RP2040搭載基板の中で比較的入手性もよく安価に使用できる Waveshare RP2040-Zeroを使ってみました。
[2023/10/15 修正] Tiny RP2040と記事を分離しました。
RP2040-Zero
主な仕様比較
| 比較項目 | RP2040-Zero |
|---|---|
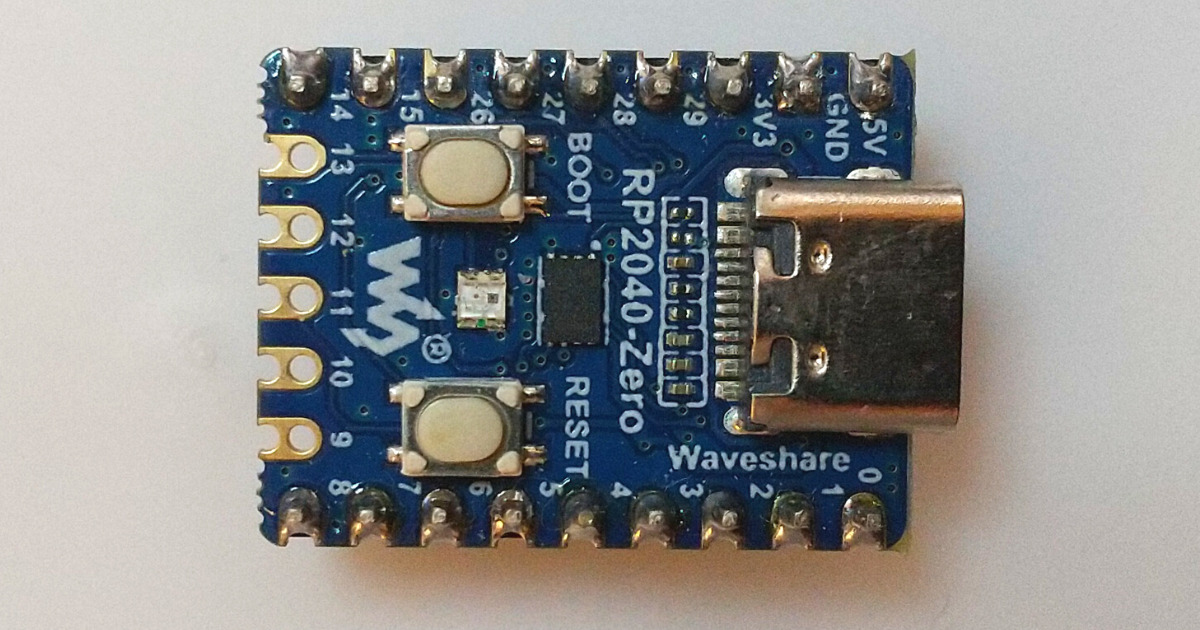
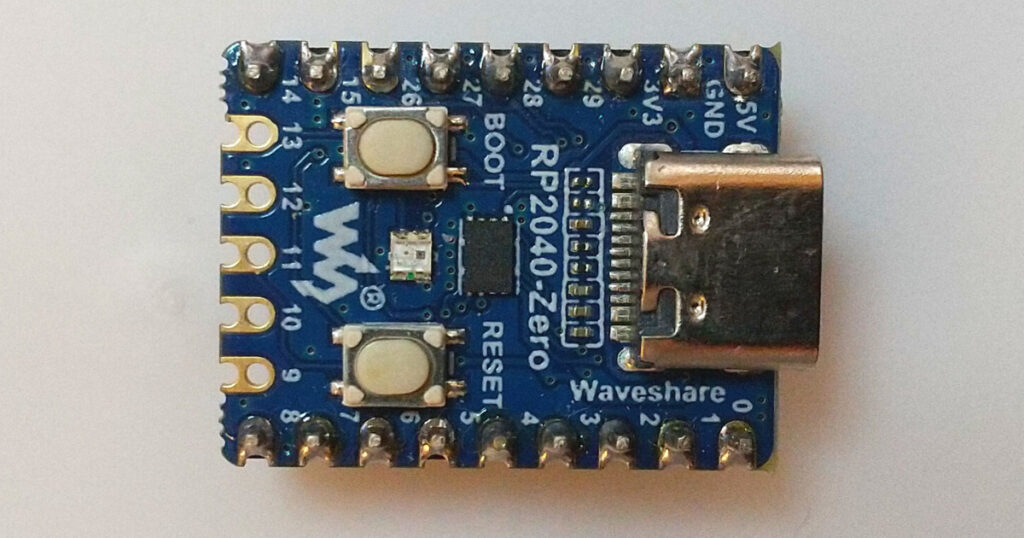
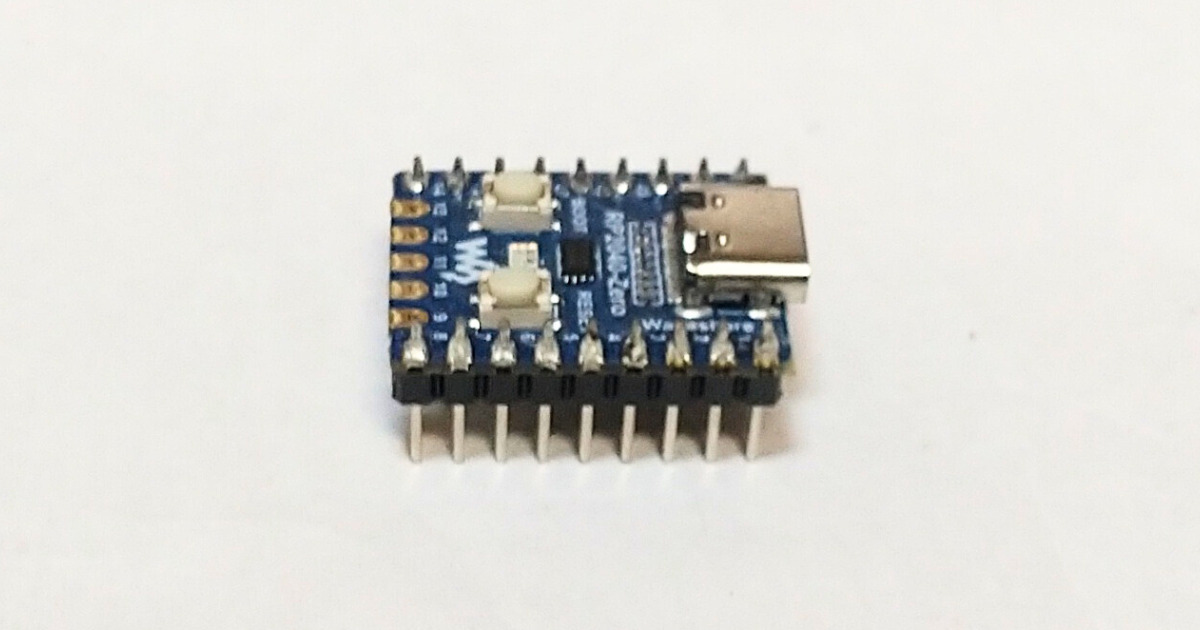
| 外観 |  |
| 接続 | Type C |
| フラッシュMemory | 2MB |
| ADC | 4 |
| I2C | 2 |
| SPI | 2 |
| GPIO※1 | 20 背面パッドパターンx9 |
| ボタン | BOOT RESET |
| LED | GP16 W2182 |
| 価格 | \650~\800 Ali Expressでは\500前後 |
当サイトで紹介しているRP2040-Zero 互換基板
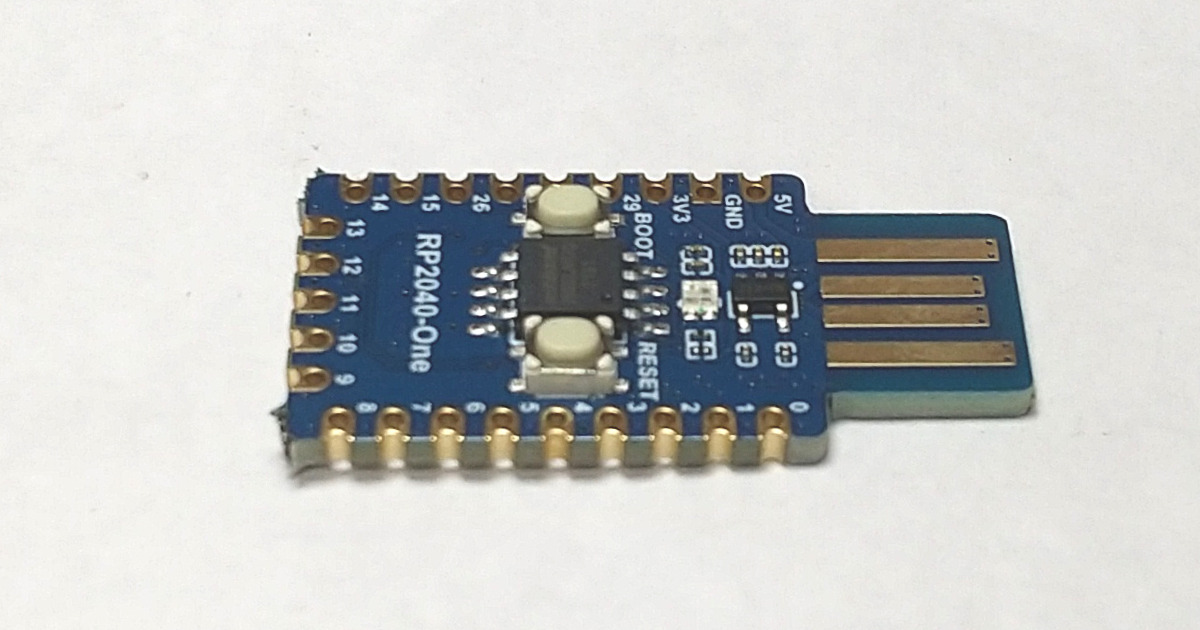
| RP2040-One |  | ドングル型のZero。 背面のGPIOパッドも使えます。 |
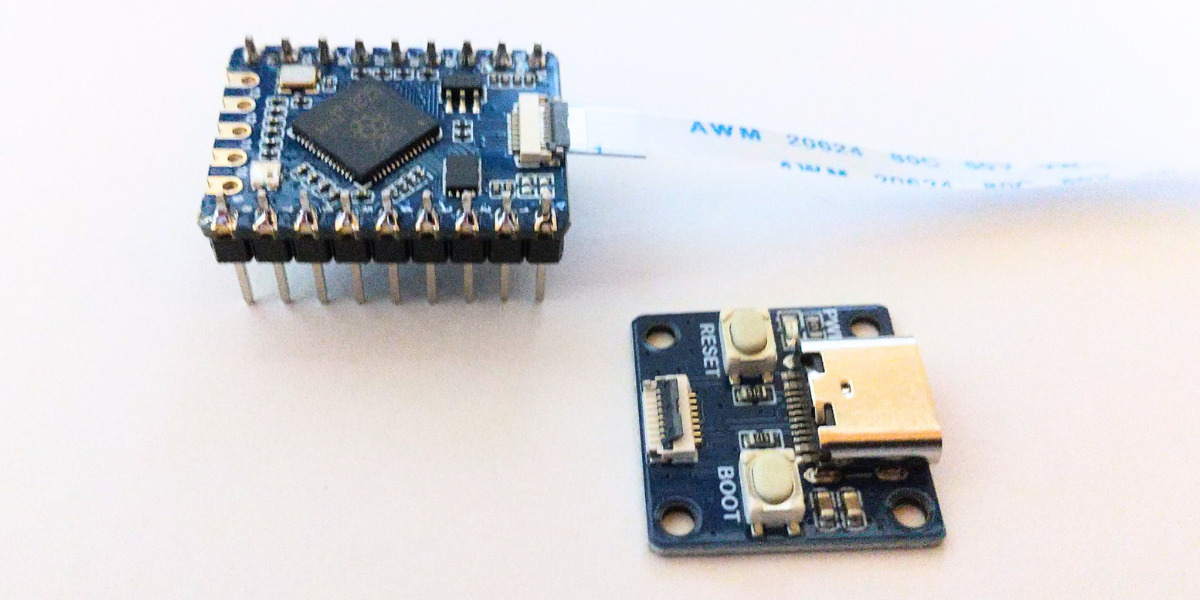
| RP2040-Tiny |  | USBコネクタと本体を分離したモデル。 本体基板と離れた位置にリセットボタンやコネクタを設置できます。 背面のパッドはありません。 |
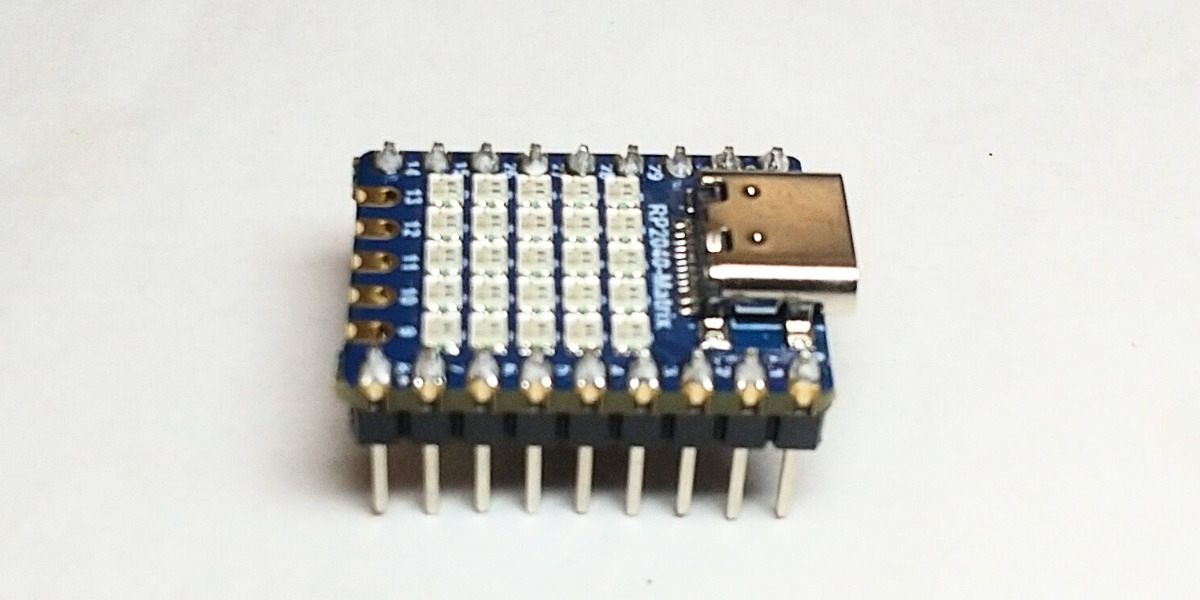
| RP2040-Matrix |  | RP2040-ZeroにWS2812bを25個実装したモデル。 リセットボタンやBOOTボタンが背面に移動したため使いにくいですが 煌びやかな演出ができます。 |
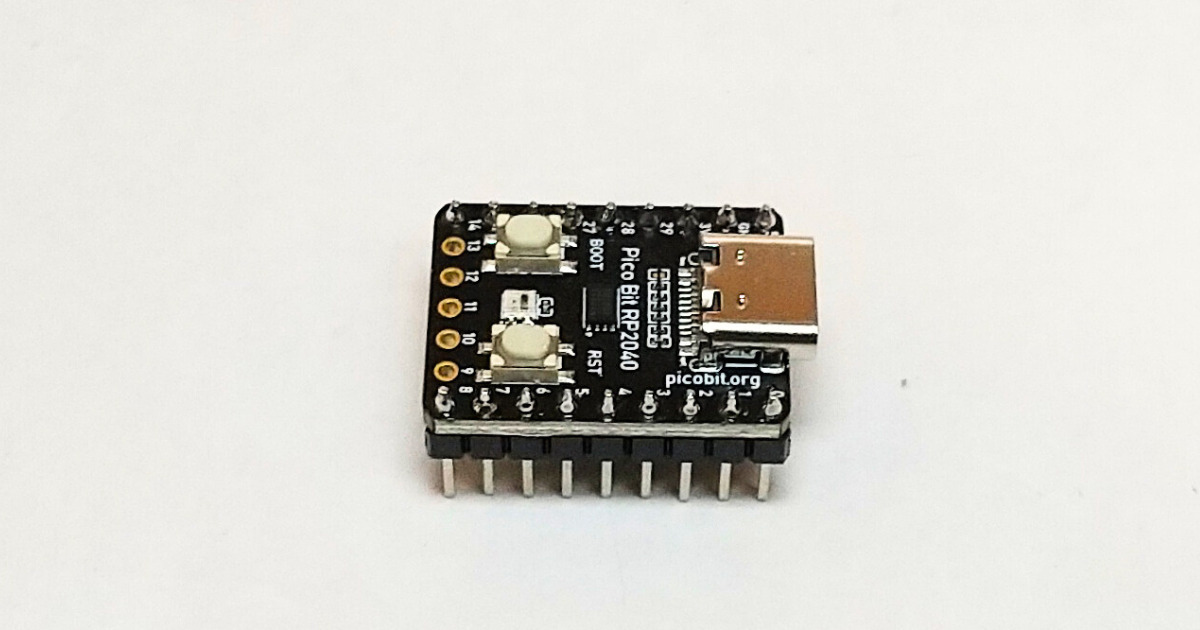
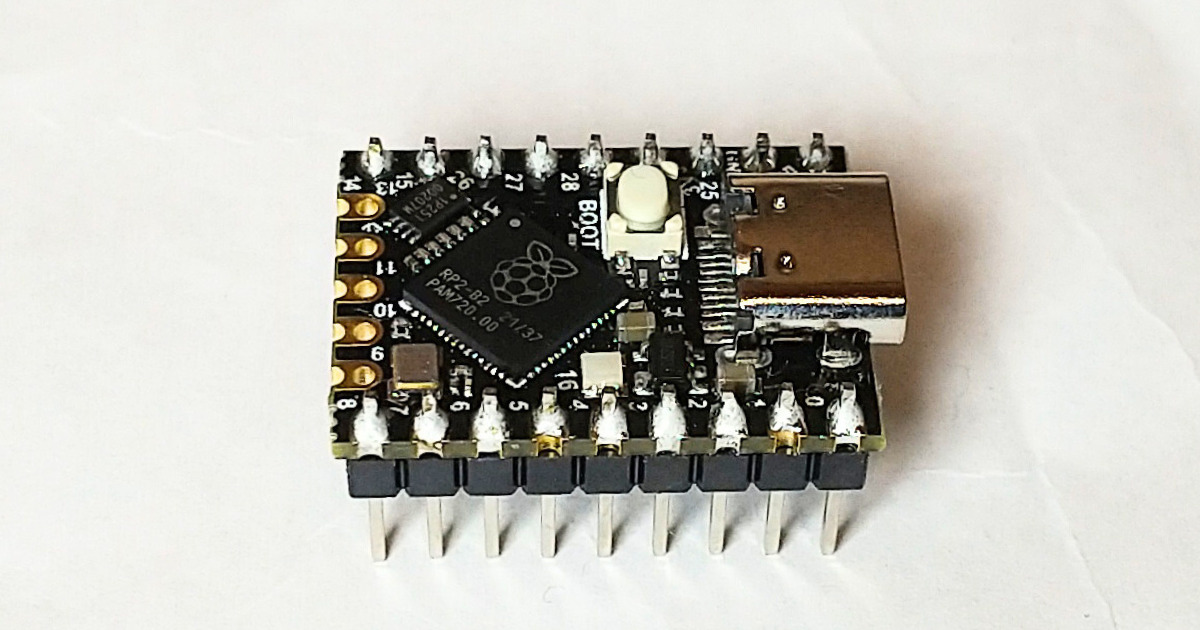
| Pico bit RP2040 |  | Waveshare製ではないコンパチブル基板です。 RP2040-Zeroと遜色なく使うことができますが、入手性が良くない。 |
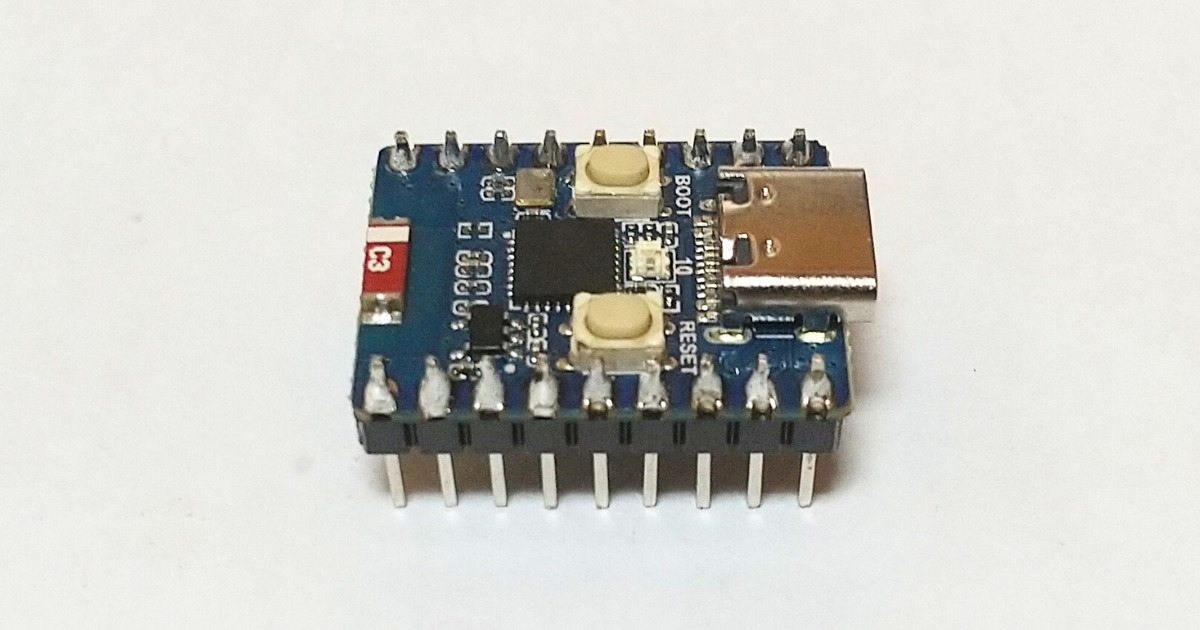
| Super Mini RP2040 |  | Waveshare製ではないコンパチブル基板です。 リセットボタンがなく一部機能劣化があります。 MCUが上面にあるので、背面のパッドを使う場合は作業性が良いです。 |
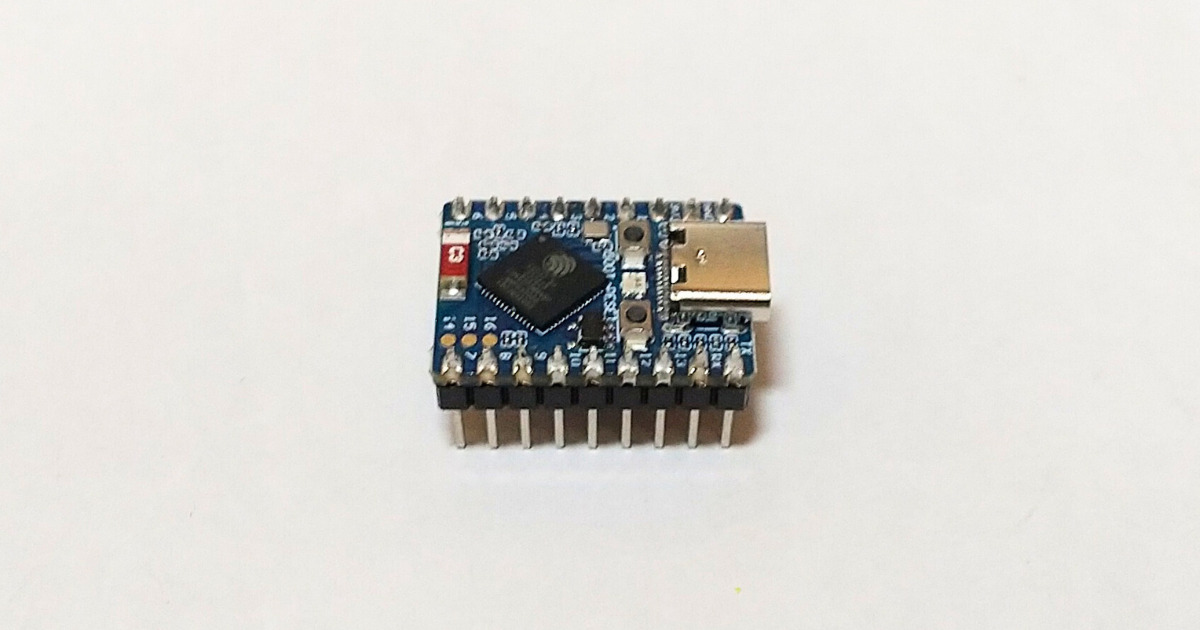
| ESP32-C3-Zero |  | ESP32 C3搭載基板です。 後方のエッジスルーホールがなくなっていますが、 電源ピン周りは互換があります。 |
| ESP32-S3-Zero |  | ESP32 S3搭載基板です。 ピン周りはESP32 C3と同様のようです。 Zero規格では最速の基板です。 |
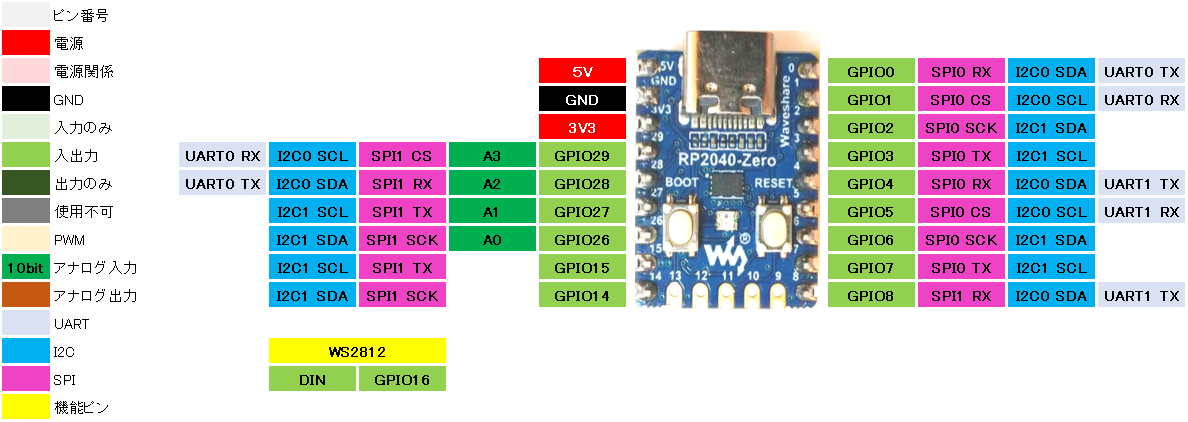
ピン配置
当方でブレッドボード用に作成したピン配置表

公式のピン配置表

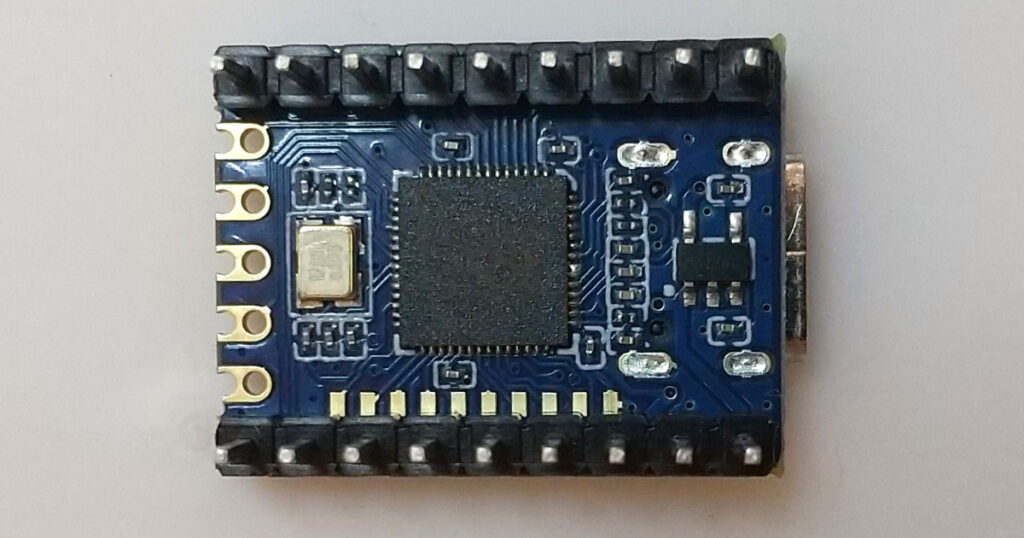
外観
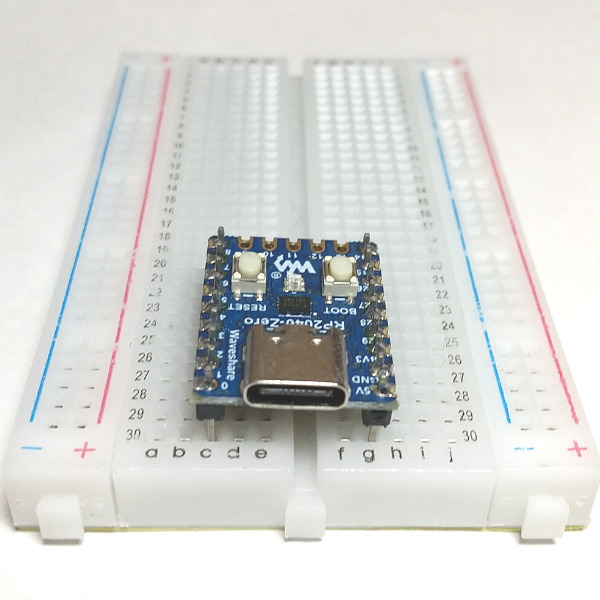
後方(TypeCコネクタの反対側)のスルーホールにピンヘッダをつけてしまうと、ブレッドボードが使えなくなります。
ピンヘッダ、ピンソケットを基板上面に取り付けることで使用することができます。
背面のパッドパターンにもGPIOが9ピン+GNDありますが、サイズと間隔がなかなかの難関。


400穴ブレッドボードでは、左右3列ずつ使用することができます。

使ってみて
[2023/10/15 修正] Tiny RP2040と分離し、ドキュメントも編集しています。
マイコンの開発評価基板の中でも最小クラスです。
ブレッドボード上で使用できるピン数は少ないですが、後方側のスルーホールを含めればそれなりのピン数を使用することができます。
RP2040搭載基板を多く触れてきましたが、低価格であり入手性もトップクラスによいため躊躇なく使っていける安心感があります。
Waveshareもこの基板規格に力が入っているようで特別な機能や形状をしたラインナップの他、CPU違いのモデルも多く設計しています。
ほとんどがAli Expressでの取り扱にですが、同等規格の互換基板もいくつか登場してきました。
使用感は、基板が小さいことでブレッドボードへの挿抜は軽い力でもできるので助かります。
ユニバーサル基板に組み込む際にも、はんだ作業を行うピン数が少ないので小さい基板であることがプラスに働くことが多いです。
基板上には小さい表示ですが、ピン番号のシルクもあるので作業性もいいです。
注意点として、RP2040搭載基板はUSBコネクタを上部にしたときに電源関係は右サイドに配置されることが多いですが、RP2040-Zeroは左側なので差し間違いが無いよう注意が必要です。
RP2040-ZeroにはSWDが無いため、デバッグプローブを使用したRP2040デバッグができません。
準備
使い方はRaspberrpPi Picoと同じですので、こちらのリンクを参照してください。
ライブラリ
Arduino IDEのボードマネージャからRP2040-Zeroのライブラリのインストールとボードの選択をします。
どちらも同じライブラリを使用します。
“変更する設定”にてメモリサイズを変更してください。
| 検索 | RP2040 |
| ボードライブラリ | Raspberry Pi Pico/RP2040 by Earle F. Philhower,III ※1 |
| 選択するボード | Raspberry Pi RP2040 Boards > Generic RP2040 または Waveshare RP2040 Zero |
| 変更する設定 | Tools > Flash Size > xxMB(no FS) |
W2812を制御するためのライブラリにはAdafruit NeoPixelライブラリを使用します。
| 検索 | neopixel |
| ライブラリ名 | Adafruit NeoPixel by Adafruit(x.x.x)※ |
基本スケッチ
RP2040搭載基板の基本的なスケッチはRaspberry Pi Picoの記事を参照してください。
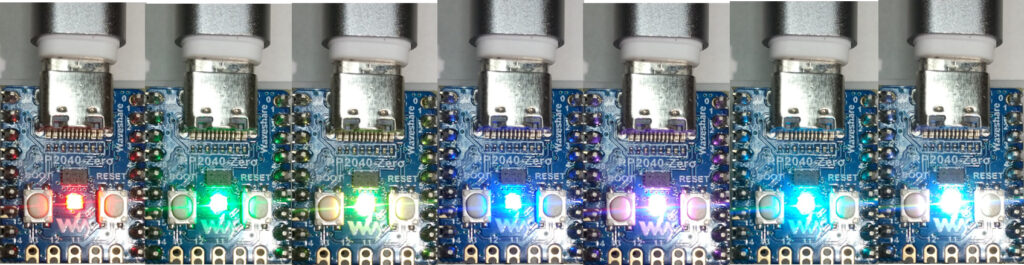
W2812
スケッチの説明
Adafruit のAdafruit NeoPixel by Adafruitを使用します。
1秒ごとに、LEDの色を変化させます。
赤->緑->黄->青->紫->水->白
サンプルスケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence//【スケッチの説明】
【スケッチの説明】
NeoPixel搭載RP2040基板で使用できます。
実装 W2812を点灯させます。
1秒間隔で、赤->緑->黄->青->紫->水->白 の順で点灯させます。
【バージョン情報】
2022/7/6 : 新規
2022/9/8 : RP2040-Zero用にBuilt In LEDのピン番号を変更 23 -> 16
**********************************************************************/
#include <Adafruit_NeoPixel.h>
#define DIN_PIN 16 // NeoPixel の出力ピン番号はGP16
#define LED_COUNT 1 // LEDの連結数
#define WAIT_MS 1000 // 次の点灯までのウエイト
#define BRIGHTNESS 64 // 輝度
Adafruit_NeoPixel pixels(LED_COUNT, DIN_PIN, NEO_GRB + NEO_KHZ800);
void setup()
{
pixels.begin(); //NeoPixel制御開始
}
void loop()
{
pixels.clear();
//pixels.Color(Red, Green, Blue)で、パレット情報を作成する。
//赤点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, 0, 0));
pixels.show();
delay(WAIT_MS);
//緑点灯
pixels.setPixelColor(0, pixels.Color(0, BRIGHTNESS, 0));
pixels.show();
delay(WAIT_MS);
//赤 + 緑 で 黄点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, BRIGHTNESS, 0));
pixels.show();
delay(WAIT_MS);
//青点灯
pixels.setPixelColor(0, pixels.Color(0, 0, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//赤 + 青 で 紫点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, 0, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//緑 + 青 で 水点灯
pixels.setPixelColor(0, pixels.Color(0, BRIGHTNESS, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
//赤 + 緑 + 青 で 白点灯
pixels.setPixelColor(0, pixels.Color(BRIGHTNESS, BRIGHTNESS, BRIGHTNESS));
pixels.show();
delay(WAIT_MS);
}
結果
1秒ごとに色の変化が確認出来ました。
最大輝度はかなり明るいので、直視すると残影が残ります。





コメント
こんにちは。
Black Friday – Cyber Mondayのセールで、アプリクーポン・コインなどを徹底利用したところ、4枚送料込み722円という数字が出てきましたので、ご報告いたします(317円×4枚+送料329円-コイン127円-クーポン748円)。
単純に7セグ点灯させるとか、サーボモーター動かすなら、これで十分ですものねぇ。
コメント、ご連絡ありがとうございます。
もともと低価格なのに、ここまでのお得な買い物は見たことありません。
小さくても十分なピン数なので、ほとんどの工作はこの基板で解決しています。