WaveShareから小型のLCD、TFカードリーダ付きRP2040ドングルモジュールが発売されました。
JST SH1mmコネクタが複数付いていて半田作業不要でRP2040基板を使うことができます。
RP2040のPico debug probeにもなります。
紹介するもの
Waveshare RP2040-GEEK
特徴
少し大ぶりなUSBメモリストレージほどの大きさです。
LCDパネル、TFカードリーダなどが搭載されていて、半田作業不要で電子工作を楽しめます。
| RP2040-GEEK | |
|---|---|
| 接続 | Type A |
| フラッシュMemory | 4MB |
| GPIO | スルーホールはありません。 |
| ロジックレベル | 3.3V |
| ADC | 2 |
| UART | 1 (UART1) |
| I2C | 2 (I2C0, I2C1) |
| SPI | 1 (SPI0) |
| ボタン | BOOT |
| そのほか | JST SH1.0mmコネクタ 3pin (UART1用 GPIO4, GPIO5) 3pin (Debug用 GPIO2, GPIO3) 4pin (I2C/ADC用 GPIO28, GPIO29) 1.14inch IPS LCD (ST7789 : 135 x 240) TF Card Reader |
同梱物は、
・RP2040-GEEK
・JST SH1.0mm 3pin – ジャンパワイヤーコネクタ(メス) x 2セット
・JST SH1.0mm 3pin – JST SH1.0mm 3pin
・JST SH1.0mm 4pin – ジャンパワイヤーコネクタ(メス)

外観


LCD
LCDにはST7789ライブラリを使用することで表示ができました。
記事の後半に表示サンプルを掲載します。

TFカードリーダ
ファイルの読み取りや書き込みができます。
今回サンプルはTFカードに保存したjpg画像を表示しています。
RP2040搭載基板ではTFカードリーダを搭載した開発基板が少ないので珍しい基板です。

コネクタ I2C/ADC
JST SH1.0mm 4pinのコネクタには、ADC用の読み取りにも使用か、I2C Qwiic互換で使用することもできます。
コネクタ DEBUG
RP2040搭載基板のデバッグプローブとして動作させることができます。
コネクタも2種類同梱されているので、ノーマルのRaspberryPi Picoのようにスルーホールにピンヘッダを装着したものや、RaspberryPi PicoHのようにコネクタタイプの物でも使用できます。
コネクタ UART
普通にUARTピンとして使用することができます。
デバッグに使用できるようですが、こちらの使い方はわからないため省略します。
使ってみて
ドングル型でキレイにまとまった製品です。
小型のIPS LCDとTFカードリーダが付いているのでI2Cモジュールを接続してのデータモニタとサンプリングを行ったり、RP2040のデバッグプローブとしても使えたり、半田作業をしなくても使い道が多くありそうです。
準備
ライブラリ
ボードライブラリ
Arduino IDEのボードマネージャからRP2040ボード用ライブラリのインストールとボードの選択をします。
| 追加のボードマネージャのURL | https://github.com/earlephilhower/arduino-pico/releases/download/global/package_rp2040_index.json |
| 検索 | RP2040 |
| ボードライブラリ | Raspberry Pi RP2040 Boards(x.x.x)※ |
| 選択するボード | Raspberry Pi RP2040 Boards(x.x.x) > |
モジュールライブラリ
モジュールを使用しない場合インストールの必要はありません。
| 機能/モジュール | ライブラリ名 | 検索 | 確認時のバージョン |
|---|---|---|---|
| SSD1306 | Adafruit SSD1306 by Adafruit | SSD1306 | 2.5.1 |
| ST7735 | Adafruit ST7735 and ST7789 Library by Adafruit | ST7735 | 1.9.3 |
| 関連 SSD1306 ST7735 | Adafruit GFX Library by Adafruit | GFX | 1.11.3 |
基板の初期化
RP2040-GEEKは購入時にはUSBケーブルを接続することで、COM認識するため以下の作業は不要です。
書き込んだスケッチをクリアするための作業です。
Arduino環境で空のuf2ファイルを作成し、RP2040搭載基板に書き込みます。
この作業を行うことでArduino環境のシリアルからスケッチの書き込みができるようになります。
<<この作業はArduino環境にRP2040ボードライブラリがインストールされている必要があります>>
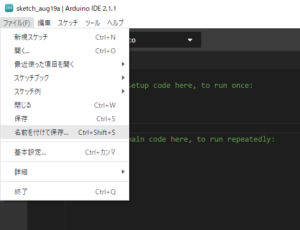
1.ArduinoIDEを起動し「新規スケッチ」を開き、そのまま「名前を付けて保存」します。

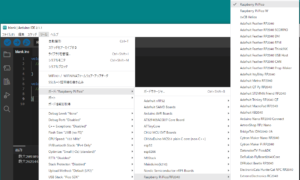
2. ボードには Raspberry Pi Pico/RP2040 > Raspberry Pi Pico を選択します。

3.「コンパイル済みバイナリをエクスポート」を実行します。
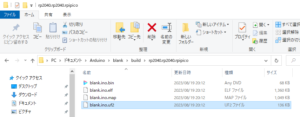
コンパイルが終わると、保存したフォルダの下位階層に [blank.ino.uf2]が作成されます。


4. RP2040ボード のBOOT SELボタンを押しながら、USBケーブルをパソコンに接続します。
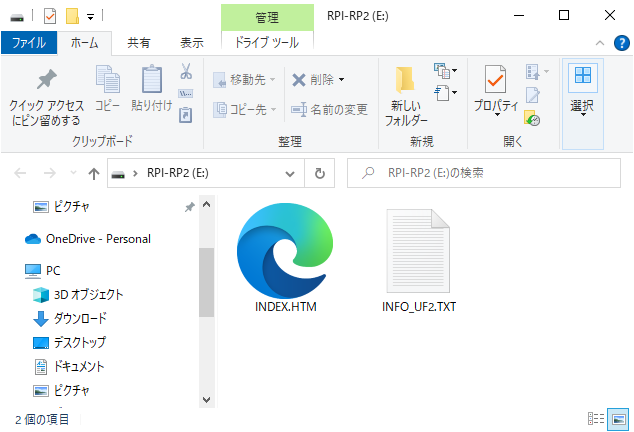
5.パソコンの画面では、RP2040ボードをストレージとして認識します。

6.先に作成した[blank.ino.uf2]をRP2040ボードにドラッグ&ドロップします。
以上の作業でCOM認識されます。
スケッチ
TFカードとLCDを使ったjpg画像の表示
説明
LCD上にメッセージを表示します。
LCDのSPIにはSPI1が配線されています。
SPI1オブジェクトを使用する記述になることを注意します。
配線はありませんが、SPI1で指定するピンは以下の通りです。
| CS | 9 |
| RST | 12 |
| DC | 8 |
| MOSI | 11 |
| SCK | 10 |
| BackLight | 25 |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040-GEEK
【スケッチの説明】
SPI1 を使用し、ST7789の表示を行います。
【ライブラリ】
Raspberry Pi Pico/RP2040 > Generic RP2040
Adafruit ST7735 and ST7789 Library
Adafruit GFX Library
【準備】
配線不要
【バージョン情報】
2023/9/21 : 新規
**********************************************************************/
#include <Adafruit_GFX.h>
#include <Adafruit_ST7789.h>
#include <SPI.h>
#define TFT_CS 9
#define TFT_RST 12
#define TFT_DC 8
#define TFT_MOSI 11
#define TFT_SCK 10
Adafruit_ST7789 tft = Adafruit_ST7789(&SPI1, TFT_CS, TFT_DC, TFT_RST);
//S/W SPIはこちら。遅いが任意のピンを使用できる。
//Adafruit_ST7789 tft = Adafruit_ST7789(TFT_CS, TFT_DC, TFT_MOSI, TFT_SCK, TFT_RST);
void setup(void)
{
SPI1.setSCK(TFT_SCK);
SPI1.setTX(TFT_MOSI);
pinMode(25, OUTPUT);
digitalWrite(25, HIGH);
tft.init(135, 240);
tft.fillScreen(ST77XX_BLACK); //背景の塗りつぶし
//テキスト表示
tft.setRotation(3); //画面回転
tft.setTextSize(4); //サイズ
tft.setCursor(0, 0); //カーソル位置
tft.setTextColor(ST77XX_GREEN); //緑
tft.printf("TAMANEGI\n");
tft.setTextSize(3); //サイズ
tft.setTextColor(ST77XX_RED); //赤
tft.printf("\n1.14inch LCD\n");
tft.setTextColor(ST77XX_YELLOW); //黄
tft.printf("Res=135 x 240\n");
tft.setTextColor(ST77XX_BLUE); //青
tft.printf("ST7789\n");
}
void loop()
{
}結果
LCDにカラフルなテキスト表示ができました。
斜めから見ても色味の変化が少なく、IPSならではの画面のきれいさを感じます。

TFカードとLCDを使ったjpg画像の表示
説明
Dカードリーダよりjpgファイル”test.jpg” “tamanegi.jpg”を読み取り、TFTに表示をします。
SDカードのルートフォルダには”test.jpg” “tamanegi.jpg”ファイルを保存してください。
jpgファイルのサイズは135 x 240で作成します。
スケッチの注意点は、LCD(TFT)にはSPI0 SPI1、SDカードリーダはSPI1 SPI0が使用されていることです。
これは製品の仕様なので変更ができません。
それぞれに使用されているピンは以下の通りです。
| LCD側(SPI1) | SDカードリーダ側(SPI0) | |
|---|---|---|
| CS | 9 | 23 |
| RST | 12 | – |
| DC | 8 | – |
| MOSI | 11 | 19 |
| MISO | – | 20 |
| SCK | 10 | 18 |
| BackLight | 25 |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040-GEEK
【スケッチの説明】
SDカードモジュールからtest.jpgを読み出しST7789に表示します。
【ライブラリ】
Raspberry Pi Pico/RP2040 > Raspberry Pi Pico
Adafruit GFX Library
Adafruit ST7735 and ST7789 Library
TJpg_Decoder
【準備】
SDカードのルートフォルダに "tamanegi.jpg"を保存します。
jpgファイルのサイズは 135 x 240 サイズで保存します。
使用されているSPIは、TFTはSPI1, SDカードリーダはSPI0です。
【バージョン情報】
2023/9/23 : 新規
**********************************************************************/
#include <SPI.h>
#include <SD.h>
#include <TJpg_Decoder.h>
#include <Adafruit_ST7789.h>
#include <Adafruit_GFX.h>
//TFTピン設定
#define TFT_CS 9
#define TFT_RST 12
#define TFT_DC 8
#define TFT_MOSI 11
#define TFT_SCK 10
//SDピン設定
#define SD_CS 23
#define SD_MISO 20
#define SD_MOSI 19
#define SD_SCK 18
#define FILENAME "/tamanegi.jpg"
// JPGの最大サイズ(バッファを静的に確保するようにしているため、決め打ち。取り扱う最大ファイルサイズで変えるようにする)
#define JPG_SIZE_MAX (20 * 1024) //MAX 20KByteを想定
Adafruit_ST7789 tft = Adafruit_ST7789(&SPI1, TFT_CS, TFT_DC, TFT_RST);
struct jpg_file
{
size_t size;
uint8_t buf[JPG_SIZE_MAX];
};
jpg_file jpg;
//デコードを行うコールバック関数
bool tft_output(int16_t x, int16_t y, uint16_t w, uint16_t h, uint16_t *bitmap)
{
if (y >= tft.height())
return 0;
tft.drawRGBBitmap(x, y, bitmap, w, h);
return 1;
}
void setup()
{
//SDカードにはSPI0 を使用する
SPI.setTX(SD_MOSI);
SPI.setRX(SD_MISO);
SPI.setSCK(SD_SCK);
//TFTにはSPI1を使用する
SPI1.setTX(TFT_MOSI);
SPI1.setSCK(TFT_SCK);
//TFTの初期化と初期設定
tft.init(135, 240);
tft.fillScreen(ST77XX_BLACK); //背景の塗りつぶし
tft.setRotation(3);
Serial.begin(115200);
//while(!Serial);
delay(1000);
//SDカードリーダの初期化とファイルの読み取り
if (!SD.begin(SD_CS, SD_SCK_MHZ(16)))
{
Serial.println("SD initialization failed!");
while(1);
}
TJpgDec.setCallback(tft_output);
File jpgFile = SD.open(FILENAME, FILE_READ);
if (!jpgFile)
{
Serial.printf("Open file failed [%s]\r\n", FILENAME);
while(1);
}
jpg.size = jpgFile.size();
if(sizeof(jpg.buf) < jpg.size)
{
Serial.println("File size over");
return;
}
//ファイル情報の表示
uint16_t w = 0, h = 0;
Serial.printf("file size = %d bytes\r\n", jpgFile.readBytes((char *)jpg.buf, jpg.size));
TJpgDec.getJpgSize(&w, &h, jpg.buf, jpg.size);
Serial.printf("Width = %d, height = %d\r\n", w, h);
TJpgDec.setJpgScale(1);
TJpgDec.drawJpg(0, 0, jpg.buf, jpg.size); //画像の表示
jpgFile.close();
}
void loop()
{
}結果
jpg画像が表示できました。
画面サイズに対して、解像度が高いのでキレイが画像が表示できます。
I2C(Qwiic)コントローラなどを接続すれば簡単にゲーム機になってしまいます。

デバッガー化
説明
RP2040-GEEKにはSWD用コネクタが付いています。
このコネクタと付属のケーブルを使用することでRP2040搭載基板のデバッグプローブになります。
プローブ化
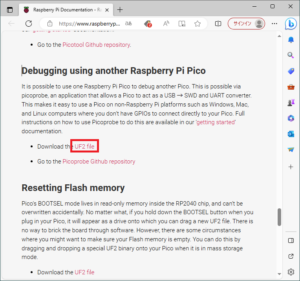
以下の公式サイトからプローブ化するためのUF2ファイルをDLします。
画像の赤枠リンクをクリックするとダウンロードが開始されます。

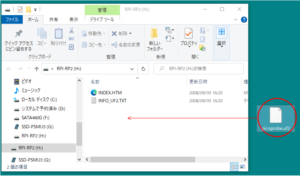
RP2040-GEEKのBOOTボタンを押しながら電源を供給します。
DLしたUF2ファイルをドラッグ&ドロップします。

今回デバッグ対象はSWDコネクタ付きRaspberryPi PicoHです。
RP2040-GEEKのDEBUGコネクタとRaspberryPi PicoHを接続します。

ArduinoIDE上でのデバッグ操作は以下のリンクを参照してください。





コメント