LCDモニタ付きRP2040搭載基板のT-Display RP2040を入手しました。
LCD配線いらずで手軽に表示できます。
紹介するもの
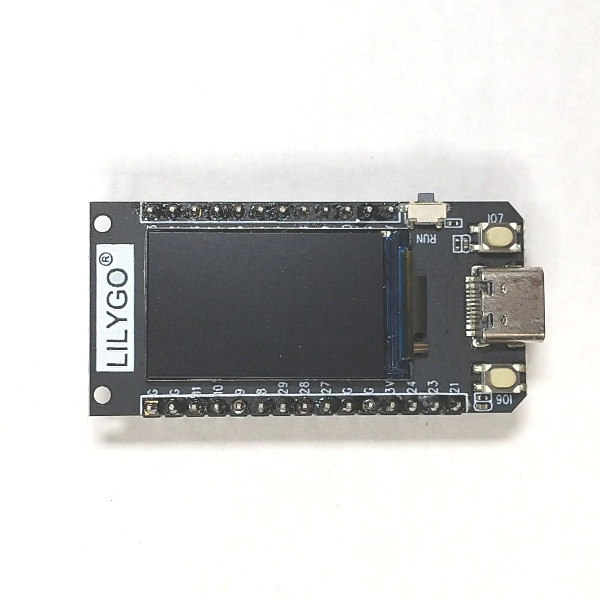
T-Display RP2040
特徴
RP2040搭載 LCD ST7789vを配線不要で使用できます。
| CPU | RP2040 ARM Cortex M0+ 133MHz |
| 接続 | Micro B Connector USB1.1 ホスト/デバイス両対応 |
| Memory | SRAM 264KB フラッシュメモリ 4MB |
| ロジックレベル | 3.3V |
| GPIO | 19 |
| PWM | 19 (8bit 0 ~ 255) |
| ADC | 3 (10bit 0 ~ 1023) |
| UART | 2 |
| I2C | 2 |
| SPI | 2 (SPI0はW5100Sが使用) |
| その他機能 | ST7789V 1.14inch 基板実装LED 緑(GP25) 内部温度モニタ ユーザボタン GPIO6, GPIO7 リセットボタン BOOTボタン |
| 入手 | Ali express 送料込み \1,200 ~ \1,600 |
T-Display シリーズ ESP32搭載基板
ピン配置

外観

ブレッドボードは左右1列使用できます。

LilygoのT-Displayシリーズは、別売りで専用のケースを販売しています。
収納することで1ランク上の電子工作グッズになります。
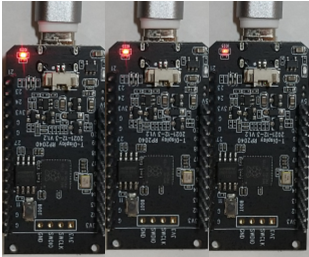
画像左から、T-Display RP2040, T-Display v1.1(ESP32-WROOM搭載)、ケースの下蓋、ケース本体の順です。

T-Display RP2040をケースに収納しました。
画像からはわかりにくいですが思ったよりモニタが奥まっていて、ケースとモニタの間に隙間があります。
想像ですが、シリーズにC3 T-Display RP2040がありこのモデルはLCDモニタがせり出しています。
このモデルに合わせた設計かもしれません。
上面の2つのボタン、側面のリセットボタンも押しやすく感触もいいです。
背面のバッテリーコネクタは少し挿抜がしにくいです。
繰り返し挿抜するとバッテリー側のワイヤーが疲労で断線しそうです。
画像にはありませんが、USBコネクタはスムーズに挿抜できます。

ケースから取り出すことは設計上使用予定にないのか、組み立てはハメ殺しです。
分解は尖ったピンセットでこじ開けることはできます。
推奨はしませんが、USBコネクタ側が引っ掛かりが小さいので反対側よりは空けやすいです。
ツメの幅はおおむねUSBコネクタの穴と同じくらいです。

ケースに収納するとピンヘッダの突き出しが2mmほど短くなります。
ケース付きでピンヘッダを取り付ける場合は、標準的な長さ(5~6mm)必要です。
使ってみて
LCD(ST7789)を搭載し、GPIOピン数、通信線も多く使えます。
配線不要で使用できるLCDとユーザボタンもついているので使い勝手はとても良い基板です。
使い勝手の不満はBOOTボタンが背面にあるので、ブレッドボードから基板を外さないと押い点と、SWD用のピンホールはありますが、モニタで穴がふさがれているので実質ピンヘッダは使えません。
モニタのフレキや実装面積には余裕がありそうなので、「アタリハズレ」があるかもしれません。
搭載されているLCDはST7789なのでAdafruitライブラリを使用する場合は、同じようにLCD搭載基板WaveshareのRP2040-LCD-0.96よりも使い勝手は良いです。
またIPSモニタであることから視野角も広くきれいな表示です。
このT-DisplayシリーズはLILYGOから専用の収納ケースも販売されていて、ケースに収納することで小型のゲーム機のような外観になります。
準備
基板の初期化
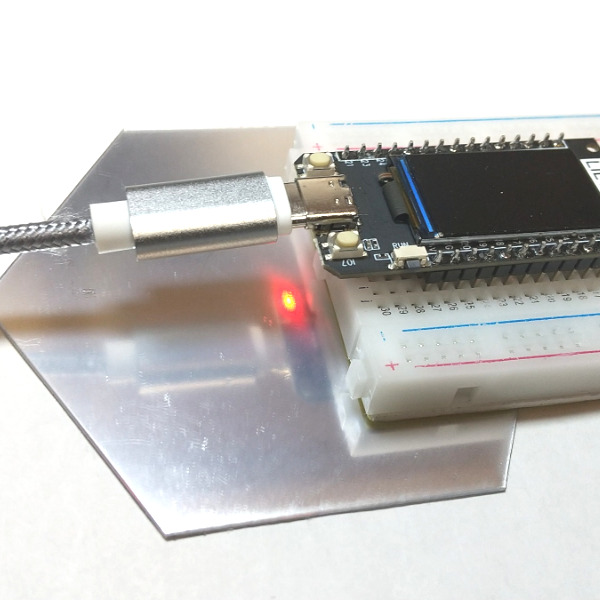
1.T-Display RP2040のBOOT SELボタンを押しながら、USBケーブルをパソコンに接続します。
ボタンは背面にあります。
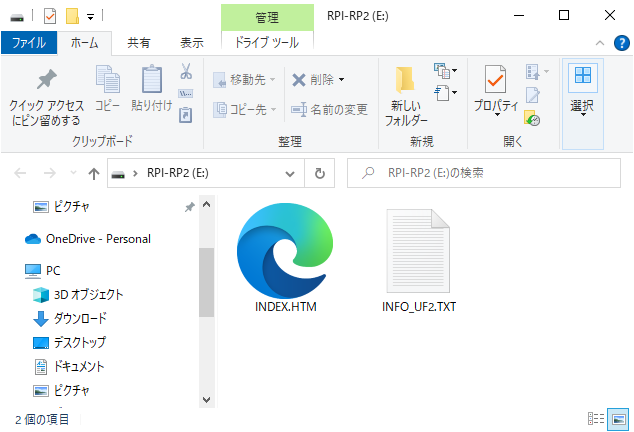
2.パソコンの画面では、T-Display RP2040 をストレージとして認識します。

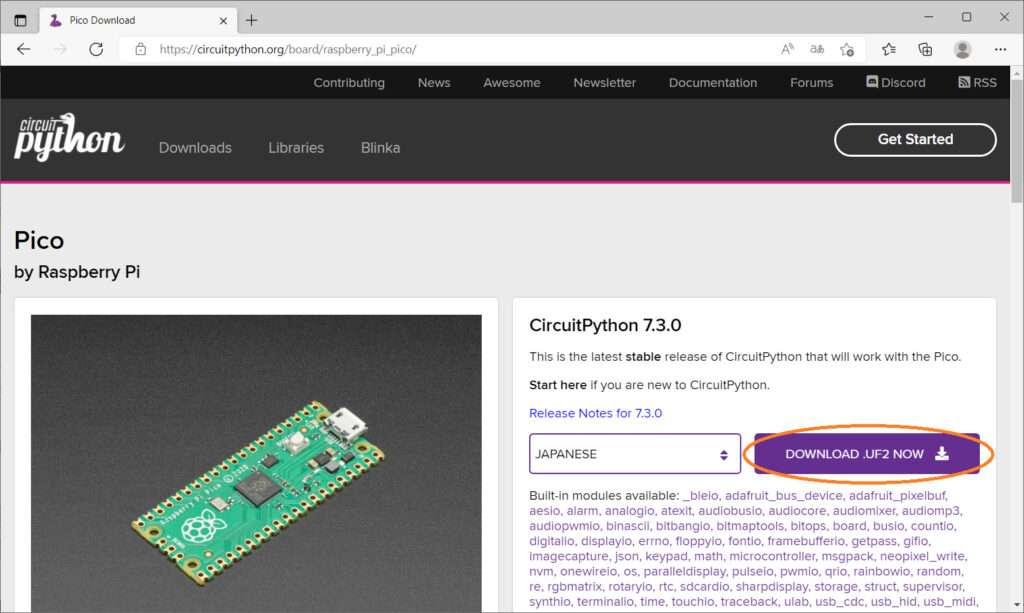
3.UF2ファイルを以下のサイトからダウンロードします。

4.ダウンロードしたファイル[adafruit-circuitpython-raspberry_pi_pico-ja-7.3.0.uf2]※をストレージ認識したT-Display RP2040にドラッグ&ドロップする。
以上の作業でT-Display RP2040はCOM認識されます。
今回ダウンロードしたuf2ファイルは、保存しておいてください。
T-Display RP2040を初期化したいとき(今何のファームウエアが書かれているかわからなくなったとき)には、BOOTSELボタンを押しながら再起動することで、やり直しができます。
※2022/Jun 時点ではVersion 7.3.0
ライブラリ
ボードライブラリ
Arduino IDEのボードマネージャからRaspberry Pi Pico用のライブラリのインストールとボードの選択をします。
| 追加のボードマネージャのURL | https://github.com/earlephilhower/arduino-pico/releases/download/global/package_rp2040_index.json |
| 検索 | RP2040 |
| ボードライブラリ | Raspberry Pi RP2040 Boards(x.x.x)※ |
| 選択するボード | Raspberry Pi RP2040 Boards(x.x.x) > Generic RP2040 |
モジュールライブラリ
モジュールを使用しない場合インストールの必要はありません。
| 機能/モジュール | ライブラリ名 | 検索 | 確認時のバージョン |
|---|---|---|---|
| SSD1306 | Adafruit SSD1306 by Adafruit | SSD1306 | 2.5.1 |
| ST7735 ST7789V | Adafruit ST7735 and ST7789 Library by Adafruit | ST7735 | 1.9.3 |
| 関連 SSD1306 ST7735 ST7789V | Adafruit GFX Library by Adafruit | GFX | 1.11.3 |
基本スケッチ
タクトスイッチとLED点灯
説明
ユーザボタン7を押下するとLEDが点灯します。
ユーザボタン6を押下するとLEDは消灯します。
基板実装LEDを使用します。
基板裏側にあるので、鏡を使って確認作業をします。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
全般で使用できます。
T-Display RP2040
【スケッチの説明】
プルダウンしたピンの状態がHighならLEDを点灯、LowならLEDを消灯させます。
【ライブラリ】
【準備】
LEDピン -> 保護抵抗(約200Ω) -> LED Anode, LED Cathode -> GND
3.3V -> ボタンピン
【バージョン情報】
2022/12/3 : 新規
**********************************************************************/
#define LED 25 //基板実装LED 赤(基板裏面)
//USBコネクタを上側にしたときにLeftSide と RightSideとします。
#define BUTTON_L 7 //基板実装スイッチ LeftSide
#define BUTTON_R 6 //基板実装スイッチ RightSide
void setup()
{
pinMode(LED, OUTPUT); //ピン出力設定
pinMode(BUTTON_L, INPUT_PULLUP); //プルアップで入力
pinMode(BUTTON_R, INPUT_PULLUP); //T-DisplayのユーザボタンはPULLDOWN設定にしてもPULLUPになるので、PULLUPとした。
Serial.begin(115200);
}
void loop()
{
//PULLUP設定のためボタン押下状態がLOW
if(digitalRead(BUTTON_L) == LOW)
{
digitalWrite(LED, HIGH); //ボタンLeftSideが押下されていた場合は、LEDを点灯
}
else if(digitalRead(BUTTON_R) == LOW)
{
digitalWrite(LED, LOW); //ボタンRightSideが押下されていた場合は、LEDを消灯
}
}
結果
ユーザボタン7を押下するとLEDが点灯しました。
ユーザボタン6を押下するとLEDは消灯しました。

PWM
説明
PWMを使ってLEDのフェード点灯(ゆっくり点灯させる)を行います。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
Arduino開発環境対応基板全般使用できます。
T-Display RP2040 で利用できます。
【スケッチの説明】
PWM出力でのフェード点灯(ゆっくり点灯)とフェード消灯(ゆっくり消灯)を行います。
【ライブラリ】
Raspberry Pi Pico / RP2040 > Generic RP2040
【準備】
指定ピン - 保護抵抗(約200Ω) - LED Anode, LED Cathode - GND
抵抗値は使用するLEDにより適切な抵抗値を求めてください。
【バージョン情報】
2022/12/3 : 新規
**********************************************************************/
//T-Display RP2040
#define PWM 25 //PWM 出力は 25th pin
void setup()
{
pinMode(PWM , OUTPUT);
}
void loop()
{
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, i);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, 255 - i);
delay(2);
}
}結果
実装LEDがゆっくり点灯、ゆっくり消灯しました。

ADC
説明
ADCに入力された電圧を読み取りCOMに出力します。
電圧の入力にLOLIN32 Liteを使用します。
0~255(約3.3V) まで2msごとに1ずつ上昇し、255(約3.3V)~0までを2msごとに1ずつ下降する設定を繰り返します。
配線
| T-Display RP2040 | 配線 | LOLIN32 Lite |
|---|---|---|
| GPIO29(ADC) | 赤 | GPIO26(DAC) |
| GND | 黒 | GND |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
T-Display RP2040 で利用できます。
【スケッチの説明】
入力された電圧を読み取ります。
【ライブラリ】
Raspberry Pi Pico/RP2040 > Generic RP2040
【準備】
T-Display RP2040 <-> LOLIN32 Lite
GPIO29(ADC) <-> GPIO26(DAC)
GND <-> GND
【バージョン情報】
2022/12/8 : 新規
**********************************************************************/
#define ADC 29
void setup()
{
Serial.begin(115200);
pinMode(ADC, INPUT);
}
void loop()
{
int iADC = 0;
//外部から入力された電圧を読み取り、結果をCOMに出力します。
iADC = analogRead(ADC);
Serial.printf("(ADC) = %d\r\n", iADC);
delay(2);
}
結果
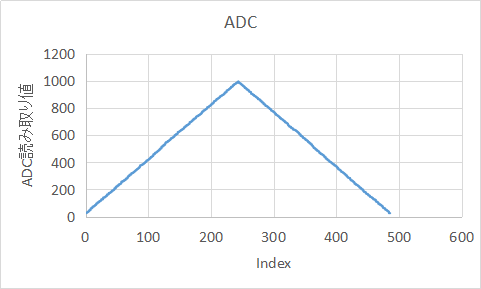
入力した電圧を読み取った結果をグラフにしました。
電圧の変化は0V -> 3.3Vまでを約500msで上昇し、3.3V -> 0Vまで約500msで下降します。
ADC読み取り値は低値から高値まで直線でキレイな波形になっています。
オフセットは2%程度低いですが誤差の範疇ではないでしょうか。

電圧と読み取り値の同期はできていませんが、参考程度に入力電圧を添付します。

UART
説明
UART0から読み取ったデータをUART1に送信します。
UART1から読み取ったデータをUART0に送信します。
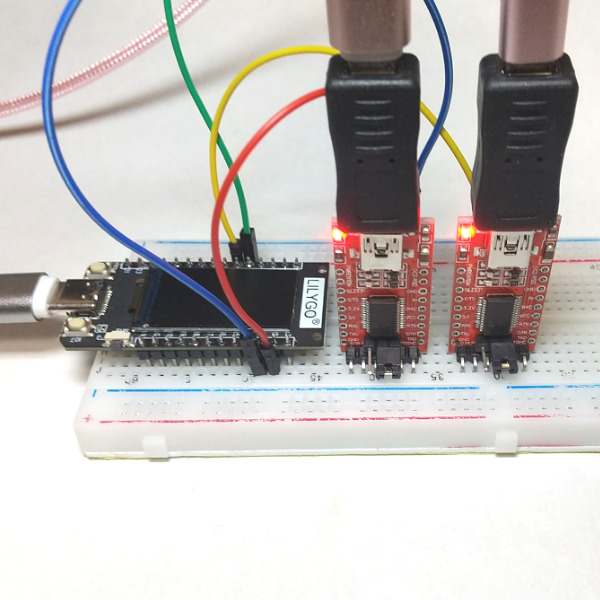
配線
| T-Display RP2040 | 配線 | FT232RL(1) | 配線 | FT232RL(2) |
|---|---|---|---|---|
| GP12(UART0 TX) | 赤 | RX | ||
| GP13(UART0 RX) | 青 | TX | ||
| GP8(UART1 TX) | 黄 | 黄 | RX | |
| GP9(UART1 RX) | 緑 | 緑 | TX |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040搭載基板で使用できます。
T-Display RP2040
【スケッチの説明】
UART0 と UART1の通信をします。
UART0から受信した内容をUART1へ送信します。
UART1から受信した内容をUART0へ送信します。
【ライブラリ】
Raspberry Pi Pico/RP2040 > Generic RP2040
【準備】
UARTの送受信にFT232RLを使用します。
FT232RLはUART0用と、UART1用の2個使います。それぞれを(1), (2)と識別します。
T-Display RP2040 <-> FT232RL(1)
GP12 (UART0 TX) <-> RX
GP13 (UART0 RX) <-> TX
T-Display RP2040 <-> FT232RL(2)
GP8 (UART1 TX) <-> RX
GP9 (UART1 RX) <-> TX
【バージョン情報】
2022/12/8 : 新規
**********************************************************************/
//T-Display RP2040
//UART0 TX に設定可能なピン : 12, 16 (0は UART0 TXのデフォルト)
//UART0 RX に設定可能なピン : 13, 17 (1は UART0 RXのデフォルト)
//UART1 TX に設定可能なピン : 8
//UART1 RX に設定可能なピン : 9
void setup()
{
//Serial は USB(COM)を使ったシリアル通信用オブジェクト
//Serial1は UART0の通信用オブジェクト
//Serial2は UART1の通信オブジェクト
Serial1.setTX(12); //UART0はSerial1オブジェクトを使用します。
Serial1.setRX(13); //デフォルトではTX = 0, RX = 1
Serial2.setTX(8);
Serial2.setRX(9);
Serial1.begin(115200); //SerialオブジェクトはUART0 (COM)
Serial2.begin(115200); //Serial1オブジェクトはUART1
}
void loop()
{
if(Serial2.available() != 0) //UART1にデータがあれば、読み取った内容をUART0に送信
{
Serial1.write(Serial2.read());
}
if(Serial1.available() != 0) //UART0にデータがあれば、読み取った内容をUART1に送信
{
Serial2.write(Serial1.read());
}
}
結果
結果はTeratermを2つ起動して確認します。
1つはUART0 用で、もう一つはUART1用です。
結果は省略します。
UART0用のTeratermに入力された文字は、UART1用のTeraterm画面に表示されます。
UART1用のTeratermに入力された文字は、UART0用のTeraterm画面に表示されます。
I2C(SSD1306)
説明
I2Cを使ってSSD1306(OLED 0.96inch)モニタのサンプルを動作させます。
T-Display RP2040では、I2Cが2系統あります。
決められた中から任意のピンに信号を出力することができます。
本サンプルではピン設定の仕方と簡単な表示を行っています。
各I2C系統での設定可能なピンはサンプルを参照してください。
掲載以外の図形表示などのサンプルは以下のサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit SSD1306 > ssd1306_128x64_i2c
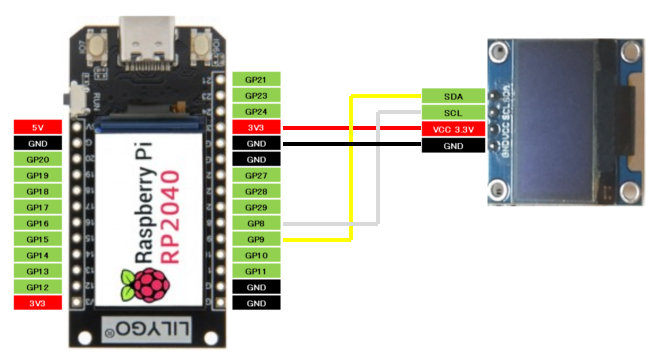
配線
本サンプルはI2C0を使用します。
配線は以下の表のとおりです。
| T-Display RP2040 | 配線 | SSD1306(0.96inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| GND | 黒 | GND |
| GP8(I2C0 SCL) | 白 | SCL |
| GP9(I2C0 SDA) | 黄 | SDA |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
RP2040搭載基板で利用できます。
T-Display RP2040
【スケッチの説明】
SSD1306 OLEDの制御をします。
I2Cは I2C0とI2C1のどちらのサンプルも掲載しますが、
I2C1側はコメントアウトしますので、状況に応じてコメントを外してください。
※コメント検索 [I2C1の場合]
【ライブラリ】
Raspberry Pi Pico / RP2040 > Generic RP2040
【準備】
マイコン基板 <-> SSD1306
3V3 <-> VCC
GND <-> GND
GP8(I2C0 SDA) <-> SDA
GP9(I2C0 SCL) <-> SCL
I2C1の場合
3V3 <-> VCC
GND <-> GND
GP10(I2C1 SDA) <-> SDA
GP11(I2C1 SCL) <-> SCL
【バージョン情報】
2022/10/30 : 新規
**********************************************************************/
//T-Display RP2040
//I2C0 SDA に設定可能なピン : 8, 12, 20, 24
//I2C0 SCL に設定可能なピン : 9, 13, 17, 21,
//I2C1 SDA に設定可能なピン : 10, 14, 18
//I2C1 SCL に設定可能なピン : 11, 15, 19
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define PIN0_SDA 8
#define PIN0_SCL 9
#define PIN1_SDA 10
#define PIN1_SCL 11
#define SCREEN_WIDTH 128 //解像度 128 x 64 で使用します。
#define SCREEN_HEIGHT 64 //SCREEN_HEIGHTは 32 に設定することができます。
#define OLED_RESET -1 //使用しないので -1を設定する。
#define SCREEN_ADDRESS 0x3C //I2Cアドレスは 0x3C
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET); //I2C0の場合
//Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire1, OLED_RESET); //I2C1の場合
void setup()
{
// //I2C0の場合
Wire.setSDA(PIN0_SDA);
Wire.setSCL(PIN0_SCL);
//I2C1の場合
// Wire1.setSDA(PIN1_SDA);
// Wire1.setSCL(PIN1_SCL);
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
for(;;);
}
display.clearDisplay(); //何か表示されている場合に備えて表示クリア
display.setTextSize(2); //フォントサイズは2(番目に小さい)
display.setTextColor(SSD1306_WHITE); //色指定はできないが必要
display.setCursor(20, 5); //テキストの表示開始位置
display.print(F("TAMANEGI")); //表示文字列
display.setCursor(15, 25);
display.print(F("T-Display"));
display.setCursor(30, 45);
display.print(F("RP2040"));
display.display(); //バッファ転送(表示)
}
void loop()
{
}結果
SSD1306のサンプルスケッチが動作しました。

SPI(ST7735)
説明
SPIを使って基板実装のST7789VとST7735(LCD 1.8inch)モニタのサンプルを動作させます。
ST7789Vを動作させるためには電源としてGP22をHIGH、バックライトとしてGP4をHIGHにして使用します。
掲載以外の図形表示などのサンプルは以下のサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit ST7735 and ST7789 Library > graphicstest
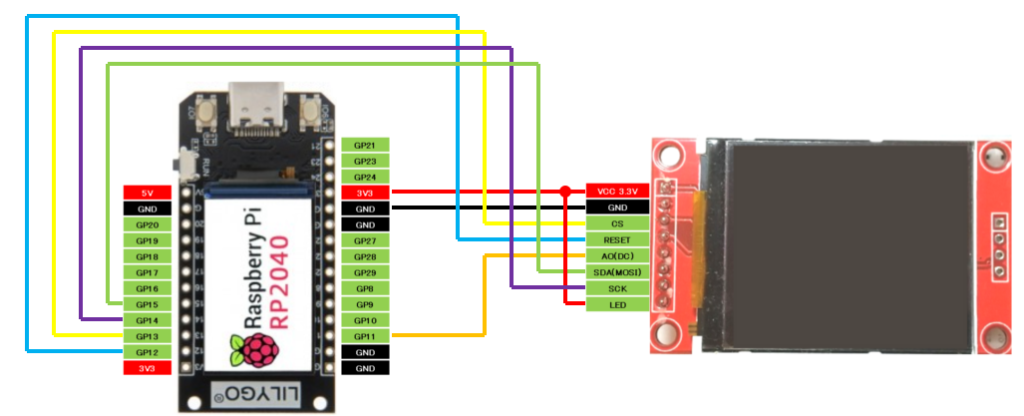
配線
本サンプルは実装LCD ST7789VにはSPI0、ジャンパワイヤではST7735をSPI1で表示制御します。
実装LCDには配線は不要です。
配線は以下の表のとおりです。
| T-Display RP2040 | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GP13(SPI1 CS) | 黄 | CS |
| GP12 | 青 | Reset |
| GP11 | 橙 | AO(DC) |
| GP15(SPI1 TX) | 緑 | SDA |
| GP14(SPI1 SCK) | 紫 | SCK |

スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
T-Display RP2040 で利用できます。
【スケッチの説明】
ST7735 LCDの制御をします。
SPI0は基板実装LCD ST7789V
SPI1はワイヤーによりST7735の表示制御を行います。
基板実装LCDはバックライトにGPIO4, LCDの電源にGPIO22をHIGHにすることで動作表示されます。
【ライブラリ】
Raspberry Pi Pico / RP2040 > Generic RP2040
【準備】
マイコン基板 <-> ST7735
SPI0
ビルトインLCDのため配線不要ですが仕様上のピン番号のみ記載します。
GPIO5(SPI0 CS) <-> CS
GPIO0 <-> Reset
GPIO1 <-> AO
GPIO3(SPI0 MOSI) <-> SDA
GPIO2(SPI0 SCK) <-> SCK
GPIO4(BackLight)
GPIO22(Powersupply)
SPI1の場合
3V3 <-> VCC
GND <-> GND
GPIO13(SPI1 CS) <-> CS
GPIO12 <-> Reset
GPIO11 <-> AO
GPIO15(SPI1 MOSI) <-> SDA
GPIO14(SPI1 SCK) <-> SCK
【バージョン情報】
2022/10/30 : 新規
**********************************************************************/
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <Adafruit_ST7789.h>
#include <SPI.h>
//基板実装LCD SPI0
#define TFT0_CS 5 // CS
#define TFT0_RST 0 // Reset
#define TFT0_DC 1 // DC
#define TFT0_MOSI 3 // MOSI
#define TFT0_SCK 2 // SCK
#define TFT0_BL 4 // BackLight
#define TFT0_PWR 22 // Powersupply
//SPI1
#define TFT1_CS 13 // CS
#define TFT1_RST 12 // Reset
#define TFT1_DC 11 // DC
#define TFT1_MOSI 15 // MOSI
#define TFT1_SCK 14 // SCK
//SPI0
Adafruit_ST7789 tft0 = Adafruit_ST7789(&SPI, TFT0_CS, TFT0_DC, TFT0_RST);
//SPI1
Adafruit_ST7735 tft1 = Adafruit_ST7735(&SPI1, TFT1_CS, TFT1_DC, TFT1_RST);
void setup(void)
{
//SPI0
SPI.setTX(TFT0_MOSI);
SPI.setSCK(TFT0_SCK);
//基板上のLCD(SPI0)の表示
pinMode(TFT0_PWR, OUTPUT);
digitalWrite(TFT0_PWR, HIGH); //ST7789v用の電源 ON
pinMode(TFT0_BL, OUTPUT);
digitalWrite(TFT0_BL, HIGH); //バックライトON
tft0.init(135, 240);
tft0.fillScreen(ST77XX_WHITE); //背景の塗りつぶし
//テキスト表示
tft0.setRotation(1); //画面回転
tft0.setTextSize(3); //サイズ
tft0.setCursor(0, 20); //カーソル位置
tft0.setTextColor(ST77XX_RED); //赤
tft0.printf("T-Display\n");
tft0.setCursor(0, 50); //カーソル位置
tft0.setTextColor(ST77XX_BLUE); //青
tft0.printf("RP2040\n");
digitalWrite(TFT0_BL, HIGH); //バックライトON
//SPI1
SPI1.setTX(TFT1_MOSI);
SPI1.setSCK(TFT1_SCK);
//SPI1の表示
tft1.initR(INITR_BLACKTAB); //Init ST7735S初期化
tft1.fillScreen(ST77XX_BLACK); //背景の塗りつぶし
//テキスト表示
tft1.setRotation(3); //画面回転
tft1.setTextSize(3); //サイズ
tft1.setCursor(0, 20); //カーソル位置
tft1.setTextColor(ST77XX_RED); //赤
tft1.printf("TAMANEGI\n");
tft1.setTextColor(ST77XX_GREEN); //緑
tft1.printf("TAMANEGI\n");
tft1.setTextColor(ST77XX_BLUE); //青
tft1.printf("TAMANEGI\n");
tft1.setTextColor(ST77XX_YELLOW); //黄
tft1.printf("TAMANEGI\n");
}
void loop()
{
}結果
ST7789VとST7735のサンプルが動作しました。






コメント