C3搭載の小型基板 01Space C3 WS2812Matrixを入手しました。
基本的なIO制御や通信(UART, I2C, SPI)、Matrix WS2812の使い方について記載します。
紹介するもの
01Space ESP32-C3-C3FH4
特徴
ESP系では最小クラスの基板。
C3搭載ですが、技適未対応です。(当サイトではこの製品の無線を使用しないこととします)
WS2812を25個搭載。
| 接続 | Type C |
| CPU | C3 RISC-V 160MHz |
| メモリ | SRAM 400KB フラッシュ 4MB |
| GPIO | 11 (GPIO18,GPIO19に入力するとリセットがかかる) |
| ADC | 4 (12bit 0 ~ 4095) |
| PWM | 11 (8bit 0 ~ 255) |
| UART | 1 |
| I2C | 1(デフォルトではないが自由に設定可能) |
| SPI | 1 |
| ボタン | BOOT, RST |
| そのほか | LED青(GPIO10 外部ピン共通) WS2812 5×5(25個)(GPIO8) JST SH 1.0mm Qwiicコネクタ(SDA GPIO0, SCL GPIO1) |
メーカー01Space github
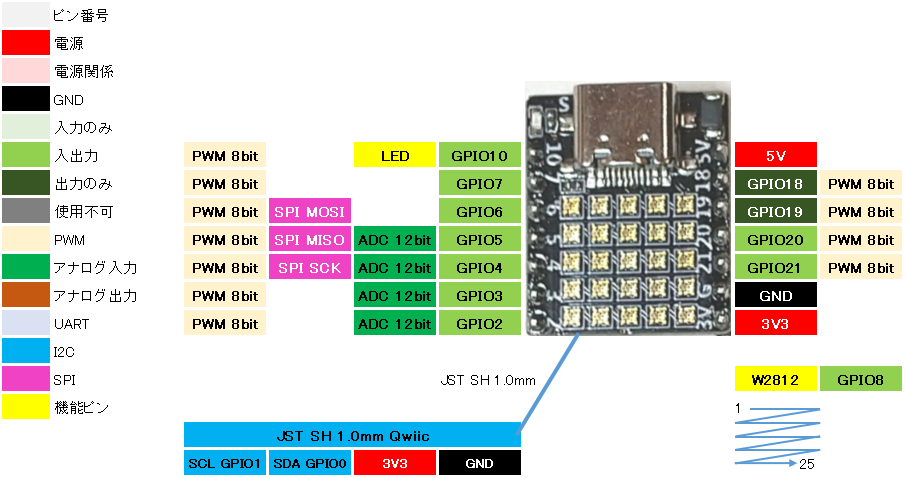
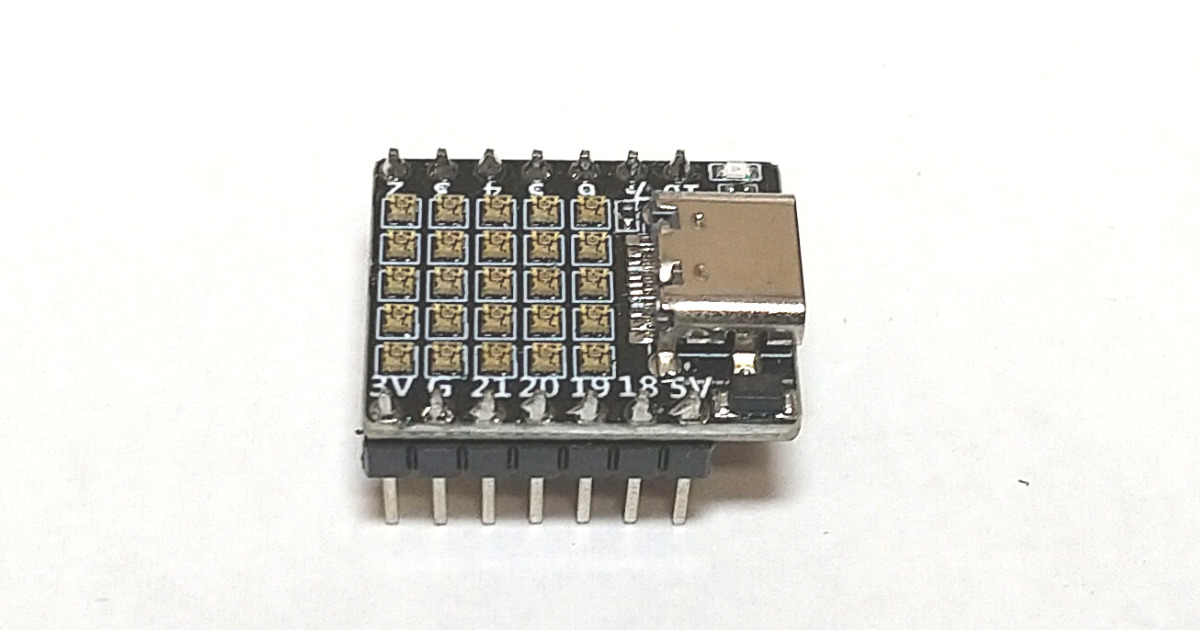
ピン配置

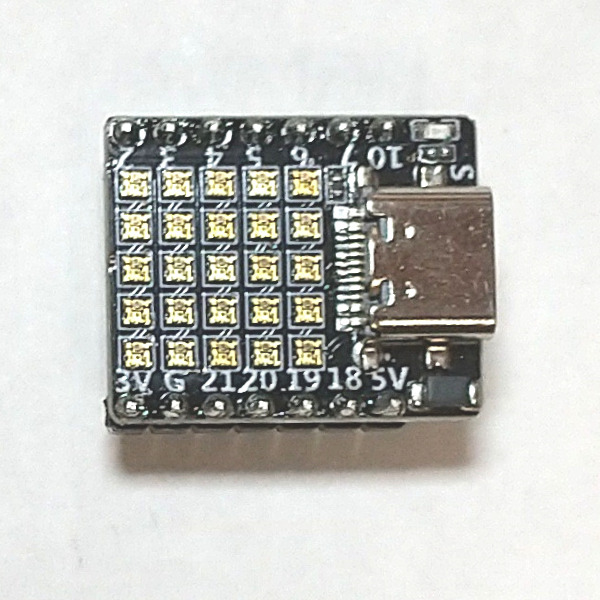
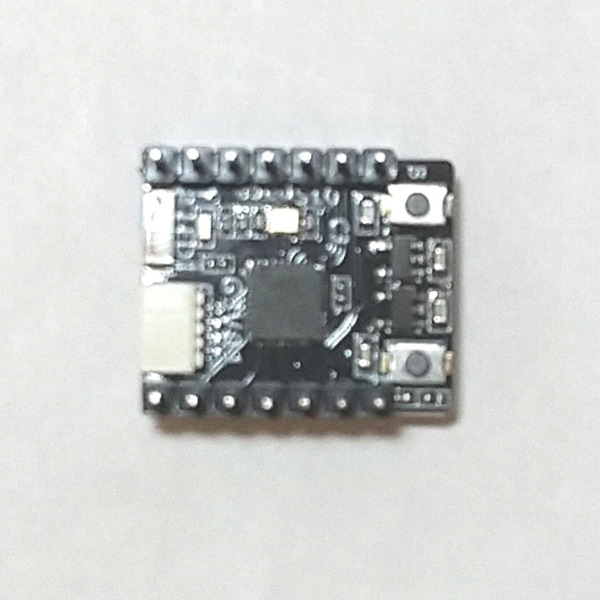
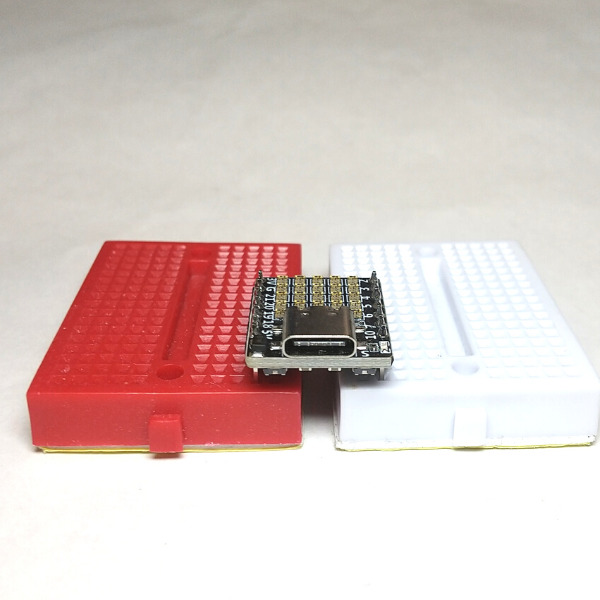
外観


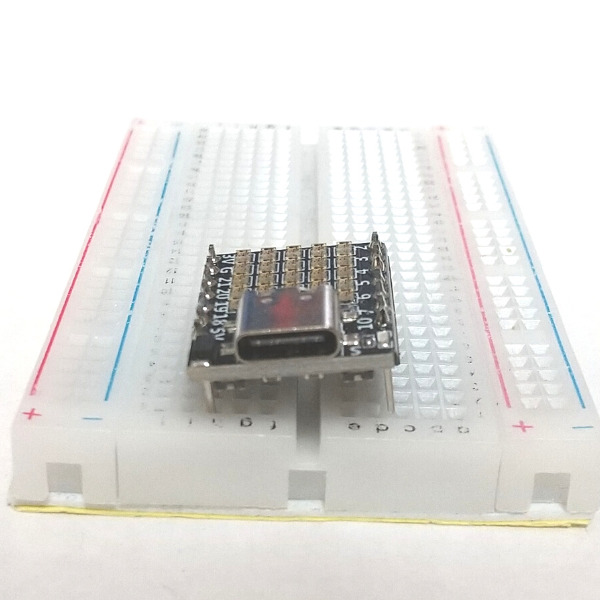
400穴ブレッドボードでは、ピンピッチが合わないので挿さりません。

小型のブレッドボードを2個使って連結して使用しています。

使ってみて
デモのスケッチはとても煌びやかで上書きするのがもったいないくらいです。
信号線や通信線などピン配置に関する情報が少ないのでとても苦労しました。
通常のブレッドボードに挿さらないのが残念です。
組み込みへ使用を考えても、ユニバーサル基板にそのまま使用するのが難しいです。
BOOTやRSTボタンもあるのですが、基板の背面にあるので使いにくいです。
準備
ライブラリ
ボードライブラリ
Arduino IDEのボードマネージャからESP32用のライブラリのインストールとボードの選択をします。
| ボードマネージャのURL | https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json |
| 検索 | ESP |
| ボードライブラリ | esp32 by Espressif Systems バージョン x.x.x※ |
| 選択するボード | ツール > ボード > esp32 > ESP32C3 Dev Module |
モジュールライブラリ
| 機能/モジュール | ライブラリ名 | 検索 | 確認時のバージョン |
|---|---|---|---|
| SSD1306 | Adafruit SSD1306 by Adafruit | SSD1306 | 2.5.1 |
| ST7735 | Adafruit ST7735 and ST7789 Library by Adafruit | ST7735 | 1.9.3 |
| 関連 SSD1306 ST7735 | Adafruit GFX Library by Adafruit | GFX | 1.11.3 |
| WS2812 | Adafruit NeoPixel by Adafruit | NEOPIXEL | 1.10.5 |
書き込み
Arduino IDEから書き込みボタンを押下することで書き込みできます。
書き込みができないとき、COMが認識されない場合は背面の[B]ボタン(BOOT)を押下しながら電源を再投入します。
基本スケッチ
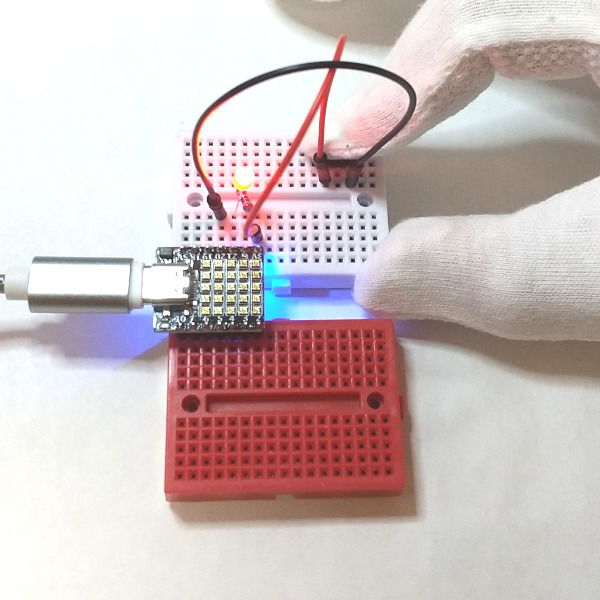
ボタンLED
説明
ボタンを押下することでLEDと点灯、ボタンを離すことでLEDを消灯します。
ボタンピンは入力設定でプルダウンしています。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP32-C3-C3FH4 で利用できます。
【スケッチの説明】
プルダウンしたピンの状態がHighならLEDを点灯、LowならLEDを消灯させます。
【ライブラリ】
【準備】
LEDピン(GPIO21) -> 保護抵抗(約200Ω) -> LED Anode, LED Cathode -> GND
3.3V -> ボタンピン(GPIO20)
【バージョン情報】
2022/11/15 : 新規
**********************************************************************/
//ESP32-C3-C3FH4
#define LED 21 //LED
#define BUTTON 20 //タクトスイッチ
void setup()
{
pinMode(LED, OUTPUT); //ピン出力設定
pinMode(BUTTON, INPUT_PULLDOWN); //プルダウンで入力
}
void loop()
{
int iStat = digitalRead(BUTTON);
digitalWrite(LED, iStat); //ボタンの状態をLEDに出力
}
結果
ボタンを押下するとLEDが点灯しました。
ボタンを離すとLEDは消灯しました。

PWM
説明
PWMを使ってLEDのフェード点灯(ゆっくり点灯)とフェード消灯(ゆっくり消灯)を行います。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP32-C3-C3FH4 で利用できます。
【スケッチの説明】
PWM出力でのフェード点灯(ゆっくり点灯)とフェード消灯(ゆっくり消灯)を行います。
【ライブラリ】
esp32 > ESP32C3 Dev Module
【準備】
不要
【バージョン情報】
2022/11/15 : 新規
**********************************************************************/
// ESP32-C3-C3FH4 のPWMで設定できるピン (8bit 0 ~ 255)
// 10, 7, 6, 5, 4, 3
#define PWM 10 //実装LED
void setup()
{
pinMode(PWM , OUTPUT);
}
void loop()
{
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, i);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, 255 - i);
delay(2);
}
}結果
LEDがゆっくり点灯し、ゆっくり消灯しました。
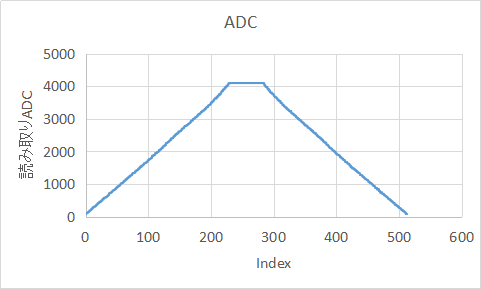
ADC
説明
ADCに入力された電圧を読み取りCOMに出力します。
電圧の入力にLOLIN32 Liteを使用します。
0~255(約3.3V) まで2msごとに1ずつ上昇し、255(約3.3V)~0までを2msごとに1ずつ下降する設定を繰り返します。
配線
LOLIN32 Lite のGPIO26(DAC)をT-LITEのGPIO4(ADC)に接続します。
LOLIN32 Lite のGNDとT-LITEのGNDを接続します。

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP32-C3-C3FH4で利用できます。
【スケッチの説明】
入力された電圧を読み取ります。
【ライブラリ】
esp32 > ESP32C3 Dev Module
【準備】
ESP32-C3-C3FH4 <-> LOLIN32 Lite
GPIO5(ADC) <-> GPIO26(DAC)
GND <-> GND
UART出力にFT232RLを使用します。
ESP32-C3-C3FH4 <-> FT232RL
GPIO3(TX) <-> RX
GPIO2(RX) <-> TX
【バージョン情報】
2022/11/15 : 新規
**********************************************************************/
//ESP32-C3-C3FH4 で設定できる analogRead (12bit 0 ~ 4095)
// 5, 4, 3, 2
#define ADC 5
#define PIN_RX 2
#define PIN_TX 3
void setup()
{
Serial1.begin(115200, SERIAL_8N1, PIN_RX, PIN_TX);
pinMode(ADC, INPUT);
}
void loop()
{
int iADC = 0;
//外部から入力された電圧を読み取り、結果をCOMに出力します。
iADC = analogRead(ADC);
Serial1.printf("(ADC) = %d\r\n", iADC);
delay(2);
}
結果
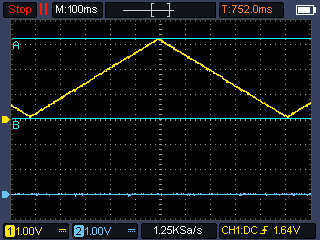
DACで出力した電圧をADCで読み取りました。
ノイズは少ないですが、入力電圧に対して高め値を読み出すようです。

入力した電圧は以前オシロスコープで確認してみましたが、3.2V位出ています。

UART(省略します)
ADCの読み取り結果を出力するために、ピン指定してUARTを使用しています。
参考にしてください。
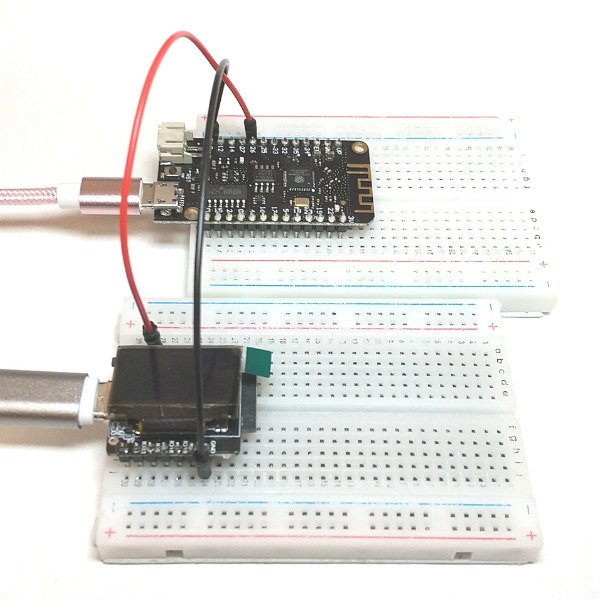
I2C(SSD1306)
説明
I2Cを使ってSSD1306(OLED 0.96inch)モニタのサンプルを動作させます。
ESP32-C2-C3HF4にはI2Cが見つからなかったため、ピン定義して使用することにします。
Wire.begin(PIN_SDA, PIN_SCL, 1000000);
図形の描画やそのほかの命令はArduinoサンプルスケッチを参照してください。
ファイル(F) > スケッチ例 > Adafruit SSD1306 > ssd1306_128x64_i2c
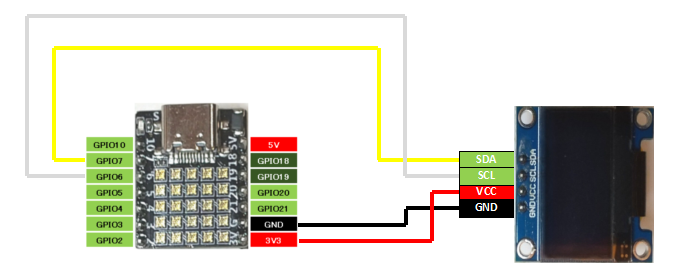
配線
| ESP32-C3-C3FH4 | 配線 | SSD1306(0.96inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| GND | 黒 | GND |
| GPIO7 | 黄 | SDA |
| GPIO6 | 白 | SCL |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP32-C3-C3HF4 で利用できます。
【スケッチの説明】
I2Cを使い、SSD1306 OLEDの制御をします。
ESP32-C3-C3HF4のピンにはI2Cが見つからなかったのでピン指定してI2Cを使用しています。
【ライブラリ】
esp32 > ESP32C3 Dev Module
Adafruit SSD1306 by Adafruit
Adafruit GFX Library by Adafruit
【準備】
マイコン基板 <-> SSD1306
3V3 <-> VCC
GND <-> GND
GPIO7(SDA) <-> SDA
GPIO6(SCL) <-> SCL
【注意】
COM認識しない場合、BOOTボタンを押下しながら電源を再投入する。
【バージョン情報】
2022/11/6 : 新規
**********************************************************************/
//ESP32-C3-C3HF4 I2C SDA(7), SCL(6)
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 //解像度 128 x 64 で使用します。
#define SCREEN_HEIGHT 64 //SCREEN_HEIGHTは 32 に設定することができます。
#define PIN_SDA 7
#define PIN_SCL 6
#define OLED_RESET -1 //使用しないので -1を設定する。
#define SCREEN_ADDRESS 0x3C //I2Cアドレスは 0x3C
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
//表示制御にはAdafruit製 SSD1306を使用する。
void setup()
{
Wire.begin(PIN_SDA, PIN_SCL, 1000000);
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
for(;;);
}
display.clearDisplay(); //何か表示されている場合に備えて表示クリア
display.setTextSize(2); //フォントサイズは2(番目に小さい)
display.setTextColor(SSD1306_WHITE); //色指定はできないが必要
display.setCursor(20, 5); //テキストの表示開始位置
display.print(F("TAMANEGI")); //表示文字列
display.setCursor(20, 25);
display.print(F("ESP32-C3"));
display.setCursor(40, 45);
display.print(F("C3HF4"));
display.display(); //バッファ転送(表示)
}
void loop()
{
}結果
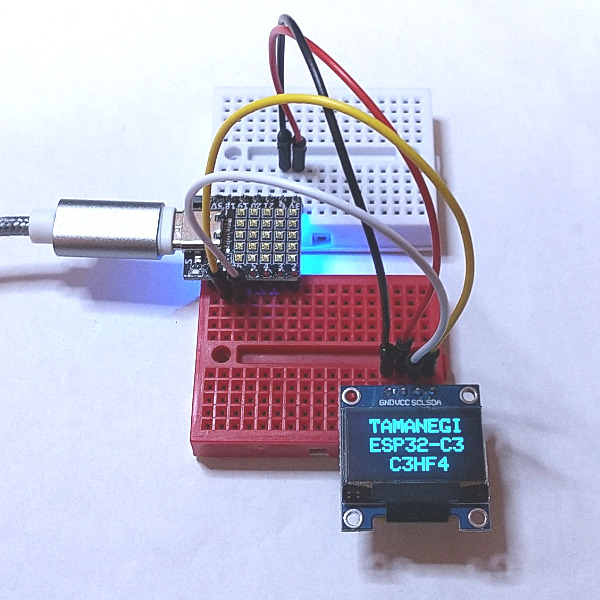
SSD1306のサンプルスケッチが動作しました。

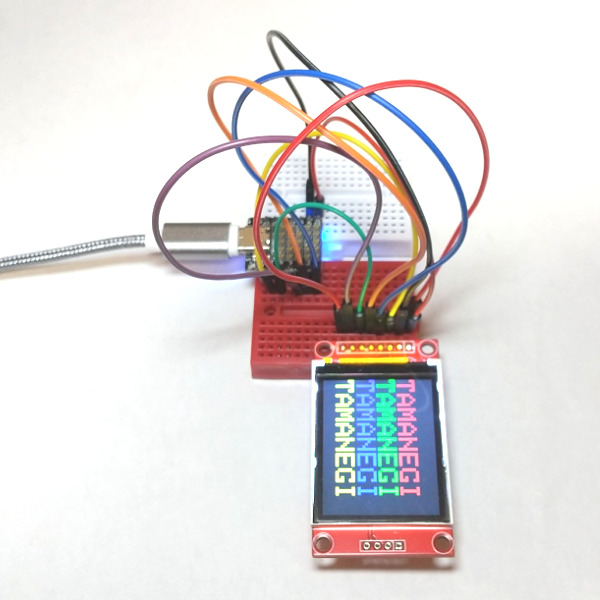
SPI(ST7735)
説明
SPIを使ってST7735(LCD 1.8inch)モニタのサンプルを動作させます。
図形の描画やそのほかの命令はArduinoサンプルスケッチを参照してください。
ファイル(F) > スケッチ例 > Adafruit ST7735 and ST7789 Library > graphicstest
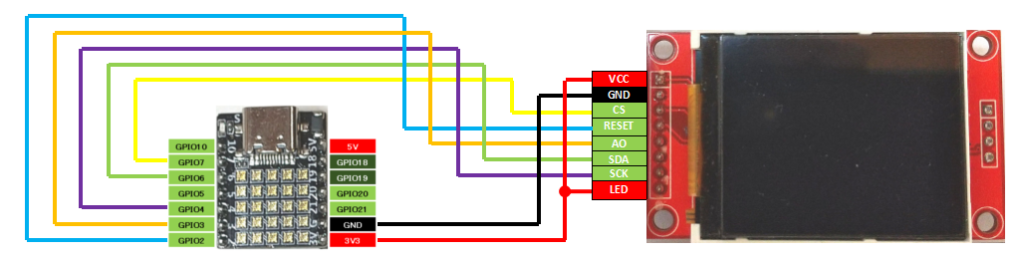
配線
| ESP32-C3-C3FH4 | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GPIO7(SPI CS) | 黄 | CS |
| GPIO2 | 青 | Reset |
| GPIO3 | 橙 | AO(DC) |
| GPIO6(SPI MOSI) | 緑 | SDA |
| GPIO4(SPI SCK) | 紫 | SCK |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP32-C3-C3FH4 基板で動作します。
【スケッチの説明】
ST7735 LCDの表示制御します。
H/W SPIを使用するための方法についてサンプル記載します。
【ライブラリ】
例 esp32 > ESP32C3 Dev Module
【準備】
マイコン基板 <-> ST7735
3V3 <-> VCC
GND <-> GND
GPIO7(CS) <-> CS
GPIO2 <-> Reset
GPIO3 <-> AO
GPIO6(MOSI) <-> SDA
GPIO4(SCK) <-> SCK
【バージョン情報】
2022/11/14 : 新規
**********************************************************************/
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
#define TFT_CS 7 // CS
#define TFT_RST 2 // Reset
#define TFT_DC 3 // DC
#define TFT_MOSI 6 // MOSI
#define TFT_SCK 4 // SCK
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);
//S/W SPIはこちら。遅いが任意のピンを使用できる。
//Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_SCK, TFT_RST);
void setup(void)
{
SPI.begin(TFT_SCK, -1, TFT_MOSI, TFT_CS); //H/W SPIを使用する場合こちらでピン番号を指定する。
//S/W SPIで使用する場合はコメントアウトする。
tft.initR(INITR_BLACKTAB); //Init ST7735S初期化
tft.fillScreen(ST77XX_BLACK); //背景の塗りつぶし
//テキスト表示
tft.setRotation(3); //画面回転
tft.setTextSize(3); //サイズ
tft.setCursor(0, 20); //カーソル位置
tft.setTextColor(ST77XX_RED); //赤
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_GREEN); //緑
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_BLUE); //青
tft.printf("TAMANEGI\n");
tft.setTextColor(ST77XX_YELLOW); //黄
tft.printf("TAMANEGI\n");
}
void loop()
{
}結果
ST7735のサンプルスケッチが動作しました。

特別なスケッチ
Neopixel(WS2812)
説明
実装 WS2812を点灯させます。
ライン上に黒(無点灯)->赤->緑->黄->青->紫->水->白 をスクロールさせます。
輝度は調整していますが、まぶしいので直視しないでください。
配線
基板実装WS2812を使用するので配線不要。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
ESP32-C3-C3FH4 で利用できます。
【スケッチの説明】
実装 WS2812を点灯させます。
ライン上に黒(無点灯)->赤->緑->黄->青->紫->水->白 をスクロールさせます。
【ライブラリ】
esp32 > ESP32C3 Dev Module
Adafruit NeoPixel by Adafruit
【準備】
配線不要
【バージョン情報】
2022/11/15 : 新規
**********************************************************************/
#include <Adafruit_NeoPixel.h>
#define DIN_PIN 8 // NeoPixel の出力ピン番号はGP7
#define LED_COUNT 25 // LEDの連結数
#define WAIT_MS 100 // 次の点灯までのウエイト
#define BRIGHTNESS 16 // 輝度(Max 255)
Adafruit_NeoPixel pixels(LED_COUNT, DIN_PIN, NEO_GRB + NEO_KHZ800);
#define MATRIX_WIDTH 5 //LED Matrix 横方向の数
#define MATRIX_HIGH 5 //LED Matrix 縦方向の数
#define ALLCOLOR 8 //全8色パターン
uint32_t ArrayColor[MATRIX_HIGH];
uint32_t OrderColor[ALLCOLOR]; //黒を含めて全8色
void setup()
{
//カラーパレットの作成
OrderColor[0] = pixels.Color(0, 0, 0); //黒 (無発色)
OrderColor[1] = pixels.Color(BRIGHTNESS, 0, 0); //赤
OrderColor[2] = pixels.Color(0, BRIGHTNESS, 0); //緑
OrderColor[3] = pixels.Color(BRIGHTNESS, BRIGHTNESS, 0); //黄
OrderColor[4] = pixels.Color(0, 0, BRIGHTNESS); //青
OrderColor[5] = pixels.Color(BRIGHTNESS, 0, BRIGHTNESS); //紫
OrderColor[6] = pixels.Color(0, BRIGHTNESS, BRIGHTNESS); //水
OrderColor[7] = pixels.Color(BRIGHTNESS, BRIGHTNESS, BRIGHTNESS); //白
pixels.begin(); //NeoPixel制御開始
}
void loop()
{
//カラーオーダー変更のためのループ
for (int c = 0; c < ALLCOLOR; c ++)
{
//新しいカラーオーダーテーブルを作成する
//全8色(0から7パターン)なので、8を超える場合8で割った余りをカラーオーダーにする
ArrayColor[0] = OrderColor[(c + 0) % ALLCOLOR];
ArrayColor[1] = OrderColor[(c + 1) % ALLCOLOR];
ArrayColor[2] = OrderColor[(c + 2) % ALLCOLOR];
ArrayColor[3] = OrderColor[(c + 3) % ALLCOLOR];
ArrayColor[4] = OrderColor[(c + 4) % ALLCOLOR];
pixels.clear();
//縦軸の計算のためのループ
for (int y = 0; y < MATRIX_HIGH; y ++)
{
int offsety = y * MATRIX_WIDTH;
//横軸の発色のためのループ
for (int x = 0; x < MATRIX_WIDTH; x ++)
{
pixels.setPixelColor(x + offsety, ArrayColor[y]);
}
}
pixels.show();
delay(WAIT_MS);
}
}結果
Nexpixelが色変化しました。
創作物
WS2812を使ったゲーム
同じ色のブロックを4個連結させると消える有名なゲームです。
ESP-C3-C3FH4には 5×5 のWS2812とQwiic コネクタがついているので、WS2812はゲームのモニタとして、QwiicにはI2Cのコントローラを接続して操作しています。



コメント