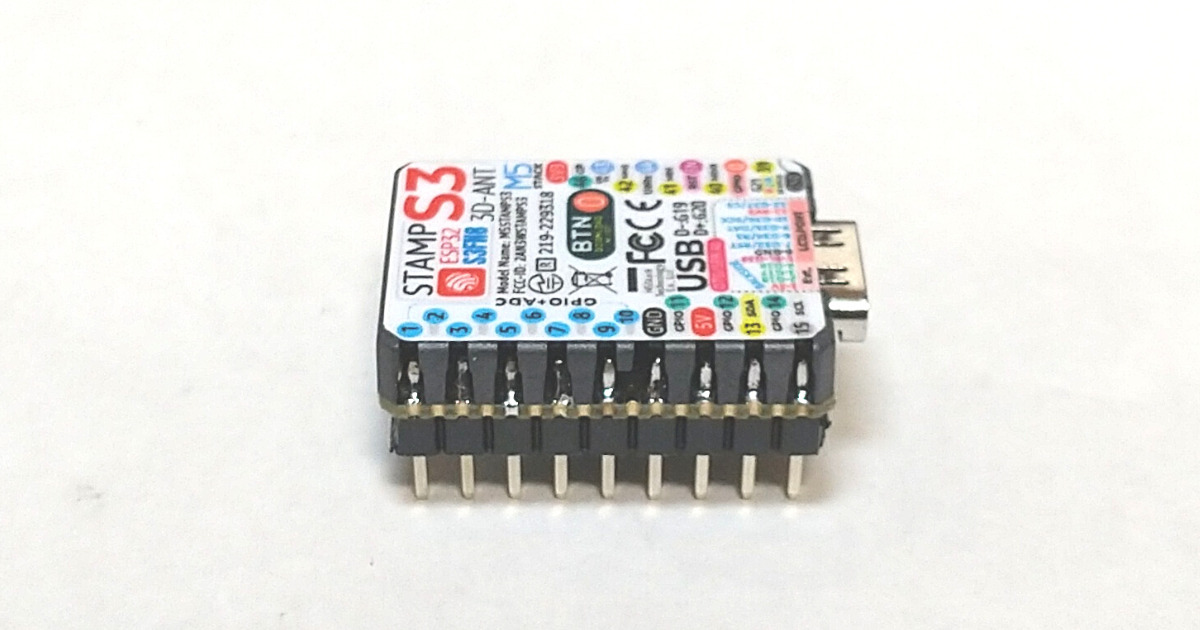
ESP32-S3 M5STAMP S3
特徴
技適付き無線での通信ができる。
| 接続 | Type C (USBシリアル無し) |
| CPU | ESP32-S3 Xtensa 32bit LX7 Dual core 240MHz |
| GPIO | GPIOピンピッチは2種類選べます。 2.54ピッチの場合 10pin 1.27ピッチの場合 23pin 背面パッドは9pin (以下、当サイトでは2.54ピッチの記事を掲載します) |
| ADC | 2.54ピッチ 7pin |
| PWM | 10 (8bit 0 – 255) 同時に設定できるのは8本まで |
| UART | 1 COMシリアルとGPIO43(TX), GPIO44(RX)と共通 |
| I2C | 1 |
| SPI | 2 |
| ボタン | BOOT |
| そのほか | W2812 (GPIO21) |
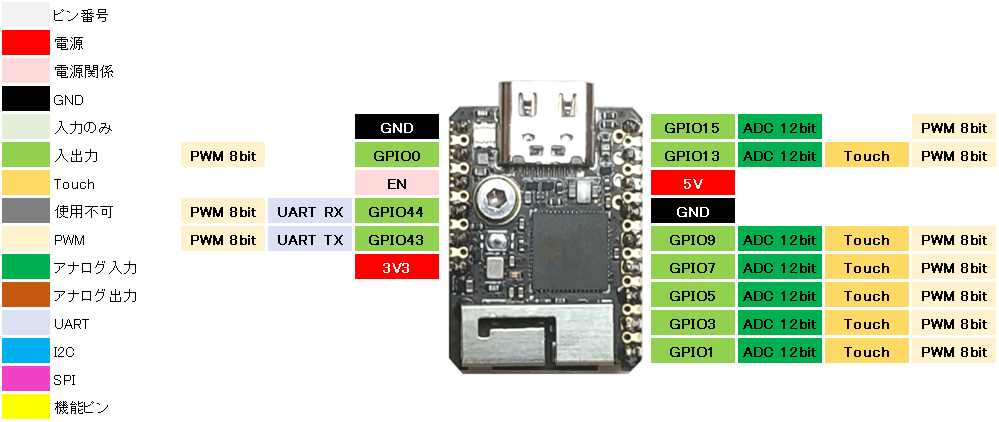
ピン配置
2.54mmピンヘッダで使用した時のピン配置図を作成しました。

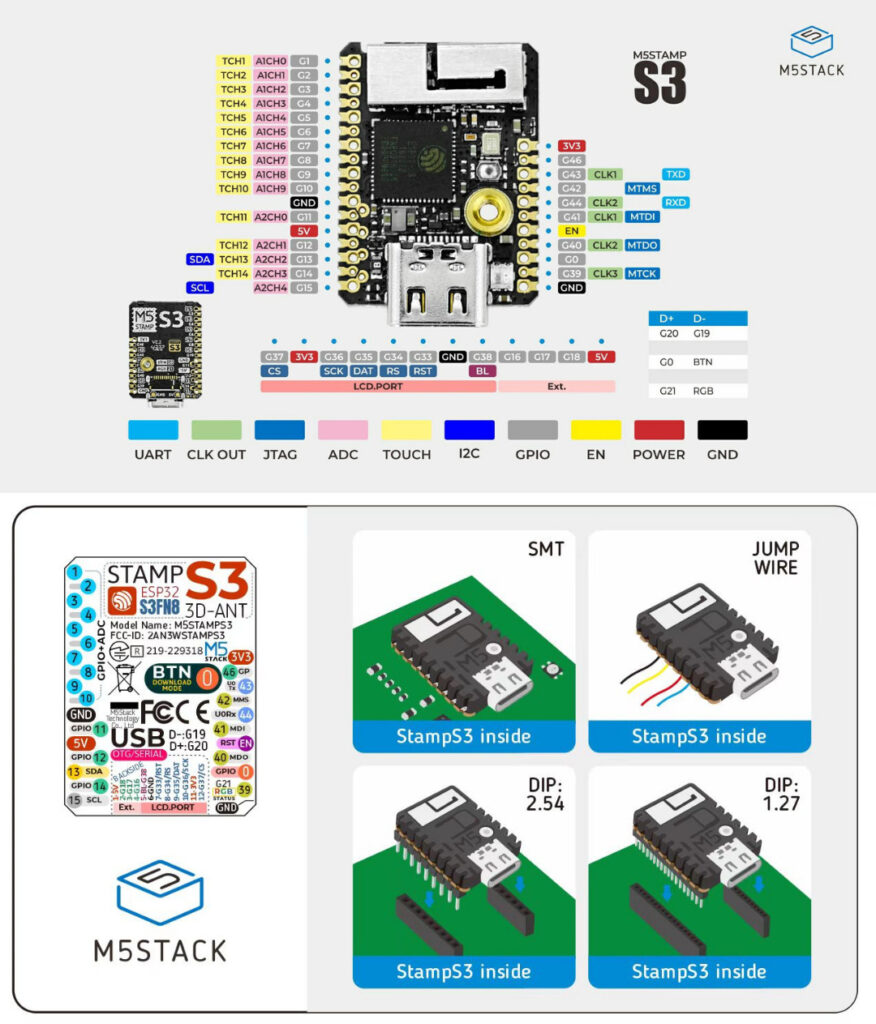
こちらは公式です。

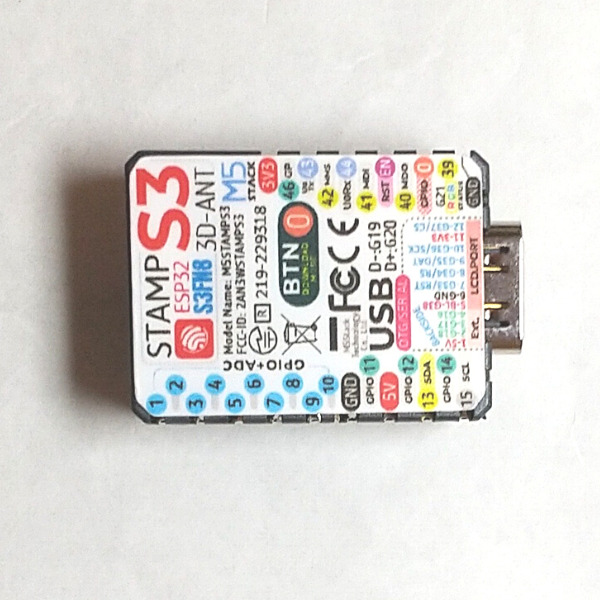
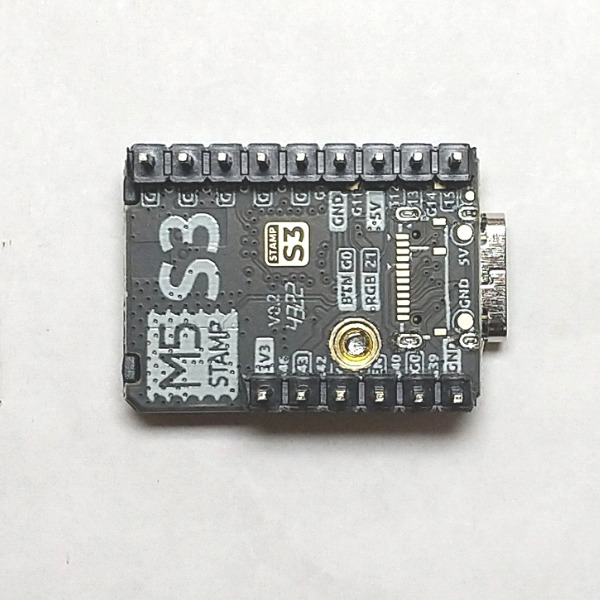
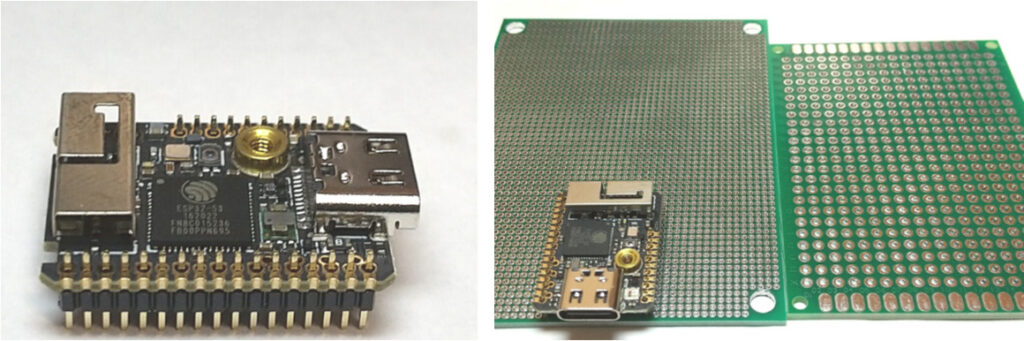
外観
本体モジュールに技適はありませんが、カバーに貼り付けるシールに技適マークがあります。
取り付けて使用するか、大切に保管してください。
M5STAMP S3はシールを張り付けると分解用のねじが完全に隠れてしまいます。
分解のためにシールをはがすときは、立体アンテナとシールが接着されているので破損しないようにゆっくりとはがしてください。


M5STAMP C3, M5STAMP PICO と並べてみました。
大きさはM5STAMP PICOとほぼ同じです。

M5STAMP S3
M5STAMP C3
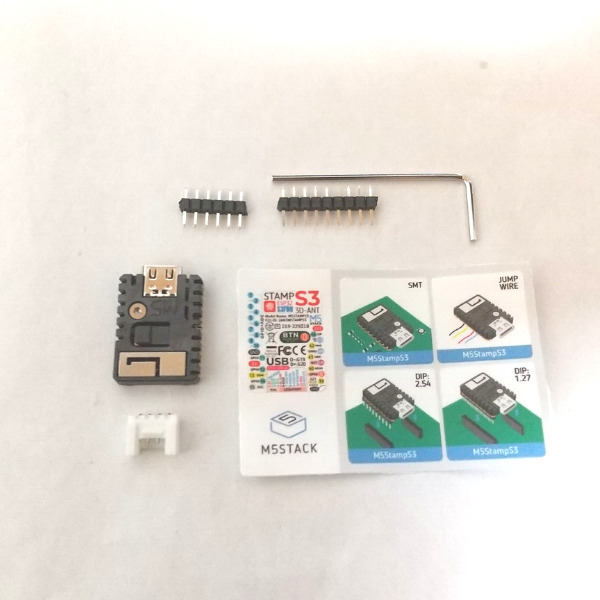
M5STAMP S3の梱包物は以下になります。
2.54mmピンソケットは付属しますが、1.27mmピンソケットはありません。

使ってみて
小さい基板にできるだけ機能を引き出しています。
1.27mmピッチでも使用できる設計になっているので、このサイズでも多くのピンが必要になれば活用することができます。
今回2.54mmピッチのピンヘッダを取り付けましたが、従来の2.54mmピッチのピンヘッダのはんだ作業に比べて格段に難易度が上がっているので不慣れな方は要注意です。
半田作業は2.54mmピッチですが、パターンは1.27mmピッチなので半田ブリッジしやすくなっています。

使い慣れた2.54mmピッチで使用しましたが、ESP32-S3自体が自由度の高い設計になっているので2.54mmピッチでも十分な役割を果たしてくれます。
準備
ライブラリ
ボードライブラリ
Arduino IDEのボードマネージャからESP32用のライブラリのインストールとボードの選択をします。
| ボードマネージャのURL | https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json |
| 検索 | ESP |
| ボードライブラリ | esp32 by Espressif Systems バージョン x.x.x※ |
| 選択するボード | ツール > ボード > esp32 > ESP32S3 Dev Module |
モジュールライブラリ
機能やモジュールを使用しない場合インストールの必要はありません。
| 機能/モジュール | ライブラリ名 | 検索 | 確認時のバージョン |
|---|---|---|---|
| SSD1306 | Adafruit SSD1306 by Adafruit | SSD1306 | 2.5.1 |
| ST7735 | Adafruit ST7735 and ST7789 Library by Adafruit | ST7735 | 1.9.3 |
| 関連 SSD1306 ST7735 | Adafruit GFX Library by Adafruit | GFX | 1.11.3 |
| WS2812 | Adafruit NeoPixel by Adafruit | NEOPIXEL | 1.10.5 |
スケッチの書き込み
スケッチの書き込みは、書き込みモードで起動します。
BTN 0 と書かれたボタンを押下しながら電源を投入、またはGPIO0とGNDをショートさせた状態で電源を投入します。
Arduino IDEから書き込みボタンを押下することで書き込みができます。
トラブル
PULLDOWN設定が効かない
現象
GPIO3, GPIO0のpinMode()をPULLDOWN設定した状態でdigitalRead()しても常に1を読み取る。
原因
不明
対応
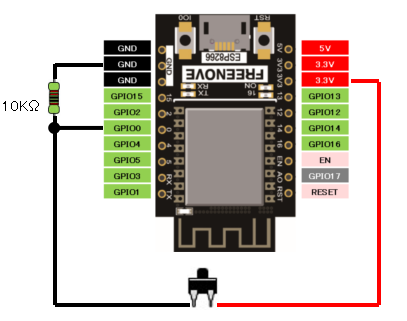
ブレッドボード上でPULLDOWN回路を作成する。
基板は違いますが、PULLDOWN回路の参考です。

基本スケッチ
ボタンLED
説明
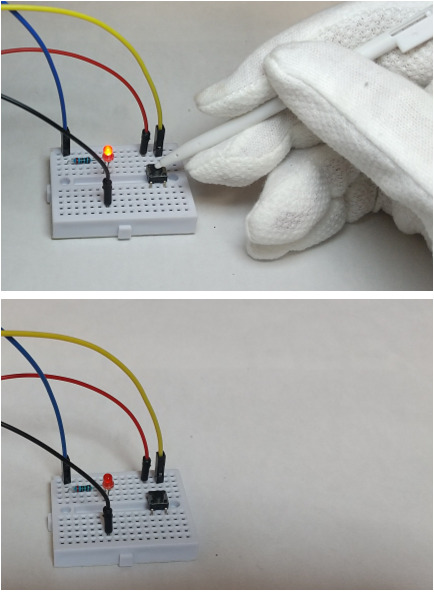
ボタン押下するとLEDを点灯させます。
ボタンを離すとLEDを消灯させます。
配線
GPIO(LED出力用) -> 保護抵抗(約200Ω) -> LED -> GND
3.3V -> タクトスイッチ -> ボタンピン(GPIO5)
保護抵抗は目安です。使用されるLEDの適値を求めてください。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
M5StampS3
【スケッチの説明】
プルダウンしたピンの状態がHighならLEDを点灯、LowならLEDを消灯させます。
【ライブラリ】
esp32 > ESP32S3 Dev Module
【準備】
LEDピン(GPIO1) -> 保護抵抗(約200Ω) -> LED Anode, LED Cathode -> GND
3.3V -> タクトスイッチ -> ボタンピン(GPIO5)
【補足】
書き込みはリセットボタンを押しながら電源を投入するか、GPIO0とGNDをショートさせた状態で電源を投入し、ダウンロードモードで起動します。
pinModeをINPUT_PULLDOWNにしてもGPIO3, GPIO0の読み取り値は1になります。
PULLDOWN回路を作成することで解消できます。
【バージョン情報】
2023/2/19 : 新規
**********************************************************************/
#define LED 1 //LED
#define BUTTON 5 //タクトスイッチ
void setup()
{
pinMode(LED, OUTPUT); //ピン出力設定
pinMode(BUTTON, INPUT_PULLDOWN); //プルダウンで入力
}
void loop()
{
int iStat = digitalRead(BUTTON);
digitalWrite(LED, iStat); //ボタンの状態をLEDに出力
}結果
ボタンを押下するとLEDが点灯し、離すことでLEDが消灯しました。

PWM
説明
PWMを使ってLEDをゆっくり点灯、ゆっくり消灯します。
M5STAMP S3の同時に使用できるPWMの数は8です。
9個以上設定してもコンパイルエラーにはなりませんが、9番目以降に設定されたピンからは信号はでないようです。
配線
PWMピン – 保護抵抗(約200Ω) – LED Anode, LED Cathode – GND
ワイヤとLEDで動作させる場合の抵抗値は使用するLEDにより適切な抵抗値を求めてください。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
M5StampS3
【スケッチの説明】
PWM出力でのフェード点灯(ゆっくり点灯)とフェード消灯(ゆっくり消灯)を行います。
【ライブラリ】
esp32 > ESP32S3 Dev Module
【準備】
GPIO1 - 保護抵抗(約200Ω) - LED - GND
ワイヤとLEDで動作させる場合の抵抗値は使用するLEDにより適切な抵抗値を求めてください。
【補足】
書き込みはリセットボタンを押しながら電源を投入するか、GPIO0とGNDをショートさせた状態で電源を投入し、ダウンロードモードで起動します。
【バージョン情報】
2023/2/19 : 新規
**********************************************************************/
#define PWM 1 //PWM 出力は 46th pin
void setup()
{
pinMode(PWM , OUTPUT);
}
void loop()
{
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, i);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, 255 - i);
delay(2);
}
}結果
LEDがゆっくり点灯し、ゆっくり消灯しました。
ADC
説明
ADCに入力された電圧を読み取りCOMに出力します。
電圧の入力にLOLIN32 Liteを使用します。
0~255(約3.3V) まで2msごとに1ずつ上昇し、255(約3.3V)~0までを2msごとに1ずつ下降する設定を繰り返します。
配線
| M5STAMP S3 | 配線 | LOLIN32 Lite |
|---|---|---|
| GPIO1(ADC) | 赤 | GPIO26(DAC) |
| GND | 黒 | GND |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
M5STAMPS3
【スケッチの説明】
入力された電圧を読み取ります。
【ライブラリ】
esp32 > ESP32S3 Dev Module
【準備】
M5STAMPS3 <-> LOLIN32 Lite
GPIO1(ADC) <-> GPIO26(DAC)
GND <-> GND
【補足】
書き込みはリセットボタンを押しながら電源を投入するか、GPIO0とGNDをショートさせた状態で電源を投入し、ダウンロードモードで起動します。
【バージョン情報】
2023/2/19 : 新規
**********************************************************************/
#define ADC 1
void setup()
{
Serial.begin(115200);
pinMode(ADC, INPUT);
}
void loop()
{
int iADC = 0;
//外部から入力された電圧を読み取り、結果をCOMに出力します。
iADC = analogRead(ADC);
Serial.printf("(ADC) = %d\r\n", iADC);
delay(2);
}結果
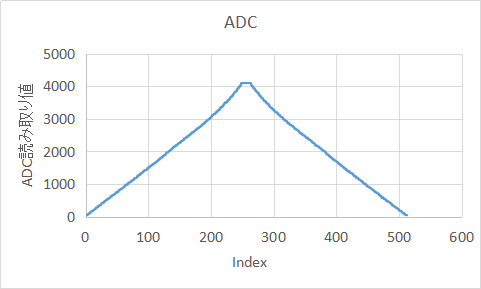
入力した電圧を読み取った結果をグラフにしました。
電圧の変化は0V -> 3.3Vまでを約500msで上昇し、3.3V -> 0Vまで約500msで下降します。
結果はESP32-S3-DevkitC-1 の結果を流用しています。
こちらの波形に比べると若干ノイズが混ざっています。

電圧と読み取り値の同期はできていませんが、参考程度に入力電圧を添付します。

UART
説明
M5STAMPS3にはUSBシリアルがないので、GPIO44、GPIO43のUARTに対してオウム返しをするサンプル動作をさせます。
配線
| M5STAMP S3 | 配線 | FT232RL |
|---|---|---|
| GPIO43(UART TX) | 黒 | RX |
| GPIO44(UART RX) | 赤 | TX |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP32-S3-DevkitC-1 で利用できます。
【スケッチの説明】
UARTの読み取り結果をそのままUARTにオウム返しします。
【ライブラリ】
esp32 > ESP32S3 Dev Module
【準備】
M5STAMPS3 <-> FT232RL
GPIO43(TX) <-> RX
GPIO44(RX) <-> TX
【補足】
書き込みはリセットボタンを押しながら電源を投入するか、GPIO0とGNDをショートさせた状態で電源を投入し、ダウンロードモードで起動します。
【バージョン情報】
2023/2/19 : 新規
**********************************************************************/
void setup()
{
Serial.begin(115200); //GPIO 43(TX), 44(RX)に入出力されます
}
void loop()
{
if(Serial.available() != 0) //UART1にデータがあれば、読み取った内容をUART0に送信
{
Serial.write(Serial.read());
}
}結果
結果はTeratermを起動して確認します。
入力した文字はそのままオウム返しされるので同じ文字は2文字ずつ表示されます。
I2C(SSD1306)
説明
I2Cを使ってSSD1306(OLED 0.96inch)モニタのサンプルを動作させます。
そのほかの図形描画サンプルは、Arduinoサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit SSD1306 > ssd1306_128x64_i2c
配線
| M5STAMP S3 | 配線 | SSD1306(0.96inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| GND | 黒 | GND |
| GPIO15(SCL) | 青 | SCL |
| GPIO13(SDA) | 黄 | SDA |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
M5STAMPS3
【スケッチの説明】
SSD1306 OLEDの制御をします。
【ライブラリ】
esp32 > ESP32S3 Dev Module
Adafruit SSD1306 by Adafruit
Adafruit GFX Library by Adafruit
【準備】
マイコン基板 <-> SSD1306
3V3 <-> VCC
GND <-> GND
GPIO13(SDA) <-> SDA
GPIO15(SCL) <-> SCL
M5STAMPS3 の I2Cでは、 Wire.setPins()により任意の位置にI2CのSDA, SCLを設定することができます。
【補足】
書き込みはリセットボタンを押しながら電源を投入するか、GPIO0とGNDをショートさせた状態で電源を投入し、ダウンロードモードで起動します。
【バージョン情報】
2023/2/19 : 新規
**********************************************************************/
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 //解像度 128 x 64 で使用します。
#define SCREEN_HEIGHT 64 //SCREEN_HEIGHTは 32 に設定することができます。
#define OLED_RESET -1 //使用しないので -1を設定する。
#define SCREEN_ADDRESS 0x3C //I2Cアドレスは 0x3C
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
//表示制御にはAdafruit製 SSD1306を使用する。
//デフォルトピンから変更する場合
#define PIN_SDA 13
#define PIN_SCL 15
void setup()
{
Wire.setPins(PIN_SDA, PIN_SCL);
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
for(;;);
}
display.clearDisplay(); //何か表示されている場合に備えて表示クリア
display.setTextSize(2); //フォントサイズは2(番目に小さい)
display.setTextColor(SSD1306_WHITE); //色指定はできないが必要
display.setCursor(20, 0); //テキストの表示開始位置
display.print(F("TAMANEGI")); //表示文字列
display.setCursor(15, 25);
display.print(F("OLED 0.96"));
display.setCursor(25, 45);
display.print(F("SSD1306"));
display.display(); //バッファ転送(表示)
}
void loop()
{
}結果
SSD1306のサンプルスケッチが動作しました。

SPI(ST7735)
説明
SPIを使ってST7735(LCD 1.8inch)モニタのサンプルを動作させます。
そのほかの図形描画サンプルは、Arduinoサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit ST7735 and ST7789 Library > graphicstest
配線
| M5STAMP S3 | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GPIO10(SPI CS) | 黄 | CS |
| GPIO8 | 青 | RESET |
| GPIO3 | 橙 | AO(DC) |
| GPIO11(SPI MOSI) | 緑 | SDA |
| GPIO12(SPI SCK) | 紫 | SCK |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
M5STAMPS3
【スケッチの説明】
ST7735 LCDの表示制御します。
【ライブラリ】
esp32 > ESP32S3 Dev Module
Adafruit ST7735 and ST7789 Library
Adafruit GFX Library
【準備】
マイコン基板 <-> ST7735
3V3 <-> VCC
GND <-> GND
GPIO1 <-> CS
GPIO3 <-> Reset
GPIO5 <-> AO
GPIO7 <-> SDA
GPIO9 <-> SCK
【補足】
書き込みはリセットボタンを押しながら電源を投入するか、GPIO0とGNDをショートさせた状態で電源を投入し、ダウンロードモードで起動します。
【バージョン情報】
2023/2/19 : 新規
**********************************************************************/
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
#define TFT_CS 1
#define TFT_RST 3
#define TFT_DC 5
#define TFT_MOSI 7
#define TFT_SCK 9
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);
//S/W SPIはこちら。遅いが任意のピンを使用できる。
//Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_SCK, TFT_RST);
void setup(void)
{
SPI.begin(TFT_SCK, -1, TFT_MOSI, TFT_CS);
tft.initR(INITR_BLACKTAB); //Init ST7735S初期化
tft.fillScreen(ST77XX_BLACK); //背景の塗りつぶし
//テキスト表示
tft.setRotation(3); //画面回転
tft.setTextSize(3); //サイズ
tft.setCursor(0, 10); //カーソル位置
tft.setTextColor(ST77XX_GREEN); //緑
tft.printf("TAMANEGI\n");
tft.setCursor(0, 50); //カーソル位置
tft.setTextSize(2); //サイズ
tft.setTextColor(ST77XX_RED); //赤
tft.printf("1.8inch LCD\n");
tft.setTextColor(ST77XX_YELLOW); //黄
tft.printf("Res=128 x 160\n");
tft.setTextColor(ST77XX_BLUE); //青
tft.printf("ST7735\n");
}
void loop()
{
}結果
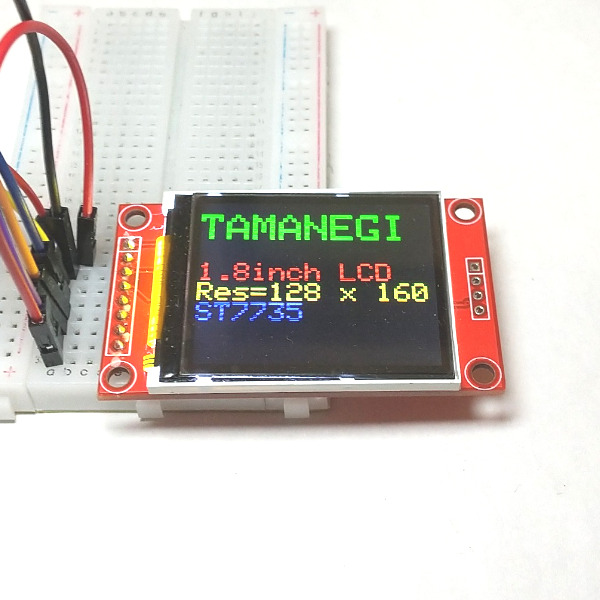
ST7735のサンプルスケッチが動作しました。

特別な機能のスケッチ
Neopixel(WS2812)
説明
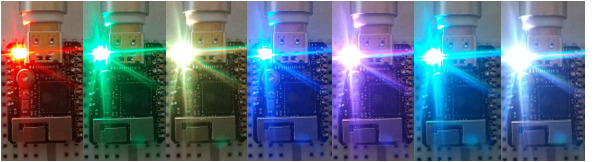
1秒ごとに、LEDの色を変化させます。
赤->緑->黄->青->紫->水->白
配線
基板実装WS2812を使用するので配線不要。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
M5STAMPS3
【スケッチの説明】
基板実装WS2812を点灯させます。
1秒間隔で、赤->緑->黄->青->紫->水->白 の順で点灯させます。
【ライブラリ】
esp32 > ESP32S3 Dev Module
Adafruit NeoPixel by Adafruit 1.10.6
【準備】
配線不要
【補足】
書き込みはリセットボタンを押しながら電源を投入するか、GPIO0とGNDをショートさせた状態で電源を投入し、ダウンロードモードで起動します。
【バージョン情報】
2023/2/19 : 新規
**********************************************************************/
#include <Adafruit_NeoPixel.h>
#define DIN_PIN 21 // NeoPixel の出力ピン番号
#define LED_COUNT 1 // LEDの連結数
#define WAIT_MS 1000 // 次の点灯までのウエイト
#define BRIGHTNESS 128 // 輝度
Adafruit_NeoPixel pixels(LED_COUNT, DIN_PIN, NEO_GRB + NEO_KHZ800);
void setup()
{
pixels.begin(); //NeoPixel制御開始
}
void loop()
{
pixels.clear();
//pixels.Color(Red, Green, Blue)で、パレット情報を作成する。
//赤点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, 0, 0));
pixels.show();
delay(WAIT_MS);
//緑点灯
pixels.setPixelColor(0, pixels.Color(0, BRIGHTNESS, 0));
pixels.show();
delay(WAIT_MS);
//赤 + 緑 で 黄点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, BRIGHTNESS, 0));
pixels.show();
delay(WAIT_MS);
//青点灯
pixels.setPixelColor(0, pixels.Color(0, 0, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//赤 + 青 で 紫点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, 0, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//緑 + 青 で 水点灯
pixels.setPixelColor(0, pixels.Color(0, BRIGHTNESS, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//赤 + 緑 + 青 で 白点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, BRIGHTNESS, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
}結果
Nexpixelが1秒毎に色の変化をしました。

BLE-UART
スケッチの説明
スマートフォンからBTシリアル通信を行います。
M5STAMPS3のCOMから読み取ったデータを、BLEを使いスマートフォンに送信します。
スマートフォンから読み取ったBLEデータは、COMへ出力します。
サンプルスケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
M5STAMP S3
【スケッチの説明】
BLE UART通信します。
M5STAMP S3にはGPIO443(TX) GPIO43(RX)からUARTを行いFT232RLを中継して通信を行います。
COMから読み取ったデータをBLEクライアントに送信します。
BLEクライアントから読み取ったデータはCOMに送信します。
参考
ファイル > スケッチ例 > ESP32 BLE Arduino > BLE_uart
を送信、受信できるように修正しています。
【ライブラリ】
esp32 > ESPS3 Dev Module
【準備】
M5STAMPS3 <-> FT232RL
GPIO43(TX) <-> RX
GPIO44(RX) <-> TX
BLEクライアントアプリが必要です。
【バージョン情報】
2023/2/19 : 新規
**********************************************************************/
#include <BLEDevice.h>
#include <BLEServer.h>
#include <BLEUtils.h>
#include <BLE2902.h>
#define BUFFER 64
BLEServer *pServer = NULL;
BLECharacteristic * pTxCharacteristic;
bool deviceConnected = false;
bool oldDeviceConnected = false;
uint8_t txValue[BUFFER] = "";
// See the following for generating UUIDs:
// https://www.uuidgenerator.net/
#define SERVICE_UUID "6E400001-B5A3-F393-E0A9-E50E24DCCA9E" // UART service UUID
#define CHARACTERISTIC_UUID_RX "6E400002-B5A3-F393-E0A9-E50E24DCCA9E"
#define CHARACTERISTIC_UUID_TX "6E400003-B5A3-F393-E0A9-E50E24DCCA9E"
class MyServerCallbacks: public BLEServerCallbacks {
void onConnect(BLEServer* pServer) {
deviceConnected = true;
};
void onDisconnect(BLEServer* pServer) {
deviceConnected = false;
}
};
class MyCallbacks: public BLECharacteristicCallbacks {
void onWrite(BLECharacteristic *pCharacteristic) {
std::string rxValue = pCharacteristic->getValue();
if (rxValue.length() > 0) {
Serial.println("*********");
Serial.print("Received Value: ");
for (int i = 0; i < rxValue.length(); i++)
Serial.print(rxValue[i]);
Serial.println();
Serial.println("*********");
}
}
};
void setup() {
Serial.begin(115200);
// Create the BLE Device
BLEDevice::init("BLE UART");
// Create the BLE Server
pServer = BLEDevice::createServer();
pServer->setCallbacks(new MyServerCallbacks());
// Create the BLE Service
BLEService *pService = pServer->createService(SERVICE_UUID);
// Create a BLE Characteristic
pTxCharacteristic = pService->createCharacteristic(
CHARACTERISTIC_UUID_TX,
BLECharacteristic::PROPERTY_NOTIFY
);
pTxCharacteristic->addDescriptor(new BLE2902());
BLECharacteristic * pRxCharacteristic = pService->createCharacteristic(
CHARACTERISTIC_UUID_RX,
BLECharacteristic::PROPERTY_WRITE
);
pRxCharacteristic->setCallbacks(new MyCallbacks());
// Start the service
pService->start();
// Start advertising
pServer->getAdvertising()->start();
Serial.println("Waiting a client connection to notify...");
}
void loop() {
//以下修正箇所 COMからデータを読み取り、BLEに送信
if (deviceConnected == true)
{
if(Serial.available() != 0)
{
size_t bufSize = Serial.read(txValue, Serial.available());
pTxCharacteristic->setValue(txValue, bufSize);
pTxCharacteristic->notify();
}
delay(10); // bluetooth stack will go into congestion, if too many packets are sent
}
//ここまで
// disconnecting
if (!deviceConnected && oldDeviceConnected) {
delay(500); // give the bluetooth stack the chance to get things ready
pServer->startAdvertising(); // restart advertising
Serial.println("start advertising");
oldDeviceConnected = deviceConnected;
}
// connecting
if (deviceConnected && !oldDeviceConnected) {
// do stuff here on connecting
oldDeviceConnected = deviceConnected;
}
}
結果
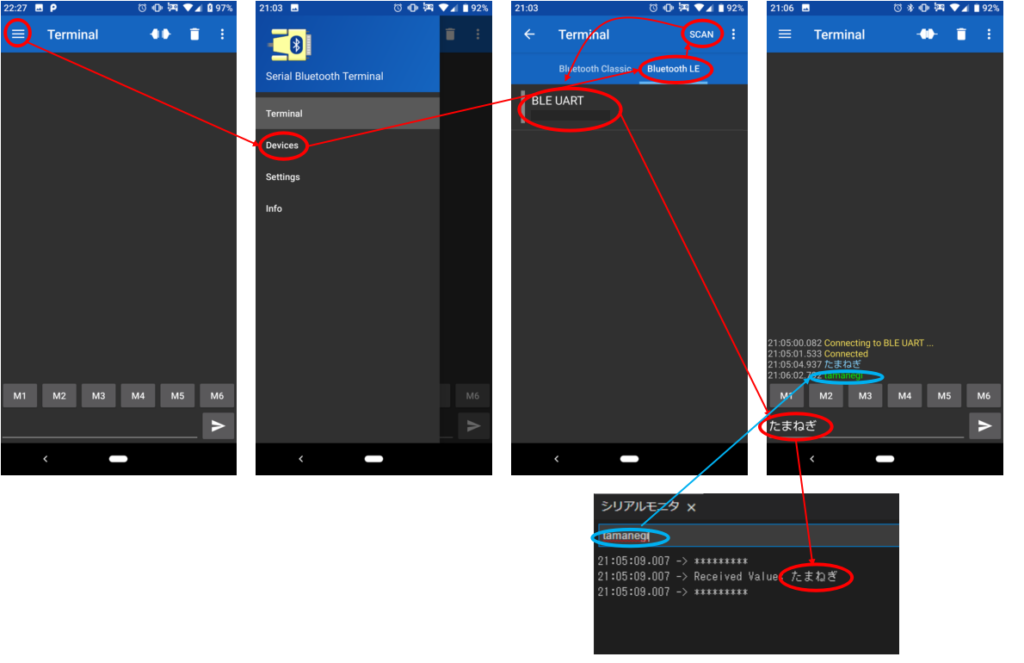
スマートフォンからBLE接続を行いました。
スマートフォンアプリケーションにはSerial Bluetoothを使用します。
アプリケーションを起動し、画面左上のメニューから「Devices」を選択します。
「Bluetooth LE」を選択し、SCANを押します。
スケッチが正常に動作していれば「BLE UART」が表示されるので選択することで接続できます。
パソコン側からはArduinoIDEのシリアルモニタを使用します。
シリアルモニタから入力した文字がアプリケーション上に表示(水色の楕円)されます。
「Serial Bluetooth」アプリケーションから入力した文字が、シリアルモニタに表示(赤色の楕円)されます。





コメント