Arduino環境でのST7735 LCDモジュールの表示制御をします。
RP2040マイコンを使ったSPIでの接続としてRaspberry Pi Picoを使用します。
ESP32系、その他マイコンでのST7735の使用方法はこの記事の最後にリンクを貼ります。
今回紹介するもの
LCDモジュール (ST7735) 1.8inch
特徴
液晶カラーモニタ1.8inch サイズでキレイなグラフィック表示ができます。
画面描画命令をSPIを使った通信で表示を行います。
SDカードスロットがついていますが、モニタ部とは独立していています。
電源とGNDは共通ですが、SPI配線と命令は通常のSDカードモジュールを制御するのと同じです。
製品情報
| サイズ | 1.8inch |
| 解像度(X, Y) | 128, 160 |
| 通信方式 | SPI |
| ドライバ | ST7735 |
| 動作電圧 | 3.2~5V |
| その他 | SDカードリーダ |
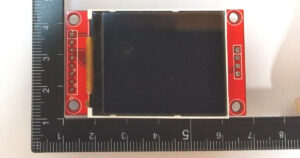
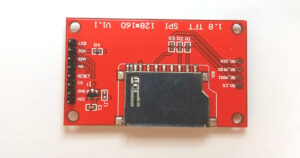
外観
前面

背面

ST7735ドライバを搭載するLCDモジュールは、小型から中型(1inch~2inch)に使用されています。
今回使用するST7735ではSDカードリーダも搭載してます。
同じインチサイズでも非搭載のものもあるので、製品の背面を確認してください。
使用感
SPIで通信を行う場合どうしても配線が多くて煩わしさを感じます。
LCDを使用する配線は基本的にはどれを使っても同じだけの配線があるのでサイズは好みや組み込み筐体などの制約に合わせて選択するといいと思います。
発色もよく小型のゲームや操作パネルを作るのには適していると思います。
SDカードスロットの利用については電源は共通ですが通信線は別配線です。
同じ基板に実装されているから楽に制御できる部分はありません。
中型サイズLCD ILI9341 2.4inch はこちらで紹介しています。
こちらはタッチパネルが使用できます。記事を追記しました。[2023/2/10]
準備
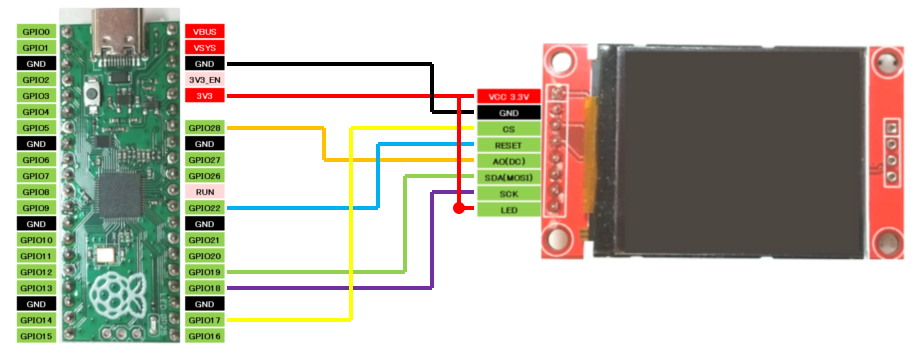
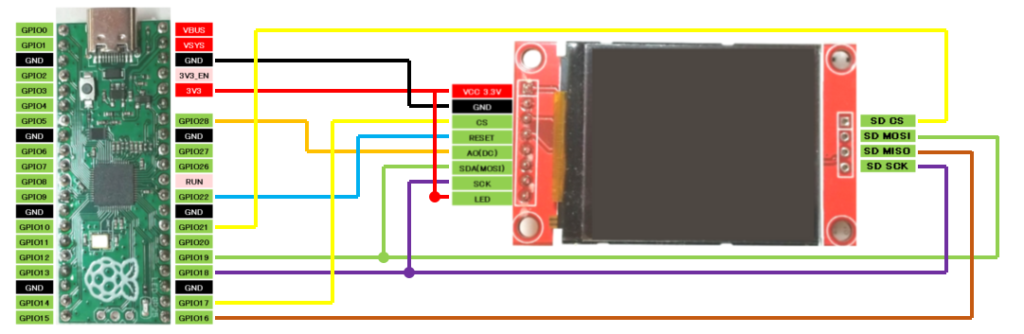
配線(TFTのみ)
SPI0を使用する配線です。
TFTのみを使用する配線です。
ST7735のVCCとLED(バックライト)は、Raspberrpy Pi Picoの3.3Vを使っています。
| RP2040 pico | 配線 | ST7735 |
|---|---|---|
| 3.3V | 赤 | VCC |
| GND | 黒 | GND |
| GPIO17 | 黄 | CS |
| GPIO22 | 青 | RESET |
| GPIO28 | 橙 | AO(DC) |
| GPIO19 | 緑 | SDA(MOSI) |
| GPIO18 | 紫 | SCK |
| 3.3V | 赤 | LED |

[2023.2.14 配線図の配線色を変更しました。配線番号は変わりません]
ライブラリ
LCDを制御するためのライブラリにはAdafruit製ライブラリを使用します。
| ライブラリ名 | 検索 |
|---|---|
| Adafruit GFX Library | Adafruit GFX |
| Adafruit ST7735 and ST7789 Library | Adafruit ST7735 |
使い方
表示1
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by たまねぎ
Released under the MIT license
![]()
結果
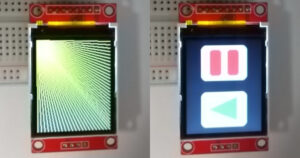
カラフルに表示ができました。

TN方式です。
長手方向の視野角は少し狭くて、角度がつくと色味が変わります。
背景の黒は白っぽくなり、青と赤は背景に溶け込んでいるように見えます。

表示2
スケッチ
Adafruit製のライブラリは、線、矩形、円他多くの描画機能を有しています。
Arduino IDEからサンプルプログラムを読み出すことができます。
Arduino IDEからはサンプルスケッチを以下の手順で読み出すことができるので、ここまでの準備で配線した状態で動作するための手順を解説します。
File > Examples > Adafruit ST7735 and ST7789 Library graphicstest を選びます。

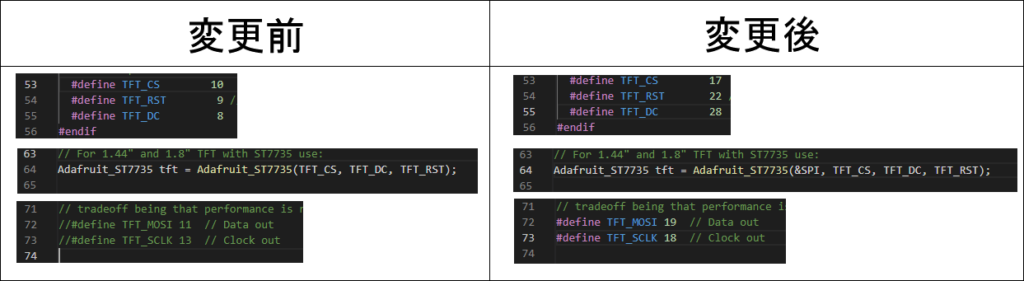
下図変更前の行のスケッチを、変更後のように修正することで動作します。
配線の変更はありません。

結果
文字列や線など様々な描画関数のサンプルが次々に表示されます。
最後は下図右側の絵が表示され、色反転が繰り返されます。

表示(SDカードからjpgファイルの表示)
説明
SDカードリーダよりjpgファイル”test.jpg”を読み取り、TFTに表示をします。
SDカードのルートフォルダには”test.jpg”ファイルを保存してください。
jpgファイルのサイズは160 x 128で作成します。
ライブラリ
jpgファイルをデコードするために以下のライブラリをArduinoIDEからインストールします。
| ライブラリ名 | 検索 |
|---|---|
| TJpg_Decoder by Bodmer | jpg |
配線
RP2040系(Raspberry Pi Pico)を使用した配線を掲載します。
SPI0をTFTとSDカードリーダ共通で使用します。
| ライブラリ名 | 配線 | ST7735 |
|---|---|---|
| 3.3V | 赤 | VCC |
| GND | 黒 | GND |
| GPIO17(SPI0 CS) | 黄 | TFT CS |
| GPIO22 | 青 | TFT Reset |
| GPIO28 | 橙 | TFT AO(D/C) |
| GPIO19(SPI0 MOSI) | 緑 | TFT SDA |
| GPIO18(SPI0 SCK) | 紫 | TFT SCK |
| 3.3V | 赤 | LED |
| GPIO21 | 黄 | SD CS |
| GPIO19(SPI0 MOSI) | 緑 | SD MOSI |
| GPIO16(SPI0 MISO) | 茶 | SD MISO |
| GPIO18(SPI0 SCK) | 紫 | SD SCK |

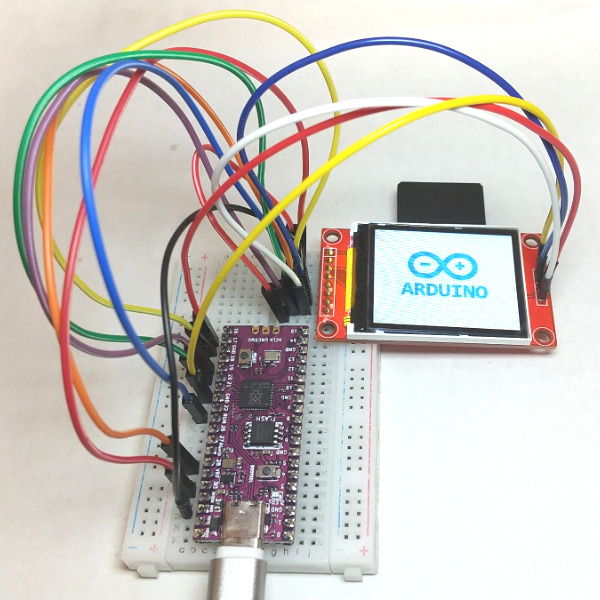
結果の画像ではワイヤにスルーホール用テストワイヤを使用しています。
色の種類が少ないので配線図とは違います。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
Raspberry Pi Pico
【スケッチの説明】
SDカードモジュールからtest.jpgを読み出しST7735に表示します。
【ライブラリ】
Raspberry Pi Pico/RP2040 > Raspberry Pi Pico
Adafruit GFX Library
Adafruit ST7735 and ST7789 Library
TJpg_Decoder
【準備】
SDカードのルートフォルダに "test.jpg"を保存します。
jpgファイルのサイズは 160 x 128 サイズで保存します。
SPI0のMOSIとSCKは共通で使用します。
Raspberry Pi Pico <-> ST7735
<<TFT側>>
3.3V <-> VCC
GND <-> GND
GPIO17(SPI0 CS) <-> TFT CS
GPIO22 <-> TFT Reset
GPIO28 <-> TFT AO(D/C)
GPIO19(SPI0 MOSI) <-> TFT SDA
GPIO18(SPI0 SCK) <-> TFT SCK
3.3V <-> LED
<<SDカードリーダ側>>
GPIO21 <-> SD CS
GPIO19(SPI0 MOSI) <-> SD MOSI
GPIO16(SPI0 MISO) <-> SD MISO
GPIO18(SPI0 SCK) <-> SD SCK
【バージョン情報】
2023/2/13 : 新規
**********************************************************************/
#include <SPI.h>
#include <SD.h>
#include <TJpg_Decoder.h>
#include <Adafruit_ST7735.h>
#include <Adafruit_GFX.h>
//TFT SD共通ピン設定
#define COMMON_MOSI 19
#define COMMON_SCK 18
//TFTピン設定
#define TFT_CS 17
#define TFT_RST 22
#define TFT_DC 28
//SDピン設定
#define SD_CS 21
#define SD_MISO 16
#define FILENAME "/test.jpg"
// JPGの最大サイズ(バッファを静的に確保するようにしているため、決め打ち。取り扱う最大ファイルサイズで変えるようにする)
#define JPG_SIZE_MAX (20 * 1024) //MAX 20KByteを想定
Adafruit_ST7735 tft = Adafruit_ST7735(&SPI, TFT_CS, TFT_DC, TFT_RST); //SPI0を使用
struct jpg_file
{
size_t size;
uint8_t buf[JPG_SIZE_MAX];
};
jpg_file jpg;
//デコードを行うコールバック関数
bool tft_output(int16_t x, int16_t y, uint16_t w, uint16_t h, uint16_t *bitmap)
{
if (y >= tft.height())
return 0;
tft.drawRGBBitmap(x, y, bitmap, w, h);
return 1;
}
void setup()
{
//SPIピン設定
SPI.setTX(COMMON_MOSI);
SPI.setRX(SD_MISO);
SPI.setSCK(COMMON_SCK);
//TFTの初期化と初期設定
tft.initR(INITR_BLACKTAB); //Init ST7735S初期化
tft.fillScreen(ST77XX_BLACK); //背景の塗りつぶし
tft.setRotation(3);
Serial.begin(115200);
//while(!Serial);
delay(1000);
//SDカードリーダの初期化とファイルの読み取り
if (!SD.begin(SD_CS, SD_SCK_MHZ(16)))
{
Serial.println("SD initialization failed!");
while(1);
}
TJpgDec.setCallback(tft_output);
File jpgFile = SD.open(FILENAME, FILE_READ);
if (!jpgFile)
{
Serial.printf("Open file failed [%s]\r\n", FILENAME);
while(1);
}
jpg.size = jpgFile.size();
if(sizeof(jpg.buf) < jpg.size)
{
Serial.println("File size over");
return;
}
//ファイル情報の表示
uint16_t w = 0, h = 0;
Serial.printf("file size = %d bytes\r\n", jpgFile.readBytes((char *)jpg.buf, jpg.size));
TJpgDec.getJpgSize(&w, &h, jpg.buf, jpg.size);
Serial.printf("Width = %d, height = %d\r\n", w, h);
TJpgDec.setJpgScale(1);
TJpgDec.drawJpg(0, 0, jpg.buf, jpg.size); //画像の表示
jpgFile.close();
}
void loop()
{
}
結果
SDカード内のjpgファイルの表示をしました。
組み合わせて使用することでフォトフレームなどを作ることができます。






コメント