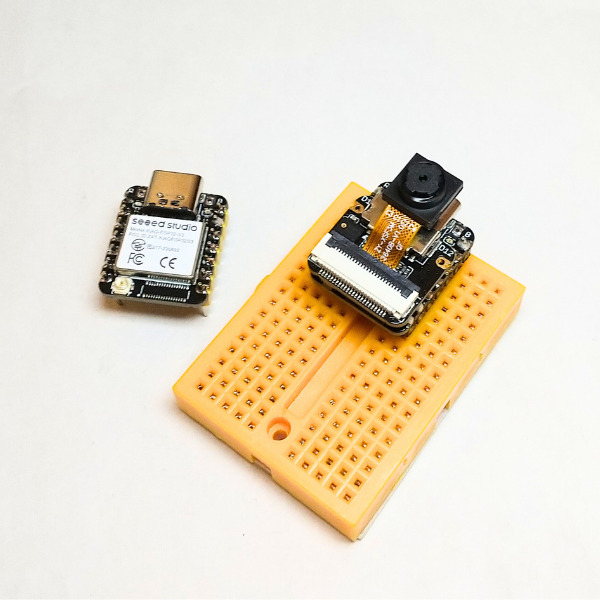
ESP32-S3搭載 XIAO ESP32S3と ESP32S3 Senseを入手しました。
基本的な入出力、通信(UART, I2C, SPI)を使ってみます。
CameraStreamingを使ってみます。

紹介するもの
XIAO ESP32S3 / ESP32S3 Sense
特徴
ESP32S3 搭載、技適付き無線での通信ができる。
Sense ではCAM(OVA2640)と TFカードスロット付き
| 接続 | Type C |
| CPU | ESP32-S3 Xtensa 32bit LX7 Dual core 240MHz |
| GPIO | 11 |
| ロジックレベル | 3.3V |
| ADC | 9 (12bit, 0 – 4095, 3.3V) |
| PWM | 11 (8bit 0 – 255) 同時に設定できるのは8本まで |
| UART | 1 COMシリアルとGPIO43(TX), GPIO44(RX)と共通 |
| I2C | 1 |
| SPI | 1 |
| 無線 | Wifi 2.4GHz Bluetooth 5.0 |
| ボタン | BOOT, RESET |
| そのほか | LED橙 GPIO 21 ESP32S3 Senseのみ 拡張コネクタ ・カメラ OVA2640 ・TFカードリーダ |
Seeed Studio XIAO ESP32S3 (Sense) Wiki
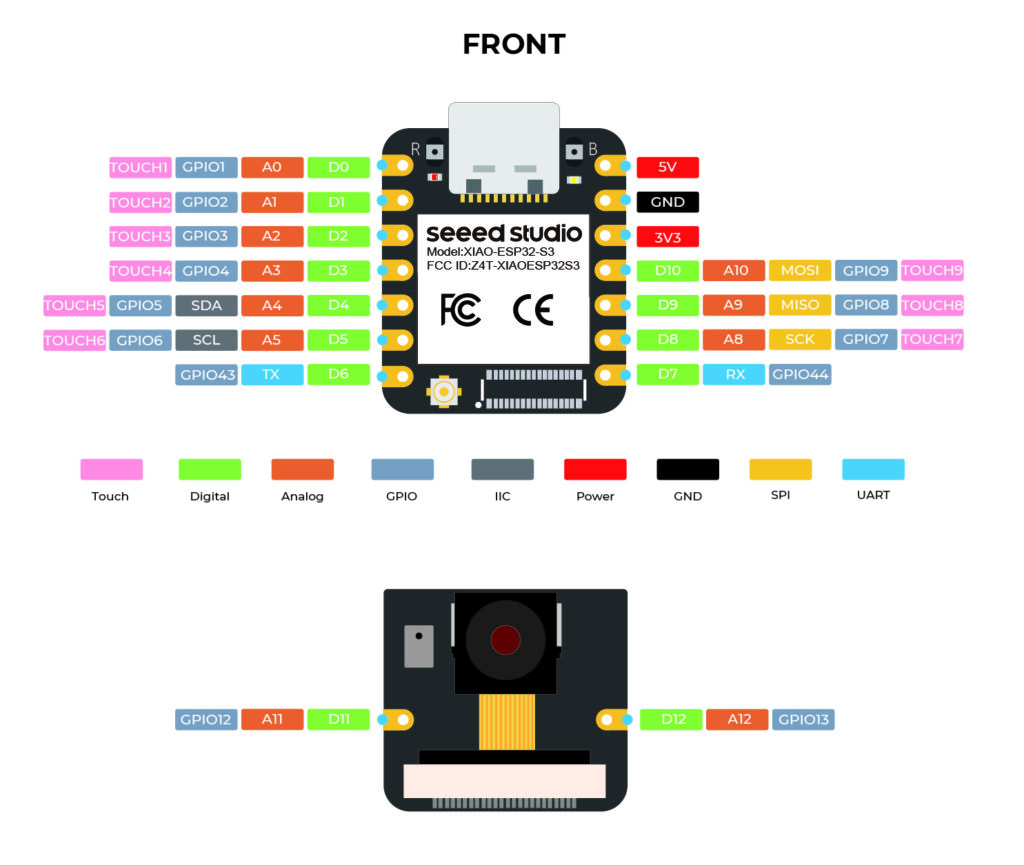
ピン配置

外観
上面
XIAO ESP32S3 の上面です。
拡張基板用のコネクタがなく、半田のみしてあります。

XIAO ESP32S3 Senseの上面です。
画像は拡張基板と合体させた状態です。

背面
背面はXIAO ESP32S3 と XIAO ESP32S3 Senseは同じです。
当方では、他のXIAOとの識別でピンヘッダ樹脂の色を変えています。

こちらは、XIAO ESP32S3 Senseの合体させた状態です。
左下にはアンテナ用の端子が見えていますが、合体させた状態でアンテナの接続は難しそうです。

拡張基板はコネクタだけで支持されているので、少し触ると基板の角度が変わります。
挿抜の回数が増えると接触不良や端子が破損しそうで少し不安があります。
拡張基板の固定は無くコネクタで支えています。
ブレッドボードへの挿抜では拡張基板を抑えると基板やコネクタが破損しそうなので、面積は少ないですが抑えることのできる箇所を本体側で探して作業するほうがよさそうです。
ESP32-S3搭載のカメラ機能としては、FREENOVEのESP32-S3-WROOM CAMを紹介しています。
基板の大きさにこだわりがなければ、XIAO ESP32S3 Senseほどの繊細な取り扱いではないので選択肢になると思います。
梱包物
XIAO ESP32S3 / Sense の梱包物は以下になります。
ピンヘッダは付属していません。

使ってみて
XIAOシリーズにもカメラが搭載されました。
XIAOの規格に収めながらも、たくさんの機能が凝縮されているのはすごいことだと驚いています。
率直気になる点は2点ほどです。
1点目はBOOTとリセットボタンが小さすぎて押しにくい。
使用頻度はそれほど高くはないですが、拡張基板付きのESP32S3 Senseは狭所に小さなボタンなので押せているかもよくわかりません。
BOOTボタンについてはサンプルプログラムを書いている最中(10回程度の書き込み頻度)、必要になったことはありませんでした。
リセットボタンもUSBハブに、OFF・ONスイッチが付いているのでそちらで対応しました。
2点目はESP32S3 Senseの拡張基板はコネクタのみで支持しているので不安。
耐久性はわかりませんが、基板を軽く押しても角度が変わるので繰り返しの挿抜では接触不良や、コネクタの破損が起きそうです。
拡張基板もXIAOサイズの規格なので、ブレッドボードの挿抜では押し込むときに抑えられる面積があまりありません。
電源、GNDは他のXIAOと互換はありますが、ピン配置は違うので置き換えを行うためにはソフトウエア側でピン番号を修正する必要があります。
全種類確認していませんが、ボードライブラリで定義しているマクロを使用することで一部は無修正でコンパイルさせることもできるようです。
[2023/6/13追記]
Wifi Camera Streamingを使ってみました。
付属のアンテナをつけることでWifiの接続ができましたが、単体では接続できませんでした。
また、起動後1,2分ほどで50℃近くまで発熱するので、十分な放熱が必要で長時間の使用は難しいかもしれません。
準備
ライブラリ
ボードライブラリ
Arduino IDEのボードマネージャからESP32用のライブラリのインストールとボードの選択をします。
| ボードマネージャのURL | https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json |
| 検索 | ESP |
| ボードライブラリ | esp32 by Espressif Systems バージョン x.x.x※ |
| 選択するボード | ツール > ボード > esp32 > XIAO_ESP32S3 |
モジュールライブラリ
機能やモジュールを使用しない場合インストールの必要はありません。
| 機能/モジュール | ライブラリ名 | 検索 | 確認時のバージョン |
|---|---|---|---|
| SSD1306 | Adafruit SSD1306 by Adafruit | SSD1306 | 2.5.1 |
| ST7735 | Adafruit ST7735 and ST7789 Library by Adafruit | ST7735 | 1.9.3 |
| 関連 SSD1306 ST7735 | Adafruit GFX Library by Adafruit | GFX | 1.11.3 |
スケッチの書き込み
Arduino IDEから書き込みボタンを押下することで書き込みができます。
基本スケッチ
ボタンLED
説明
ボタン押下するとLEDを点灯させます。
ボタンを離すとLEDを消灯させます。
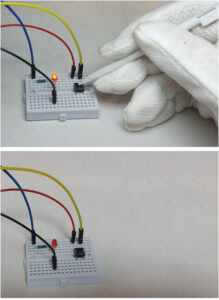
配線
GPIO1(LED出力用) -> 保護抵抗(約200Ω) -> LED -> GND
3.3V -> タクトスイッチ -> ボタンピン(GPIO2)
保護抵抗は目安です。使用されるLEDの適値を求めてください。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
XIAO ESP32S3/Sense
【スケッチの説明】
プルダウンしたピンの状態がHighならLEDを点灯、LowならLEDを消灯させます。
【ライブラリ】
esp32 > XIAO_ESP32S3
【準備】
LEDピン(GPIO0) -> 保護抵抗(約200Ω) -> LED -> GND
3.3V -> タクトスイッチ -> ボタンピン(GPIO1)
【バージョン情報】
2023/6/3 : 新規
**********************************************************************/
#define LED 1 //LED
#define BUTTON 2 //タクトスイッチ
void setup()
{
pinMode(LED, OUTPUT); //ピン出力設定
pinMode(BUTTON, INPUT_PULLDOWN); //プルダウンで入力
}
void loop()
{
int iStat = digitalRead(BUTTON);
digitalWrite(LED, iStat); //ボタンの状態をLEDに出力
}結果
ボタンを押下するとLEDが点灯し、離すことでLEDが消灯しました。

PWM
説明
PWMを使ってLEDをゆっくり点灯、ゆっくり消灯します。
ESP32S3の同時に使用できるPWMの数は8です。
9個以上設定してもコンパイルエラーにはなりませんが、9番目以降に設定されたピンからは信号はでないようです。
配線
GPIO1(PWM) – 保護抵抗(約200Ω) – LED – GND
ワイヤとLEDで動作させる場合の抵抗値は使用するLEDにより適切な抵抗値を求めてください。
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
XIAO ESP32S3/Sense
【スケッチの説明】
PWM出力でのフェード点灯(ゆっくり点灯)とフェード消灯(ゆっくり消灯)を行います。
【ライブラリ】
esp32 > XIAO_ESP32S3
【準備】
GPIO1 - 保護抵抗(約200Ω) - LED - GND
ワイヤとLEDで動作させる場合の抵抗値は使用するLEDにより適切な抵抗値を求めてください。
【補足】
書き込みはリセットボタンを押しながら電源を投入するか、GPIO0とGNDをショートさせた状態で電源を投入し、ダウンロードモードで起動します。
【バージョン情報】
2023/6/3 : 新規
**********************************************************************/
#define PWM 1 //PWM 出力は 46th pin
void setup()
{
pinMode(PWM , OUTPUT);
}
void loop()
{
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, i);
delay(2);
}
for(int i = 0; i < 256; i ++)
{
analogWrite(PWM, 255 - i);
delay(2);
}
}結果
LEDがゆっくり点灯し、ゆっくり消灯しました。
ADC
説明
ADCに入力された電圧を読み取りCOMに出力します。
電圧の入力にLOLIN32 Liteを使用します。
0~255(約3.3V) まで2msごとに1ずつ上昇し、255(約3.3V)~0までを2msごとに1ずつ下降する設定を繰り返します。
配線
| XIAO ESP32S3 | 配線 | LOLIN32 Lite |
|---|---|---|
| GPIO1(ADC) | 赤 | GPIO26(DAC) |
| GND | 黒 | GND |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
XIAO ESP32S3/Sense
【スケッチの説明】
入力された電圧を読み取ります。
【ライブラリ】
esp32 > XIAO_ESP32S3
【準備】
XIAO ESP32S3 <-> LOLIN32 Lite
GPIO1(ADC) <-> GPIO26(DAC)
GND <-> GND
【バージョン情報】
2023/6/3 : 新規
**********************************************************************/
#define ADC 1
void setup()
{
Serial.begin(115200);
pinMode(ADC, INPUT);
}
void loop()
{
int iADC = 0;
//外部から入力された電圧を読み取り、結果をCOMに出力します。
iADC = analogRead(ADC);
Serial.printf("(ADC) = %d\r\n", iADC);
delay(2);
}結果
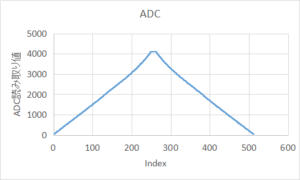
入力した電圧を読み取った結果をグラフにしました。
電圧の変化は0V -> 3.3Vまでを約500msで上昇し、3.3V -> 0Vまで約500msで下降します。
結果はESP32-S3-DevkitC-1 の結果を流用しています。

電圧と読み取り値の同期はできていませんが、参考程度に入力電圧を添付します。

UART
説明
COMのデータを読み取り、UART1に送信します。
UART1のデータを読み取り、COMに送信します。
配線
| XIAO ESP32S3 | 配線 | FT232RL |
|---|---|---|
| GPIO1(UART TX) | 黒 | RX |
| GPIO2(UART RX) | 赤 | TX |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
XIAO ESP32S3/Sense
【スケッチの説明】
COMのデータを読み取り、UART1に送信します。
UART1のデータを読み取り、COMに送信します。
【ライブラリ】
esp32 > XIAO_ESP32S3
【準備】
XIAO ESP32S3 <-> FT232RL
GPIO1(TX) <-> RX
GPIO2(RX) <-> TX
【バージョン情報】
2023/6/3 : 新規
**********************************************************************/
#define PIN_TX 1
#define PIN_RX 2
void setup()
{
Serial.begin(115200); //GPIO 43(TX), 44(RX)に入出力されます
Serial1.begin(115200, SERIAL_8N1, PIN_RX, PIN_TX); //Serial1 オブジェクトはピン指定で使用します
}
void loop()
{
if(Serial1.available() != 0) //UART1にデータがあれば、読み取った内容をCOMに送信
{
Serial.write(Serial1.read());
}
if(Serial.available() != 0) //COMにデータがあれば、読み取った内容をUART1に送信
{
Serial1.write(Serial.read());
}
}結果
結果はTeratermを2つ起動して確認します。
1つはCOM用で、もう一つはUART1用。
COM側から入力した文字は、UART1側のTeratermに表示されました。
UART1側から入力した文字は、COM側のTeratermに表示されました。
I2C(SSD1306)
説明
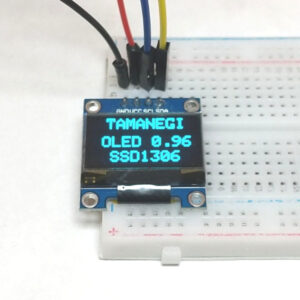
I2Cを使ってSSD1306(OLED 0.96inch)モニタのサンプルを動作させます。
そのほかの図形描画サンプルは、Arduinoサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit SSD1306 > ssd1306_128x64_i2c
配線
| XIAO ESP32S3 | 配線 | SSD1306(0.96inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| GND | 黒 | GND |
| GPIO6(SCL) | 青 | SCL |
| GPIO5(SDA) | 黄 | SDA |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
XIAO ESP32S3/Sense
【スケッチの説明】
SSD1306 OLEDの制御をします。
【ライブラリ】
esp32 > XIAO_ESP32S3
Adafruit SSD1306 by Adafruit
Adafruit GFX Library by Adafruit
【準備】
マイコン基板 <-> SSD1306
3V3 <-> VCC
GND <-> GND
GPIO5(SDA) <-> SDA
GPIO6(SCL) <-> SCL
【バージョン情報】
2023/6/3 : 新規
**********************************************************************/
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 //解像度 128 x 64 で使用します。
#define SCREEN_HEIGHT 64 //SCREEN_HEIGHTは 32 に設定することができます。
#define OLED_RESET -1 //使用しないので -1を設定する。
#define SCREEN_ADDRESS 0x3C //I2Cアドレスは 0x3C
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
//表示制御にはAdafruit製 SSD1306を使用する。
//デフォルトピンから変更する場合
#define PIN_SDA 5
#define PIN_SCL 6
void setup()
{
Wire.setPins(PIN_SDA, PIN_SCL);
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
for(;;);
}
display.clearDisplay(); //何か表示されている場合に備えて表示クリア
display.setTextSize(2); //フォントサイズは2(番目に小さい)
display.setTextColor(SSD1306_WHITE); //色指定はできないが必要
display.setCursor(20, 0); //テキストの表示開始位置
display.print(F("TAMANEGI")); //表示文字列
display.setCursor(15, 25);
display.print(F("OLED 0.96"));
display.setCursor(25, 45);
display.print(F("SSD1306"));
display.display(); //バッファ転送(表示)
}
void loop()
{
}結果
SSD1306のサンプルスケッチが動作しました。

SPI(ST7735)
説明
SPIを使ってST7735(LCD 1.8inch)モニタのサンプルを動作させます。
そのほかの図形描画サンプルは、Arduinoサンプルを参照してください。
ファイル(F) > スケッチ例 > Adafruit ST7735 and ST7789 Library > graphicstest
配線
| XIAO ESP32S3 | 配線 | ST7735(1.8inch) |
|---|---|---|
| 3.3V | 赤 | VCC |
| 3.3V | 赤 | LED |
| GND | 黒 | GND |
| GPIO1 | 黄 | CS |
| GPIO2 | 青 | RESET |
| GPIO3 | 橙 | AO(DC) |
| GPIO9(SPI MOSI) | 緑 | SDA |
| GPIO7(SPI SCK) | 紫 | SCK |
スケッチ
/**********************************************************************
【ライセンスについて】
Copyright(c) 2022 by tamanegi
Released under the MIT license
'http://tamanegi.digick.jp/about-licence/
【マイコン基板】
XIAO ESP32S3
【スケッチの説明】
ST7735 LCDの表示制御します。
【ライブラリ】
esp32 > ESP32S3 Dev Module
Adafruit ST7735 and ST7789 Library
Adafruit GFX Library
【準備】
マイコン基板 <-> ST7735
3V3 <-> VCC
GND <-> GND
GPIO1 <-> CS
GPIO2 <-> Reset
GPIO3 <-> AO
GPIO9 <-> SDA
GPIO7 <-> SCK
【補足】
書き込みはリセットボタンを押しながら電源を投入するか、GPIO0とGNDをショートさせた状態で電源を投入し、ダウンロードモードで起動します。
【バージョン情報】
2023/6/3 : 新規
**********************************************************************/
#include <Adafruit_GFX.h>
#include <Adafruit_ST7735.h>
#include <SPI.h>
#define TFT_CS 1
#define TFT_RST 2
#define TFT_DC 3
#define TFT_MOSI 9
#define TFT_SCK 7
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);
//S/W SPIはこちら。遅いが任意のピンを使用できる。
//Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_SCK, TFT_RST);
void setup(void)
{
SPI.begin(TFT_SCK, -1, TFT_MOSI, TFT_CS);
tft.initR(INITR_BLACKTAB); //Init ST7735S初期化
tft.fillScreen(ST77XX_BLACK); //背景の塗りつぶし
//テキスト表示
tft.setRotation(3); //画面回転
tft.setTextSize(3); //サイズ
tft.setCursor(0, 10); //カーソル位置
tft.setTextColor(ST77XX_GREEN); //緑
tft.printf("TAMANEGI\n");
tft.setCursor(0, 50); //カーソル位置
tft.setTextSize(2); //サイズ
tft.setTextColor(ST77XX_RED); //赤
tft.printf("1.8inch LCD\n");
tft.setTextColor(ST77XX_YELLOW); //黄
tft.printf("Res=128 x 160\n");
tft.setTextColor(ST77XX_BLUE); //青
tft.printf("ST7735\n");
}
void loop()
{
}結果
ST7735のサンプルスケッチが動作しました。

CameraWebServer
説明
CameraWebServerを動かします。
Seeed Studio XIAO ESP32S3 Sense Wikiからダウンロードします。
スケッチ書き込み後のカメラの動作はWebブラウザを使用します。
Wikiの説明にもありますが、マイコンボードの発熱があります。
結果に記載しますが1~2分で、50℃(室温 26℃時)近くになります。
配線
配線不要です。
スケッチ
手順
①github からプロジェクトをダウンロードします。
②ダウンロードしたプロジェクトをArduino IDEより読み込みます。
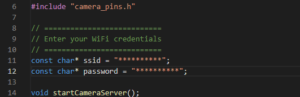
③SSIDとパスワードを自分の環境のものに書き換えます。
11行目 : const char* ssid = “**********”; の**部にSSIDを記述
12行目 : const char* password = “**********”; の **部にパスワードを記述

④ツール > PSRAM を “OPI PSRAMを選択します。

⑤ArduinoIDEより書き込みを行います。
結果
XIAO ESP32S3 Senseを起動するとシリアルモニタに接続の様子と取得したIPアドレスが表示されます。
… はWifiと接続中のようですが、電波が弱かったりすると接続できません。
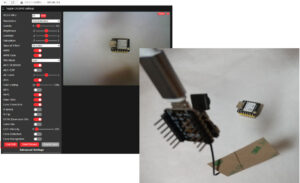
表示されたIPアドレスをブラウザのURLに入力すると、カメラのWebサーバー画面が表示されます。

Get Still ボタンをおすことで撮影します。
画面左側の設定で画質やサイズを変更できます。
Start Streamボタンを押すことで動画配信ができます。

Streamingを使用することで、基板が発熱します。
電源投入前と、温度が少し落ち着いてからの温度を読み取ってみました。
室温は26℃です。
熱電対の取り付け位置は基板の背面です。
温度のムラ(熱元)はわかりませんが、小さい基板なのでそれほど温度ムラは無いものと考えます。
1分ほどで45℃まで上昇し、1分かけて徐々に50℃付近まで上昇をしました。
フィンの取り付けが難しそうなので、ファンで送風すると40℃強まで冷却できました。

温度計測にはUDT320Dを使用しました。



コメント