小型のRP2040搭載基板 RP2040-Core-Aを入手しました。
書き込み用のUSBポートもついてなく、RP2040搭載基板では最小と思います。
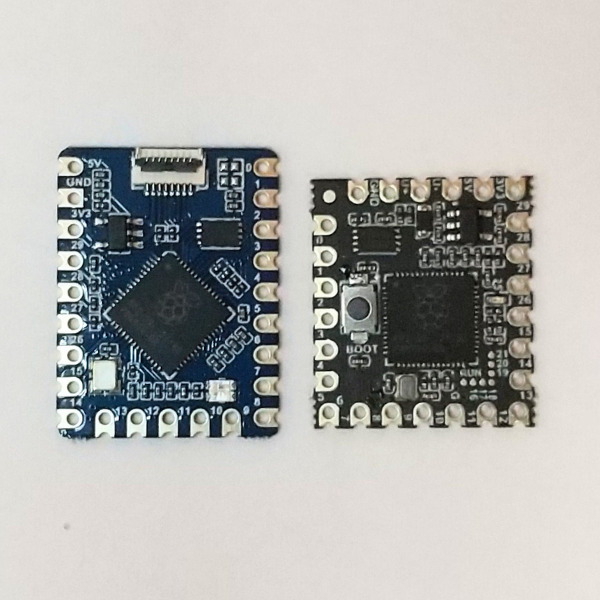
WaveShareのRP2040-Tinyと比較をしてみます。
Arduino環境でのセットアップと基板へのスケッチの書き込み、基本的な入出力、通信(UART, I2C, SPI)を使ってみます。
紹介するもの
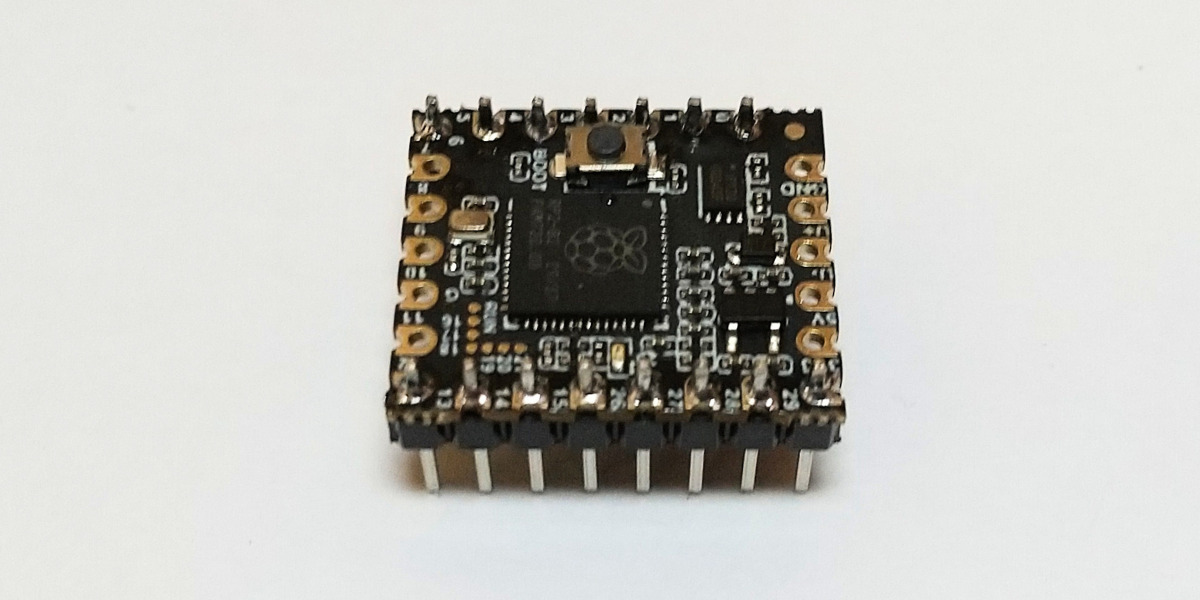
RP204-Core-A
特徴
RP2040では最小の基板と思います。
書き込み用のUSBコネクタもなく、小さな基板に出せるだけのGPIOが出ています。
| RP2040-Core-A | |
|---|---|
| 接続 | 無 |
| MCU | RP2040 133MHz |
| メモリ | SRAM 264KB Flash Memory 2MB |
| GPIO | 長手方向 GPIO 15(電源、GND無) 短手方向 GPIO 8 |
| ロジックレベル | 3.3V |
| ADC | 4 |
| UART | 2 |
| I2C | 2 |
| SPI | 2 |
| ボタン | (書き込みアダプタ側) BOOT RESET |
| LED | 赤 (GPIO25) |
Ali Expressからの購入で、販売方法は基板のみ、または基板と書き込み用USBケーブルのセットです。
ケーブルのセット購入ですぐにスケッチの書き込みをすることができますが、USBコネクタボード(電源とデータ線が使用できるもの)があれば、代用が可能です。
「準備」で使用例を記載します。
RP2040-Tinyの記事
その他のRP2040搭載基板の記事
ピン配置
RP2040-Core-AはUSBコネクタもなく、基板の全周にピンヘッダ用のスルーホールがあります。
当サイトではブレッドボードを使用することを前提に作業しているので、長手方向か短手方向に平行にピンヘッダを取り付けて作業をしています。
ピン配置図を両パターンで作成しました。
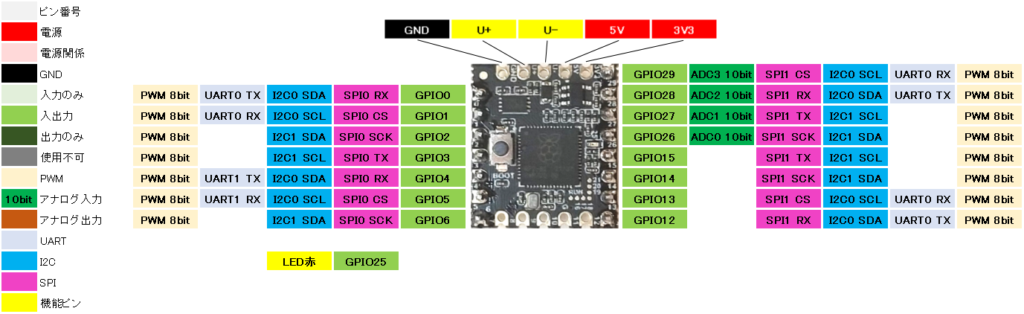
基板の長手方向でブレッドボードを使用するようにピンヘッダを取り付けた場合

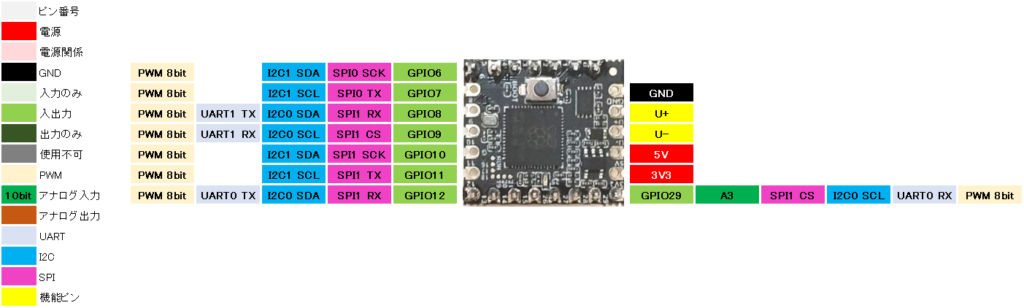
基板の短手方向でブレッドボードを使用するようにピンヘッダを取り付けた場合

外観
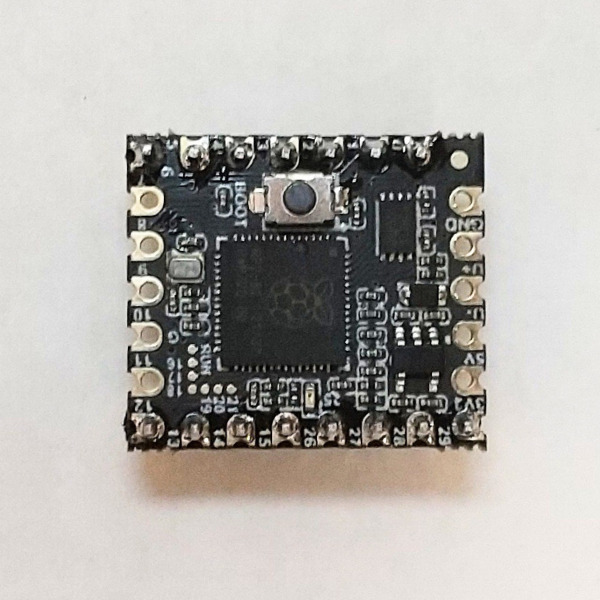
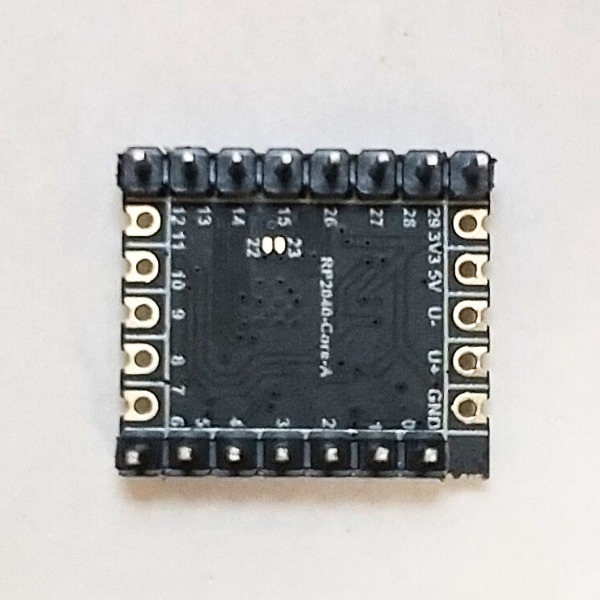
外観画像は長手方向にピンヘッダを取り付けています。
※掲載スケッチは短手方向にピンヘッダを取り付けたバージョンで動作確認をしています。
(スケッチ書き込み用の端子が使いやすいためです。)


基板にはブートボダンのみで、書き込み用のUSBコネクタはありません。
セット売りのUSBケーブルを電源、GND、書き込み用の端子に接続してスケッチの書き込みを行います。
スケッチの書き込み方法は後述します。
RP2040-Tiny基板と比較します。
左がRP2040-Tiny, 右がRP2040-Core-Aで、長手方向の比較をしています。
幅は同じですが、端子1個分RP2040-Core-Aのほうが短いです。

RP2040-Tinyでは、USBコネクタボードを使わなくても長手方向のピンヘッダから電源の供給ができ、GND端子の利用もできます。
同じことをRP2040-Core-Aで行う場合短手方向にピンヘッダを取り付ける必要があり、GPIOは8本のみ使うことができます。
使ってみて
目的無くこの基板を使用する場合ピンヘッダの取り付け位置に悩みます。
長手方向にピンヘッダを取り付けた場合多くのピンを使用することができますが、スケッチの書き込みのためにテストワイヤーを用意するまたは基板の上面方向にピンヘッダか、ピンソケットを取り付けて書き込みピンを確保する必要があります。
電源やGNDも確保できない問題もあります。
短手方向にピンヘッダを取り付けた場合は書き込み用のピンがブレッドボードから使用できるほか、電源とGNDを使用することができます。
ただし使用できるピン数が少なくなってしまいます。
RP2040を使用した開発では、評価にはRP2040-ZeroやXIAO RP2040 などのユーティリティ小型でも使い勝手の良い基板を使用して、実際の組み込み時にRP2040-TinyやRP2040-Core-Aのような小型の基板を実装するような形を想像します。
RP2040-Tinyも同じですが、組み込み用途で使用した時に基板を組み込んだまま基板本体と書き込み用のコネクタを離れた位置に実装する場合に設計の自由度が上がる基板だと思います。
準備
ケーブルの接続
長手方向のピンヘッダを取り付けた場合は、基板の上面にピンヘッダ、またはピンソケットを実装するか、スルーホールにテストワイヤなどを使用して導通させる必要があります。
| USBケーブル | RP2040-Core-A |
|---|---|
| 赤 | 5V |
| 白 | U- |
| 緑※ | U+ |
| 黒 | GND |

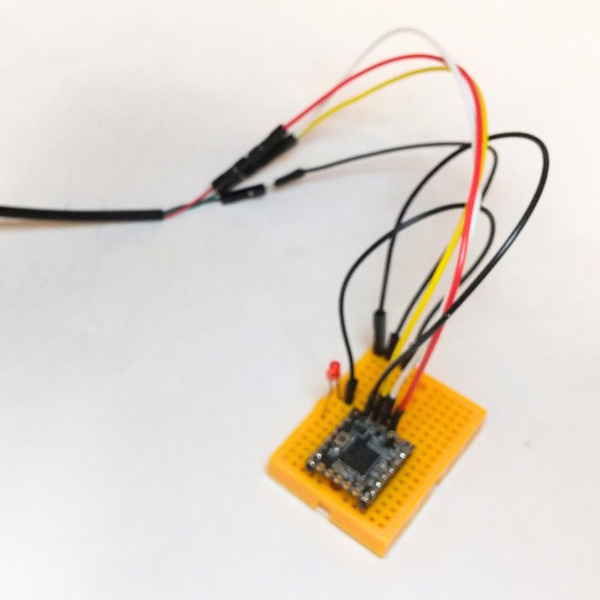
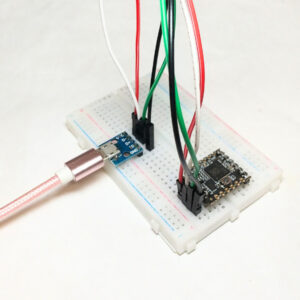
画像ではセット販売されているUSBケーブルにスルーホールにテストワイヤ(秋月)で導通させて書き込みを行っています。
LEDはLチカするための実験配線です。

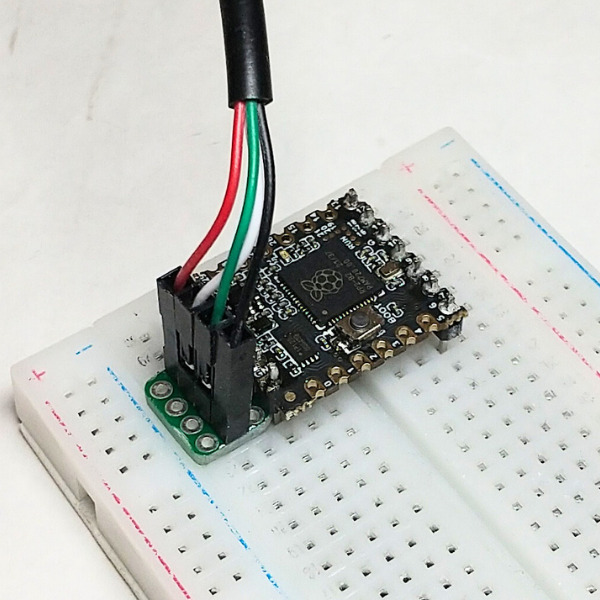
こちらの画像は短手方向にピンヘッダを取り付けた場合です。
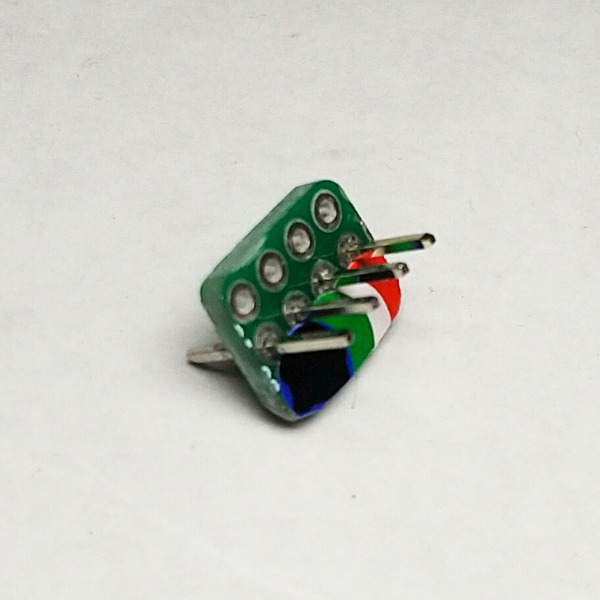
ワイヤとブレッドボードをワンタッチで接続するジグを作りました。
掲載スケッチのサンプルはこの短手方向のピンヘッダ取り付けの基板で動作確認をしています。


この端子接続状態は、他のUSBコネクタで接続するRP2040搭載基板がUSBケーブルを接続した状態と同等の状態です。
こちらは、セット販売のケーブルを使用しない例です。
USBから電源と信号線を取り出している基板を使用しています。

基板の初期化
USBコネクタボードに接続して使用することを前提に記述します。
1.RP2040-Core-AのBOOT SELボタンを押しながら、USBケーブルをパソコンに接続します。
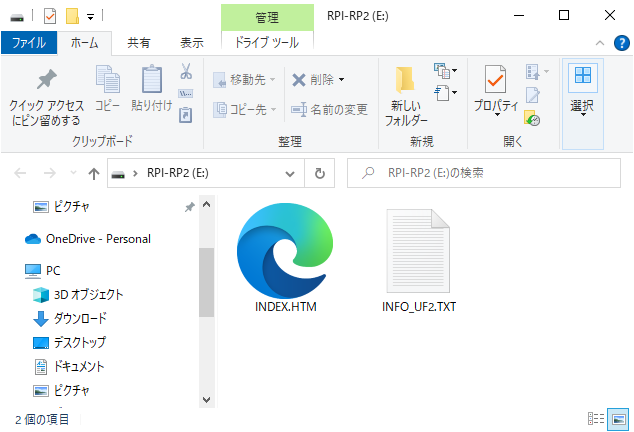
2.パソコンの画面では、RP2040-Core-A をストレージとして認識します。

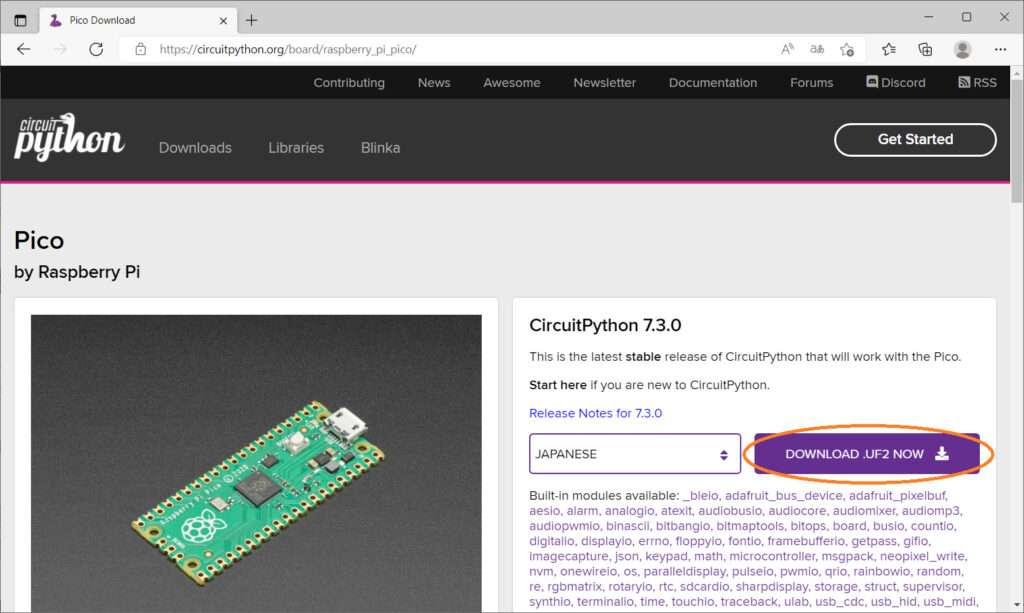
3.UF2ファイルを以下のサイトからダウンロードします。

4.ダウンロードしたファイル[adafruit-circuitpython-raspberry_pi_pico-ja-7.3.0.uf2]※をストレージ認識したRP2040-Core-Aにドラッグ&ドロップする。
以上の作業でRP2040-Core-A はCOM認識されます。
今回ダウンロードしたuf2ファイルは、保存しておいてください。
RP2040-Core-Aを初期化したいとき(今何のファームウエアが書かれているかわからなくなったとき)には、BOOTSELボタンを押しながら再起動することで、やり直しができます。
※2022/Jun 時点ではVersion 7.3.0
ライブラリ
ボードライブラリ
Arduino IDEのボードマネージャからRP2040-Core-A用のライブラリのインストールとボードの選択をします。
| 追加のボードマネージャのURL | https://github.com/earlephilhower/arduino-pico/releases/download/global/package_rp2040_index.json |
| 検索 | RP2040 |
| ボードライブラリ | Raspberry Pi RP2040 Boards(x.x.x)※ |
| 選択するボード | Raspberry Pi RP2040 Boards(x.x.x) > Generic RP2040 |
モジュールライブラリ
モジュールを使用しない場合インストールの必要はありません。
| 機能/モジュール | ライブラリ名 | 検索 | 確認時のバージョン |
|---|---|---|---|
| SSD1306 | Adafruit SSD1306 by Adafruit | SSD1306 | 2.5.1 |
| ST7735 | Adafruit ST7735 and ST7789 Library by Adafruit | ST7735 | 1.9.3 |
| 関連 SSD1306 ST7735 | Adafruit GFX Library by Adafruit | GFX | 1.11.3 |
| WS2812 | Adafruit NeoPixel Adafruit | NEOPIXEL | 1.10.5 |
基本スケッチ
タクトスイッチとLED点灯
説明
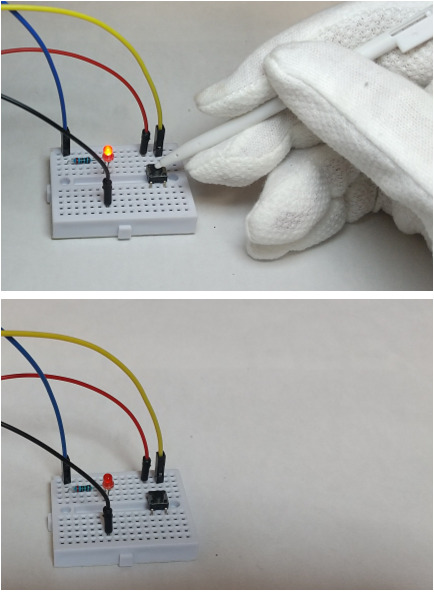
タクトスイッチを押下している間LEDは点灯します。
タクトスイッチを離すとLEDは消灯します。
配線
3.3V -> タクトボタン -> GPIO7
GPIO6 -> 保護抵抗(200Ω) -> LED -> GND
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040-Core-A
【スケッチの説明】
タクトボタンとLEDの組み合わせの動作をします。
タクトボタンはPULLDOWN設定します。(押下したらHIGH)
タクトボタンを読み取り、押下されるとLEDが点灯します。
ボタンが離されるとLEDは消灯します。
【ライブラリ】
Raspberry Pi Pico / RP2040 > Generic RP2040
【準備】
3.3V -> タクトボタン -> GPIO7
GPIO6 -> 保護抵抗(200Ω) -> LED -> GND
【バージョン情報】
2023/7/26 : 新規
**********************************************************************/
#define LED 6 //LED用 GPIO番号
#define BUTTON 7 //タクトスイッチ
void setup()
{
pinMode(LED, OUTPUT); //ピン出力設定
pinMode(BUTTON, INPUT_PULLDOWN); //プルダウンで入力
}
void loop()
{
int iStat = digitalRead(BUTTON);
digitalWrite(LED, iStat); //ボタンの状態をLEDに出力
}
結果
ボタンを押下することでLEDが点灯しました。
ボタンを離すとLEDは消灯しました。

PWM
説明
PWMを使ってLEDのフェード点灯(ゆっくり点灯させる)を行います。
基板実装LEDではPWMが使用できないので、GPIO0を使用します。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040-Core-A
【スケッチの説明】
PWM出力でのフェード点灯(ゆっくり点灯)とフェード消灯(ゆっくり消灯)を行います。
【ライブラリ】
Raspberry Pi Pico / RP2040 > Generic RP2040
【準備】
GPIO6 -> 保護抵抗(200Ω) -> LED -> GND
【バージョン情報】
2023/7/26 : 新規
**********************************************************************/
#define PWM 6 //PWM 出力pin
void setup()
{
pinMode(PWM , OUTPUT);
}
void loop()
{
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, i);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, 255 - i);
delay(2);
}
}
結果
実装LEDがゆっくり点灯、ゆっくり消灯しました。
ADC
説明
ADCに入力された電圧を読み取りCOMに出力します。
電圧の入力にLOLIN32 Liteを使用します。
0~255(約3.3V) まで2msごとに1ずつ上昇し、255(約3.3V)~0までを2msごとに1ずつ下降する設定を繰り返します。
配線
| RP2040-Core-A | 配線 | LOLIN32 Lite |
|---|---|---|
| GPIO29(ADC) | 赤 | GPIO26(DAC) |
| GND | 黒 | GND |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040-Core-A
【スケッチの説明】
入力された電圧を読み取ります。
【ライブラリ】
Raspberry Pi Pico/RP2040 > Generic RP2040
【準備】
マイコン基板 <-> LOLIN32 Lite
GPIO29(ADC) <-> GPIO26(DAC)
GND <-> GND
【バージョン情報】
2023/7/28 : 新規
**********************************************************************/
#define ADC 29
void setup()
{
Serial.begin(115200);
pinMode(ADC, INPUT);
}
void loop()
{
int iADC = 0;
//外部から入力された電圧を読み取り、結果をCOMに出力します。
iADC = analogRead(ADC);
Serial.printf("(ADC) = %d\r\n", iADC);
delay(2);
}
結果
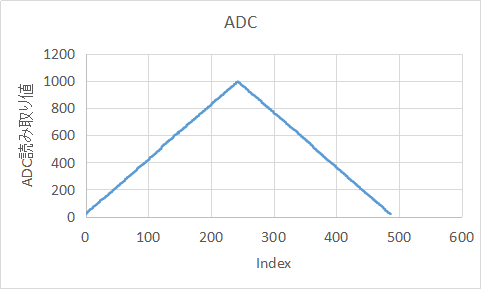
入力した電圧を読み取った結果をグラフにしました。
電圧の変化は0V -> 3.3Vまでを約500msで上昇し、3.3V -> 0Vまで約500msで下降します。
結果はRaspberryPi Pico Purple version を掲載していますが、同等の結果が得られています。
直線的な波形でノイズもほとんどありません。

電圧と読み取り値の同期はできていませんが、参考程度に入力電圧を添付します。

UART
説明
COMから読み取ったデータをUART1に送信します。
UART1から読み取ったデータをCOMに送信します。
配線
| RP2040-Core-A | 配線 | FT232RL |
|---|---|---|
| GP12(UART0 TX) | 赤 | RX |
| GP29(UART0 RX) | 青 | TX |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040-Core-A
【スケッチの説明】
COM と UART1の通信をします。
COMから受信した内容をUART1へ送信します。
UART1から受信した内容をCOMへ送信します。
【ライブラリ】
Raspberry Pi Pico/RP2040 > Generic RP2040
【準備】
UART0の送受信にFT232RLを使用します。
RP2040-Core-A <-> FT232RL
GPIO12 (UART1 TX) <-> RX
GP1O29 (UART1 RX) <-> TX
【バージョン情報】
2023/7/28 : 新規
**********************************************************************/
void setup()
{
//Serial は USB(COM)を使ったシリアル通信用オブジェクト
//Serial1は UART0の通信オブジェクト
//Serial2は UART1の通信オブジェクト
Serial1.setTX(12); //UART0はSerial1オブジェクトを使用します。
Serial1.setRX(29); //デフォルトではTX = 0, RX = 1
Serial.begin(115200); //SerialオブジェクトはUART0 (COM)
Serial1.begin(115200); //Serial1オブジェクトはUART1
}
void loop()
{
if(Serial.available() != 0) //COMにデータがあれば、読み取った内容をUART1に送信
{
Serial1.write(Serial.read());
}
if(Serial1.available() != 0) //UART1にデータがあれば、読み取った内容をCOMに送信
{
Serial.write(Serial1.read());
}
}
結果
結果はTeratermを2つ起動して確認します。
1つはCOM 用で、もう一つはUART1用です。
結果は省略します。
COM用のTeratermに入力された文字は、UART1用のTeraterm画面に表示されます。
UART1用のTeratermに入力された文字は、COM用のTeraterm画面に表示されます。
I2C(SSD1306)
説明
I2Cを使ってSSD1306(OLED 0.96inch)モニタのサンプルを動作させます。
RP2040では、I2Cが2系統あります。
決められた中から任意のピンに信号を出力することができます。
本サンプルではピン設定の仕方と簡単な表示を行っています。
各I2C系統での設定可能なピンはサンプルを参照してください。
掲載以外の図形表示などのサンプルは以下のサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit SSD1306 > ssd1306_128x64_i2c
配線
本サンプルはI2C1を使用します。
配線は以下の表のとおりです。
| RP2040-Core-A | 配線 | SSD1306(0.96inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| GND | 黒 | GND |
| GPIO6(I2C1 SCL) | 黄 | SCL |
| GPIO7(I2C1 SDA) | 青 | SDA |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040-Core-A
【スケッチの説明】
SSD1306 OLEDの制御をします。
I2Cは I2C0とI2C1のどちらのサンプルも掲載しますが、
I2C0側はコメントアウトしますので、状況に応じてコメントを外してください。
※コメント検索 [I2C0の場合]
【ライブラリ】
Raspberry Pi Pico / RP2040 > Generic RP2040
【準備】
マイコン基板 <-> SSD1306
3V3 <-> VCC
GND <-> GND
GPIO6(I2C1 SDA) <-> SDA
GPIO7(I2C1 SCL) <-> SCL
【バージョン情報】
2023/7/28 : 新規
**********************************************************************/
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define PIN_SDA 6
#define PIN_SCL 7
#define SCREEN_WIDTH 128 //解像度 128 x 64 で使用します。
#define SCREEN_HEIGHT 64 //SCREEN_HEIGHTは 32 に設定することができます。
#define OLED_RESET -1 //使用しないので -1を設定する。
#define SCREEN_ADDRESS 0x3C //I2Cアドレスは 0x3C
//Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET); //I2C0の場合
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire1, OLED_RESET); //I2C1の場合
void setup()
{
// // //I2C0の場合
// Wire.setSDA(PIN_SDA);
// Wire.setSCL(PIN_SCL);
//I2C1の場合
Wire1.setSDA(PIN_SDA);
Wire1.setSCL(PIN_SCL);
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
for(;;);
}
display.clearDisplay(); //何か表示されている場合に備えて表示クリア
display.setTextSize(2); //フォントサイズは2(番目に小さい)
display.setTextColor(SSD1306_WHITE); //色指定はできないが必要
display.setCursor(20, 0); //テキストの表示開始位置
display.print(F("TAMANEGI")); //表示文字列
display.setCursor(15, 25);
display.print(F("OLED 0.96"));
display.setCursor(25, 45);
display.print(F("SSD1306"));
display.display(); //バッファ転送(表示)
}
void loop()
{
}結果
SSD1306のサンプルスケッチが動作しました。

SPI(ST7735)
説明
SPIを使ってST7735(LCD 1.8inch)モニタのサンプルを動作させます。
掲載以外の図形表示などのサンプルは以下のサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit ST7735 and ST7789 Library > graphicstest
配線
本サンプルはSPI1を使用します。
配線は以下の表のとおりです。
| PRP2040-Core-A | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GPIO9(SPI1 CS) | 黄 | CS |
| GPIO6 | 青 | Reset |
| GPIO7 | 橙 | AO(DC) |
| GPIO11(SPI1 TX) | 緑 | SDA |
| GPIO10(SPI1 SCK) | 紫 | SCK |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040-Core-A
【スケッチの説明】
ST7735 LCDの制御をします。
SPIは SPI0とSPI1のどちらのサンプルも掲載しますが、
SPI0側はコメントアウトしますので、状況に応じてコメントを外してください。
※コメント検索 [SPI0の場合]
【ライブラリ】
Raspberry Pi Pico / RP2040 > Generic RP2040
Adafruit ST7735 and ST7789 Library
Adafruit GFX Library
【準備】
マイコン基板 <-> ST7735
3V3 <-> VCC
GND <-> GND
GPIO9(SPI1 CS) <-> CS
GPIO6 <-> Reset
GPIO7 <-> AO
GPIO11(SPI1 MOSI) <-> SDA
GPIO10(SPI1 SCK) <-> SCK
【バージョン情報】
2023/7/28 : 新規
**********************************************************************/
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
//SPIピン定義
#define TFT_CS 9 // CS
#define TFT_RST 6 // Reset
#define TFT_DC 7 // DC
#define TFT_MOSI 11 // MOSI
#define TFT_SCK 10 // SCK
//SPI0の場合
//Adafruit_ST7735 tft = Adafruit_ST7735(&SPI, TFT_CS, TFT_DC, TFT_RST);
//SPI1の場合
Adafruit_ST7735 tft = Adafruit_ST7735(&SPI1, TFT_CS, TFT_DC, TFT_RST);
void setup(void)
{
// //SPI0の場合
// SPI.setTX(TFT_MOSI);
// SPI.setSCK(TFT_SCK);
//SPI1の場合
SPI1.setTX(TFT_MOSI);
SPI1.setSCK(TFT_SCK);
tft.initR(INITR_BLACKTAB); //Init ST7735S初期化
tft.fillScreen(ST77XX_BLACK); //背景の塗りつぶし
//テキスト表示
tft.setRotation(3); //画面回転
tft.setTextSize(3); //サイズ
tft.setCursor(0, 10); //カーソル位置
tft.setTextColor(ST77XX_GREEN); //緑
tft.printf("TAMANEGI\n");
tft.setCursor(0, 50); //カーソル位置
tft.setTextSize(2); //サイズ
tft.setTextColor(ST77XX_RED); //赤
tft.printf("1.8inch LCD\n");
tft.setTextColor(ST77XX_YELLOW); //黄
tft.printf("Res=128 x 160\n");
tft.setTextColor(ST77XX_BLUE); //青
tft.printf("ST7735\n");
}
void loop()
{
}
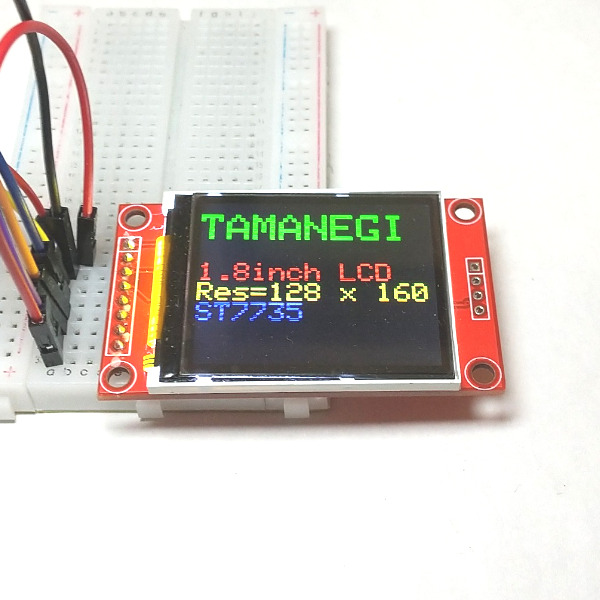
結果
ST7735のサンプルスケッチが動作しました。

RP2040を使って、ST7735 0.96inchとSDカードリーダからJPG画像を表示する記事








コメント