WROVER カメラ付きモジュールを入手しました。
基本機能はじめ、技適付きでBluetooth、Wifiなど機能豊富です。
紹介するもの
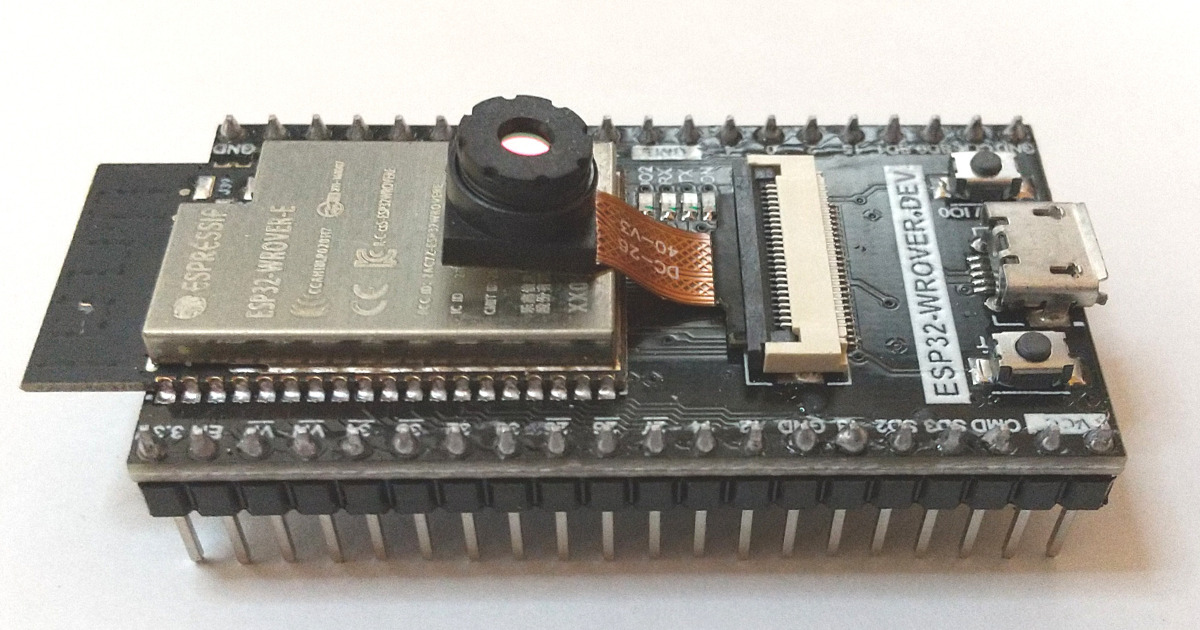
ESP32-WROVER-DEV v1.6
特徴
ESP32-WROVER搭載基板で、カメラ(OV-2640)付きです。
技適取得済みですので、Wifi, BLEによる無線通信ができます。
| 接続 | Micro A |
| CPU | WROVER (240MHz) |
| フラッシュMemory | 4MB |
| PSRAM | 8MB |
| GPIO | 30 (6本flash接続のため利用不可)(4本読み取り専用) |
| PWM | 17 (8bit 255まで) |
| DAC | 2 (8bit 255まで) 3.3V |
| ADC | 16 (12bit 3.3V = 4095) |
| UART | 1 (COM) |
| I2C | 1 |
| SPI | 2 |
| ボタン | RESET BOOT |
| LED | 1 青 (GPIO2) |
| Wifi | 802.11 b/g/n 2.4GHz~2.5GHz |
| Bluetooth | Bluetooth v4.2 |
| 他 | Wifi, Bluetooth OVA-2640 カメラ |
OV2640カメラモジュールの広角レンズを使ってみました。
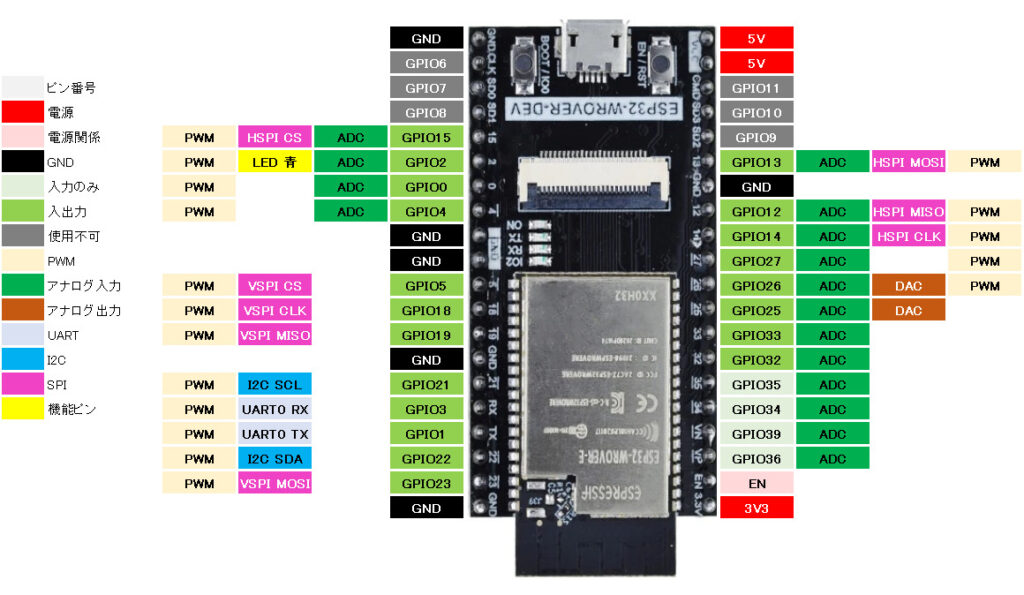
ピン配置
表記がよくわからないので、当サイトで紹介するサンプルのピン配置表を作成しました。
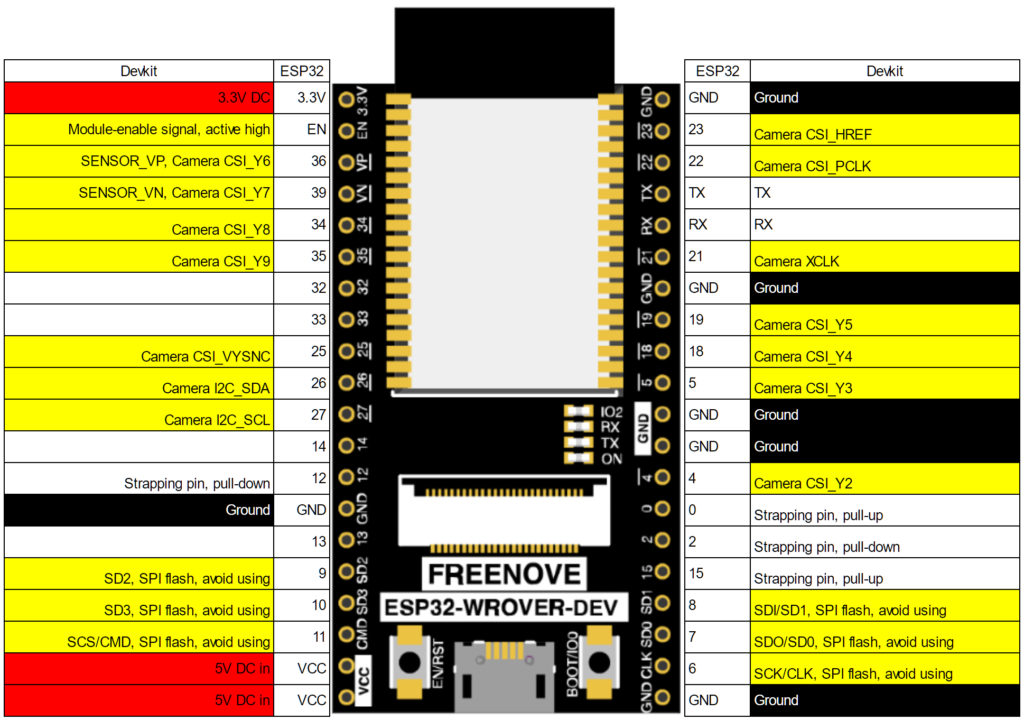
参考までに公開ピン配置表も掲載します。


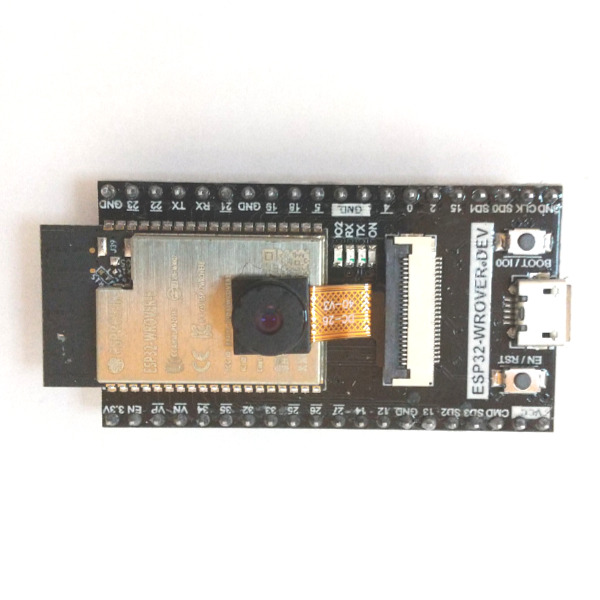
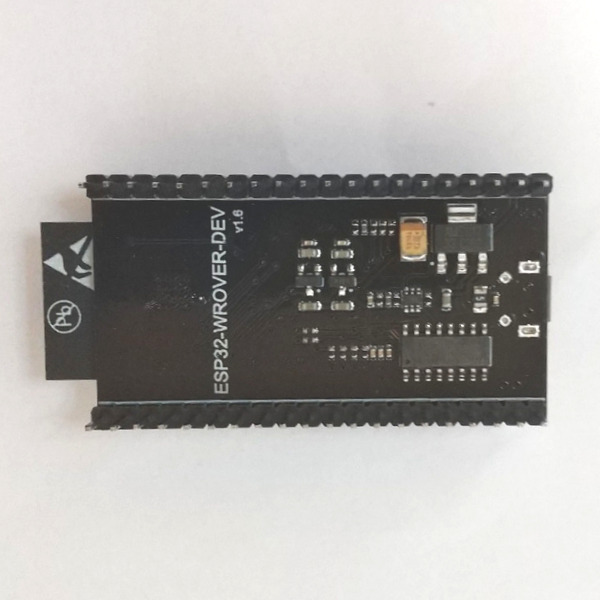
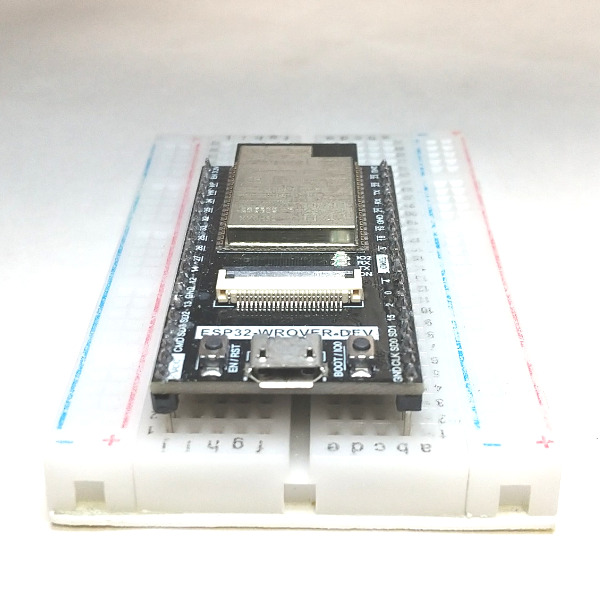
外観


400穴ブレッドボードでは、左右どちらか1列使用することができます。

400穴のブレッドボードなら、2枚を連結させることでピン穴を確保することができます。

使ってみて
カメラと技適付きの組み合わせは少ないので、防犯や定点カメラなど使い方は様々。
IO,通信機能も豊富にあるので様々な用途で期待できます。
消費電力が大きいのと基板が大判なので小回りを利かせた開発は難しいです。
ESP32-WROVER-DEVの2/3くらいのサイズでカメラが動くESP32-WROOM32を使用した記事は
ESP32-S3、TFカードリーダ搭載基板
お手軽ESP32-WROOM32-CAM
準備
ライブラリ
ボードライブラリ
注意
ボードライブラリのバージョン 2.0.4, 2.0.5 でコンパイルすると動作しません。
当方は2.0.3を使用しています。
Arduino IDEのボードマネージャからESP32用のライブラリのインストールとボードの選択をします。
| ボードマネージャのURL | https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json |
| 検索 | ESP |
| ボードライブラリ | esp32 by Espressif Systems バージョン x.x.x※ |
| 選択するボード | esp32 > ESP32 Wrover Module |
モジュールライブラリ
| 機能/モジュール | ライブラリ名 | 検索 | 確認時のバージョン |
|---|---|---|---|
| SSD1306 | Adafruit SSD1306 by Adafruit | SSD1306 | 2.5.1 |
| ST7735 | Adafruit ST7735 and ST7789 Library by Adafruit | ST7735 | 1.9.3 |
| 関連 SSD1306 ST7735 | Adafruit GFX Library by Adafruit | GFX | 1.11.3 |
| WS2812 | Adafruit NeoPixel by Adafruit | NEOPIXEL | 1.10.5 |
スケッチの書き込み
特別な手順はなく書き込みができます。
ArduinoIDEからCOMポートを選択して書き込みを行う。
供給力の低い電源や、USBハブ(電源無し)を使用すると書き込みができなかったり、起動しないなどの症状がみられます。
書き込みに失敗する場合
時々失敗することがあります。
GPIO0とGNDをショートさせます。
その状態でリセットボタン、または電源の再投入をすることでダウンロードモードとなり、確実にスケッチの書き込みができるようになります。
基本スケッチ
LEDチカ
説明
基板上のLEDを点滅させます。
ESP32-WROVER-DEVのビルトインLEDのGPIO番号はGPIO2です。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP32-WROVER-DEVで利用できます。
【スケッチの説明】
GPIO ピンを指定して1秒周期(500ms 点灯、500ms 消灯)の点滅を行います。
【ライブラリ】
esp32 > ESP32 Wrover Module
【準備】
指定ピン - 保護抵抗(約200Ω) - LED Anode, LED Cathode - GND
抵抗値は使用するLEDにより適切な抵抗値を求めてください。
【バージョン情報】
2022/10/24 : 新規
**********************************************************************/
// ESP32-WROVER-DEVのdigitalWriteで設定できるピン
// 15, 2, 0, 4, 5, 18, 19, 21, 3, 1, 22, 23, 13, 12, 14, 27, 26, 25, 33, 32 //digitalWrite LED( GPIO2 (青))
#define LED 2 //基板実装LED
void setup()
{
pinMode(LED, OUTPUT); //ピン出力設定
}
void loop()
{
digitalWrite(LED, HIGH);
delay(500);
digitalWrite(LED, LOW);
delay(500);
}
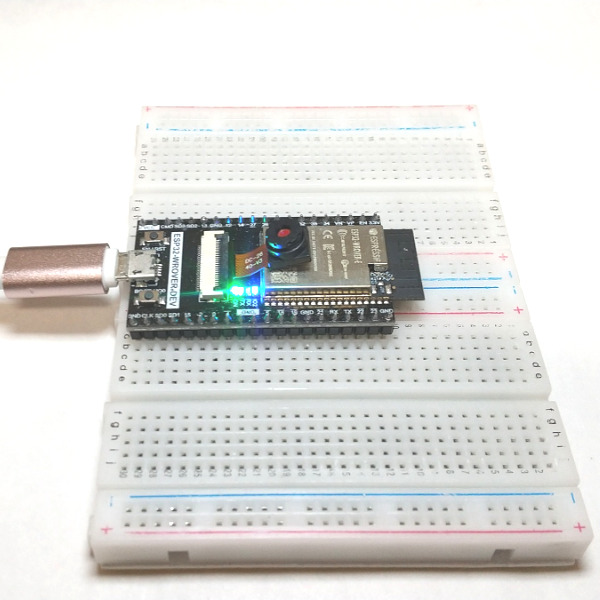
結果
LEDが点滅しました。
緑は電源LEDで常時点灯です。青がサンプルのGPIO2の実装LEDで点滅します。

PWM-DAC
説明
PWMとDACを使ってLEDのフェード点灯(ゆっくり点灯)とフェード消灯(ゆっくり消灯)を行います。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP系 DAC 出力が搭載されている基板で使用できます。
ピン出力については使用されるマイコン基板のピンアサイン表などを確認してください。
ESP32-WROVER-DEV で利用できます。
【スケッチの説明】
DA 出力と、PWM出力でのフェード点灯(ゆっくり点灯)とフェード消灯(ゆっくり消灯)を行います。
【ライブラリ】
esp32 > ESP32 Wrover Module
【準備】
指定ピン - 保護抵抗(約200Ω) - LED Anode, LED Cathode - GND
抵抗値は使用するLEDにより適切な抵抗値を求めてください。
PWM と DAC の2系統準備します。
【バージョン情報】
2022/10/26 : 新規
**********************************************************************/
// ESP32-WROVER-DEVのanalogWriteで設定できるピン (0 - 255)
// 15, 2, 0, 4, 5, 18, 19, 21, 3, 1, 22, 23, 13, 12, 14, 27, 26 //PWM (8bit 0 - 255)
//dacWriteで設定できるピン (0 - 255)
// 25,26 //DAC
#define DAC 25 //DA 出力は 25th pin
#define PWM 27 //PWM 出力は 27th pin
void setup()
{
pinMode(DAC , OUTPUT);
pinMode(PWM , OUTPUT);
}
void loop()
{
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, i);
dacWrite(DAC, i);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, 255 - i);
dacWrite(DAC, 255 - i);
delay(2);
}
}結果
同じ抵抗と同色のLEDで出力の違いを確認しました。
PWM制御(analogWrite)ではゆっくり点灯、ゆっくり消灯がきれいに見えています。
DAC制御(dacWrite)ではLEDの発光電圧になるまでは消灯していますが、点灯後はゆっくり点灯とゆっくり消灯が確認できます。
オシロスコープで確認します。
PWMではDuty比(LOW時間とHIGH時間の比)の変化が確認できますが、0Vと約3Vの矩形波形が確認できます。
DACでは実際の電圧が0Vから約3Vまでの電圧変化が確認できます。
ADC
説明
ESP32-WROVER-DEVにはアナログ出力があります。
出力したアナログ信号をADCで読み取ります。
配線
GP26 と GP27を直接配線します。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP系 DAC 出力が搭載されている基板で使用できます。
ピン出力については使用されるマイコン基板のピンアサイン表などを確認してください。
ESP32-WROVER-DEV で利用できます。
【スケッチの説明】
DA 出力で出力した電圧をADで読み取り、UARTに出力します。
【ライブラリ】
esp32 > ESP32 Wrover Module
【準備】
指定ピン(DAC) - 指定ピン(ADC)
【バージョン情報】
2022/10/24 : 新規
**********************************************************************/
//ESP32-WROVER-DEV
// 15, 2, 0, 4, 13, 12, 14, 27, 26, 25, 33, 32, 35, 34, 39, 36 //analogRead(12bit 0 - 4095)
//dacWriteで設定できるピン (8bit 0 - 255)
// 25,26 //DAC
#define DAC 25
#define ADC 14
void setup()
{
Serial.begin(115200);
pinMode(DAC, OUTPUT);
pinMode(ADC, INPUT);
}
void loop()
{
int iADC = 0;
//アナログ出力を、アナログ入力で読み取ります。
//結果はCOM出力します。
for(int i = 0; i < 256; i ++)
{
dacWrite(DAC, i);
iADC = analogRead(ADC);
Serial.printf("(DAC, ADC) = %d, %d\r\n", i, iADC);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
dacWrite(DAC, 255 - i);
iADC = analogRead(ADC);
Serial.printf("(DAC, ADC) = %d, %d\r\n", 255 - i, iADC);
delay(2);
}
}
結果
DACは8bit(0~255)で設定して最大で3.3V出力します。
ADCは12bit(0~4095)の最大3.3Vを読み出しています。
結果を波形にしました。
横軸はデータ数(index)です。
縦軸左は設定したDA値、縦軸右が読み取ったAD値。
設定は直線的な三角波に見えますが、読み取ったAD値は湾曲しています。

これまでESPのDACで読み取った値は、値が高くなると感度が変化して湾曲する傾向にあります。
UART
説明
UARTは1系統だけで、書き込みに行うUART0です。
単純にオウム返しを行います。
スケッチ
void setup()
{
Serial.begin(115200); //SerialオブジェクトはUART0 (COM)
}
void loop()
{
if(Serial.available() != 0) //UART0にデータがあれば、読み取った内容をUART0に送信
{
Serial.write(Serial.read());
}
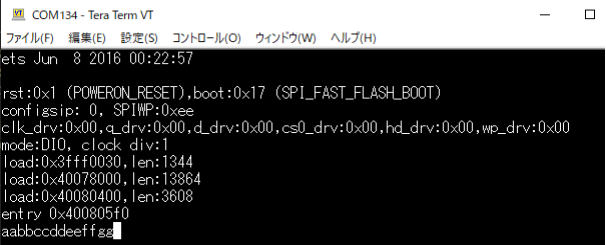
}結果
結果はTeratermを起動して確認します。
Teratermから送信した文字は、エコーバックにより表示されます。
文字が2つずつ表示されるのはTeratermのエコーバック機能により、入力した文字と帰ってきた文字が表示されるためです。

I2C
説明
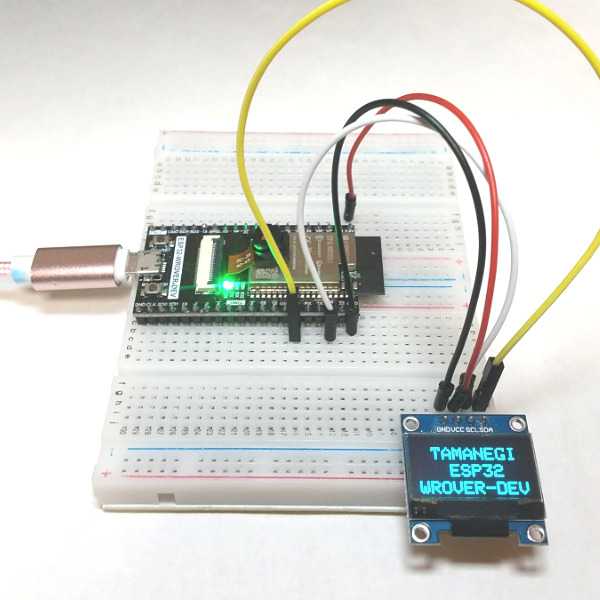
I2Cを使ってSSD1306(OLED 0.96inch)モニタのサンプルを動作させます。
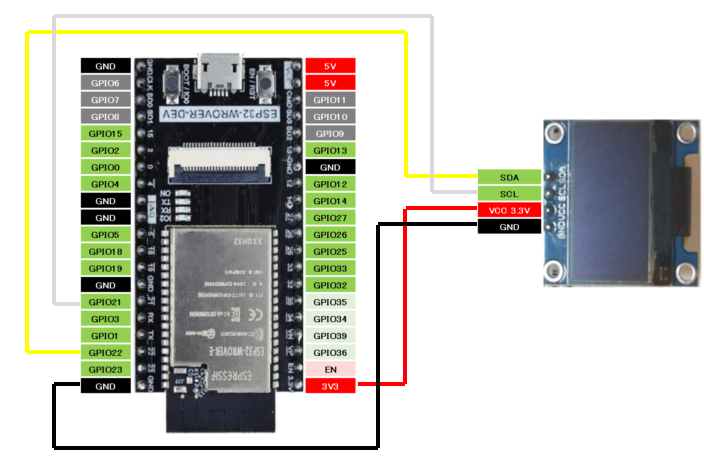
配線
| ESP32-S2-Pico | 配線 | SSD1306(0.96inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| GND | 黒 | GND |
| GP21(SCL) | 白 | SCL |
| GP22(SDA) | 黄 | SDA |

スケッチ
SSD1306をI2Cで表示を挿せるサンプルです。
文字列の表示を行います。
そのほか描画サンプルは
Adafruitサンプルスケッチを参考にしてください。
ファイル(F) > スケッチ例 > Adafruit SSD1306 > ssd1306_128x64_i2c
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
デフォルトでI2Cが設定されている基板で利用できます。
ESP32-WROVER-DEV で利用できます。
【スケッチの説明】
SSD1306 OLEDの制御をします。
【ライブラリ】
esp32 > ESP32 Wrover Module
【準備】
マイコン基板 <-> SSD1306
3V3 <-> VCC
GND <-> GND
GPIO22(SDA) <-> SDA
GPIO21(SCL) <-> SCL
【バージョン情報】
2022/10/26 : 新規
**********************************************************************/
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 //解像度 128 x 64 で使用します。
#define SCREEN_HEIGHT 64 //SCREEN_HEIGHTは 32 に設定することができます。
#define OLED_RESET -1 //使用しないので -1を設定する。
#define SCREEN_ADDRESS 0x3C //I2Cアドレスは 0x3C
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
//表示制御にはAdafruit製 SSD1306を使用する。
//初期化時には I2C0を使用する (Wire)
void setup()
{
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
for(;;);
}
display.clearDisplay(); //何か表示されている場合に備えて表示クリア
display.setTextSize(2); //フォントサイズは2(番目に小さい)
display.setTextColor(SSD1306_WHITE); //色指定はできないが必要
display.setCursor(20, 10); //テキストの表示開始位置
display.print(F("TAMANEGI")); //表示文字列
display.setCursor(40, 30);
display.print(F("ESP32"));
display.setCursor(5, 50);
display.print(F("WROVER-DEV"));
display.display(); //バッファ転送(表示)
}
void loop() {
}結果
SSD1306に表示ができました。

SPI(ST7735)
説明
SPIを使ってST7735(LCD 1.8inch)モニタのサンプルを動作させます。
配線
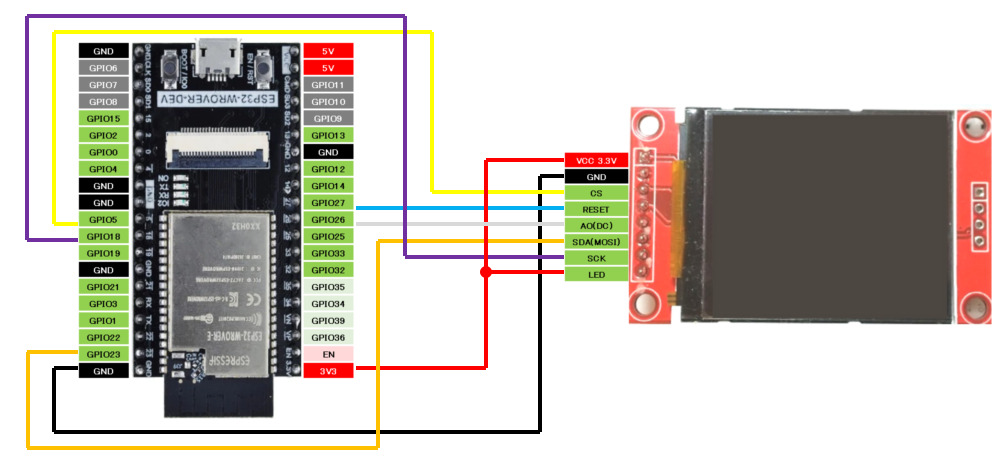
VSPIを使用する場合の配線
| CH340G | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GP27 | 青 | Reset |
| GP26 | 白 | AO(DC) |
| GP18(VSPI SCK) | 紫 | SCK |
| GP23(VSPI MOSI) | 橙 | SDA |
| GP5(VSPI CS0) | 黄 | CS |

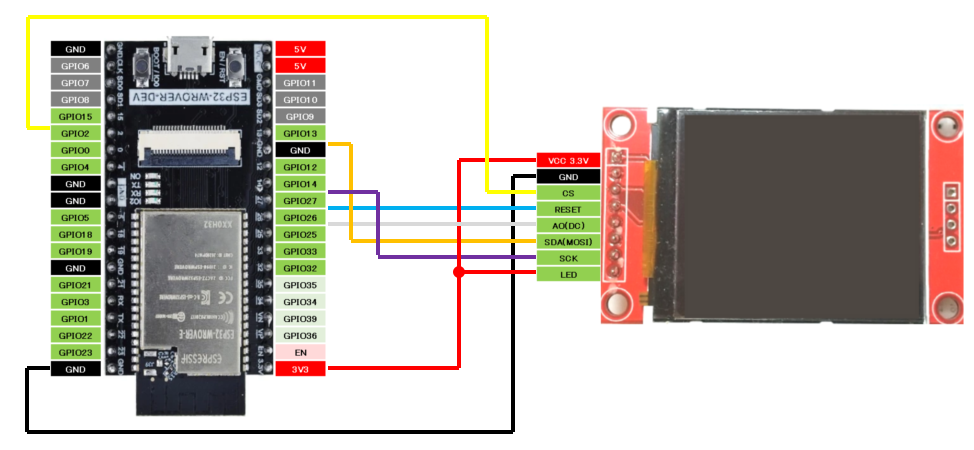
HSPIを使用する場合の配線
| CH340G | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GP27 | 青 | Reset |
| GP26 | 白 | AO(DC) |
| GP14(HSPI SCK) | 紫 | SCK |
| GP13(HSPI MOSI) | 橙 | SDA |
| GP15(HSPI CS0) | 黄 | CS |

スケッチ
ST7735をSPIで表示を挿せるサンプルです。
文字列の表示を行います。
そのほか描画サンプルは
Adafruitサンプルスケッチを参考にしてください。
ファイル(F) > スケッチ例 > Adafruit ST7735 and ST7789 Library > graphicstest
ESP32-WROVER-DEVではVSPIとHSPIの2系統が使用できます。
どちらのピンア配置もサンプルに掲載されているので用途に応じてコメントを解除してください。
下記サンプルではVSPIで動作します。
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP32-WROVER-DEV (CAM) 基板で動作します。
【スケッチの説明】
ST7735 LCDの表示制御します。
ESP32-WROVER-DEVにはH/W SPIが2系統あります。(VSPI, HSPI)
H/W SPI(VSPI, HSPI)を使用するための方法についてサンプル記載します。
【ライブラリ】
esp32 > ESP32 Wrover Module
【準備】
VSPIを使用する場合
マイコン基板 <-> ST7735
3V3 <-> VCC
GND <-> GND
GPIO5(CS) <-> CS
GPIO27(Reset) <-> Reset
GPIO26(DC) <-> AO
GPIO13(MOSI) <-> SDA
GPIO14(SCK) <-> SCK
VSPIを使用する場合
マイコン基板 <-> ST7735
3V3 <-> VCC
GND <-> GND
GPIO15(CS) <-> CS
GPIO27(Reset) <-> Reset
GPIO26(DC) <-> AO
GPIO14(MOSI) <-> SDA
GPIO13(SCK) <-> SCK
【バージョン情報】
2022/10/26 : 新規
**********************************************************************/
//※サンプルはHSPIを使用する配線で記述しています。
//VSPIを使用する場合は、 VSPIの箇所のコメントの解除とHSPIの箇所をコメントアウトします。
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
//ピン番号設定
//VSPIを使用する場合
#define TFT_CS 5 // CS
#define TFT_RST 27 // Reset
#define TFT_DC 26 // DC
#define TFT_SCK 18 // Clock
#define TFT_MOSI 23 // MOSI
// //HSPIを使用する場合
// #define TFT_CS 15 // CS
// #define TFT_RST 27 // Reset
// #define TFT_DC 26 // DC
// #define TFT_SCK 14 // Clock
// #define TFT_MOSI 13 // MOSI
//H/W SPI(VSPI)はこちら
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);
//H/W SPI(HSPI)はこちら。コンストラクタでHSPIオブジェクトを設定する
// SPIClass hspi(HSPI);
// Adafruit_ST7735 tft = Adafruit_ST7735(&hspi, TFT_CS, TFT_DC, TFT_RST);
//S/W SPIはこちら。遅いが任意のピンを使用できる。
//Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_SCK, TFT_RST);
void setup(void)
{
tft.initR(INITR_BLACKTAB); //Init ST7735S初期化
tft.fillScreen(ST77XX_BLACK); //背景の塗りつぶし
//テキスト表示
tft.setRotation(3); //画面回転
tft.setTextSize(3); //サイズ
tft.setCursor(0, 20); //カーソル位置
tft.setTextColor(ST77XX_RED); //赤
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_GREEN); //緑
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_BLUE); //青
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_YELLOW); //黄
tft.printf("TAMANEGI\n");
}
void loop()
{
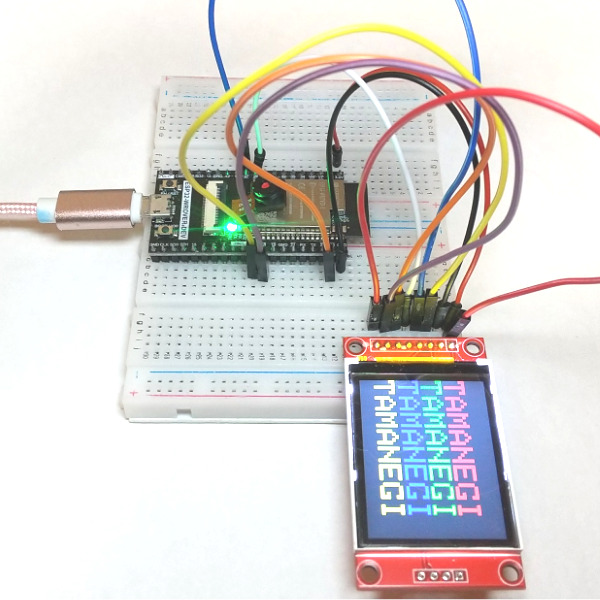
}結果
ST7735のサンプルスケッチが動作しました。
※画像はVSPIの配線時です。

特別なスケッチ
CameraWebServer
説明
CameraWebServerを作ります。
スケッチはArduinoのサンプルを使用します。
スケッチ書き込み後のカメラの動作はWebブラウザを使用します。
本記事はこちらを参照させてもらいました。
配線
配線不要です。
スケッチ
手順
①Arduino IDEから
ファイル > スケッチ例 > ESP32 > Camera > CameraWebServer からサンプルを開きます。
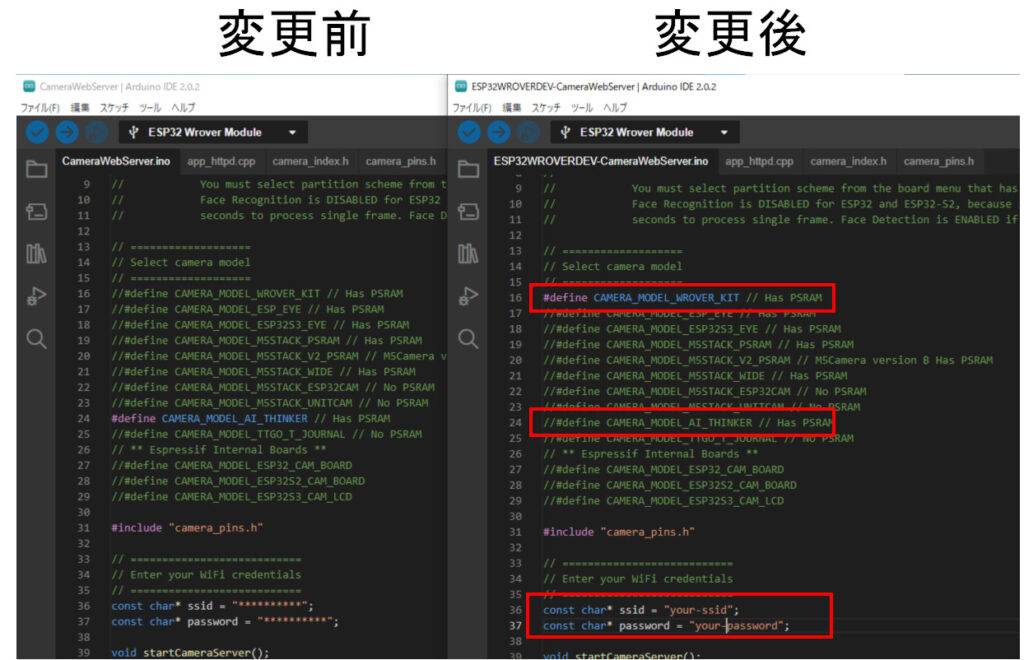
②サンプルスケッチをなんか箇所か修正します。
②-1. Select camera modelに定義してあるマクロのコメントの設定と解除をします。
コメント解除 16行目 : #define CAMERA_MODEL_WROVER_KIT //<省略>
コメント化 24行目 : //#define CAMERA_MODEL_AI_THINKER // <省略>
②-2. WifiのSSIDとパスワードを記述します。
36行目 : const char* ssid = “**********”; の**部にSSIDを記述
37行目 : const char* password = “**********”; の **部にパスワードを記述
③Partition Scheme を変更します。
ツール > Partition Scheme > Huge APP (3MB No OTA/1MB SPIFFS) を選択します。
その後スケッチのコンパイル、書き込みを実施します。
ボードライブラリのバージョン 2.0.4, 2.0.5 でコンパイルすると動作しません。
当方は2.0.3を使用しています。

結果
結果は ESP32-CAMで紹介した内容とほとんど同じになるため画像は転用します。
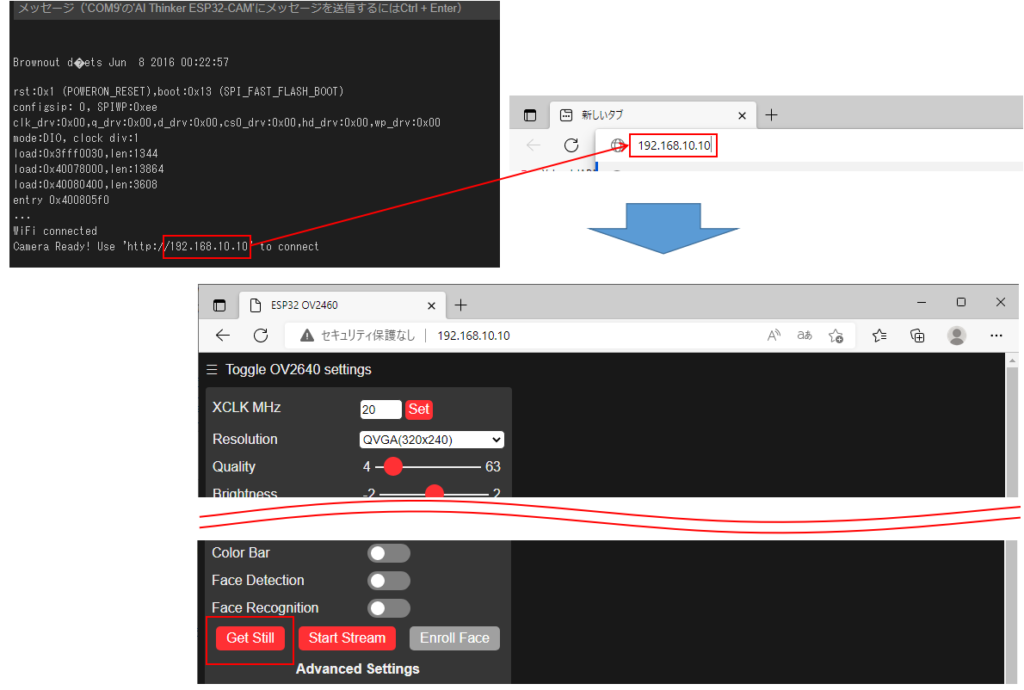
ESP32-WROVER-DEVを起動するとシリアルモニタに接続の様子と取得したIPアドレスが表示されます。
… はWifiと接続中のようですが、電波が弱かったりすると接続できません。
表示されたIPアドレスをブラウザのURLに入力すると、カメラのWebサーバー画面が表示されます。

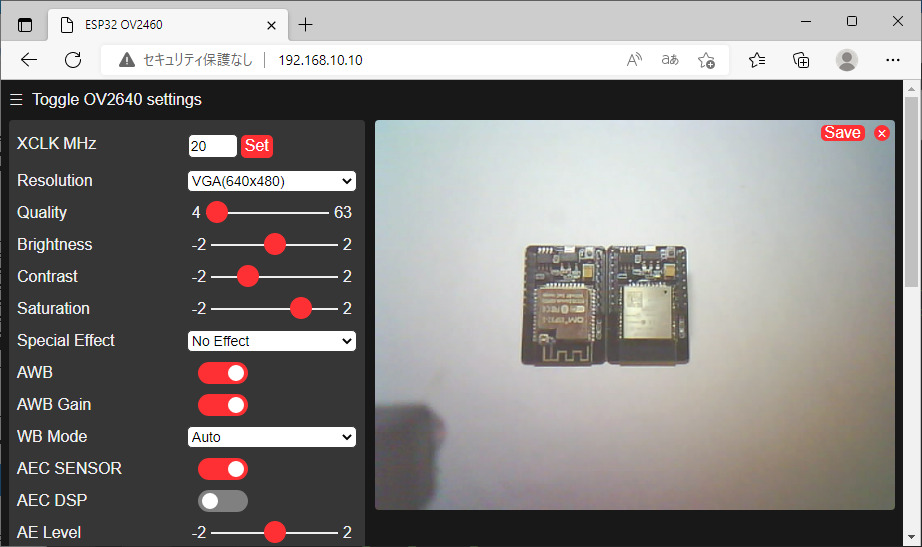
Get Still ボタンをおすことで撮影します。
画面左側の設定で画質やサイズを変更できます。
Start Streamボタンを押すことで動画配信ができます。









コメント